はじめに
前回 (Unityで視線誘導のための矢印をつくる①)の続きです。
また、シェーダーは前回使用したものを使いまわしています。
※HTC VIVEを使って開発してます。
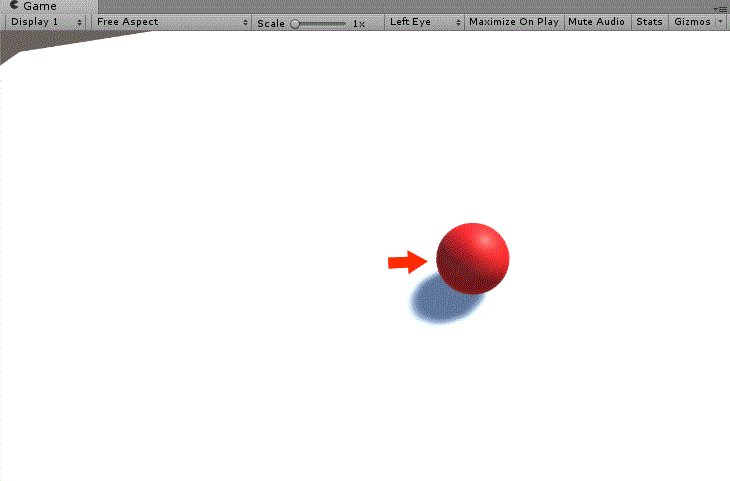
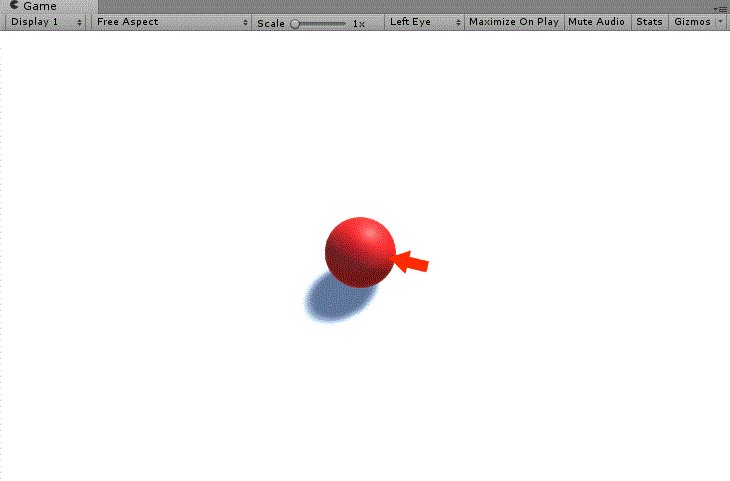
完成イメージ
矢印が赤い玉の場所を知らせています。
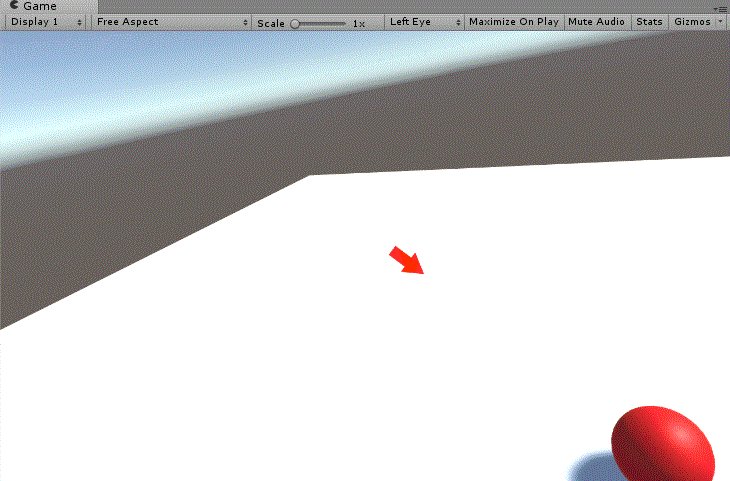
前回と異なる点は、矢印が赤い玉の場所を、カメラから上下左右どの方向にあるかは示していますが、奥(カメラの前方)または手前(カメラの後方)にあるかは示していません。
HMDをで違いを確認すると、それぞれの場合でプレイヤーが受け取る印象は、結構違うと思います。

実装について
以下を考えました。
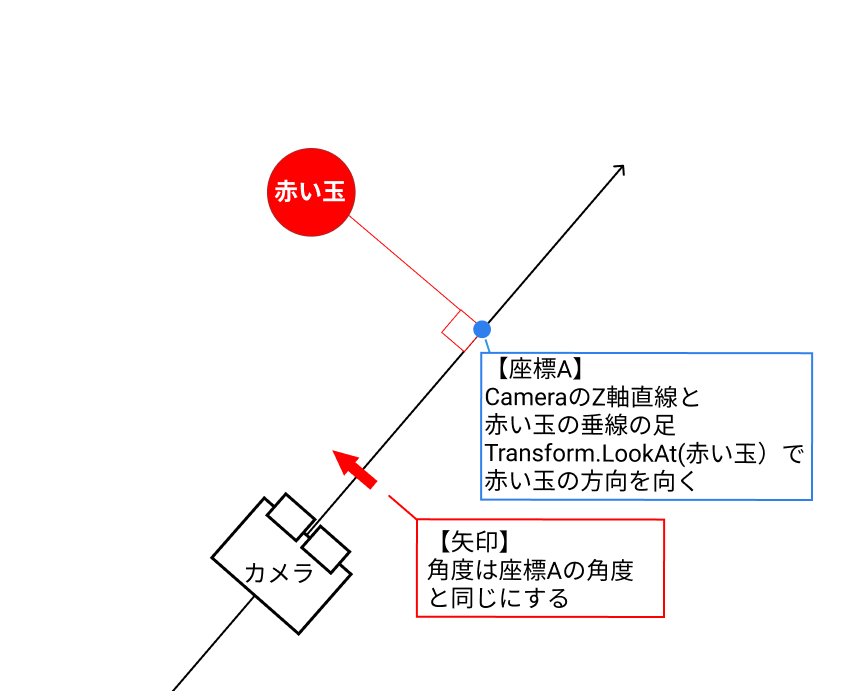
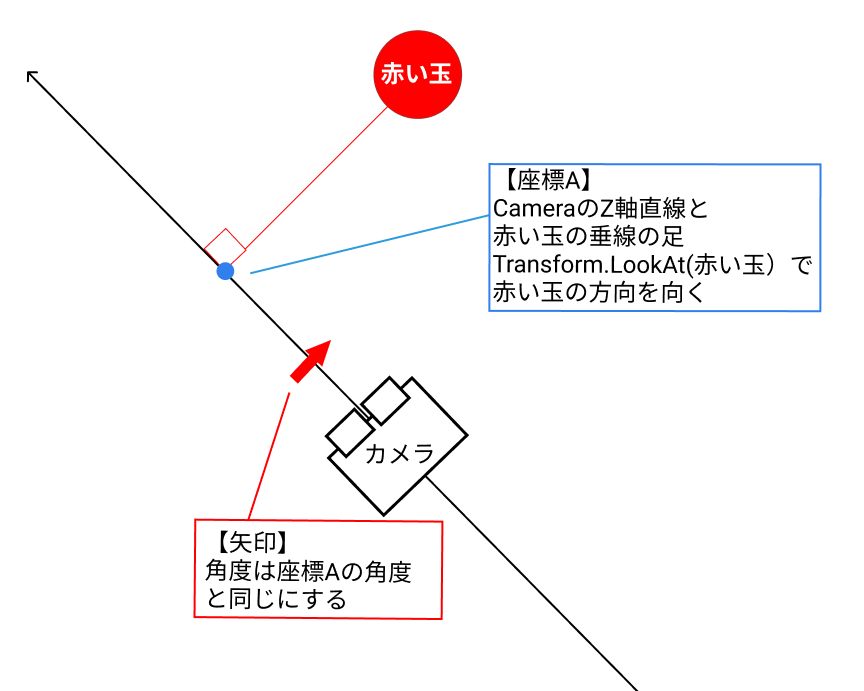
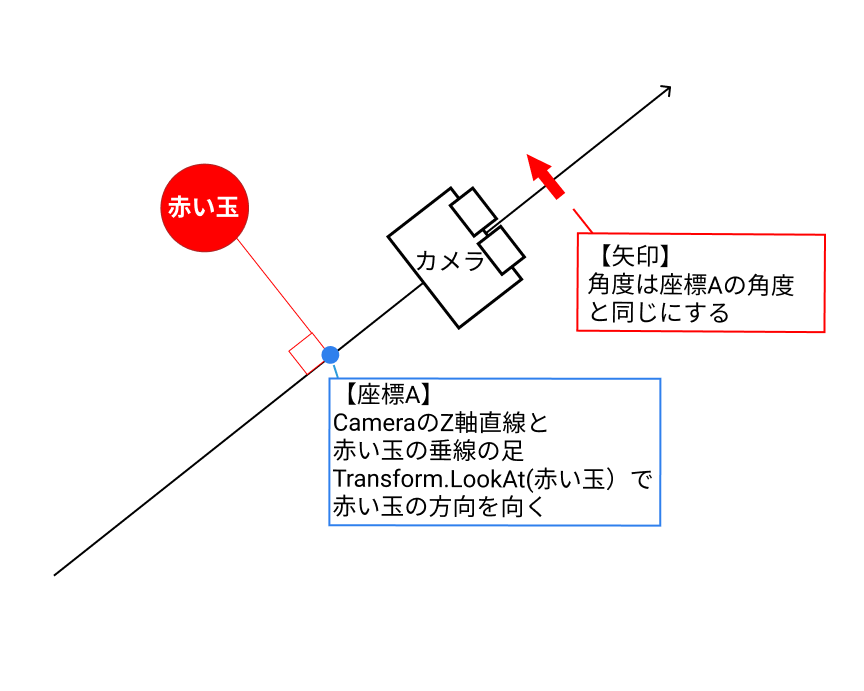
① 座標A(CameraのZ軸直線とtargetの垂線の足)に GameObject を作り、Transform.LookAt(target)で赤い玉の方向を向かせます。
