#はじめに
最近の流行りであるWordpressを使ってみたい。
だけど、そのためにサーバーを契約するのはちょっと... という方向けの記事になります。
と思って色々調べてみたところ、ローカルでも動かせる環境を構築できることがわかったので書いていきます。
#環境
今回使うのはmac book Pro
OSバージョンは以下の通り

#Wordpressをmacのローカル環境で動かすために
【1】アプリをゲットする
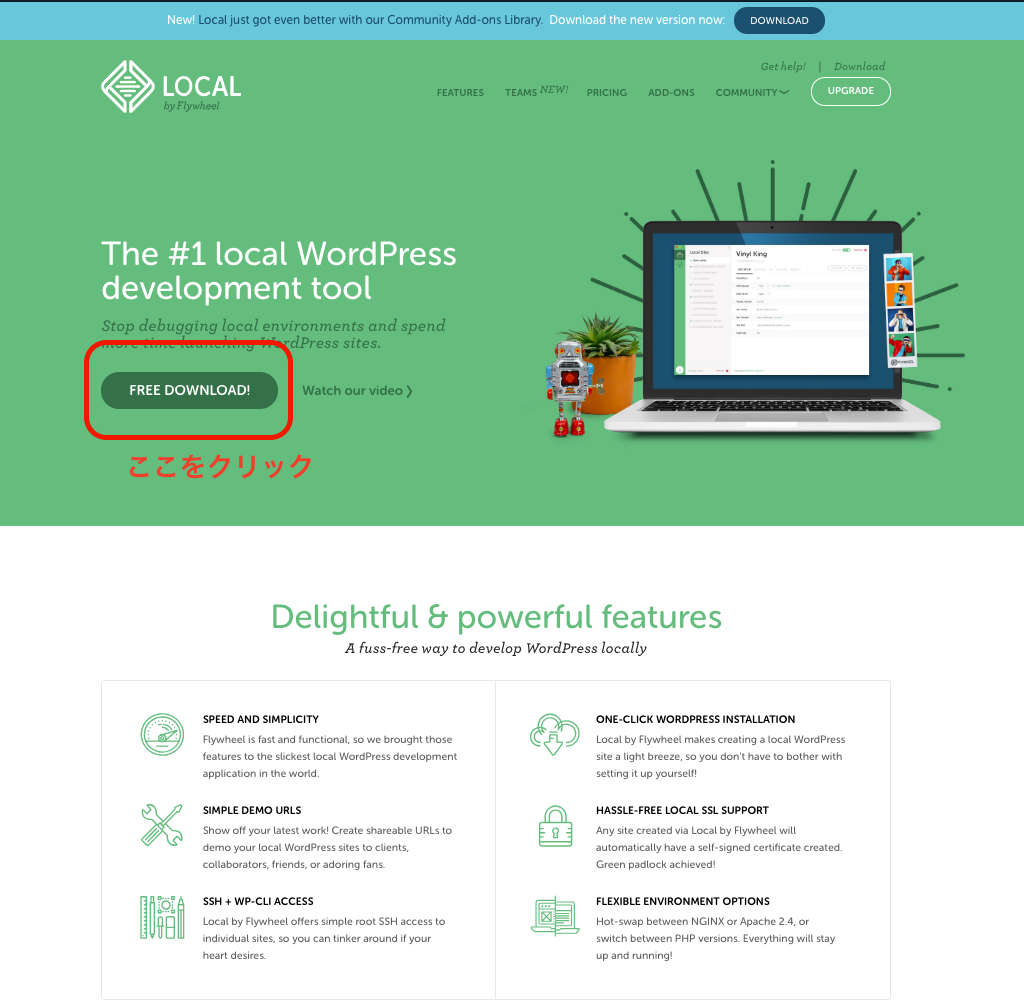
今回使うLocalは以下のリンクから手に入る。
Local by Flywheel | Local WordPress development made simple
https://local.getflywheel.com/
【3】必要事項を記入する
