Visual Studio Codeを使用してApex, VisualForce開発環境を構築する方法の個人的まとめ
※EclipseのForce.com IDEプラグインのサポートが2019年10月12日に終了したため、Eclipseの使用は非推奨
参考:Salesforce Spring '19 リリースノート
Ⅰ. 準備
以下の外部サイトを参照しながら、必要なツールをインストールする
1. 必要なツールのインストール ※「開発環境を構築する」以降の内容は、下でもまとめています
2. Diff機能のエクステンションをインストール ※リンク先の「Diff機能」の節
Ⅱ. 開発環境の構築
アウトライン
- ローカルPCに作業用プロジェクトを作成
- Salesforce組織の認証を行う
- 接続先の組織からソースを一気に取得する
(ⅰ) ローカルPCに作業用プロジェクトを作成
- VSCode画面でコマンドパレットを開く ※Ctrl + Shift + P
 2. コマンドパレットに"create project"と入力 > 「SFDX: Create Project with Manifest」を選択
2. コマンドパレットに"create project"と入力 > 「SFDX: Create Project with Manifest」を選択
 3. 「標準」を選択
3. 「標準」を選択
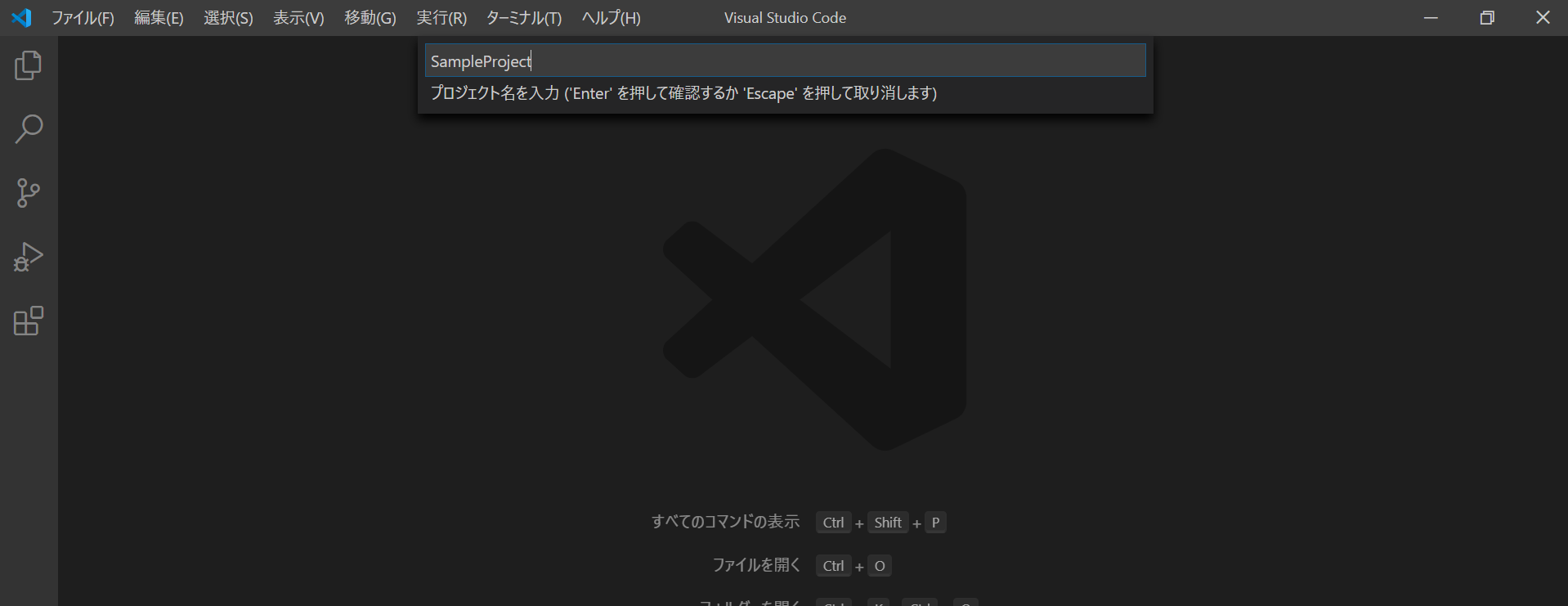
 4. 作業用プロジェクトの名前を入力 (画像では例として「SampleProject」と入力) > Enter
4. 作業用プロジェクトの名前を入力 (画像では例として「SampleProject」と入力) > Enter
 5. フォルダ選択ダイアログが表示されるので、プロジェクトを作成するフォルダを選択 > 「プロジェクトを作成」をクリック
※画像では例として「VSCode_Salesforce_Project」を選択
5. フォルダ選択ダイアログが表示されるので、プロジェクトを作成するフォルダを選択 > 「プロジェクトを作成」をクリック
※画像では例として「VSCode_Salesforce_Project」を選択
 6. 少し待つと手順5で選択したフォルダ内にプロジェクトが生成される。
VSCodeの画面は自動で以下の画像のように切り替わる。
6. 少し待つと手順5で選択したフォルダ内にプロジェクトが生成される。
VSCodeの画面は自動で以下の画像のように切り替わる。

(ⅱ) Salesforce組織の認証を行う
- sfdx-project.jsonファイルを開く > 接続するSalesforce環境に応じて、変数"sfdcLoginUrl"の値を編集する > 保存

| 接続環境 | 変数"sfdcLoginUrl"の値 |
|---|---|