② カメラ前方の矢印の向きは座標Aの向きと同じにします。
実装にあたり、こちら のサイトを参考にさせていただきました。
スクリプト
HTC VIVEの場合、Camera の子階層に配置した矢印に下記スクリプトをアタッチして、target を指定して使用します。
using UnityEngine;
public class MyLookAtTarget2 : MonoBehaviour {
[SerializeField] private Transform target;
private GameObject point_A; // 座標A(CameraのZ軸直線とtargetの垂線の足)
private GameObject vec_B; // 座標A作成のための中間生成物
private void Start()
{
vec_B = new GameObject("Vec_B");
vec_B.transform.parent = this.gameObject.transform.parent.transform;
vec_B.transform.localPosition = Vector3.forward * 100;
point_A = new GameObject("Point_A");
}
void Update()
{
// 座標A(CameraのZ軸直線とtargetの垂線の足)を求める。
point_A.transform.position = PerpendicularFootPoint(
this.gameObject.transform.position,
vec_B.transform.position,
target.position
);
// 座標AのGameObjectがターゲットの方向を向く
point_A.transform.LookAt(target);
// 矢印の角度を座標Aの角度と同じに
this.gameObject.transform.rotation = point_A.transform.rotation;
}
Vector3 PerpendicularFootPoint(Vector3 a, Vector3 b, Vector3 p)
{
return a + Vector3.Project(p - a, b - a);
}
}
おわりに
視線誘導の方法は、今回紹介したもの以外に様々あると思います。
プレイヤーにとってストレスを感じない方法を模索していきたいです。
次回:Unityで視線誘導のための矢印をつくる③