Mac or Windows: OSを選択【必須】
First Name: 名前
Last name: 苗字
Work Email: メールアドレス【必須】
Company Name: 会社名
Phone Number: 電話番号
Number of websites: サイト数【必須】
記入が終わったら、Get it now! をクリックすると、ダウンロードが開始されます。
【4】Local by Flywheel.appの起動
ダウンロードが終わったら解凍してLocal by Flywheel.app
をアプリケーションフォルダに移動してください。
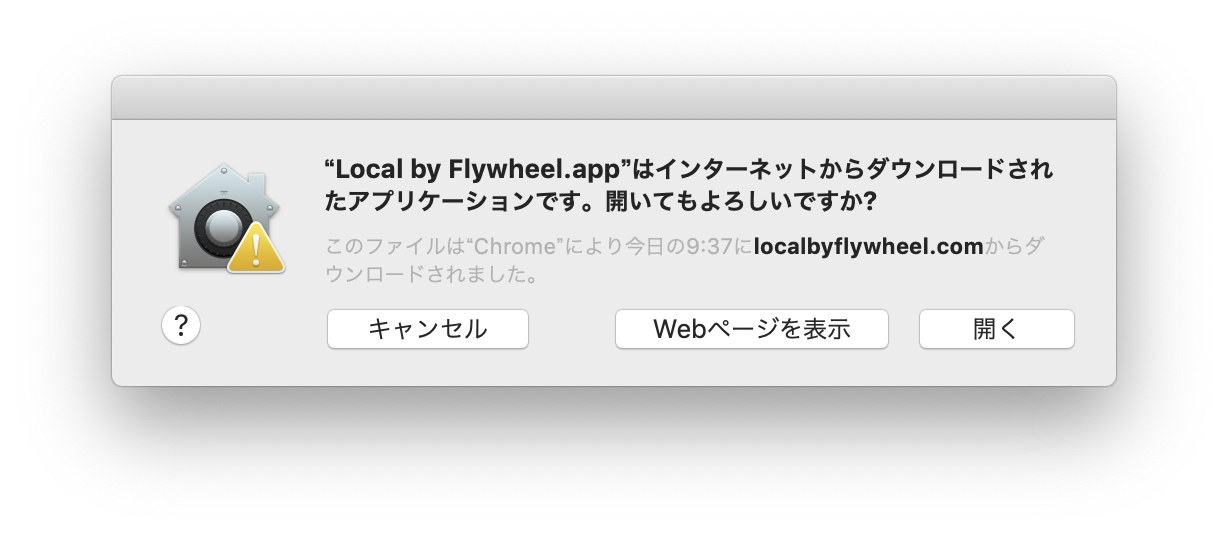
移動が終わりましたら、Local by Flywheel.appをダブルクリックして起動させます。

