iframeを用いたYouTube動画の埋め込み
チュートリアル
とりあえず以下のコードをご自身のHTMLソースコードに埋め込んでみてください
sample.html
<iframe width="560" height="315"
src="https://www.youtube.com/embed/vdxoDyNAoH0
?loop=1
&playlist=vdxoDyNAoH0
&autoplay=1
&mute=1
&rel=0
&modestbranding=1"
frameborder="0" allowfullscreen>
</iframe>
このようにYouTubeの動画がページ内に埋め込まれているかと思います.

リクエストパラメータ
ではこの各種リクエストパラメータについて解説していくとしましょう.
| loop | 動画を繰り返し再生させます |
| playlist | 次の動画のVIDEO_IDを入れます.loopで同じ動画を繰り返す場合はその動画のVIDEO_IDをそのまま入れます.VIDEO_IDは https://www.youtube.com/embedの後ろの部分です. |
| autoplay | ページを開いたときに自動で再生します. つまり再生ボタンを押す必要がありません ただし muteを1に設定しておく必要があります |
| mute | 再生時の音声をオフにします ただし操作ボタンを用いて音声の調節は可能です |
| rel | 関連動画の表示を行います |
| modestbranding | 右下にあるYouTubeのロゴを非表示にします |
| frameborder | フレーム(外枠)をつけます |
| allowfullscreen | フルスクリーンモードでの再生を許可します |
YouTubeの動画を埋め込むためのタグは以下の手順で作成できます.
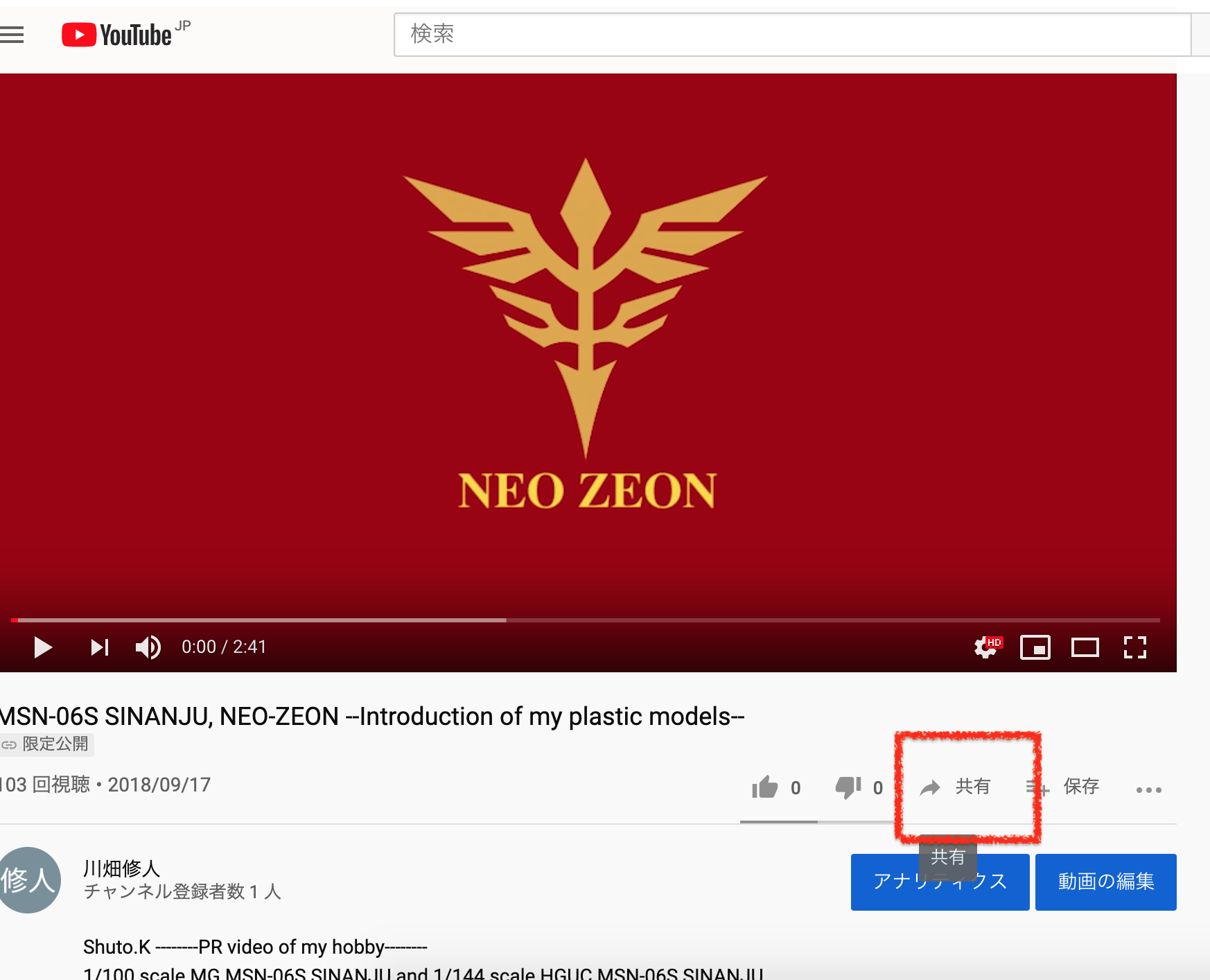
まず埋め込みたいYouTubeの動画ページを開きます.
(この例ではhttps://www.youtube.com/watch?v=vdxoDyNAoH0)
共有をクリックします

