早速いきます。
まず、googleCloudPlatformへの登録が必要になります。
こちらなどを参考に、クレカとひもついた有料アカウントを作成して下さい。
有料と言ってもリンク先にあるように、gcpには無料トライアル期間があり、google様が3万円ただでくださるのです。ありがたく使い切りましょう。
ちなみに私はawsの無料枠で構成できるEC2インスタンスが弱すぎたのでgcpの東京リージョンに乗り換えましたw
登録したら、まずapiの有効化が必要になります。
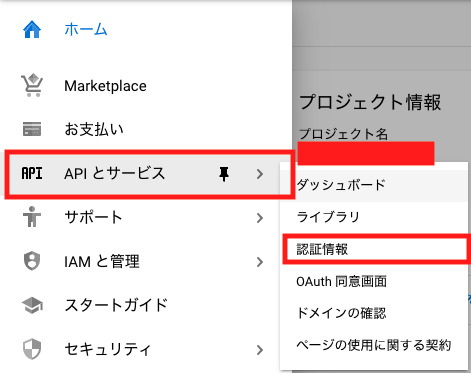
左のハンバーガーメニューから、「APIとサービス」→「認証情報」
で、「認証情報の作成」→「APIキー」をクリックします。
めちゃめちゃ簡単です。
次にいきましょう。
このままだとapiキーは誰にでも使えてしまうので、制限をかけます。
(googleさんは優秀なのでこの状態のキーだと実際に使う時にエラー吐きます。)
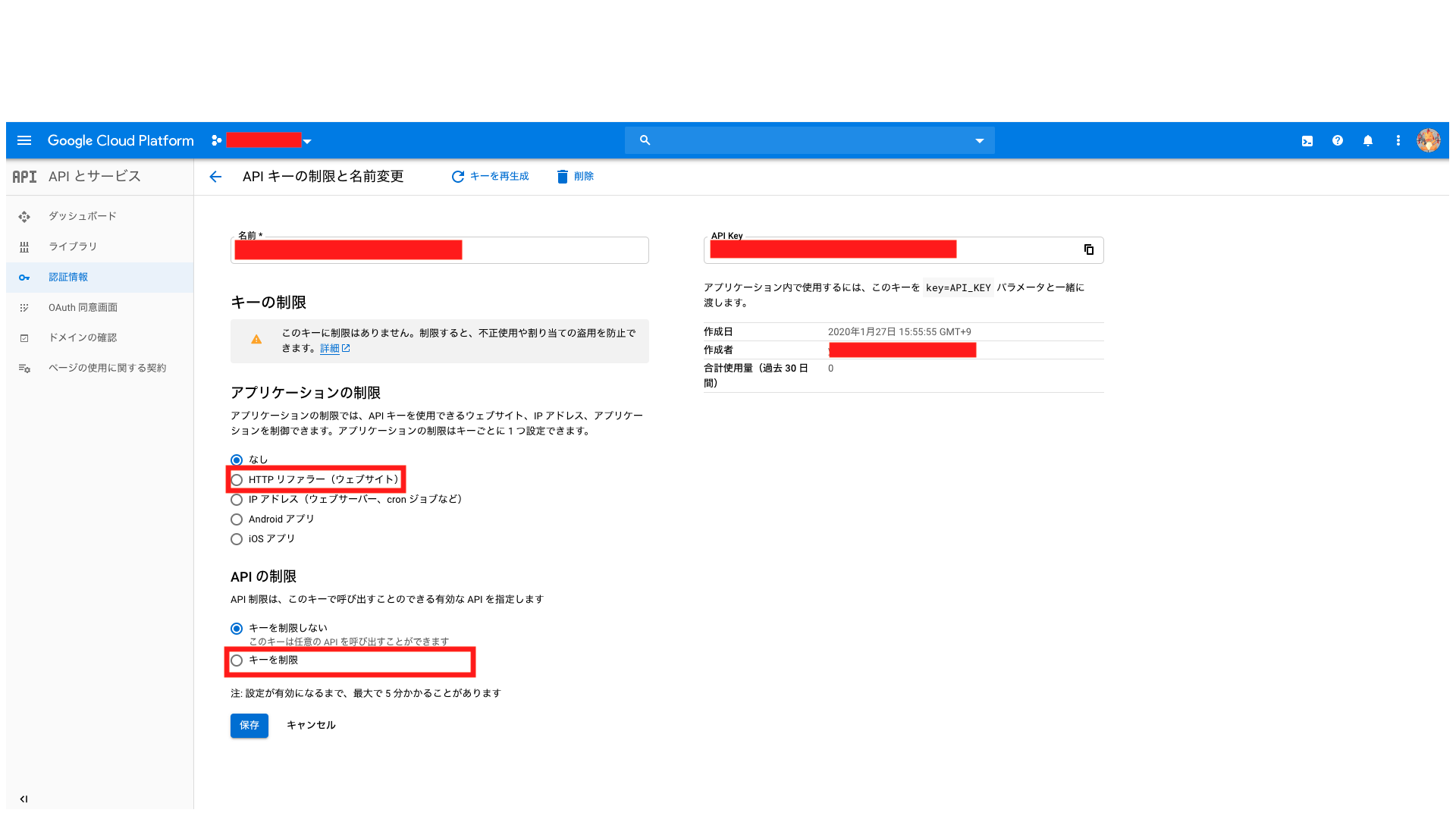
画像の赤枠で囲った部分を制限します。
http制限
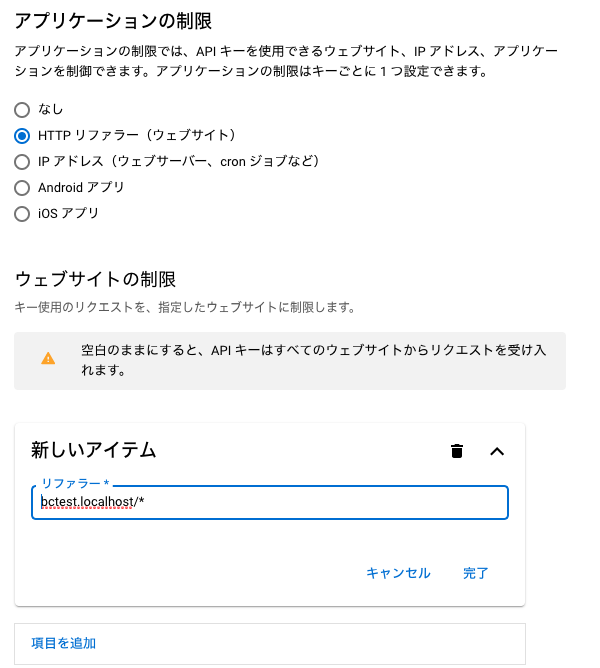
まず、今回使うキーはbasercmsから叩く時に使用するので、httpアクセスのみに制限する為にhttpリファラ制限を指定します。
