アジェンダ
- HTMLのタグ
- p
- h
- 実践
- Lorem Ipsum
HTMLのタグ
p
段落を示すタグ。<p></p>で囲われた文書を一つの段落とする。
paragraphのp。
h
見出しを示すタグ。6段階に分かれていて、大きいものが<h1></h1>、小さいものが<h6></h6>となる。
headlineのh。
実践
pタグとhタグがどのように反映されるか確認です。
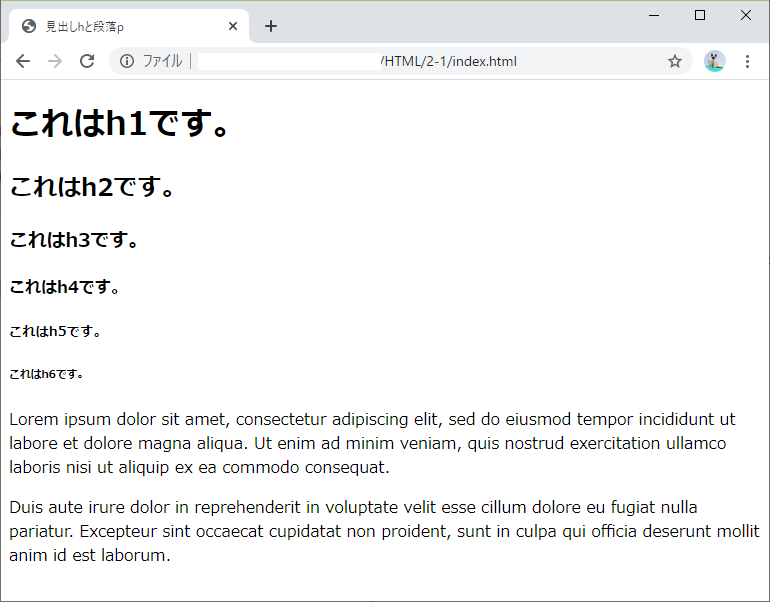
次のようなindex.htmlを作成しました。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>見出しhと段落p</title>
</head>
<body>
<h1>これはh1です。</h1>
<h2>これはh2です。</h2>
<h3>これはh3です。</h3>
<h4>これはh4です。</h4>
<h5>これはh5です。</h5>
<h6>これはh6です。</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<p>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</body>
</html>
見出しは、数字が大きくなるにつれてフォントサイズが小さくなっていることが分かる。
段落は、<p></p>で囲った文書がひとまとまりになっていることが分かる。
Lorem Ipsum
Lorem Ipsumとは、テキスト表示の試験時に多く使用されるダミーテキストのこと。文章や単語に意味はない。
以下に、Lorem Ipsumの原文を示す。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- 引用 : Wikipedia
表示試験に意味のある文書を用いると、文書を読むことに集中してしまい、表示の確認がおろそかになるため、意味のない文書が使用されるのだそうだ。
おわりに
今回は、文書の体裁に関わるタグについて学んだ。
Lorem Ipsumが使われる理由が面白くて好き。
次回 >> ここ