はじめに
https://www.youtube.com/watch?v=JCfbBA42_xE
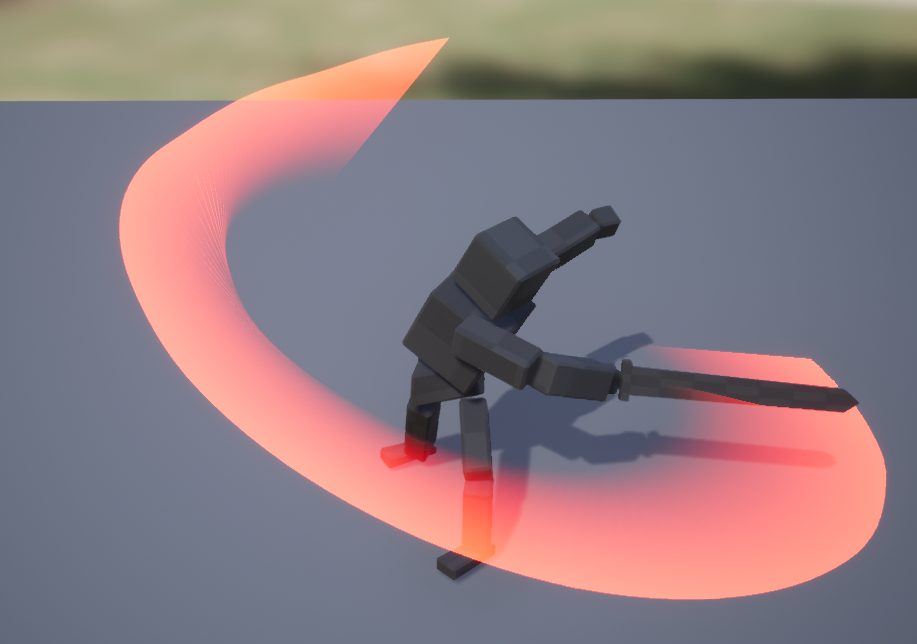
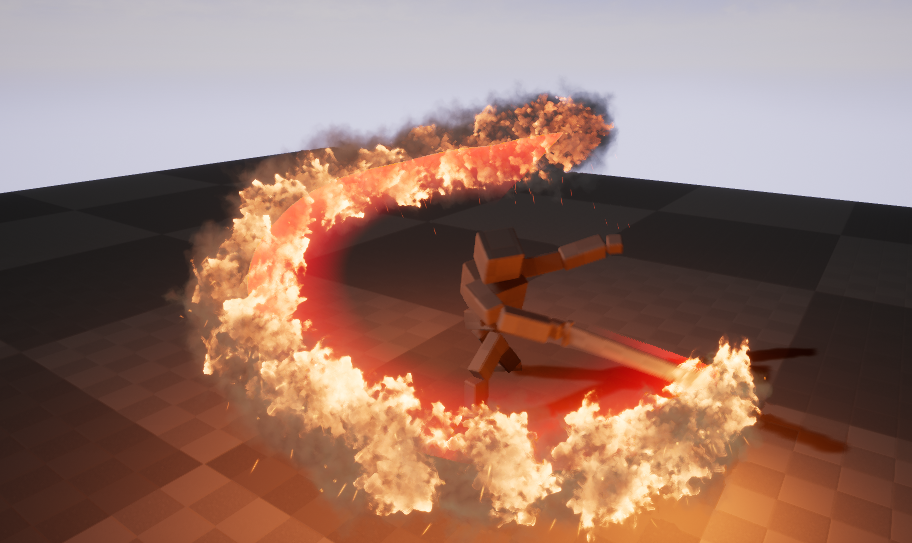
こちらのムービーのように斬撃に合わせてエフェクトを生成する方法を紹介します。
必要なアセットはこちらから
https://1drv.ms/u/s!Au-8FqgREBKZhSIIMiZKkgsK2YXv
One Driveに今回作成するプロジェクトに必要なアセット(キャラクターメッシュとアニメーション)をアップロードしました。
もちろん、どのようなアニメーションでも今回紹介する手順に則って設定していけば同じようにカッチョイイエフェクトを出せるのでカッチョイイモーションをお持ちであればそちらで試していただいても構いません。
プロジェクトの作成
新しくプロジェクトを作成していきます。
使用しているエンジンバージョンはUE4.17.1です。
・使用テンプレート:空のプロジェクト
・プロジェクト名:SwordAttackEffect(お好きな名前で構いません)
・スターターコンテンツ:有り
キャラクタメッシュとアニメーションのインポート
OneDriveからアセットをダウンロードされた方は作成したプロジェクトにインポートしてください。
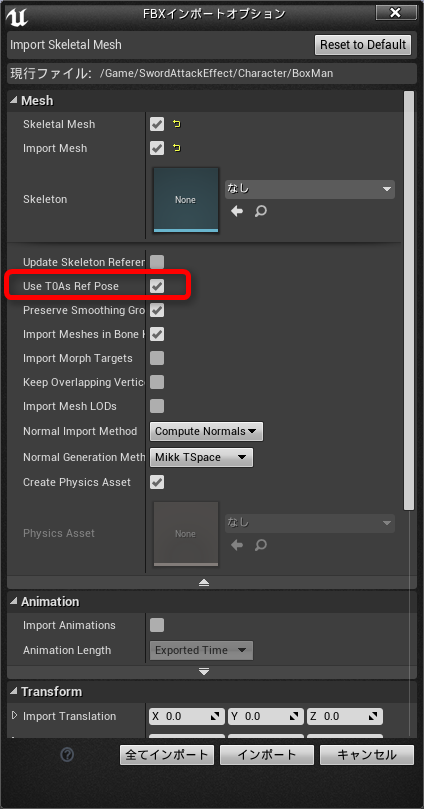
BoxMan.fbxをインポートする際にはインポートオプションのUse T0As Ref Poseにチェックを入れ、全てインポートでOKです。

