Device Connectって?
Device Connectはスマートフォン上に仮想のHTTPサーバを立てて、それを介してスマートデバイス(Pebble、THETA、Hue、スマートグラスなどなど)をWeb APIで操作できるGotAPIの一実装です。Got APIはOpen Mobile Allianceが仕様を策定しています。
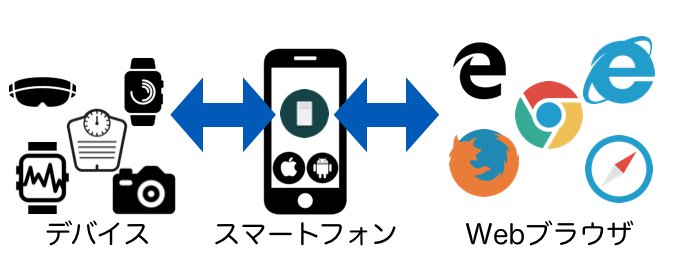
簡単に言うと、次のような実装になっています。
Webブラウザはスマートフォン自身のブラウザはもちろん、デスクトップブラウザからも利用できます(Androidのみ)。iOSではアプリからしか使えません。
何が嬉しいの?
スマートデバイスを操作するソフトウェアを作ろうと思うと、BluetoothやWiFi、BLEなどを使うことになります。それぞれ仕様がまちまちで、ドキュメントを読み込んで使わないといけませんでした。Device Connectを使えば、その辺りの面倒な部分はすべてDevice Connectにまかせて、Web APIだけでスマートデバイスから値を取得したり、逆にデータを送ることができるようになります。
Web APIなのでWebブラウザも使えますが、普通にREST APIとしてSwiftやJava、他のプログラミング言語から操作できます。
主に送受信できるデータ
デバイスによって色々なのですが、30種類以上あります。カメラ、バイブレーション、温度、湿度、赤外線、タッチ、電話、通知、メディアプレイヤー、ファイル、ライトなどなどです。
詳しくはスコープについて - DeviceConnect Usersをご覧ください。
操作できるデバイス
どんなデバイスでも操作できる訳ではなく、Device Connect用のプラグインが必要です。対応デバイスについて - DeviceConnect Usersに詳しく載っていますが、主なところとしてはPebble/THETA/F-PLUG/IRKit/Hue/ChromeCast/Android/iOS端末などがあります。
使い方は?
一番簡単な使い方はDevice Web API Manager - Google Play の Android アプリ(Android)またはDeviceWebAPIBrowserを App Store で(iOS)をインストールすることです。細かい使い方は次の記事以降で紹介します。