概要
simple-geo-viewerで簡単にQGISで作ったデータを表示してみたい思います。
simple-geo-viewerとは
GeoJSONやラスタータイルなど、
一般的なWebGISで利用されるデータを手軽に表示できるビューワーです。
設定ファイルにパスを編集するだけでデータの表示がWeb上で可能です。
simple-geo-viewer
simple-geo-viewerのインストール
git clone https://github.com/aigidjp/simple-geo-viewer
リポジトリをクローン
cd simple-geo-viewer
yarn install
モジュール等をインストール
QGISでデータ作成
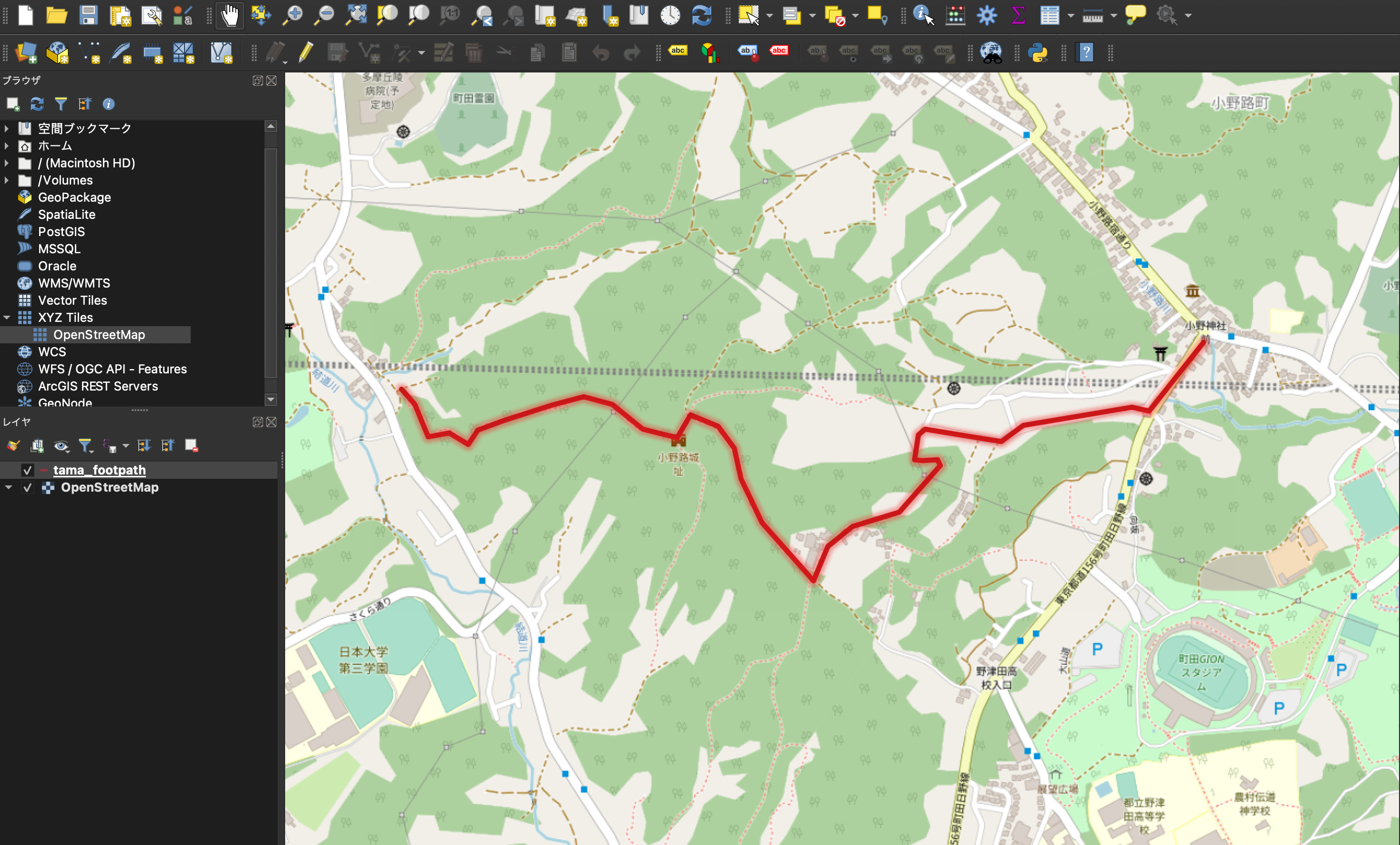
今回は多摩丘陵のフットパスの小野神社から奈良ばいへのルートを作成しました。

©︎OpenStreetMap
データを変換

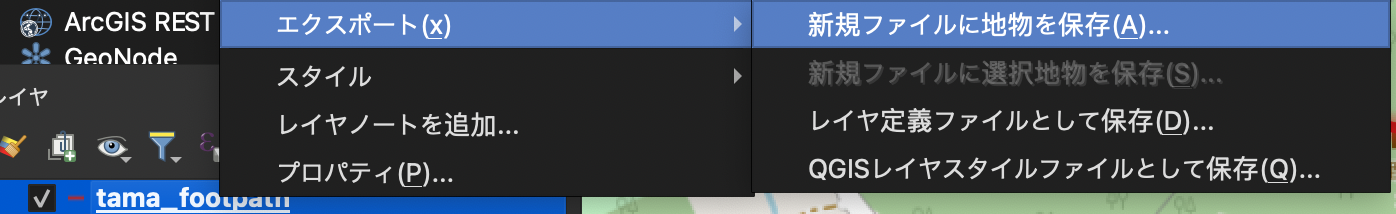
レイヤを右クリックしてエクスポートします。