画像のようにhttp://ドメイン/*という風に制限をかければそのサイトからのみアクセスできるようになります。
もちろん、画像のようにlocalhost/*と指定してやればローカル環境でテストができます。
api制限
次に、このapiキーをGoogle Map APIでのみ使用できるように制限をかけます。
ダッシュボード左のハンバーガーメニューより、「googleマップ」→「API」
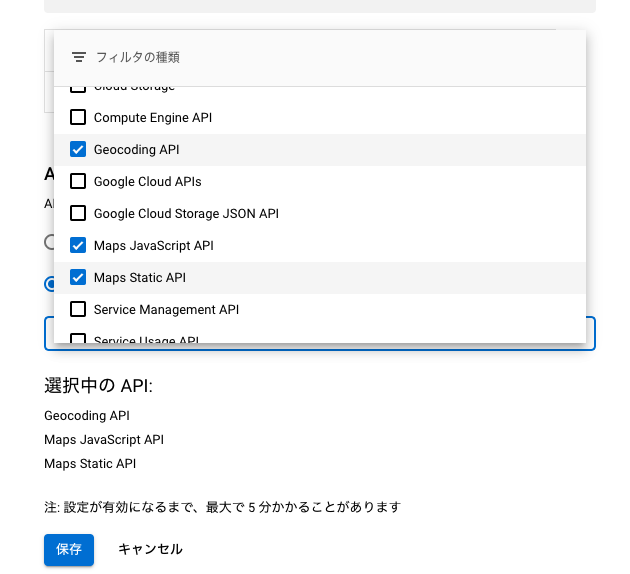
こちらより、Google Map APIを有効化します。
今回有効化するのは三つです。
「Maps JavaScript API」(記事中でjsとして読み込む為)
「Geocordind API」(住所を緯度経度に変更させる為)
「Maps Static API」(スマホに対応させる為)
このような状態になればOKです。テストで何回かしようしたのでリクエストがありますけど気にしないで下さい
先ほどのapiキーの画面に戻り、制限をかけます。
こんな感じです。
ここまで設定できればやっとbaserCMSに戻ります。
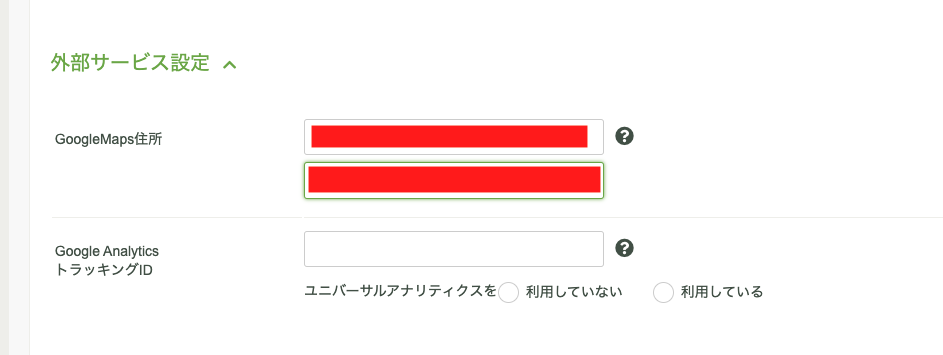
管理画面を開き、「基本設定」より外部サービス設定を開いてください。