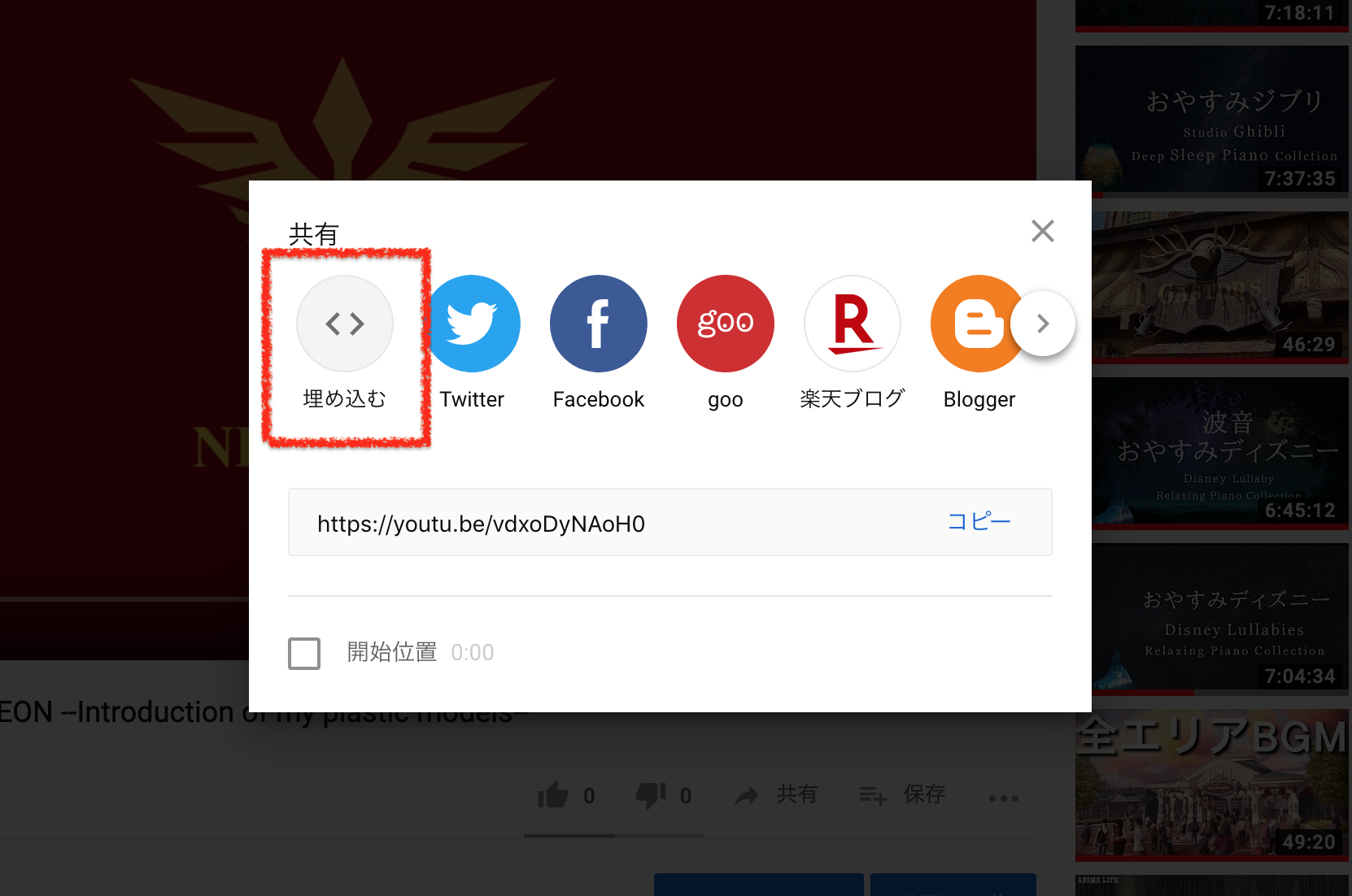
埋め込むをクリック

するとこのような動画を埋めこむためのタグが表示されるので必要な部分をコピペします.
迷ったらとりあえず全部コピペしちゃいましょう.

ちなみに手元にあるmp4などの動画ファイル等はこちらの記事を参考に<video>タグ使えば同様に埋め込みが可能です.
簡単なのでこちらは省略します.