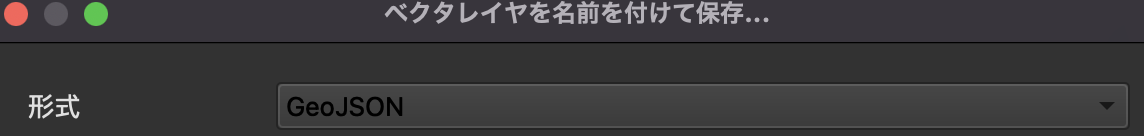
形式をGeoJSONに設定します。
simple-geo-viewerにファイルを配置
mkdir -p public/data
データ配置用のディレクトリを作成します。
simple-geo-viewer/public/data/<表示したいGeoJSON>
このパスにデータを配置します。
config.jsonの編集
simple-geo-viewer/assets/config.json
このファイルを編集していきます。
{
"id": "<任意のid>",
"type": "geojson",
"source": "./data/<表示したいGeoJSON>",
"getLineColor": [0, 0, 0, 255],
"getLineWidth": 10
}
今回はラインデータのためこのような要素を追加します。
menu.jsonの編集
simple-geo-viewer/assets/menu.json
このファイルを編集していきます。
{
"category": "<カテゴリ名>",
"url": "",
"data": [
{
"title": "<タイトル>",
"type": "line",
"lng": <ズーム先経度>,
"lat": <ズーム先緯度>,
"zoom": 15,
"id": ["<任意のid>"],
"checked": true,
"color": "#333333"
}
]
}
menu.jsonsで指定するidはconfig.jsonで指定したもの同一のものにしてください。
ズーム先やカテゴリ名やタイトルを決定します。
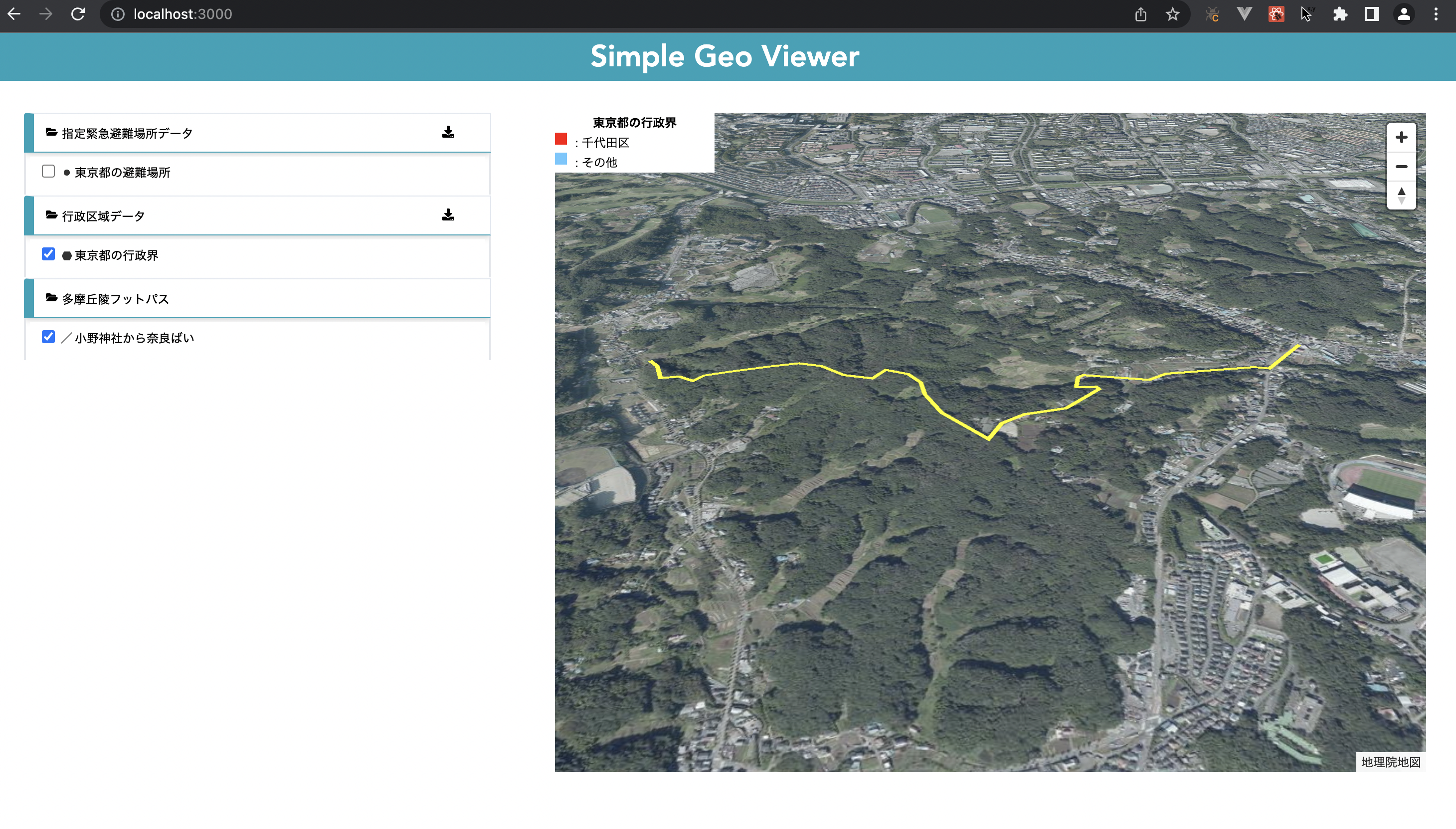
データの表示確認
yarn dev
開発用サーバーを起動します。
event - compiled successfully
wait - compiling...
上記のログが表示されたら、
http://localhost:3000/
へアクセスして動作を確認します。

Webサーバーで公開する場合。
yarn build
WebGISをビルドします。
simple-geo-viewer/out/
上記フォルダ内の全てのデータをWebサーバーに配置します。
Web サーバーではnodeやyarnは必要ありません。