初Qiita記事ですが、UE4でのちょっとしたギミックについて書いていきます。
内容はタイトルの通りで「プレイヤーの移動に合わせて形成される階段」です。
DmC DevilMayCryというゲームのとあるステージでは
「周囲に浮いている複数のオブジェクトにプレイヤーが近づくとフィールドの足場になる」
というギミックがあったのを思い出したので作ってみました。
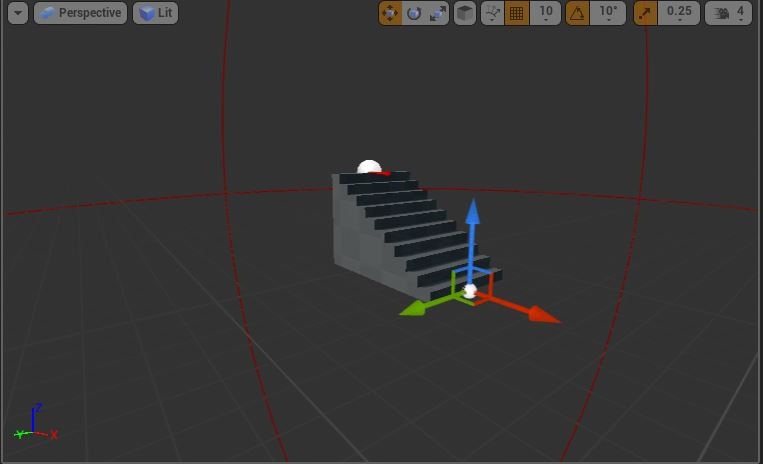
完成版はこうなります
https://youtu.be/YRsEjPJv18E
使うアセットは「ThirdPerson Template」に同梱されてある「Linear_Stair_StaticMesh」のみです。
早速BluePrintで作っていきます。親クラスは「Actor」でOKです。
名前は自由にしていただいて構いません。自分は「MovebleStair」としました。
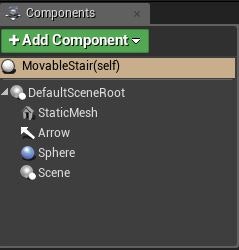
MovebleStairに必要なコンポーネントは以下になります

StaticMeshコンポーネント
「Linear_Stair_StaticMesh」を指定します。
座標は X=300,Y=100,Z=-200 にします。
Arrowコンポーネント
ワールド空間での向きを確認するためで、実際の動作には影響しません。
SphereCollisionコンポーネント
プレイヤーの接近を検知するためのオーバーラップコリジョン。
このコリジョンがプレイヤーを検知すると足場になるための移動を開始します。
座標は X=150,Y=0,Z=-140 にして
Sphere Radius は 1280 にします。
Sceneコンポーネント
階段Bが階段Aと接続するための接続点です。
座標は X=300,Y=0,Z=-200 にします。