こんなポップアップが出てきますが、「開く」を押下しましょう。


+CREATE A NEW SITEをクリックしてサイトを作ります。
サイトの名前を入れます

環境を選びます
 Prefrredはお任せです。初心者はこちらを選ぶといいでしょう。
Prefrredはお任せです。初心者はこちらを選ぶといいでしょう。
 CustomはPHPのバージョン、WEBサーバー、MySQLバージョンを選択できるので、受注した案件によって変えることができます。
ある程度慣れてきたら、こちらを選択してみましょう。
CustomはPHPのバージョン、WEBサーバー、MySQLバージョンを選択できるので、受注した案件によって変えることができます。
ある程度慣れてきたら、こちらを選択してみましょう。
WordPressの設定

WordPress Username,WordPress Password,WordPress Email
を入れていきましょう
おわったら、Add Siteを押下しましょう。
管理画面をみてみる

ADMINをクリックして管理画面に遷移します。
するとこのような画面が出てきますので上で決めた

Username、Paswordを入力して、Log inを押下します。
これでもいいと思うのですが、やはり日本語にしましょう。
ってことで早速設定を変更していきます。
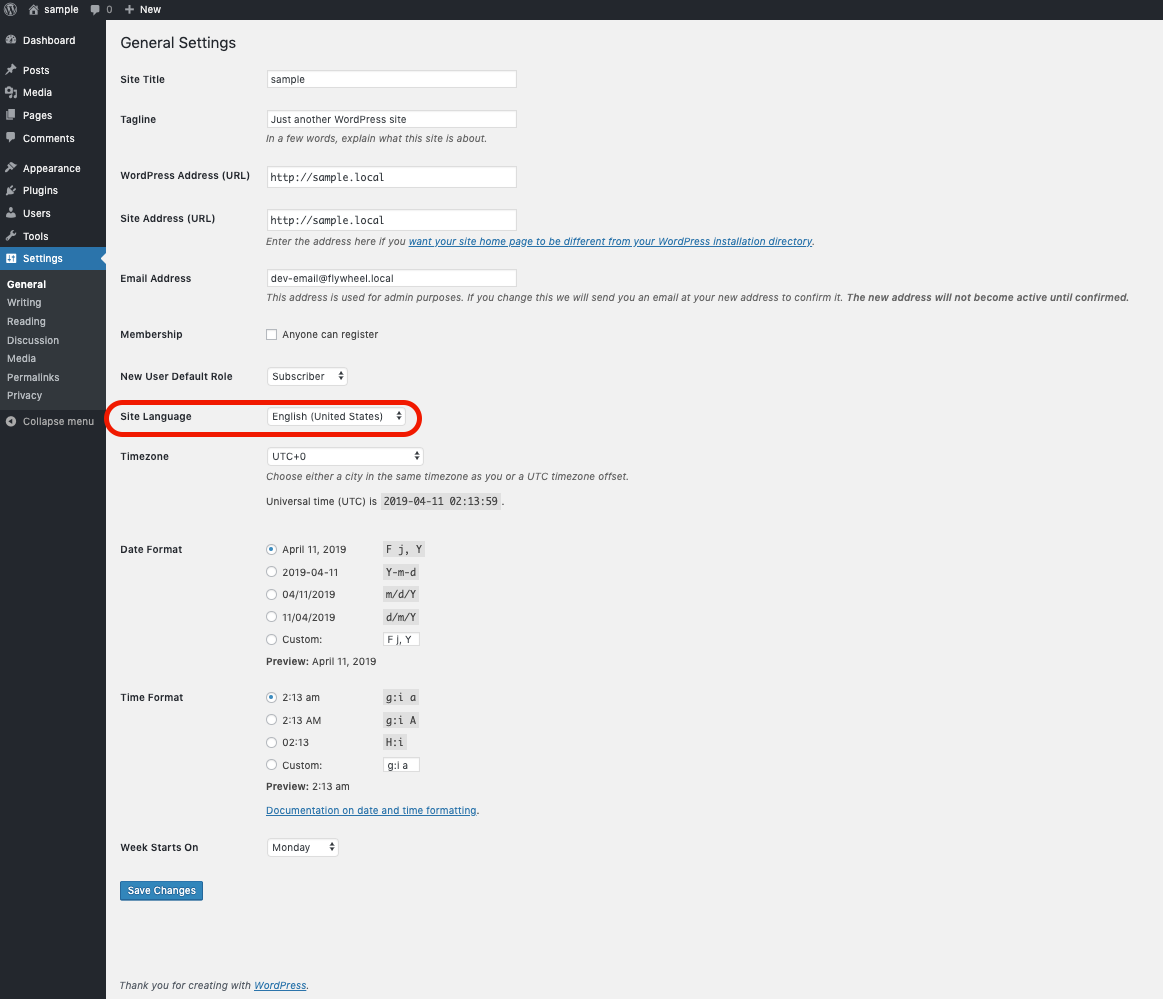
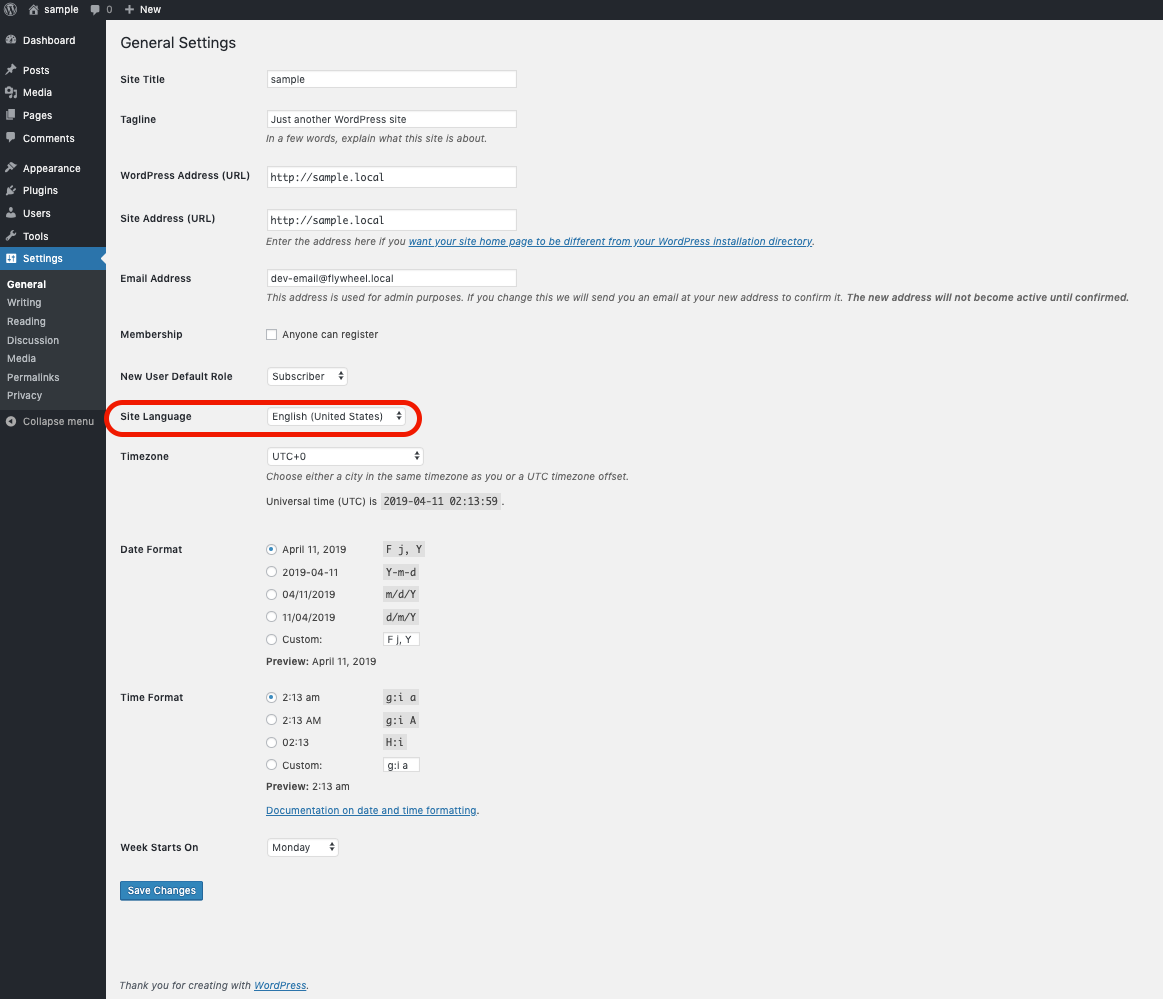
「言語設定」は、Setting - General - Site Language

