アジェンダ
- 構造的な擬似要素
- UIに関わる擬似要素
- その他の擬似要素
- 実践
構造的な擬似要素
[ 復習 ] 擬似要素とは、表示される内容に対し、動的に対象を選択するセレクタ。
「最初からn個目」の要素を指定する
「最初からn個目」の要素を指定する場合、以下のように指定する。
xxx:nth-child(nの指定) {}
nの指定には、nを用いた数式を記述する。
例)
・奇数個目 : 2n+1
・5つおき : 5n
隣接している要素のうち、n個目の要素に対し反映される。
「最後からn個目」の要素を指定する
「最後からn個目」の要素を指定する場合、以下のように指定する。
xxx:nth-last-child(nの指定) {}
nの指定には、nを用いた数式を記述する。
「n番目の特定の子要素」を指定する
「n番目の特定の子要素」を指定する場合、以下のように指定する。
xxx:nth-of-type(nの指定) {}
nの指定には、nを用いた数式を記述する。
隣接の有無に関わらず、n個目の要素に対し反映される。
唯一の子要素を指定する
唯一の子要素を指定する場合、以下のように指定する。
xxx:only-of-type {}
兄弟関係に、同じ要素が存在しない要素に対し反映される。
UIに関わる擬似要素
有効になっている要素を指定する
有効になっている要素を指定する場合、以下のように指定する。
xxx:enabled {}
主に、input要素やselect要素に対し用いる。
無効になっている要素を指定する
無効になっている要素を指定する場合、以下のように指定する。
xxx:disenabled {}
主に、input要素やselect要素に対し用いる。
選択中の選択肢を指定する
選択中の選択肢を指定する場合、以下のように指定する。
xxx:checked {}
主に、ラジオボタンやチェックボックスに対し用いる。
その他の擬似要素
一行目を指定する
一行目を指定する場合、以下のように指定する。
xxx:first-line {}
一文字目を指定する
一文字目を指定する場合、以下のように指定する。
xxx:first-letter {}
要素の直前を指定する
要素の直前を指定する場合、以下のように指定する。
xxx::before {}
その要素内の先頭に、指定した内容を表示できる。
表示させた内容は、その要素の一部として扱われる。
要素の直後を指定する
要素の直後を指定する場合、以下のように指定する。
xxx::after {}
その要素内の末尾に、指定した内容を表示できる。
表示させた内容は、その要素の一部として扱われる。
実践
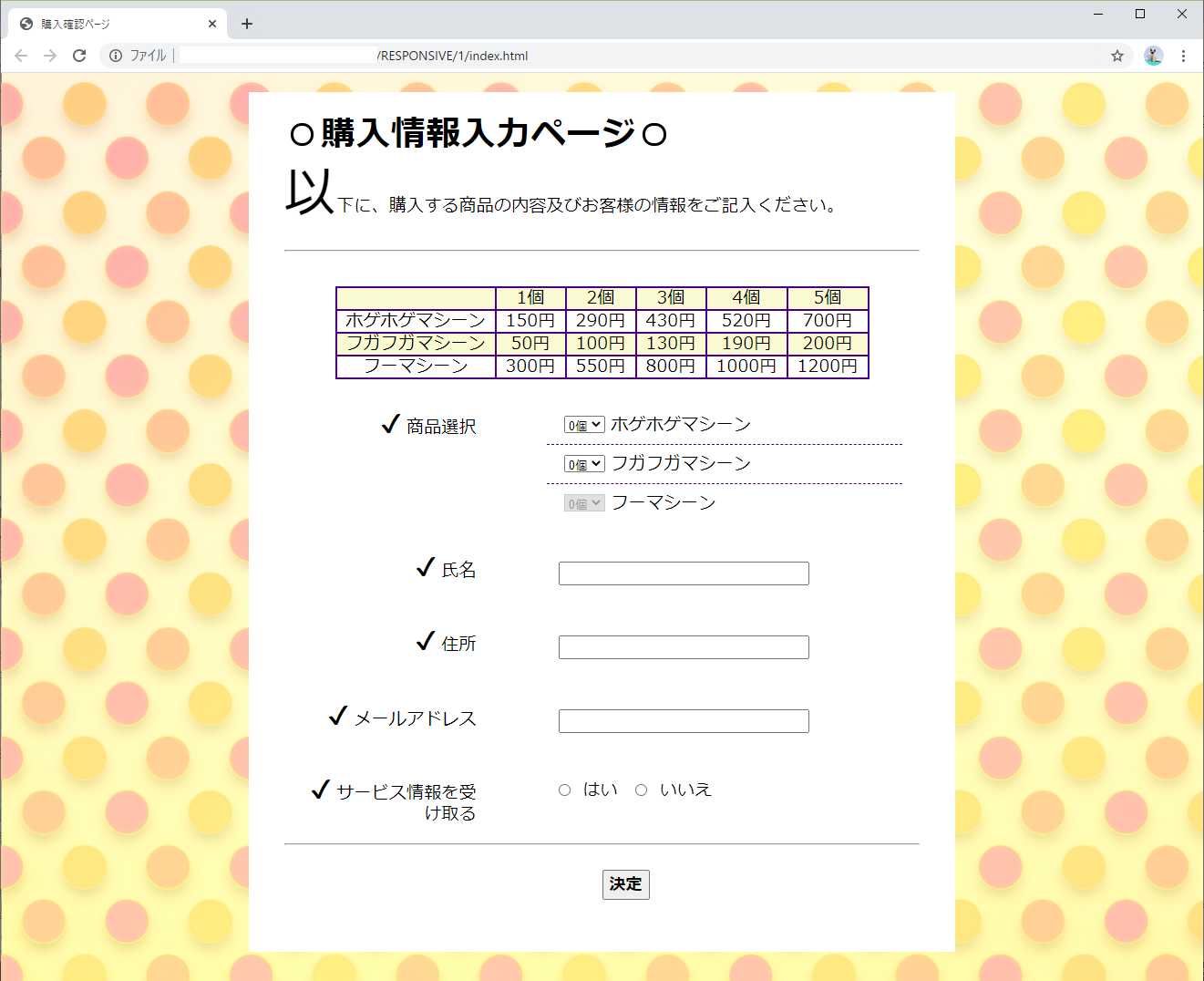
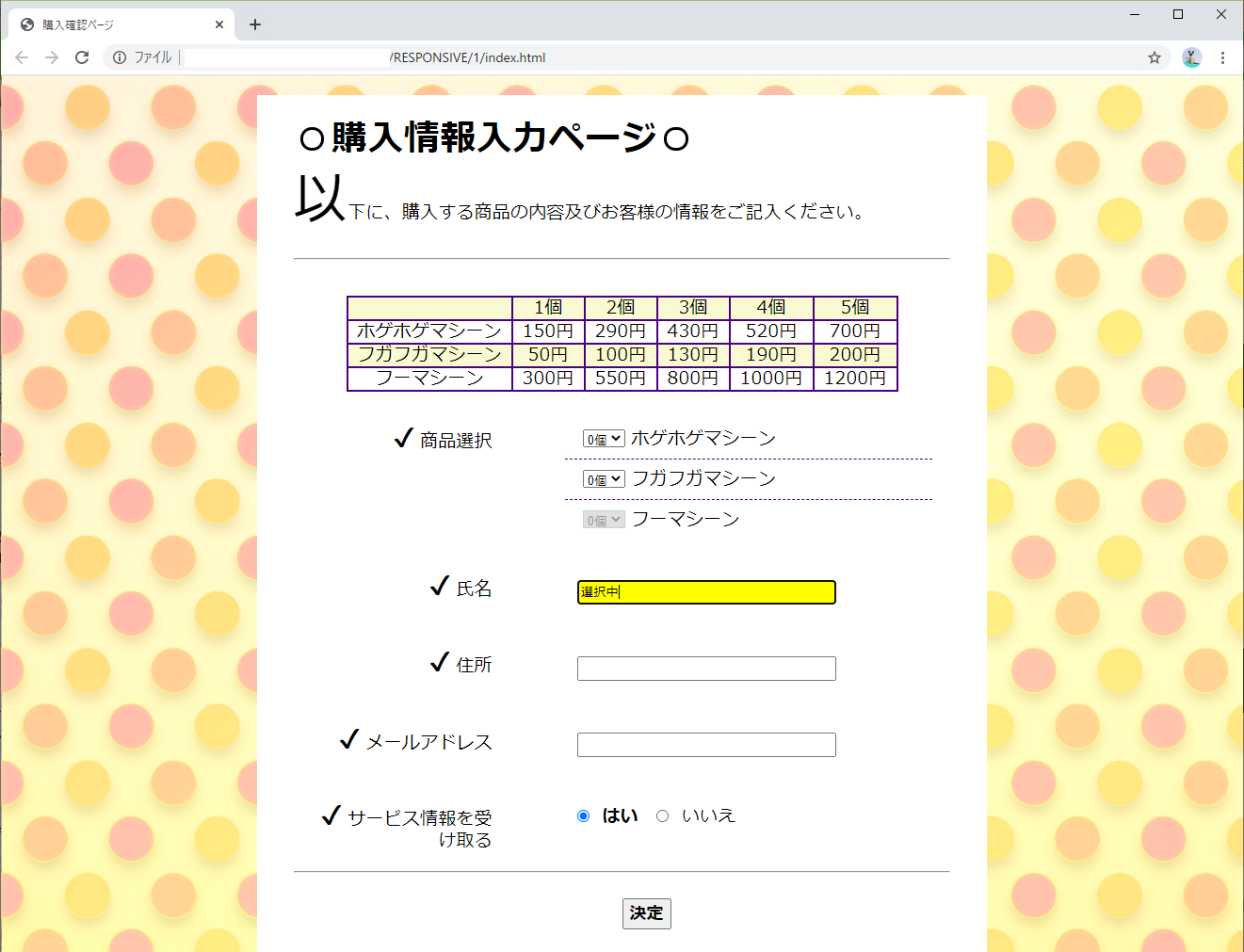
上記内容を用いて、以下のindex.htmlとstyle.cssを作成した。
floatの使い方を壮大に勘違いしている気がするが、今は保留しておく。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./style.css">
<title>購入確認ページ</title>
</head>
<body>
<div class="main_content">
<h1 class="page_title">購入情報入力ページ</h1>