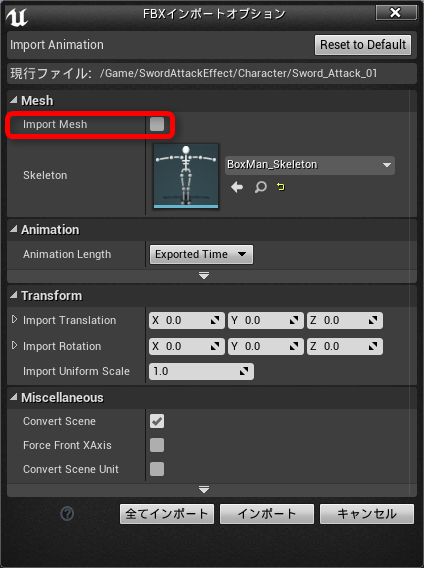
Sword_Attack_01.fbxはImport Meshのチェックを外し、全てインポートしてください

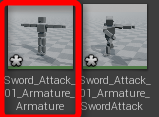
インポートが終わると2種類のアニメーションが表示されますが1フレームのみのTポーズアニメーションは一切使用しないので削除してください。(赤枠の方)

斬撃攻撃のアニメーションは名前が長いのでA_Sword_Attack_01にリネームします。
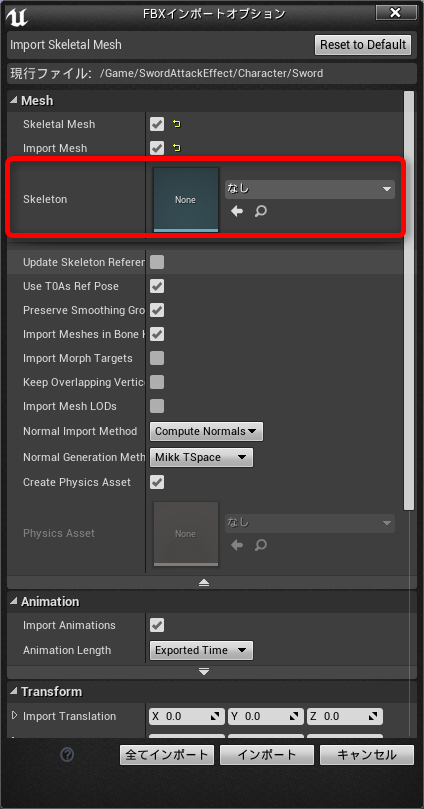
Sword.fbxはBoxMan.fbxをインポートした時の設定がそのまま残ってしまっているので、Skeletonをなしにして、全てインポートします。

これで必要なアセットのインポート作業は終了です。
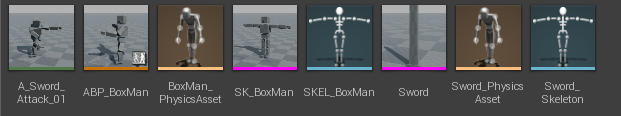
必要な方は適宜アセットをリネームしてください。自分は以下のようにリネームしました。

いよいよ本番!
ステップ1:アニメーションブループリントの作成
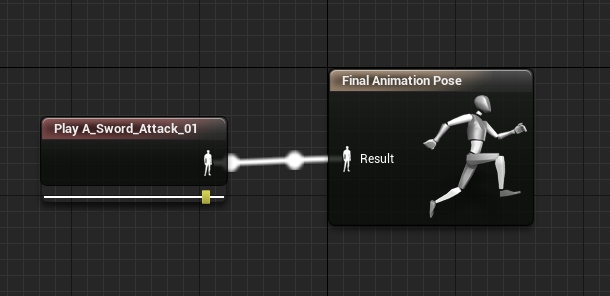
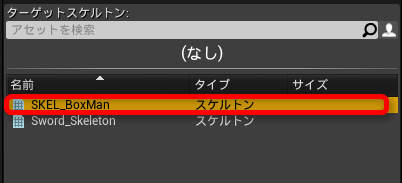
アニメーションブループリントを作成します。(名前はABP_BoxManとしました)
作成する際にスケルトンを指定しますがBoxManの方を選択してください。(間違えてSwordを選ばないように)