から設定できます。
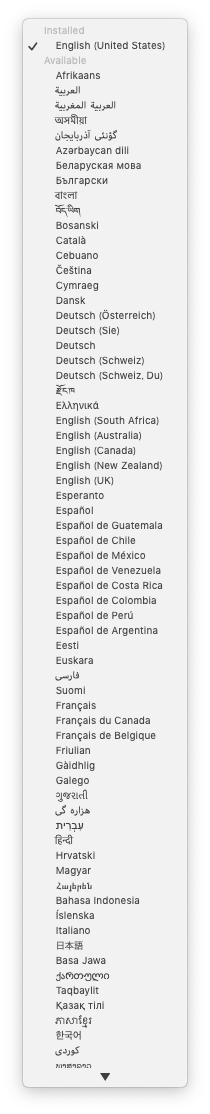
この中をみてみると、日本語という文字がありません。

写真にはありますがwww
https://ja.wordpress.org/about-wp-ja/
このサイトによるとどうやらWordPress5以降では日本語を設定するためにプラグインをインストールする必要があるみたいです。
WP MULTIBYTE PATCH
上記をコピーしてPlugins - Add newを選択し、検索ボックスに先ほどコピーした
WP MULTIBYTE PATCH を入力してEnterを押下します。

検索結果に出てきた赤枠で囲った WP MULTIBYTE PATCHのINstallを押下してInstallします。
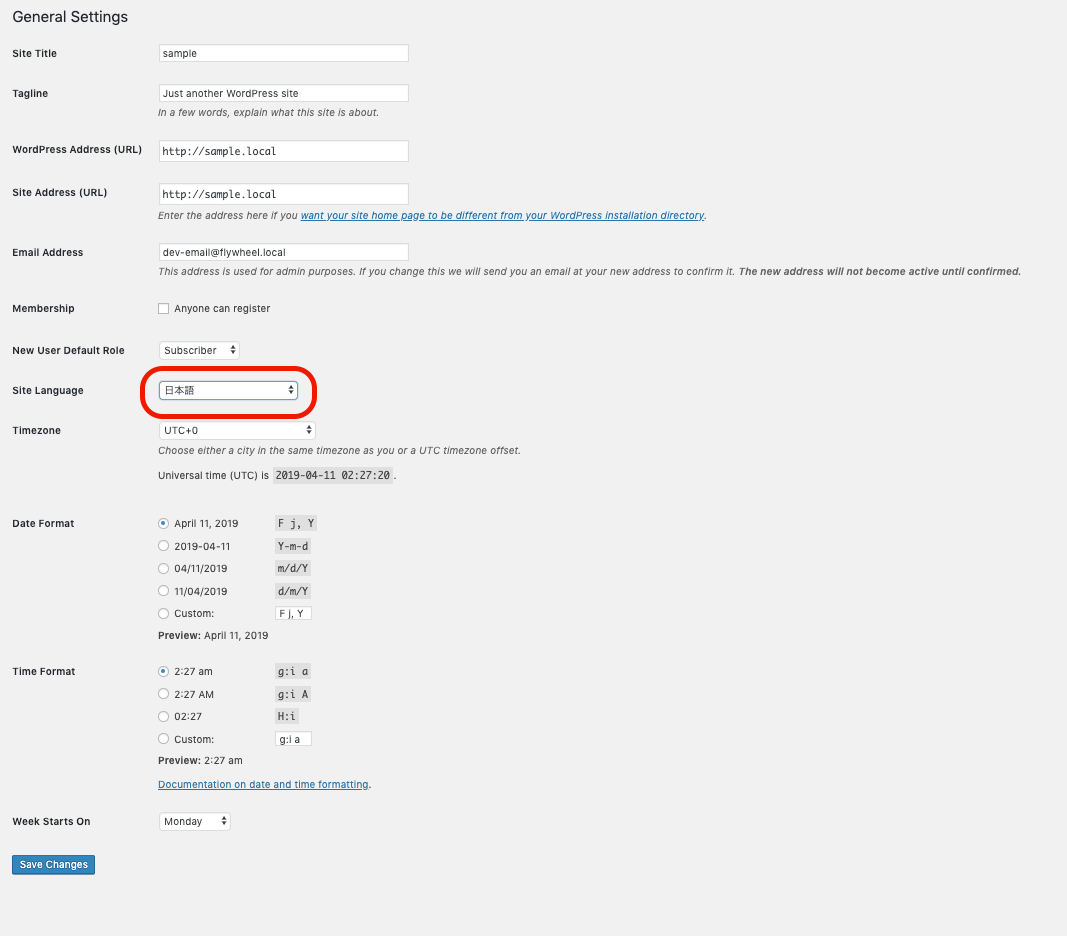
終わりましたら、再度、言語設定をしていきたいと思います。
「言語設定」は、Setting - General - Site Language

