アジェンダ
- 要素の回り込み
- 要素の配置
- 実践
要素の回り込み
float
要素の回り込みを指定する場合、以下のように書く。
float: 値;
値は以下の単語で指定する。
- right
- 右へ回り込む
- left
- 左へ回り込む
- none
- 回り込みなし
clear
要素の周り込みの解除をする場合、以下のように書く。
clear: 値;
値は以下の単語で指定する。
- right
- 右への回り込みを解除する
- left
- 左への回り込みを解除する
- both
- 左右両方の周り込みを解除する
clearを指定した要素以降は、floatを指定した要素による回り込みを解除する。
※注意※
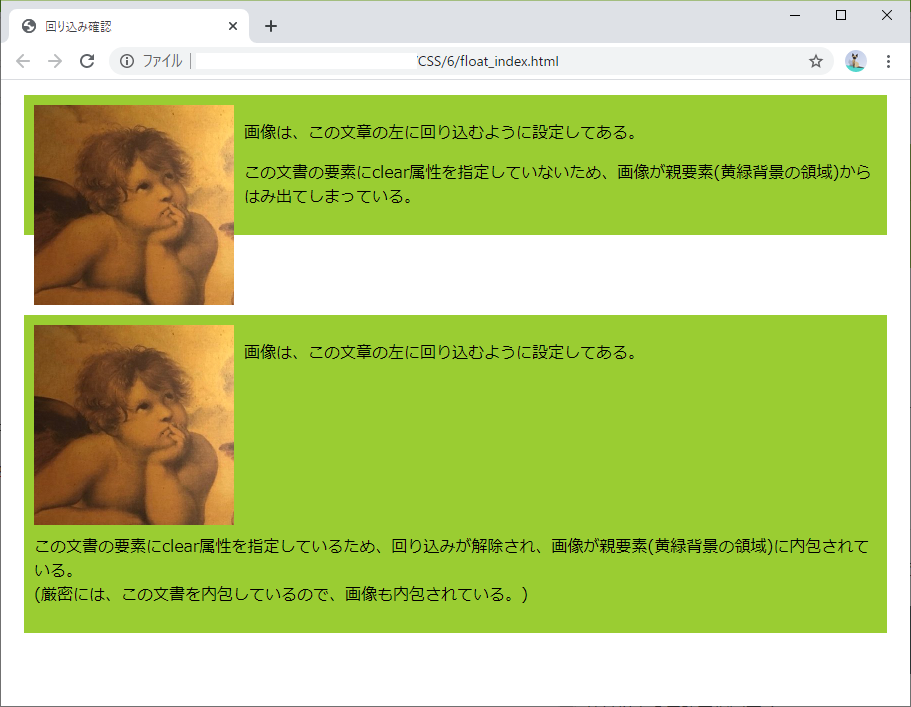
float属性を指定した要素があるのに、clear属性を指定した要素が無い場合、float属性を指定した要素が親要素からはみ出てしまう(画像参照)。

要素の配置
position
要素の配置を指定する場合、以下のように書く。
position: 値;
値は以下の単語で指定する。
- static
- 配置方法を指定しない
- absolute
- 絶対位置へ配置する
- relative
- 相対位置へ配置する
- fixed
- 絶対位置へ配置し、画面をスクロールしても移動しない
top/bottom/right/left
要素の位置を指定する場合、以下のように書く。
# 上
top: 値;
# 下
bottom: 値;
# 左
left: 値;
# 右
right: 値;
値は数値で指定する。
z-index
要素の重ね順を指定する場合、以下のように書く。
z-index: 値;
値は数値で指定する。
数値が大きいほど、上に表示される。
実践
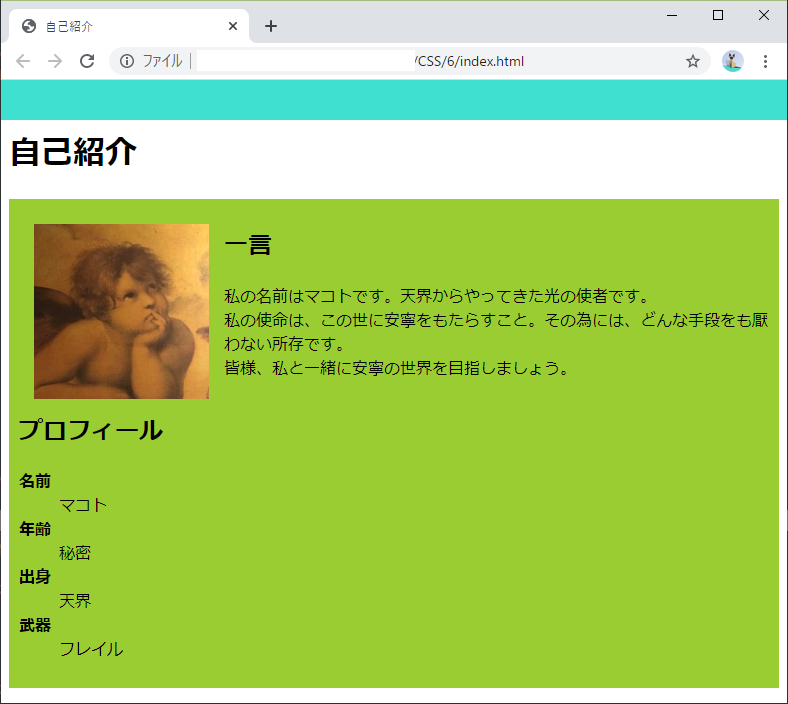
上記の内容を用いて、以下のindex.htmlとstyle.cssを作成した。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link type="text/css" rel="stylesheet" href="./style.css">
<title>自己紹介</title>
</head>
<body>