<p class="page_explanation">以下に、購入する商品の内容及びお客様の情報をご記入ください。</p>
<hr>
<div class="category">
<table class="cost_table">
<tr class="num_row">
<td></td>
<td>1個</td>
<td>2個</td>
<td>3個</td>
<td>4個</td>
<td>5個</td>
</tr>
<tr class="hoge_row">
<td>ホゲホゲマシーン</td>
<td>150円</td>
<td>290円</td>
<td>430円</td>
<td>520円</td>
<td>700円</td>
</tr>
<tr class="huga_row">
<td>フガフガマシーン</td>
<td>50円</td>
<td>100円</td>
<td>130円</td>
<td>190円</td>
<td>200円</td>
</tr>
<tr class="foo_row">
<td>フーマシーン</td>
<td>300円</td>
<td>550円</td>
<td>800円</td>
<td>1000円</td>
<td>1200円</td>
</tr>
</table>
<div class="info_item">
<p class="menu_term">商品選択</p>
<div class="menu_description">
<ul class="list_items">
<select class="num_seletctor" name="hogehoge_num" id="hogehoge_num">
<option value="0">0個</option>
<option value="1">1個</option>
<option value="2">2個</option>
<option value="3">3個</option>
<option value="4">4個</option>
<option value="5">5個</option>
</select>
<span class="product_name">ホゲホゲマシーン</span>
</ul>
<ul class="list_items">
<select class="num_seletctor" name="fugafuga_num" id="fugafuga_num">
<option value="0">0個</option>
<option value="1">1個</option>
<option value="2">2個</option>
<option value="3">3個</option>
<option value="4">4個</option>
<option value="5">5個</option>
</select>
<span class="product_name">フガフガマシーン</span>
</ul>
<ul class="list_items">
<select class="num_seletctor" name="foo_num" id="foo_num" disabled>
<option value="0">0個</option>
<option value="1">1個</option>
<option value="2">2個</option>