とりあえずアニメーションブループリントはこれで一旦終わります。
ステップ2:トレイルエフェクトの作成
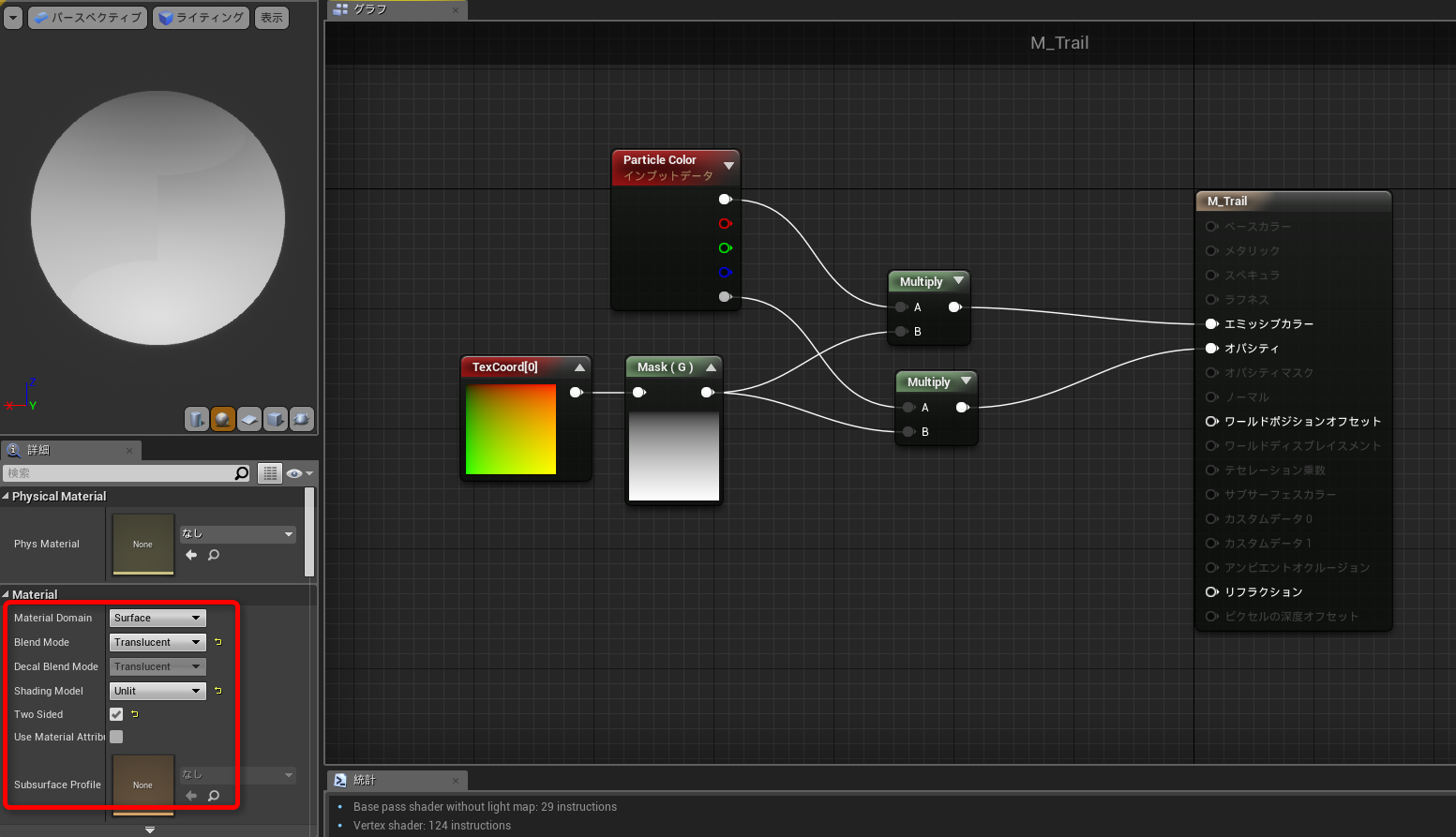
最初にトレイルエフェクト用のマテリアルを作成します。名前はM_Trailとしました。
内容は以下のとおりです。
詳細パネル内の設定も忘れずに行ってください。

続いてエフェクトを作成します。名前はP_SwordTrailとしました。
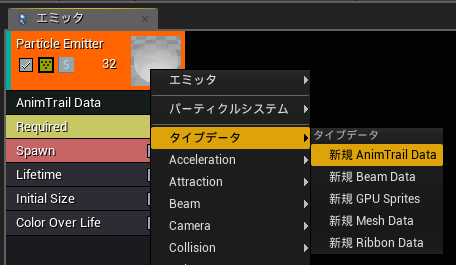
P_SwordTrailを開きタイプデータをAnimTrail Dataに変更します。

Initial Velocityは不要なので削除します。
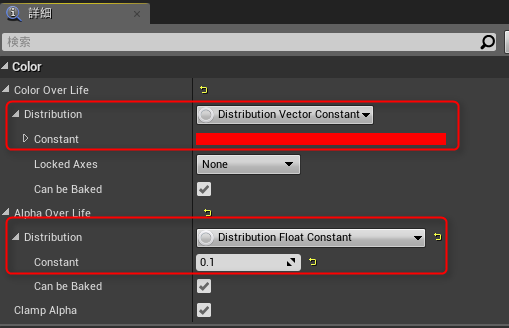
Color Over Lifeを選択し詳細パネルを以下のように設定します。

以上でトレイルエフェクトの作成は終了です。
ステップ3:トレイルエフェクトをアニメーションにくっつける
作成したトレイルエフェクトをアニメーションにくっつけていきます。
最初にキャラクタのスケルトンを開きプレビューメッシュとプレビューメッシュをアタッチする用のソケットを追加します。これはトレイルエフェクトの始点と終点を設定しやすいようにするためです。
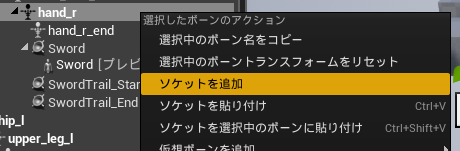
スケルトンツリー内のhand_rを右クリックしソケットを追加を選択します。ソケットの名前はSwordとします。