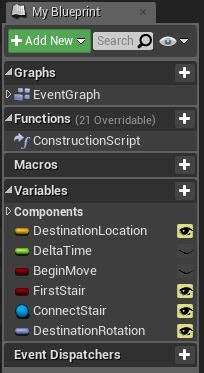
この階段に必要な変数は以下です。

DestinationLocation(Vector)
移動先の座標で「ConnectStair」の子コンポーネントにある「Sceneコンポーネント」のワールド座標が格納されます。
DestinationRotation(Rotation)
移動先の回転量で「ConnectStair」の子コンポーネントにある「Sceneコンポーネント」のワールド回転量が格納されます。
DeltaTime(Float)
Event TickのDeltaTimeを格納する変数です。
BeginMove(Bool)
移動を開始するフラグです。
FirstStair(Bool)
プレイヤーが最初に乗る階段であるかを格納するフラグです。
このフラグは開いたマップのDetailビューでTRUEかFALSEかを指定します。
ConnectStair(Movable Stair Reference)
接続する同オブジェクトを格納する変数です。
こちらに指定したオブジェクトの子コンポーネント「Sceneコンポーネント」を参照して位置と回転量をDestinationLocationとDestinationRotationに格納します。
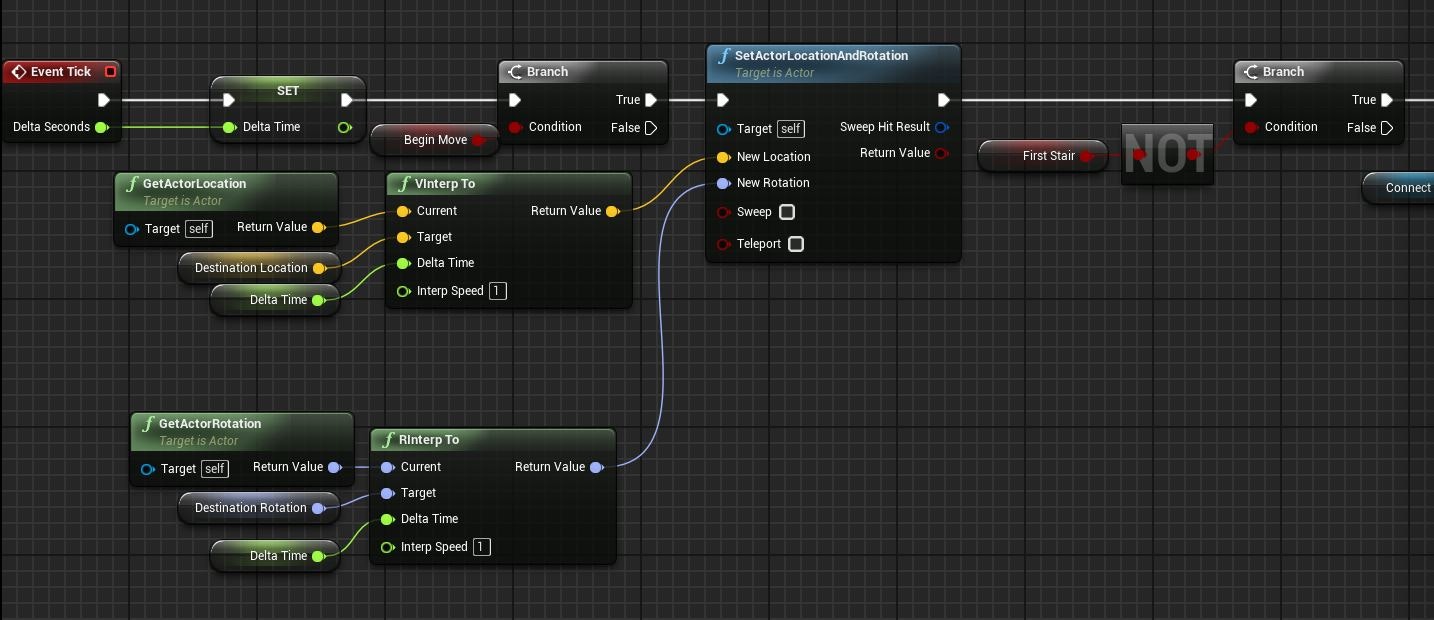
Event Graphは以下のようになります。
まずは Event Tick の処理です。