<option value="3">3個</option>
<option value="4">4個</option>
<option value="5">5個</option>
</select>
<span class="product_name">フーマシーン</span>
</ul>
</div>
</div>
<div class="info_item">
<p class="menu_term">氏名</p>
<div class="menu_description">
<input type="text" class="textarea">
</div>
</div>
<div class="info_item">
<p class="menu_term">住所</p>
<div class="menu_description">
<input type="text" class="textarea">
</div>
</div>
<div class="info_item">
<p class="menu_term">メールアドレス</p>
<div class="menu_description">
<input type="text" class="textarea">
</div>
</div>
<div class="info_item">
<p class="menu_term">サービス情報を受け取る</p>
<div class="menu_description">
<input type="radio" name="service_mail" id="service_mail_enable" class="radio_botton"><label for="service_mail_enable">はい</label>
<input type="radio" name="service_mail" id="service_mail_disable" class="radio_botton"><label for="service_mail_disable">いいえ</label>
</div>
</div>
</div>
<hr>
<input type="submit" value="決定" class="submit_botton">
</div>
</body>
</html>
html {
width: 100%;
background-image: url(./background.png);
}
body {
padding: 1% 20%;
font-size: 1.2em;
line-height: 1.2em;
}
.page_title {
font-weight: bold;
}
.page_title::before, .page_title::after {
display: inline-block;
width: 0.5em;
height: 0.5em;
margin: 0em 0.2em;
content: "";
border-style: solid;
border-color: black;
border-radius: 50%;
}
.main_content {
padding: 1% 5% 5%;
background-color: white;
background-clip: padding-box;
}
.page_explanation {