Swordソケットをいい感じの位置に調整します。
自分はRelative Locationを以下のように設定しました。
(X=-0.000003,Y=-12.753735,Z=-20.000002)
Location以外は特に弄る必要はありません。
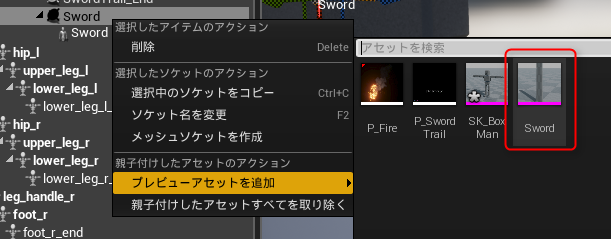
Swordソケットを右クリックしプレビューアセットの追加でSwordスケルタルメッシュを選択します。

もう一度hand_rを右クリックしソケットを追加を選択します。
名前をSwordTrail_Startとします。
このソケットはトレイルエフェクトの始点となる場所を表します。
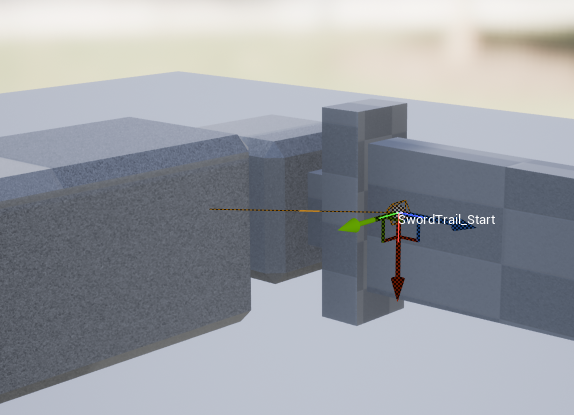
Relative Locationを**(X=-0.000009,Y=-15.000002,Z=19.999998)**このようにします。
この位置は丁度剣の鍔のあたりになります。

続いて同様の操作でソケットを追加します。名前をSwordTrail_Endとします。
位置を**(X=-0.000053,Y=-15.000031,Z=175.000000)**にします。
この位置は剣の先端になります。

これでトレイルエフェクトの始点と終点を設定出来ました。
次にA_Sword_Attack_01(斬撃アニメーション)を開きます。
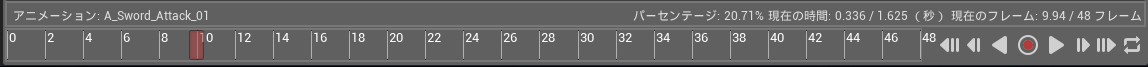
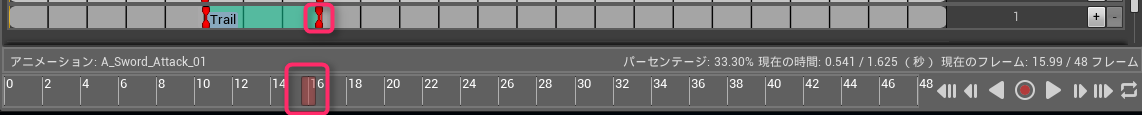
画面の一番下にあるタイムラインの赤棒を攻撃が始まる瞬間のフレームまで移動します。

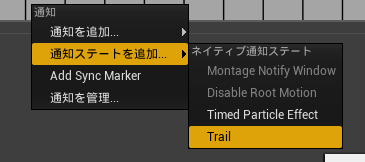
移動できたら通知と書かれている白枠の赤い線を右クリックし通知ステートを追加でTrailを選択します。

追加されたTrail通知ステートの右にある赤い砂時計のようなマークを攻撃が終わる瞬間のフレームまで移動します。

無事移動出来たらTrail通知ステートをクリックし詳細パネルで各種設定をしていきます。
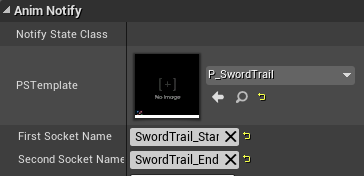
PSTemplateにステップ2で作成したP_SwordTrailを割り当てます。
First Socket Nameには先程作成した始点のソケットであるSwordTrail_Startを設定。
Second Socket NameにはSwordTrail_Endを設定します。

以上でトレイルエフェクトをアニメーションにくっつける事が出来ました。
ステップ4:炎パーティクル
炎パーティクルはプロジェクト作成時に含めたスターターコンテンツのP_Fireを基に作成します。P_Fireをコピーするか直接弄るかはお好みです。
デフォルトのP_Fireはループするタイプですので一度スポーンさせてしまうとDestroyしない限りはその場に残り続けてしまいます。ですので、このP_Fireをバースト(1ループのみ)するように各エミッタとモジュールを変更していきます。
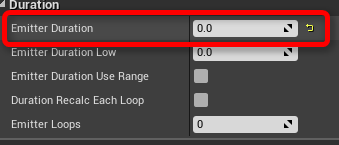
全エミッタのRequiredにあるEmitter Durationを0.0に変更します。

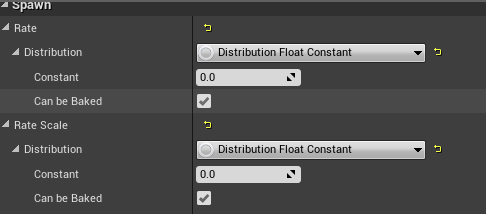
全エミッタのSpawnにあるRateとRate ScaleのConstantを0.0に変更します。