<div class="bar"></div>
<h1>自己紹介</h1>
<div class="profile">
<img class="begin_float_left" src="./makoto.jpg" alt="上目遣いの天使">
<h2>一言</h2>
<p>
私の名前はマコトです。天界からやってきた光の使者です。<br>
私の使命は、この世に安寧をもたらすこと。その為には、どんな手段をも厭わない所存です。<br>
皆様、私と一緒に安寧の世界を目指しましょう。
</p>
<h2 class="end_float">プロフィール</h2>
<dl>
<dt>名前</dt>
<dd>マコト</dd>
<dt>年齢</dt>
<dd>秘密</dd>
<dt>出身</dt>
<dd>天界</dd>
<dt>武器</dt>
<dd>フレイル</dd>
</dl>
</div>
</body>
</html>
img {
width: 175px;
height: 175px;
margin: 15px;
}
div {
padding: 10px;
}
dt {
font-weight: bold;
}
.profile {
background-color: yellowgreen;
}
.bar {
/* ページ上部に固定する. */
position: fixed;
top: 0px;
left: 0px;
background-color: turquoise;
width: 100%;
height: 20px;
}
.bar + * {
/* 固定した要素に重なるので、マージンを指定する. */
margin-top: 50px;
}
.begin_float_left {
float: left;
}
.end_float {
clear: both;
}
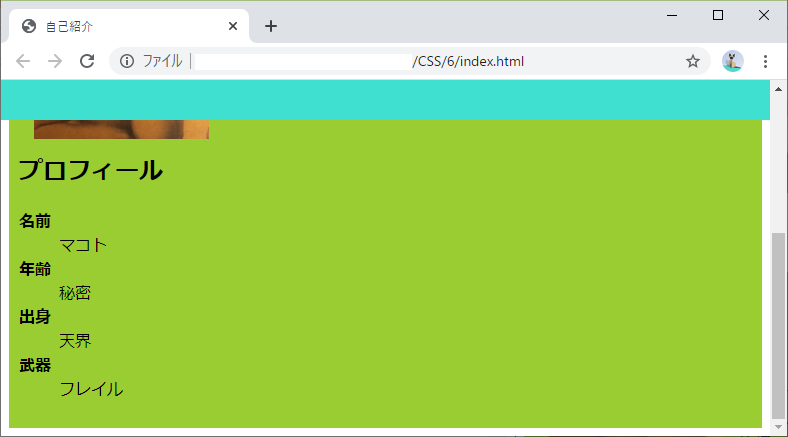
画面を小さくしてスクロールしても、画面上部のバーは固定表示される。

おわりに
今回は、要素の配置についての内容だった。
少し凝ったことが表現できるようになって楽しい。
次回 >> ここ
参考
6-1 floatプロパティ(CSSのボックスの配置)
6-2 positionプロパティ(CSSのボックスの配置)
6-3 z-index(CSSのボックスの配置)