から設定できます。
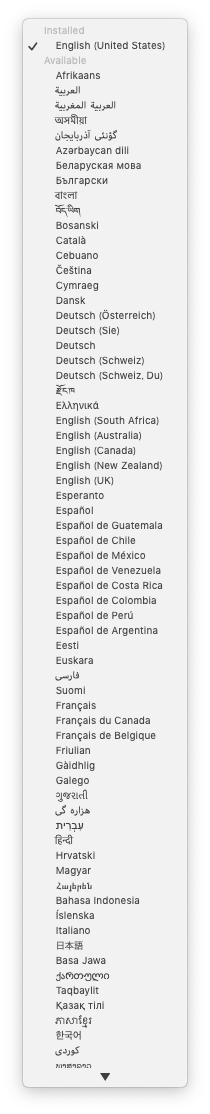
この中をみてみると、日本語という文字がありました。

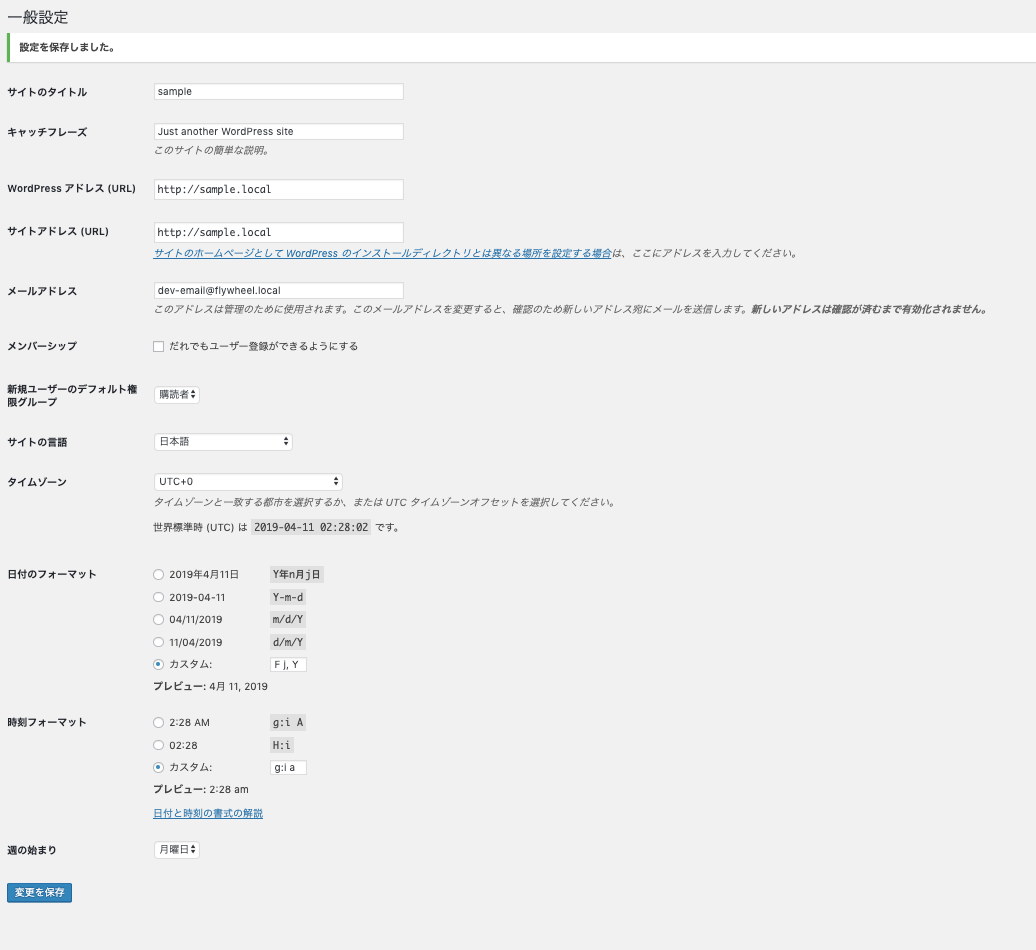
Site Language を日本語にした後で、Save Changesを選択すると、

