まずはお約束(ディスクレーマー)
私はただのゆるふわデータサイエンティストです。
ここに書いてあることは「ふーんそんな考え方もあるのかな」くらいの気持ちでこしあん大福でも食べながら読んでください。
本記事は何らかの行動を促すものでは全くありません。
導入
AI全盛期の主役Pythonがバックエンド言語であるという現実
今や、下手すると数学の理解度が中学生レベルの人間であってもPythonを使って超絶簡単にAIを活用した予測モデルを開発できる時代です。
更にGoogle Colabの登場により、一般的に高性能なPCスペックを要求されるAIの計算処理でもクラウド上で実行できるので、格安の中華タブレットとキーボード、インターネットの接続環境を揃えれば、1万円そこらでAIプログラマーになることだって可能になりました。
しかし、人類の7割は文系1であり、いかにPythonが学習コストの低い言語であるとしても、勤務先の営業社員に「営業成績をAIで分析するツール作ったから使って!」とColabのリンクを教えたところで、実際に使ってくれる人間はかなり限られてくるのが現状だと思います。
「このNotebookをアプリ化さえ出来れば…」と思うPythonプログラマーは決して少なくないと思います。
しかし、Pythonはあくまでバックエンド言語に過ぎず、アプリを開発しようとするとフロントエンド言語の習得という新たな高いハードルが聳えています。
Python+αでアプリを開発できる道具を求めて
そこで、「Pythonはある程度慣れ親しんでいる、でもフロントエンド言語はさっぱり未知の世界」という人のために、世の中にはある程度Python+αでアプリを開発できる道具があります。
たとえばTkinterなどを使えば、ローカルPCで動くデスクトップアプリを作ることも可能ですし、私自身、仕事でTkinterを活用してPythonアプリを開発することもあります。
しかし、今やWebアプリ全盛期。OutlookやExcelといった定番アプリですら、端末やOSを問わずWebブラウザ上で使う時代です。PythonでWebアプリを作りたい、でもDjangoもFlaskも実際に触ってみるとまだまだ面倒くさい、NotebookをそのままWebアプリに変換してくれる道具は無いものか! と思って辿り着いたのがMercury Cloudでした。
Mercury Cloudの使い方
サインアップ
秒で終わります。
https://cloud.runmercury.com/register

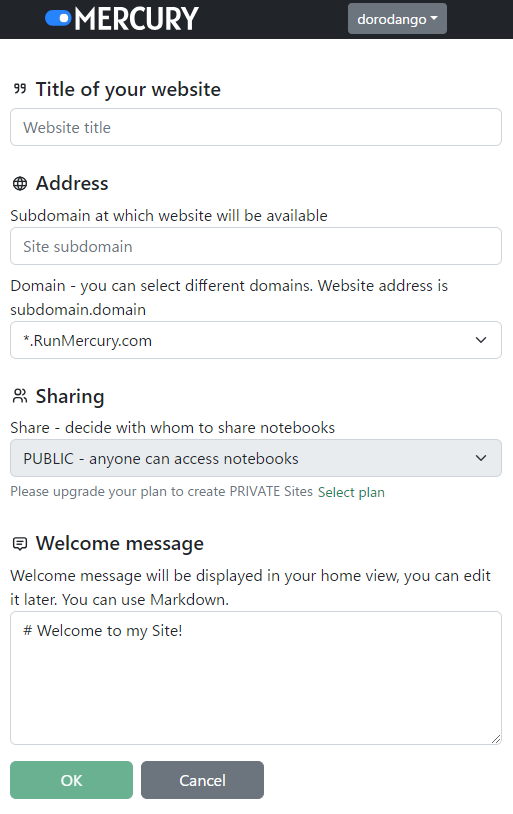
専用サイトの開設
.ipynbのお作法
Mercuryの使い方自体は既に先人達2が色々と調べてくれているのですが、Mercury Cloudは若干違う点があり、最初にそこだけハマったので、ここにポイントを記載します。
-
YAMLファイルは要らない
- 要らないというより、無料プランだとファイルは2つまでしかアップロードできないので、.ipynbとrequirements.txtの2ファイルでFile upload limitに達するので、YAMLファイルをアップロードする余裕がありません。
-
.ipynbの冒頭セルにYAMLの記載も要らない
- 要らないというより、どう書いても機能せず、無くても動作しました。
-
.ipynbのファイル名は日本語を避ける
- 全く同じ内容でも、「テスト.ipynb」だと回らず「test.ipynb」だと回りました。
Mercury特有のコード
これが本当にシンプルで助かります(あまり細かいことは出来ないのでトレードオフですが)。
全ての特有コードは公式サイトにわかりやすくまとめられています。
https://runmercury.com/docs/input-widgets/
ここでは、私がよく使う主なコードを記載しておきます。
import
import mercury as mr
起動
app = mr.App(
title='アプリ名',
description='アプリの概要説明',
continuous_update=True,
show_code=False,
)
Markdown(左側=インプット側)
mr.Note('**Markdownの記法は普通に使えます。例えば、こう書けば太字になります**')
Markdown(右側=アウトプット側)
mr.Md('**Markdownの記法は普通に使えます。例えば、こう書けば太字になります**')
ユーザーファイルのアップロード
user_file = mr.File(max_file_size='1MB')
数値の入力
# 入力欄
number = mr.Numeric(
value=初期値, min=最小値, max=最大値, step=刻み幅, label=ラベル)
# 入力された値を取得
number_value = number.value
選択肢
# 選択欄
selects = mr.MultiSelect(
value=初期値, choices=選択肢, label=ラベル)
# 選択された値を取得
selects_value = selects.value
スライダー
# 選択欄
slider = mr.Slider(
value=初期値,
min=最小値, max=最大値, step=刻み幅,
url_key=複数スライダーを作成したい時にスライダーを特定するキー,
label=ラベル)
# 選択された値を取得
slider_value = slider.value
ボックス
mr.NumberBox([
mr.NumberBox(
data=データ1, title=タイトル1,
mr.NumberBox(
data=データ2, title=タイトル2,
])
dataは数値だけでなく文字列でも問題なく、入れ子にすれば横に並べることができます。

.ipynbとrequirements.txtをアップロード
以上!
お手軽すぎる!

今回私が実際に作ったWebアプリを触ってみていただければ、Mercuryの便利さを実感できると思います。
https://dorodango.isquant.org/app/shiohama
まとめ
- Mercury Cloudを使えば、Python+必要最低限の追加知識で、非常に簡単にWebアプリを開発することが出来ることがわかりました。
- Mercury CloudとMercuryは若干お作法が異なり、特にYAMLはファイルも冒頭セルも不要であることがわかりました。
-
例えば https://gendai.media/articles/-/104803#:~:text=%E3%83%8D%E3%83%83%E3%83%88%E3%81%AE%E7%B5%B1%E8%A8%88%E3%83%87%E3%83%BC%E3%82%BF%E3%81%AA%E3%81%A9,%E5%9C%A7%E5%80%92%E7%9A%84%E3%81%AB%E5%B0%91%E3%81%AA%E3%81%84%E3%81%A7%E3%81%99%E3%80%82 などをご覧ください。 ↩
-
例えば https://qiita.com/gmoriki/items/665426c88b0662403443 などをご覧ください。 ↩