主題
UnityEditor上で取り込んだ画像のスプライトのインポート設定やスライス操作を大量に行わなければならない時、人間が手動でやるのは大変なので自動化してみた。
実行環境
Unityバージョン:2019.3.13f1
開発PC: macOS Catalina 10.15.5
仕様
1.テクスチャインポート設定
Unityプロジェクトウィンドウに画像ファイル(.pngファイル)をドラッグアンドドロップすると、取り込んだ画像ファイルのテクスチャインポート設定は以下の通りになっている。
通常であれば、インスペクター上でテクスチャインポートの各種プロパティの編集を手動で行うが、こういったプロパティの設定変更の操作は画一的な操作になるため、インポートする画像ファイルがたくさんある場合は、設定の抜け漏れをなくすためにも自動化したくなるシチュエーションは多いと思われる。
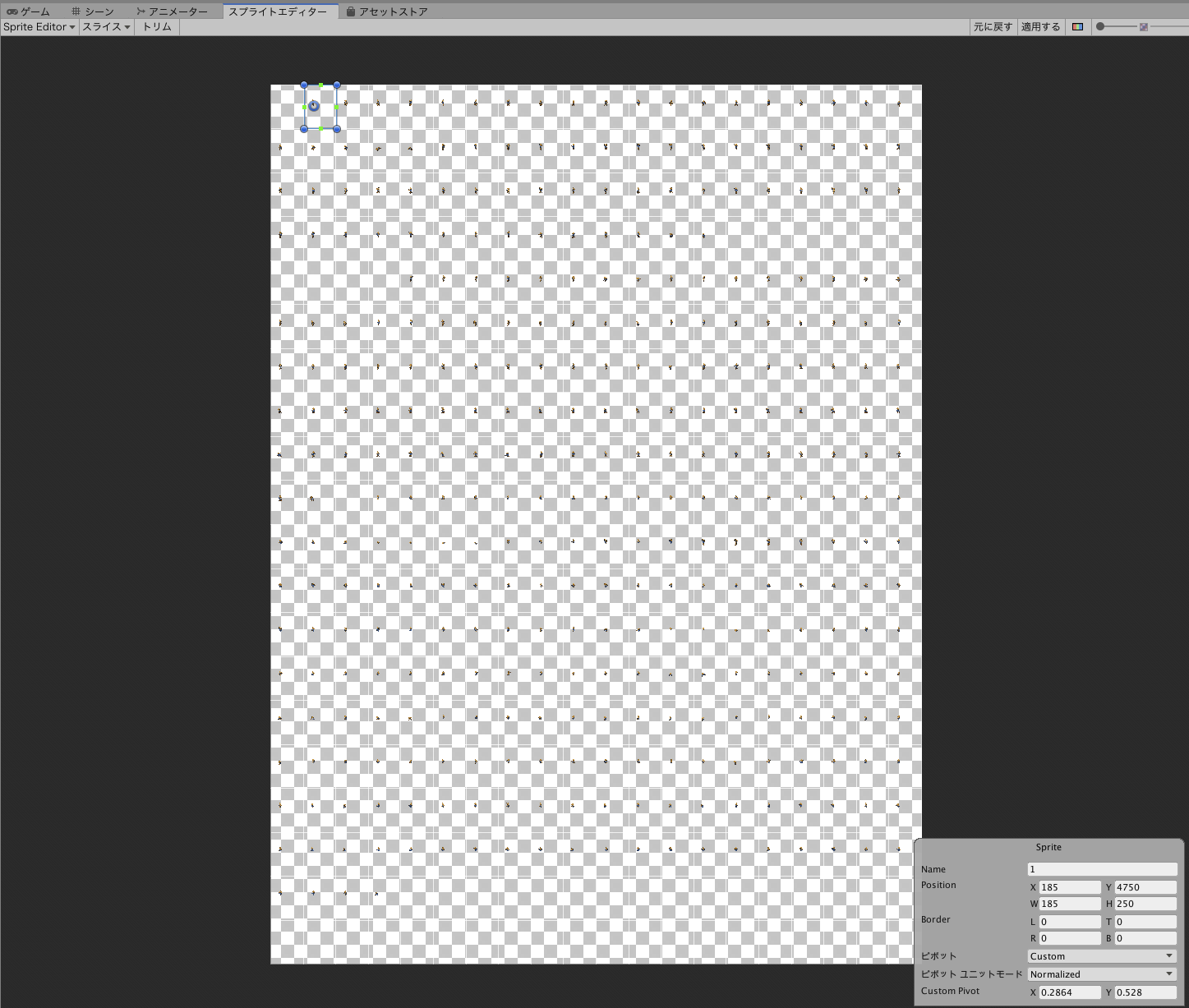
2.スプライトのスライス
加えて、取り込んだ画像ファイルのスプライトのスライス作業を自動化する。
通常であれば、SpriteEditorのSliceメニューからパラメータを設定する必要があるが、
インポート設定と同様、自動化することで、作業の効率化、抜け漏れを無くすなどの効果が期待できる。

それ以外にも、SpriteEditorのSliceメニューでスライスを行うと、スライスされたスプライトは一定の命名規則(元画像ファイルの名称_"No")で命名されるが、
スクリプト経由で設定すると任意の命名規則でファイル名を付与することができるなど、自由度の面でもメリットがある。
コード
今回はUnityEditor拡張機能を使って、画像選択・スクリプト実行用のGUI(EditorExWindow)を追加。
インポート及びスライス設定のコードはImportAndSlice()メソッドとして実装した。
ImportAndSlice()の実装をアレンジすることで、設定内容を変更することが可能。
using UnityEngine;
using UnityEditor;
using System.Collections.Generic;
public class EditorExWindow : EditorWindow
{
[MenuItem("Tools/EditorEx")]
static void Open()
{
EditorWindow.GetWindow<EditorExWindow>("EditorEx");
}
Texture2D texture = null;
void OnGUI()
{
EditorGUILayout.LabelField("ImportSettingAndSlice");
texture = EditorGUILayout.ObjectField(
"Texture",
texture,
typeof(Texture2D),
true
) as Texture2D;
if (GUILayout.Button("ImportSettingAndSlice"))
{
ImportAndSlice(texture);
}
}
void ImportAndSlice(Texture2D texture)
{
/*引数で受け取ったテクスチャオブジェクトのパスと、テクスチャインポート設定を取得*/