Event Tickでは「Begin Moveフラグ」がTRUEの場合のみ処理を流します。
Vectorの補間処理である「VInterp To」とRotationの補間処理である「RInterp To」で少しゆっくりした移動と回転を実現しています。
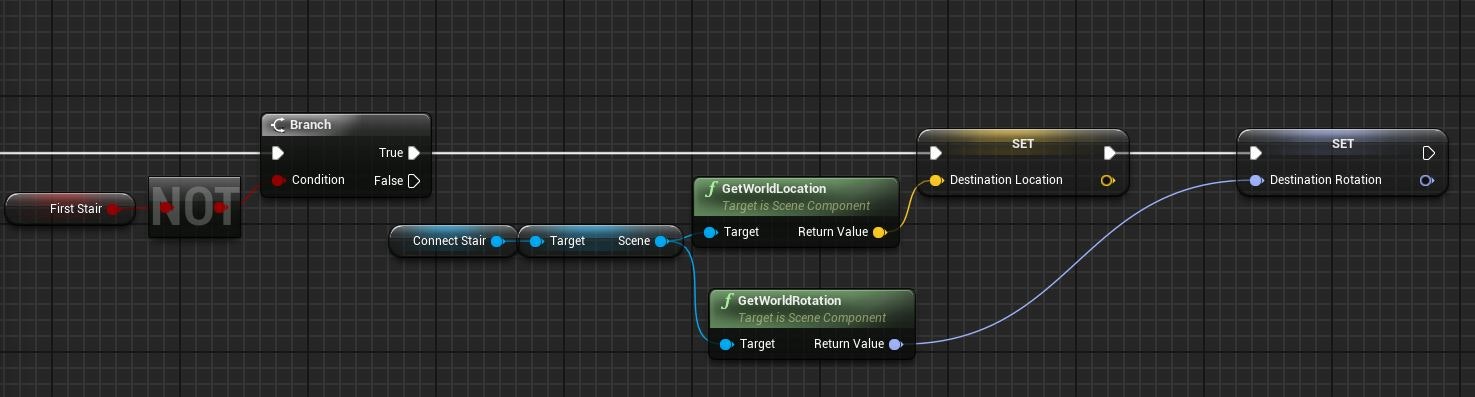
2つ目のBranchノード以下はこのようになります。

「First Stairフラグ」のGetterをNOT Booleanを通すことで「First StairフラグがFALSEであればTRUE」とします。
Connect Stairの「Sceneコンポーネント」のワールド座標と回転を毎フレーム「DestinationLocation」「DestinationRotation」に格納しています。
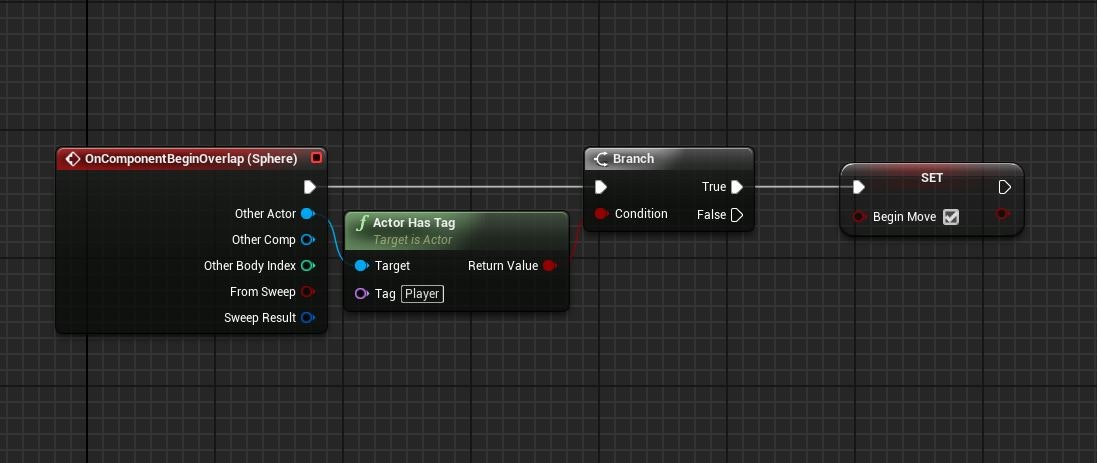
次はSphere CollisionコンポーネントのOnComponentBeginOverlapの処理です。