| 本番 | https://login.salesforce.com |
| Sandbox | https://test.salesforce.com |
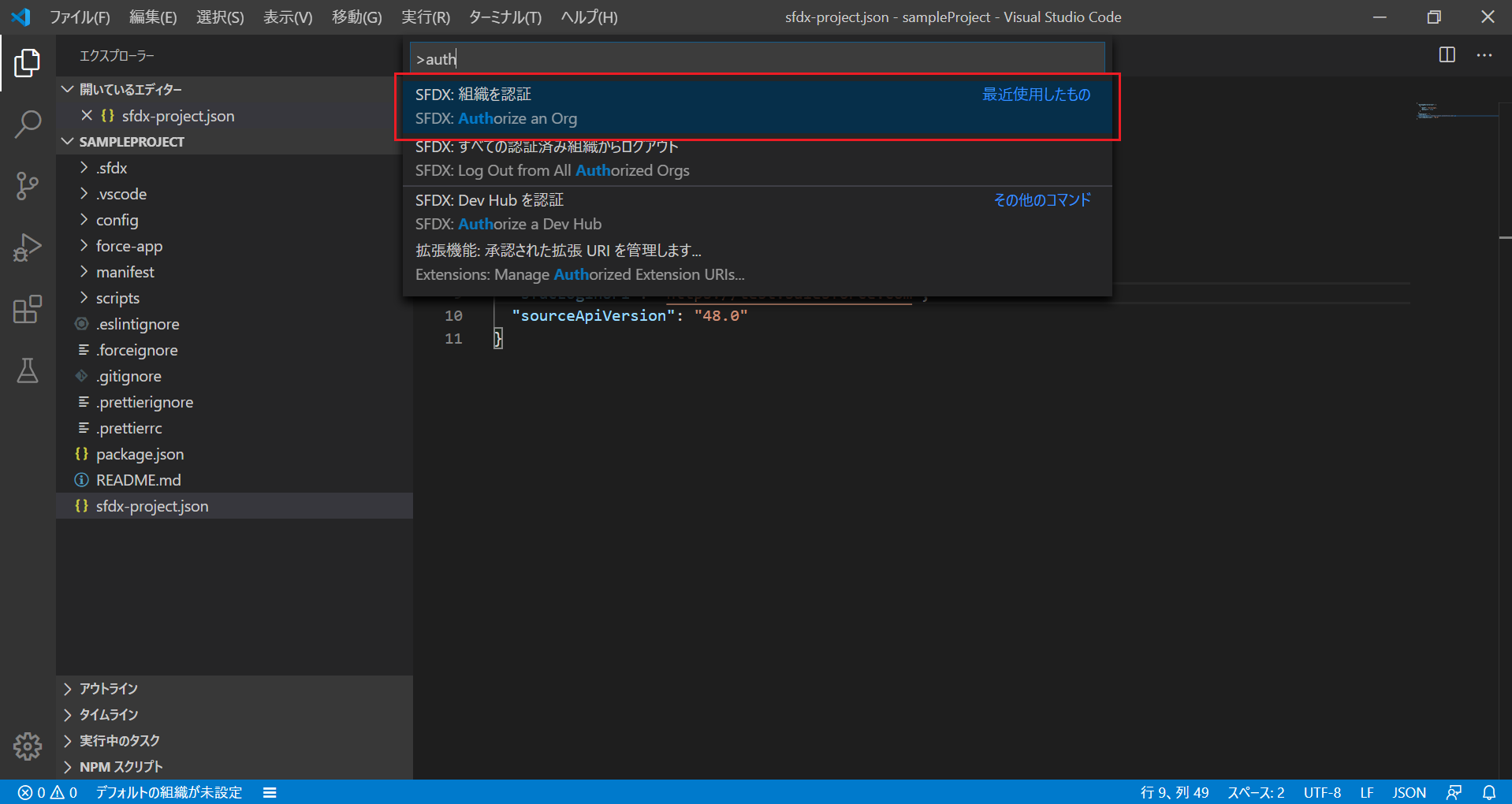
- コマンドパレットを開く(Ctrl + Shift + P) > テキストボックスに "Auth" と入力 > 「SFDX: Authorize an Org」を選択
 3. 「プロジェクトのデフォルト」を選択 ※手順2で設定したsfdcLoginUrlへと接続される
3. 「プロジェクトのデフォルト」を選択 ※手順2で設定したsfdcLoginUrlへと接続される
 4. 接続する組織をローカルPC で管理するための alias 名を入力
※ここで設定したaliasは、画像のオレンジ色の枠の部分に表示されるようになる。
接続している組織を識別するために設定する。
4. 接続する組織をローカルPC で管理するための alias 名を入力
※ここで設定したaliasは、画像のオレンジ色の枠の部分に表示されるようになる。
接続している組織を識別するために設定する。
 5. ブラウザが起動するので、ユーザ名とパスワードを入力して組織にログインする
5. ブラウザが起動するので、ユーザ名とパスワードを入力して組織にログインする
 6. ログインが成功すると、VSCodeの画面下に認証が成功した旨の通知が出る
