アジェンダ
- レスポンシブデザインの考え方
- 実践
レスポンシブデザインの考え方
レスポンシブデザインは、一つのHTMLファイルを、様々な表示形態に合わせることが出来るデザイン。
画面のサイズを取得し、最適なCSSを反映する。
実践
メディアクエリを使用して、index.html、style.cssを作成した。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./style.css">
<title>レスポンシブなサイト</title>
</head>
<body>
<div class="main_content">
<h1 class="contact">お問い合わせ</h1>
<div class="message">
<p>御用の方は、こちらよりご連絡ください。</p>
</div>
<div class="address">
<p class="sub_headding">連絡先</p>
<ul class="contact_info">
<li>xxx@hogehoge.mail.com</li>
<li>03-0000-0000</li>
<li>@hogehoge_taro</li>
</ul>
</div>
<div class="footer">
<p>2020-07-15</p>
</div>
</div>
</body>
</html>
body {
background-color: lightcyan;
}
.main_content {
background-color: white;
height: 80%;
margin: 1em auto;
padding: 1em 2em;
width: 80%;
}
.contact {
text-align: center;
width: 100%;
}
.message {
float: left;
width: 60%;
}
.address {
float: right;
width: 40%;
}
/* 画面が小さい場合、縦に表示する. */
@media screen and (max-width: 680px) {
.message, .address {
float: none;
width: 100%;
}
}
.sub_headding {
font-weight: bold;
margin: 0em;
padding: 0em 0em 0em 2em;
}
.contact_info {
margin: 0.5em 0em 1em 0em;
}
.footer {
border-top: solid 2px lightgray;
clear: both;
color: gray;
text-align: center;
width: 100%;
}
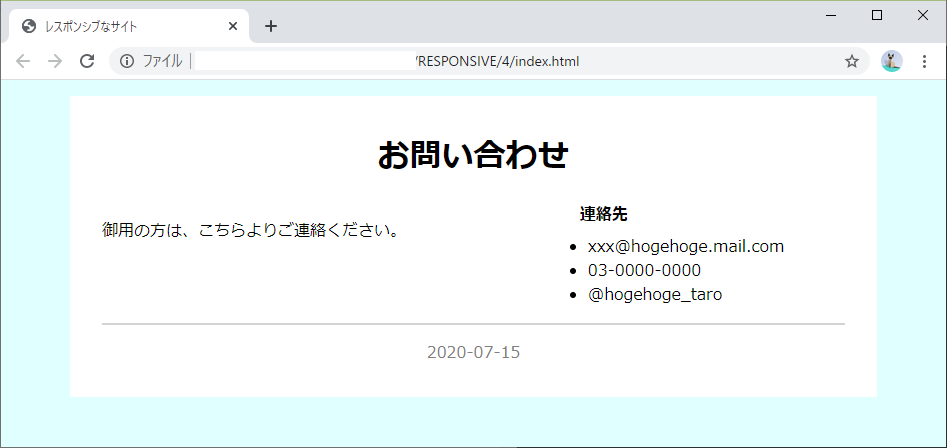
これをWebブラウザに表示させるとこんな感じ。
まずは、一般的なモニタサイズに合わせて大きく表示した場合。

メッセージと連絡先が横に並んでいる。
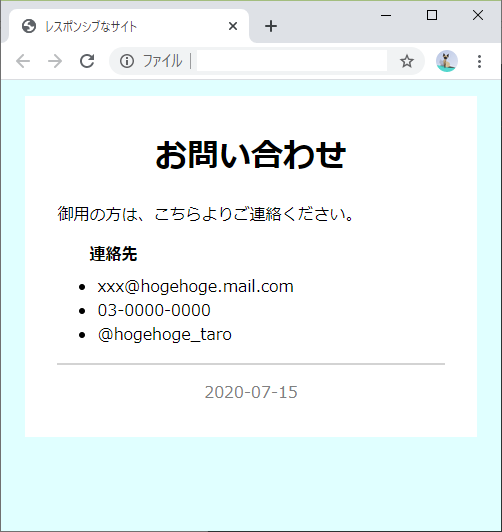
次に、ブラウザの横幅を狭くした場合。

メッセージと連絡先が縦に並んでいる。
このように、画面サイズが変化しても表示が崩れないように、表示形態を整えることが出来る。
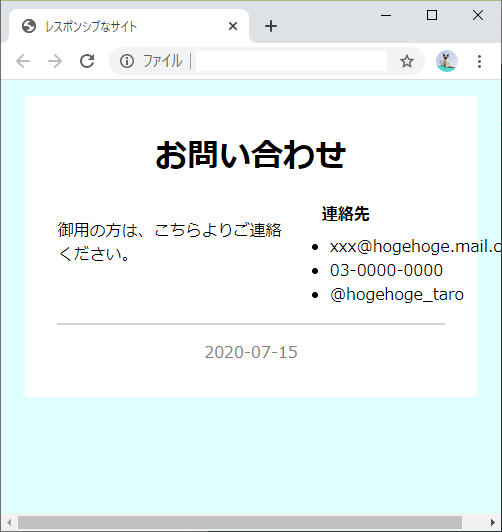
ちなみに、メディアクエリを使用しなかった場合、以下のようになってしまう。

狭い幅で開業されて見づらい上に、メールアドレスが見切れてしまっている。
おわりに
今回は、レスポンシブデザインの実践の回だった。
設定方法はわかったので、あとはどの時にどのように表示するかを設計するだけである。
今回でレスポンシブWebデザインの講座はおしまい。
参考
4-1 レスポンシブデザインの考え方(レスポンシブウェブデザイン)
4-2 切り替えポイントを作る(レスポンシブウェブデザイン)
4-3 段落を切り替える(レスポンシブウェブデザイン)
4-4 更に見た目を整える(レスポンシブウェブデザイン)