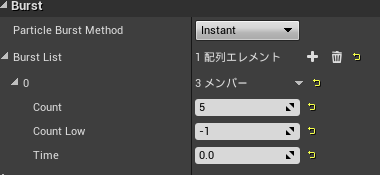
続いてBurst ListのプラスボタンをクリックしCountを5にします。

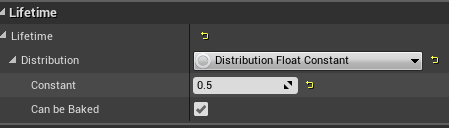
次に全エミッタのLifetimeのDistributionをFloat Constantに変更しConstantを0.5にします。

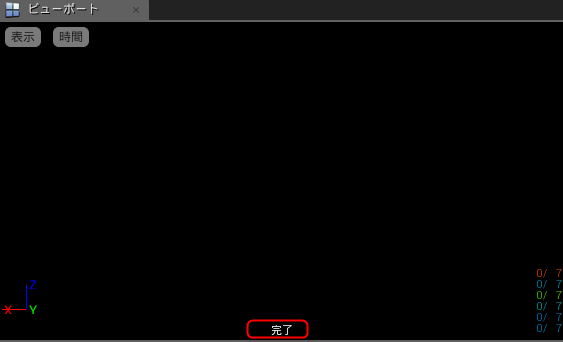
無事に設定できたらビューポートの方にパーティクルの再生が終了すると完了という文字が出るはずです。この文字が出ない方はどこかしら設定し忘れていると思います。

以上で炎パーティクルをバーストさせることが出来ました。
ステップ5:アニメーションに合わせて炎パーティクルを生成する
いよいよアニメーションに合わせてパーティクルを生成するようにしていきます。
パーティクル生成を通知するためにアニメーションにカスタム通知を追加していきます。
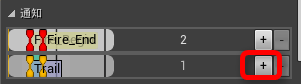
斬撃アニメーションを開きTrail通知ステートを設定した白枠の右端にあるプラスボタンをクリックし白枠を1つ増やします。

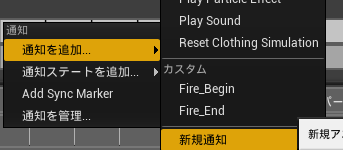
新しく追加した白枠を右クリックし通知を追加、新規通知を選択し名前をFire_Beginとします。同様の手順でFire_Endを追加します。

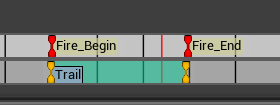
各カスタム通知の位置はTrail通知ステートの左端と右端に合わせます。

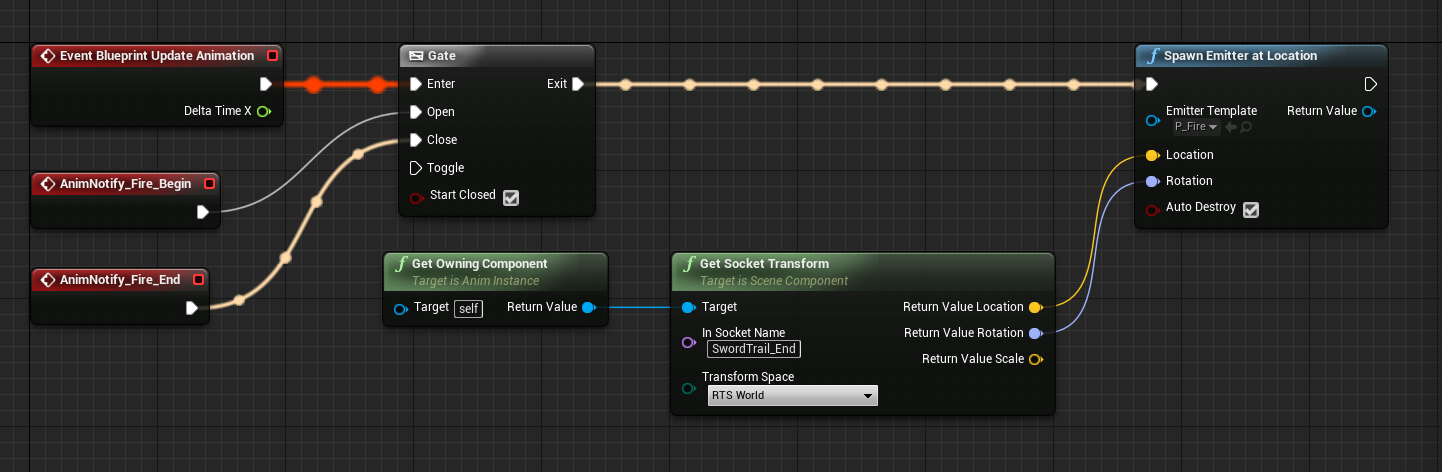
追加した2つの通知に合わせて処理を実行するようにします。ABP_BoxManを開き、イベントグラフに以下のように処理を組みます。

Spawn Emitter at LocationのEmitter Templateには先程作成したP_Fireを設定します。
プレビュー画面を見てみると斬撃アニメーションに合わせてトレイルと炎パーティクルが出現するようになるはずです。
レベル上で確認する場合はABP_BoxManをそのままレベルにドラッグアンドドロップしてください。プレイを押すと同様の結果が見れるはずです。