※画像のオレンジ色の枠の部分に手順4で設定したaliasが表示される
6. ログインが成功すると、VSCodeの画面下に認証が成功した旨の通知が出る
※画像のオレンジ色の枠の部分に手順4で設定したaliasが表示される

(ⅲ) 接続先の組織からソースを一気に取得する
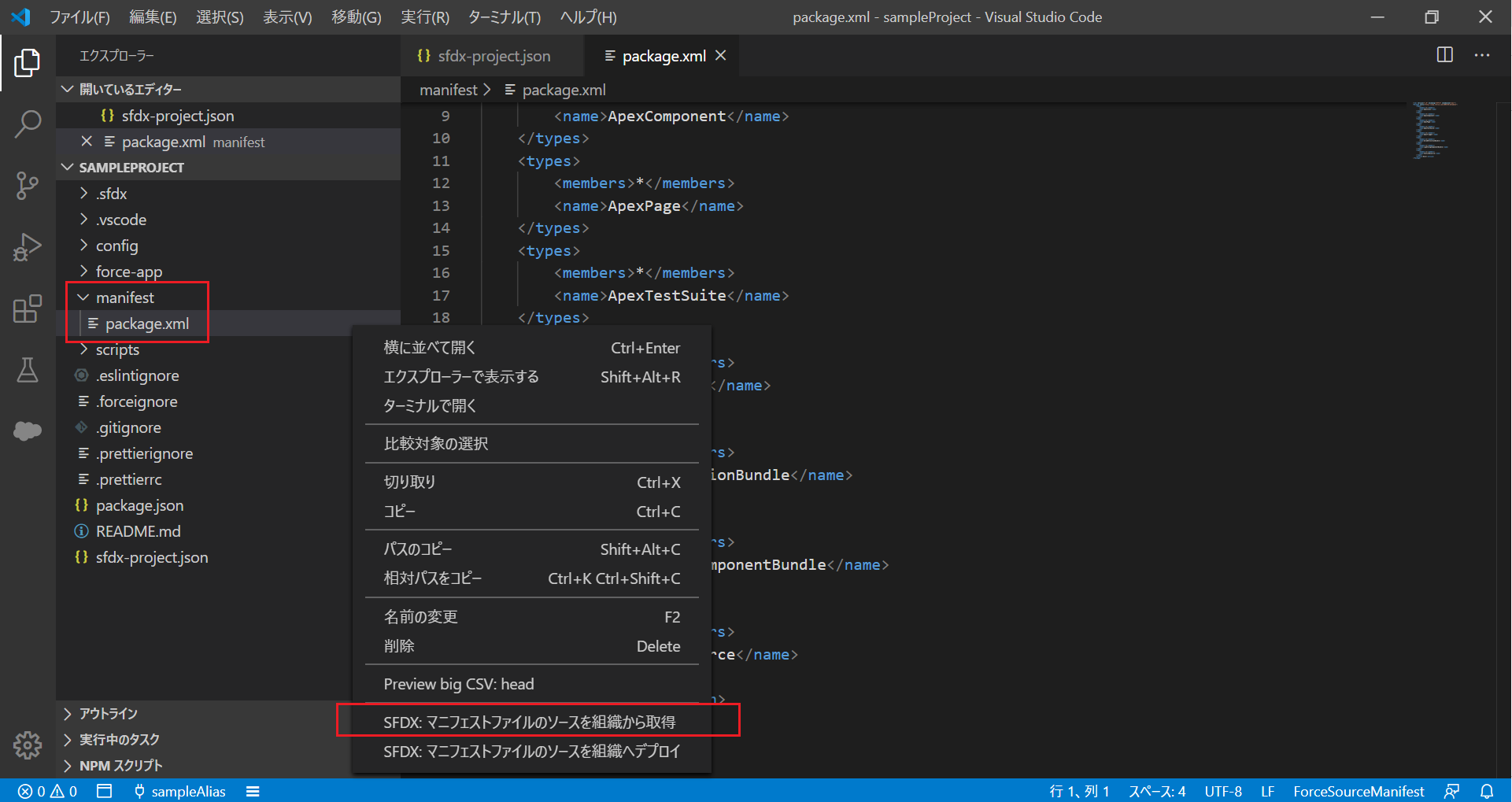
- エクスプローラー > プロジェクトフォルダ > manifest > package.xml を右クリック > 「SFDX : マニフェストファイルのソースを組織から取得」を選択
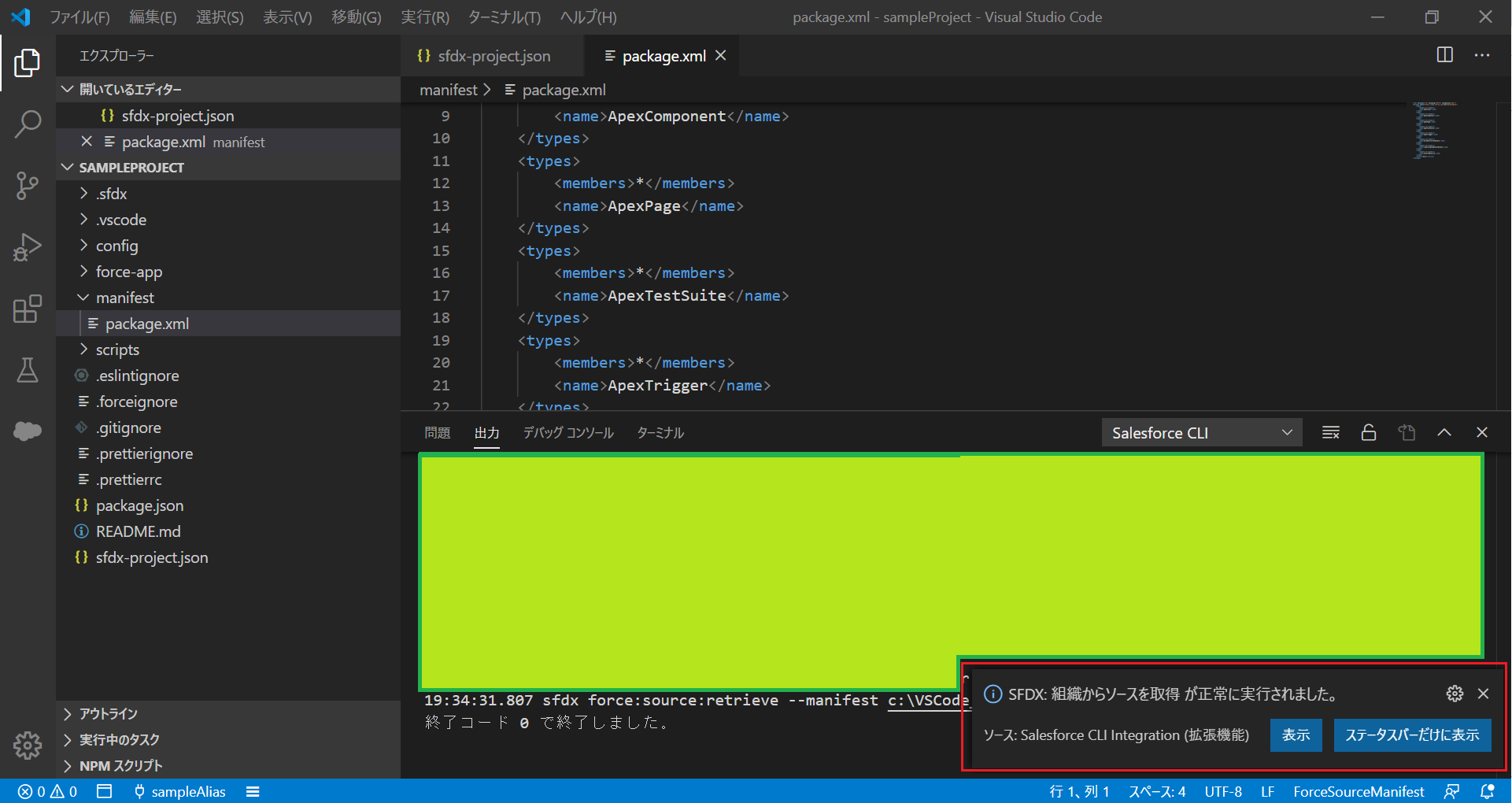
 2. 取得が正常に完了すると、VSCodeの画面下にその旨の通知が出る
2. 取得が正常に完了すると、VSCodeの画面下にその旨の通知が出る
 3. 「force-app/main/default」フォルダ下の各フォルダに、ソースとメタデータファイルが格納されているのを確認する
3. 「force-app/main/default」フォルダ下の各フォルダに、ソースとメタデータファイルが格納されているのを確認する

Ⅲ. 基本操作
-
各ファイル新規作成
対応するファイルを右クリック > 「SFDX: 〇〇〇を作成」を選択
 - **既存ソースの削除・更新, 組織へソースをデプロイ, 組織ファイルとのDiff**
対応する既存のファイルを右クリック > それぞれ選択
- **既存ソースの削除・更新, 組織へソースをデプロイ, 組織ファイルとのDiff**
対応する既存のファイルを右クリック > それぞれ選択
 - **組織からソースを取得(一つづつ取得する場合)**
画面左の雲マークをクリック > 接続している組織内のソース一覧が表示されるので、取得したいソースにカーソルを合わせると出てくるダウンロードマークをクリック
- **組織からソースを取得(一つづつ取得する場合)**
画面左の雲マークをクリック > 接続している組織内のソース一覧が表示されるので、取得したいソースにカーソルを合わせると出てくるダウンロードマークをクリック
 - **接続組織の変更**
エイリアスが表示されている部分をクリック(画像①) > 登録済みの別のエイリアスを選択(画像②)または新規に認証
- **接続組織の変更**
エイリアスが表示されている部分をクリック(画像①) > 登録済みの別のエイリアスを選択(画像②)または新規に認証

Ⅳ. 資料
- package.xmlについて
- sfdx-project.jsonについて
- Salesforce DX 開発者ガイド ... 構築した環境を最大限に活用する為に
- Salesforce CLI Command Reference ... 「出力」の内容の理解に/「ターミナル」でコマンド使う参考に