赤で塗りまくって訳わかりませんね。
上の欄に住所、(ex. 福岡県福岡市中央区1-1-1)
下の欄に頑張って設定したAPIキーを入れてください。
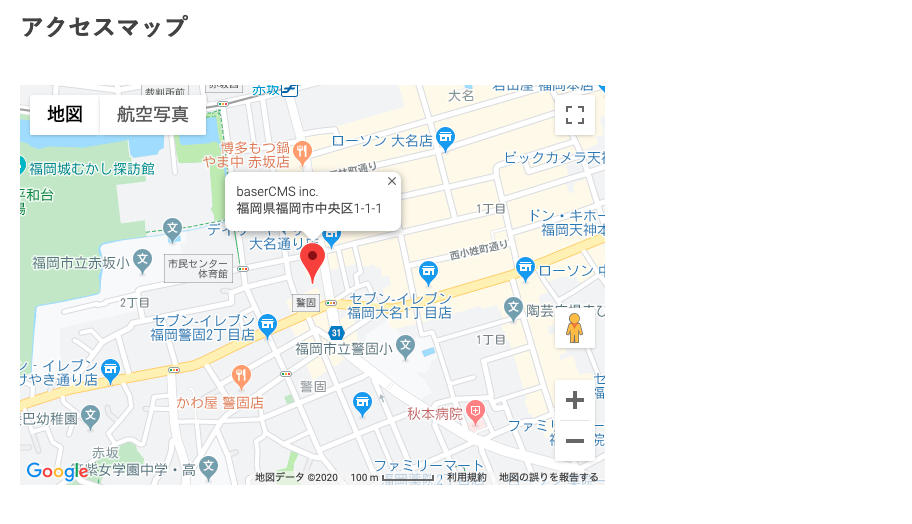
保存すれば準備完了です。記事を見てみましょう。
記事はデフォルトテーマについている会社案内ページです。
他のページに表示したい時は記事に<?php $this->BcBaser->googleMap(['width' => '任意の値', 'height' => '任意の値'])?>を挿入すると表示されます。ヘルパー最高!!!
できました。
以上です。今回使った住所はテストで適当に考えた場所なので特定の人物等に全く関係ありません。フィクションというやつです。
wordPressは記事を表示させるのにプラグインを入れるか記事に直接html入れなきゃいけないんですよね、baserCMSは管理画面から設定するだけでデフォルトの会社案内ページに表示されます。ベーサースゲー
参考
https://photo-tea.com/p/how-to-googlemapapi-localdev/
https://empoh.com/2019/03/02/538/
https://complesso.jp/1485/