日本語になっていることを確認できましたね。
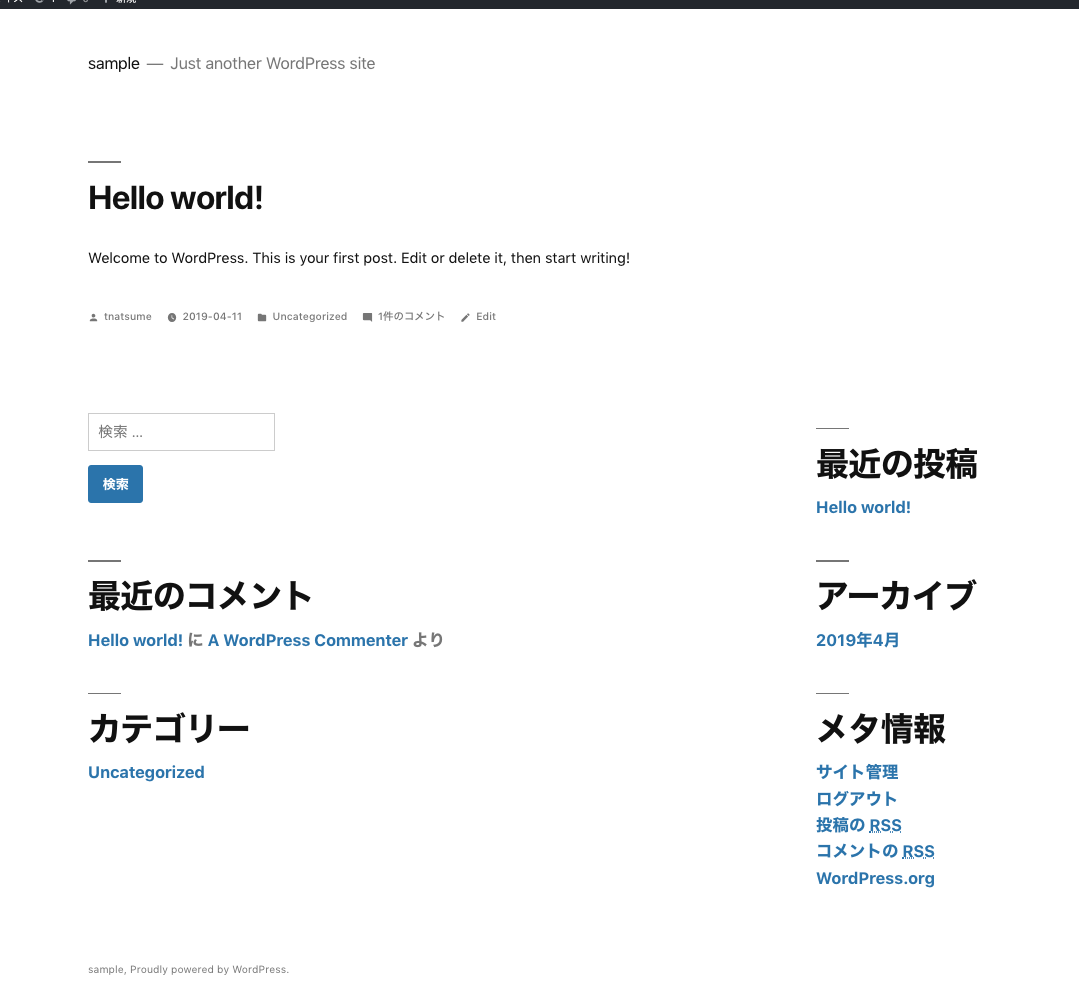
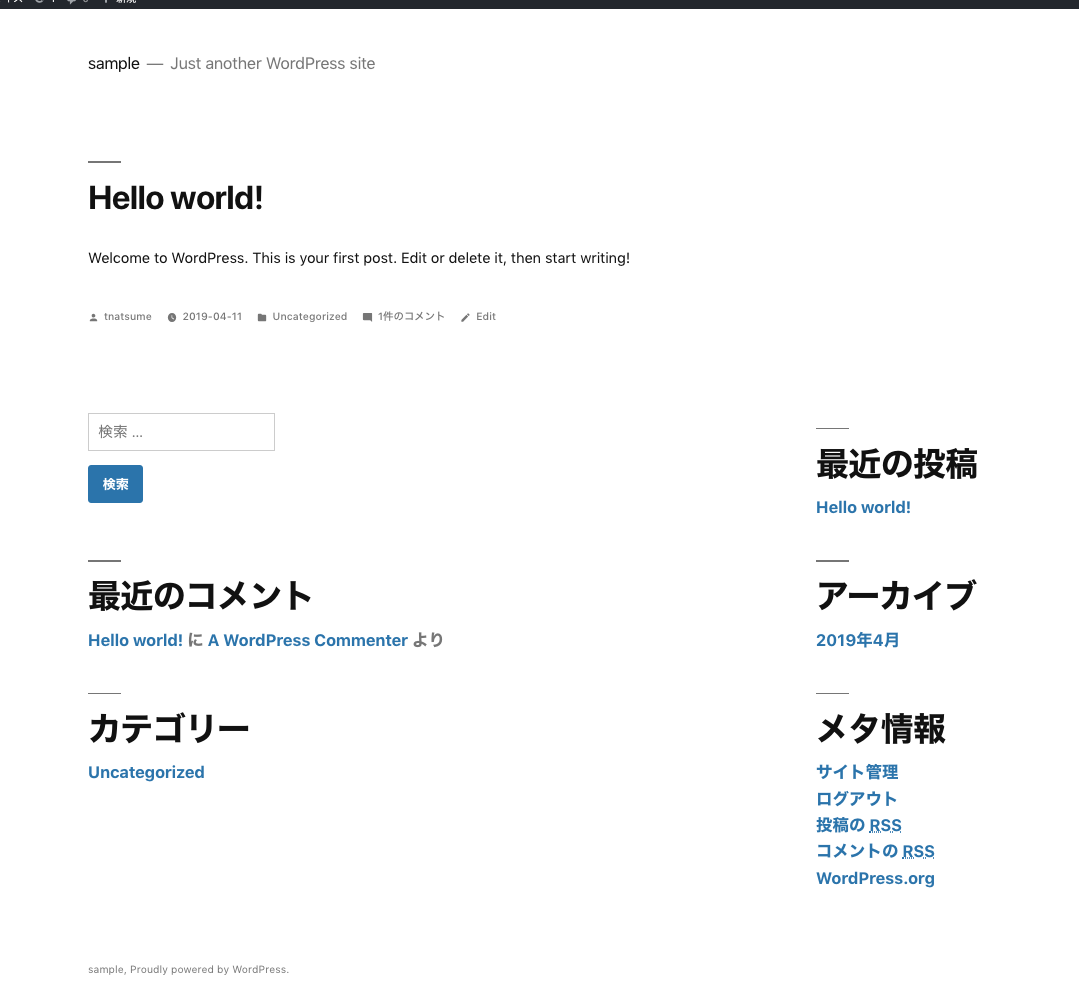
ページをみてみる
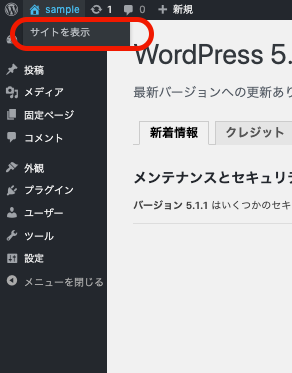
管理画面からは Local Siteからは
 それぞれ赤枠で囲った部分を選択すると、このようなページに遷移できます。

それぞれ赤枠で囲った部分を選択すると、このようなページに遷移できます。

#WordPress案件を受注したんだけど、お客さんにいちいち見せに行くの面倒臭い
そんなあなたに朗報です。Local Siteでは1時的なアドレスを発行して、先方と画面を共有する方法が用意されています。
早速見ていきましょう。

赤枠で囲った部分のLive Linkが画面を共有するためのアドレスになります。
ENABLEを押下すると

先ほど見たページをみることができました。
これならば、案件を受注した際に、先方とわざわざ打ち合わせに品川あたりまで行く必要は無くなりますねwww
最後に
作成したサイトを閉じる時、寝るときや、長時間離席する際には、ブラウザを閉じるだけではいけません。

必ずSTOP SITEを押下してください。
出ないバックフラウンドで動き続け、排熱、電気代がすごいことになります((((;゚Д゚)))))))
では、また