いい感じですね!かなりカッチョ良くなったと思います!
完成したプロジェクトはこちら
おまけ(ブラッシュアップ編)で解説する予定の箇所も含まれた完成版をOneDriveにアップロードしました。
https://1drv.ms/u/s!Au-8FqgREBKZhSPpWkFrZRIFT2X4
おまけ(ブラッシュアップ編)
炎パーティクルを生成出来たことでかなりカッチョ良くなりましたが、もう少し手を加えて、よりカッチョ良くしてみようと思います。
炎を外側に飛ばす
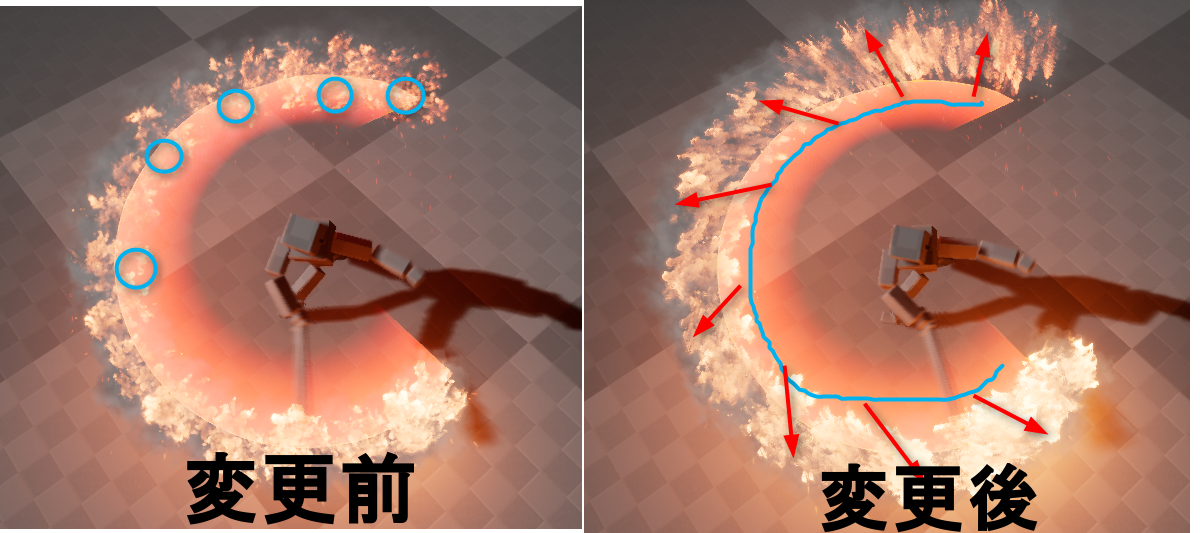
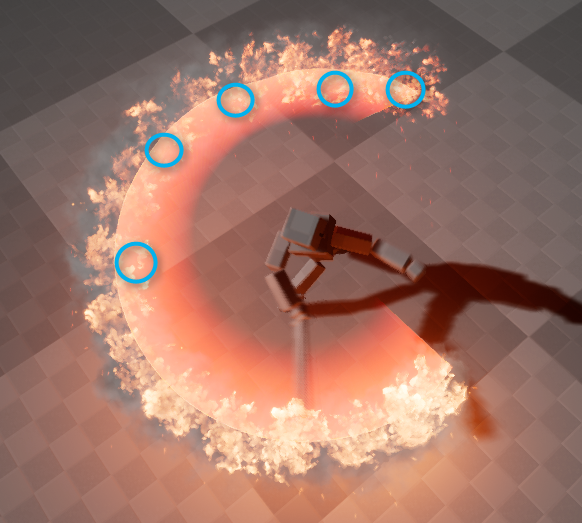
現状の炎パーティクルは生成された位置に点として残るような感じになっています。

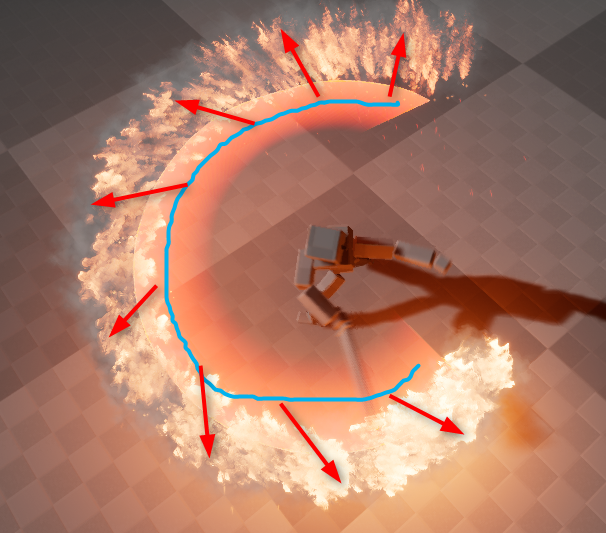
これだけでも十分かっこよくなっていますが、このパーティクルを剣の軌道から外側に飛ぶようにすると攻撃のスピード感や派手さが増し、より目を引く効果を生み出します。

