#はじめに
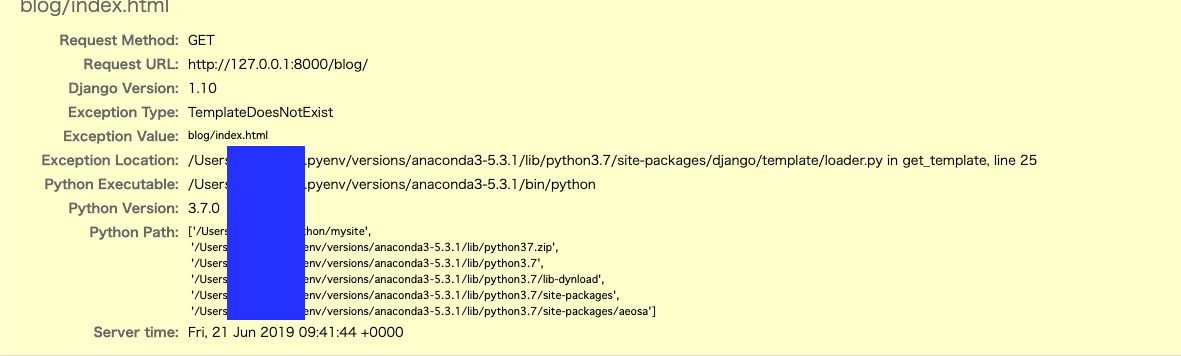
このエラー、そう
TemplateDoesNotExist at ***
今回はその対処法を書いておく
##ソース
blog/urls.py
from django.conf.urls import url
from . import views
app_name = 'blog'
urlpatterns = [
url(r'^$', views.index,name='index'),
]
blog/views.py
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'blog/index.html')
していることは何の難しいことはない。
ただ、~/blogにアクセスした時にindex.htmlを表示してね。って書いただけだ。
ここで
$python manage.py runserver
して
http://127.0.0.1:8000/blog
にアクセスすると上で紹介した画像のように
エラー画面が表示されTemplateDoesNotExist at blogとなってしまうのだ。
ちなみにフォルダ構成はこんな感じ

##原因
mysite/setting.pyでモデルを有効にしてなかった。
mysite/setting.py
INSTALLED_APPS = [
'polls.apps.PollsConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# この部分が抜けていた
'blog.apps.BlogConfig',
]
追加して、
$python manage.py runserver
して、
http://127.0.0.1:8000/blog
にアクセスしてみると

表示できたー!!
よかったよかった😌
#最後に
解決してみると呆気に取られるほど簡単ですが、一度深みにはまってしまうと
なかなか、抜け出せないですよね。
この記事がそういった方の他受け助けになれば、幸いです。