内容はかなり単純です。このイベントが呼ばれた時、衝突したアクタがプレイヤーであることを示す「Playerタグ」を設定されているかを確認し、TRUEであれば移動開始フラグである「Begin Move」をTRUEに設定します。
では、階段の処理は以上で出来上がったので実際にワールドへ配置して動作を確認してみます。
自分はプロジェクトを「ThirdPerson Template」で作成したので「ThirdPerson Example Map」を開きます。
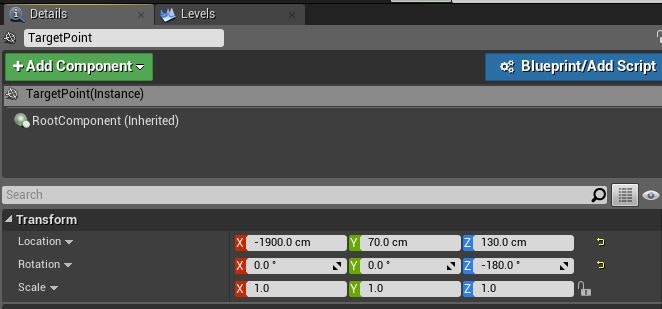
プレイヤーの真後ろにある壁を削除して、ターゲットポイントを置きます。
ターゲットポイントの座標は X=-1900,Y=70,Z=130 とし、Rotationを Pitch=0,Yaw=-180,Roll=0 とします。

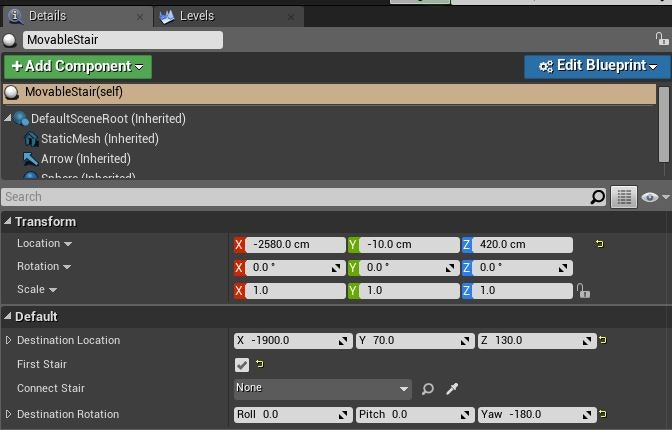
次に「Movable Stair」を配置します。
座標と回転量は好きな値を設定して構いません。
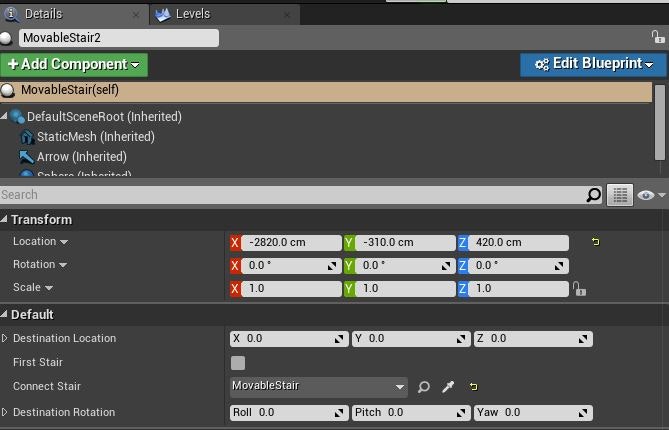
重要な設定はBluePrintで編集可能にした変数です。
以下の様な設定にしてください。

DestinationLocationとDestinationRotateはターゲットポイントのLocationとRotationと同じ値です。
そしてこの階段はプレイヤーが乗る最初の階段なので「First Stairフラグ」をTRUEにします。
接続する階段はないためNoneで構いません。
ここまで設定できたら実行をして動作を確認してみてください。
うまく動作したと思います。
ひとつ目の階段が設定できたらふたつ目の階段を配置して変数を設定していきます。
ふたつ目の階段もLocationとRotationは好きな値を設定して構いません。
それ以外の変数は以下の様な設定にしてください。

ふたつ目の階段以降は「Connect Stair」に設定した階段の「Sceneコンポーネント」を参照して移動先と回転を決めるため設定するべき項目は「Connect Stair」だけです。
ふたつ目の階段の設定が完了すれば「プレイヤーの移動に合わせて形成される階段」の完成です。
お疲れ様でした。