炎パーティクルを外側に出すにはParticle Instance Parameterを使います。
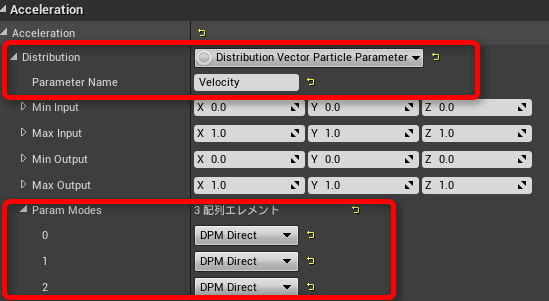
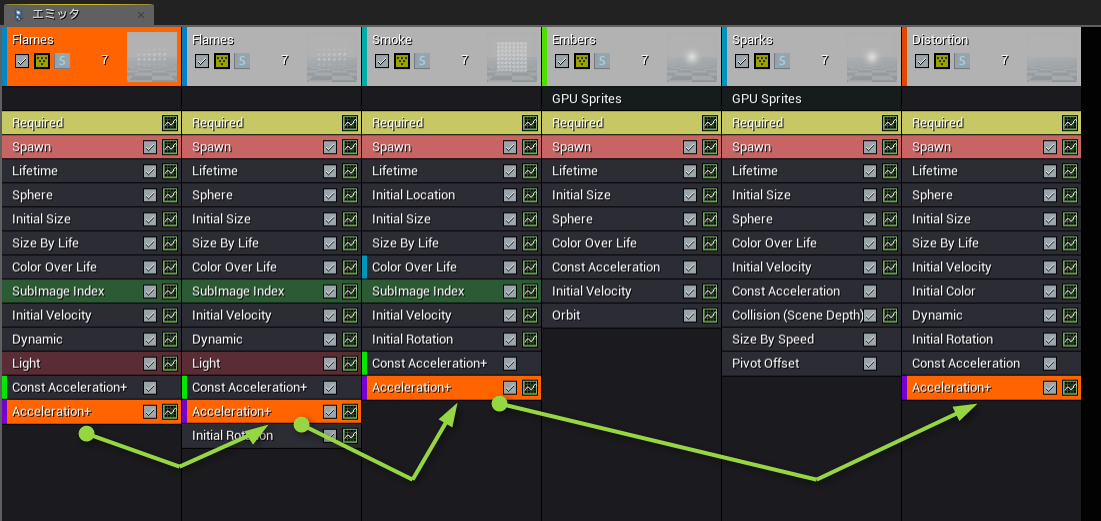
P_Fireを開き一番左側のエミッタ(Flames)にAccelerationモジュールを追加します。
AccelerationモジュールのDistributionをVector Particle Parameterに変更し、Parameter NameにVelocityを入力します。続いてParam Modesを展開し3つ全てをDPM Directに変更します。

Accelerationモジュールを設定出来たらエミッタパネルでAccelerationモジュールをShift + 左クリックしてドラッグし他のエミッタへと移動します。これでモジュールインスタンスが作成されます。モジュールインスタンスは項目名の右側に+マークが付きます。

以上で炎パーティクルの設定は終了です。
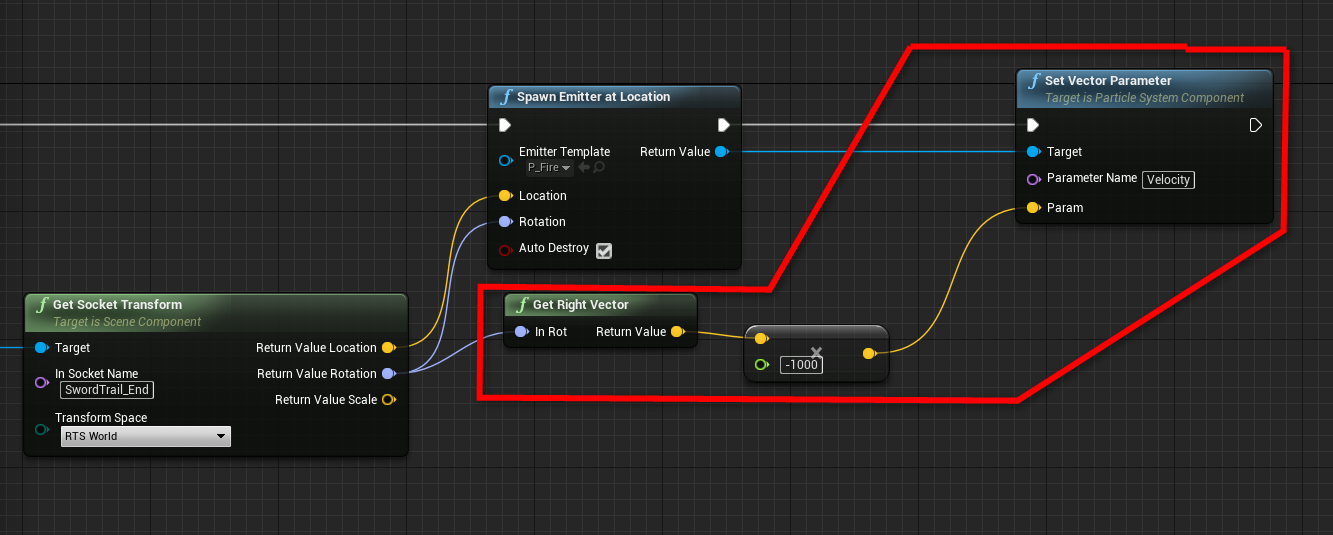
続いてABP_BoxManを開きSpawnEmitter at LocationのReturn ValueからSet Vector Parameterを引っ張り出し、以下のように組みます。