string path = AssetDatabase.GetAssetPath(texture);
TextureImporter ti = AssetImporter.GetAtPath(path) as TextureImporter;
/*テスクチャインポートプロパティを編集*/
ti.isReadable = true; //読み込み・書き込みを有効化
ti.textureType = TextureImporterType.Sprite; //テクスチャモードをスプライトに設定
ti.spriteImportMode = SpriteImportMode.Multiple; //スプライトモードを複数
ti.maxTextureSize = 8192; //最大サイズを8192に変更
ti.textureCompression = TextureImporterCompression.Uncompressed; //画像圧縮無し
/*SpriteEditorのスライス操作*/
List<SpriteMetaData> newData = new List<SpriteMetaData>();
const int SliceWidth = 185;
const int SliceHeight = 250;
/*
* 本来であればTextureのサイズ(Width,Height)はtextureオブジェクトから取得したいところだが、
* デフォルトのインポート設定時のテクスチャサイズ(maxTextureSize)が2048になっており、
* この時点ではテクスチャインポート設定は変更されていないため、そのサイズ以上の画像を扱う場合はサイズ圧縮されてしまい、
* 元画像本来のサイズ情報を取得できないため、仕方なくハードコーディングしている。
*/
const int TextureWidth = 3700;
const int TextureHeight = 5000;
int fileNo = 0;
for (int j = TextureHeight; j > 0; j -= SliceHeight)
{
for (int i = 0; i < TextureWidth; i += SliceWidth)
{
SpriteMetaData smd = new SpriteMetaData();
smd.pivot = new Vector2(0.2864f, 0.528f);
smd.alignment = 9;
smd.name = fileNo.ToString();
smd.rect = new Rect(i, j - SliceHeight, SliceWidth, SliceHeight);
newData.Add(smd);
fileNo++;
}
}
ti.spritesheet = newData.ToArray();
/*編集した内容をMetaファイルに反映*/
AssetDatabase.ImportAsset(path, ImportAssetOptions.ForceUpdate);
}
}
実行結果
-
実行ボタンをクリックすると、テクスチャインポート設定とスライス設定が反映される
テクスチャインポート設定については、実行直後は設定が反映されていないように見えるが、インスペクターウィンドウを更新するときちんと設定内容が反映される。


参考文献