line-height: 3em;
}
.page_explanation::first-letter {
font-size: 3em;
}
.category {
margin: 1em 0em;
padding: 1em 0em;
}
.num_seletctor:disabled {
background-color: lightgray;
}
.cost_table {
margin: 0em auto;
}
.cost_table, .cost_table * {
border-collapse: collapse;
border-style: solid;
border-width: 2px;
border-color: indigo;
text-align: center;
}
tr:nth-child(2n-1) {
background-color: lightgoldenrodyellow;
}
td {
padding: 0em 0.5em;
}
.info_item {
margin: 1em 0em;
}
.info_item:first-child {
margin: 0em 0em 1em;
}
.info_item:last-child {
margin: 1em 0em 0em;
}
.menu_term {
text-align: right;
width: 10em;
padding: 0em 1em;
float: left;
}
.menu_term::before {
padding: 0em 0.2em;
content: "\2714";
font-size: 1.5em;
}
.menu_description {
padding: 0.5em 1em 0em 15em;
}
.list_items {
margin: 0em 0em;
padding: 0.5em 1em;
border-style: dashed;
border-width: 0px 0px 1px 0px;
border-color: indigo;
}
.list_items:last-child {
border: none;
}
.textarea {
margin: 1em 1em;
width: 20em;
height: 1.5em;
}
.textarea:focus {
background-color: yellow;
border-width: 2px;
}
.radio_botton {
margin: 1em 1em;
}
.radio_botton:checked + label {
font-weight: bold;
}
.submit_botton {
font-size: large;
font-weight: bold;
margin: 1em 50%;
}
おわりに
今回はさまざまな擬似要素に関する内容だった。
レスポンシブなWebページを作成する際は、デバイスによって位置関係や表示方法が変化するので、擬似要素に与える影響が大きそうだ。
参考
1-1 構造的な擬似要素の応用(CSSの高度なセレクタ)
1-2 構造的で特殊な擬似要素(CSSの高度なセレクタ)
1-3 UIに関わる擬似要素(CSSの高度なセレクタ)
1-4 一つ目を示す擬似要素(CSSの高度なセレクタ)
1-5 直前や直後の擬似要素(CSSの高度なセレクタ)
1-6 セレクタのまとめ(CSSの高度なセレクタ)