Set Vector ParameterのParameter NameにはVelocityを入力します。このVelocityは炎パーティクルのAccelerationモジュールで設定したParameter Nameと同じです。
これで実行すると炎が軌道の外側に飛ぶような感じになります。
Sel Vector ParameterのParamを渡す際にGet Right Vectorに**-1000を掛けました。
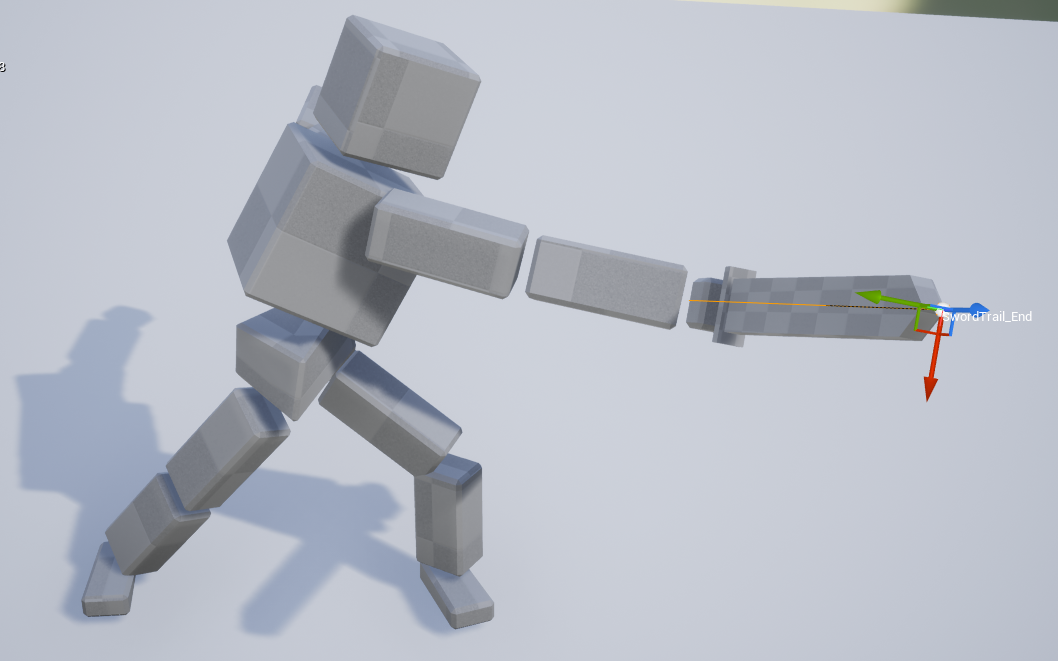
このようにした理由はアニメーション中のSwordTrail_Endソケット**のローカルでの向きに由来しています。

上の画像では緑軸(右を表す)が剣が進む方向とは反対に向いてしまっています。このままでは軌道とは反対の向きに炎が飛びますので、結構な違和感を生み出してしまいます。
今回の場合、炎は軌道に沿いつつ外側に出したかったのでRight Vectorに-1000を掛けました。
この画像を見ると青軸(上を表す)もいい感じの方向を向いていますのでGet Up Vectorに1000を掛けてもいい感じになります。
おまけ(LOD)
ここで紹介する問題はOneDriveにアップロードしていた完成版のプロジェクトでは解決されていません。(全然完成版じゃなかったですね!すいません!)
この記事を書いている時に気が付きましたがカメラとの距離が離れるとパーティクルがその場に残り続けてしまっていました。(バースト設定になっていない)
原因はパーティクルのLODでした。
P_FireにはLODが設定されており、今までのP_Fireに対する変更はLOD0(最もきれいに見える)にのみ適用されていました。LOD1は何も変更が適用されていなかったためのバグ(?)でした。
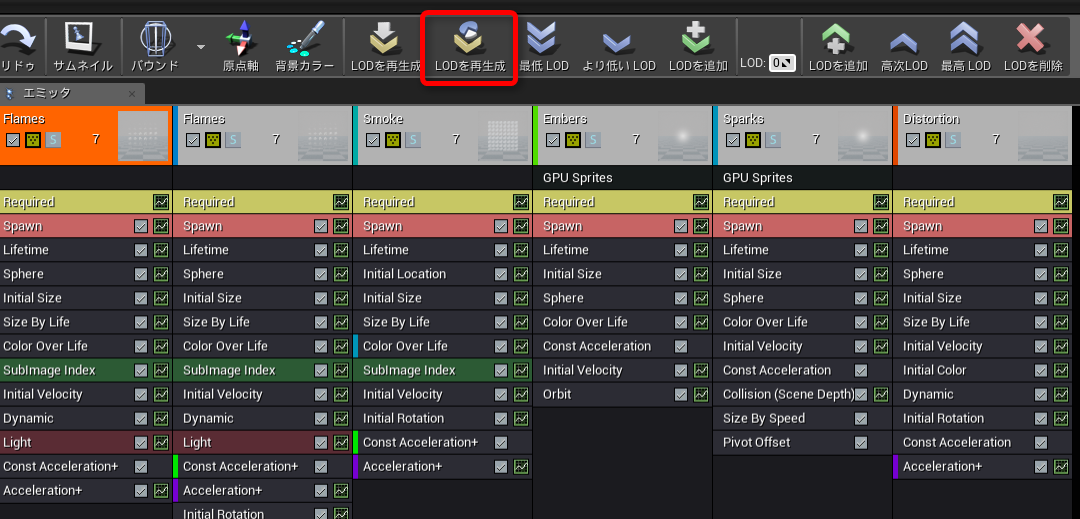
この問題の解決方法は簡単でLODを再生成するだけです。
パーティクル編集画面のツールバーにあるLODを再生成をクリックすればOKです。

これでLOD1をプレビューした時に再生が終わると完了という文字が出るようになります。
同時にカメラが離れた時にパーティクルが残ってしまう問題も解決します。
まとめ
かなり長めの記事になってしまいましたが重要なところをまとめてみます。
1.パーティクルをバースト(一度だけ生成)にする
2.カスタム通知で生成開始と終了の間だけパーティクルをソケットの位置に出す
これだけです。
結構お手軽に出来るので是非何かしらで活用していただければ幸いです。
お疲れ様でした。