みなさん、Elastic Beanstalkって使ってますか?
なんか設定する項目が多くて「もう普通にEC2立てた方が楽だわ」ってなる方が多いかと思いますが(多いですよね...?私はそうだったのですが...)、使ってみると後々の管理が超絶楽になるので、
ナウい構成のサンプルアプリを構築する手順を公開することで広めたいと思った次第です。
はじめに
そもそもナウい構成って何よ?
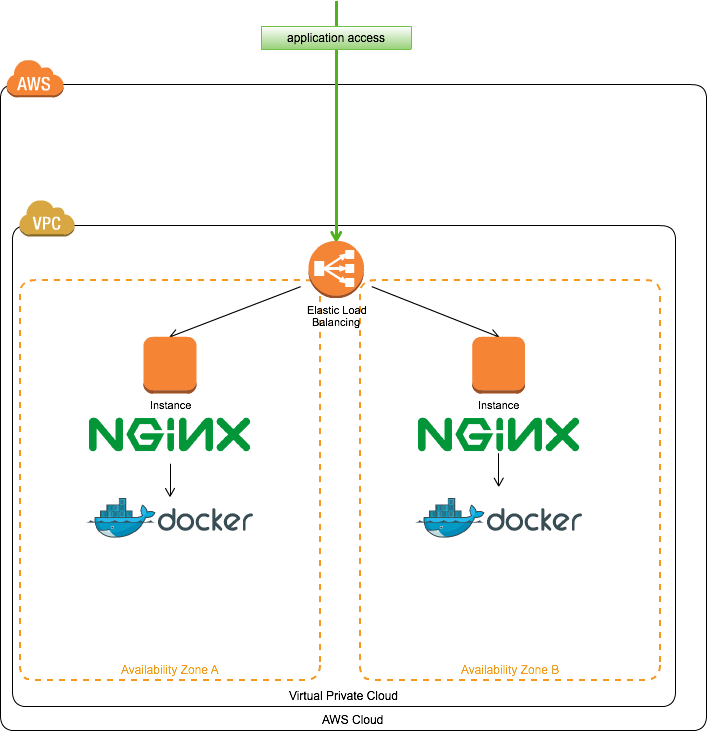
ロードバランサーの下にEC2をぶら下げて、アプリ自体はDockerコンテナで稼働させ、nginxにリバースプロキシさせるという実にナウい構成です。
ロードバランサーはせっかくなのでApplication Load Balancerを使いたいですね。web socketにも対応してるし、パスでルーティングできるというナウいロードバランサーです。
DB無いとかどういうことやねん、とかRoute53がいねぇぞ、とかツッコミが聞こえてきますが、Elastic Beanstalkに触れてみることが主目的なのでその辺は割愛させてください。
Elastic Beanstalkってよくわからないんだけど、何?
公式によると
Q: AWS Elastic Beanstalk とは何ですか?
AWS Elastic Beanstalk により、AWS クラウドのアプリケーションを迅速にデプロイし管理するのが開発者にとってより簡単になります。開発者は単にそのアプリケーションをアップロードするだけで、Elastic Beanstalk が自動的に容量のプロビジョニング、負荷分散、Auto-Scaling、およびアプリケーション状態モニタリングといったデプロイの詳細を処理します。
うむ、わからん。
ざっくり言いますと、「アプリのソースだけ上げてくれたら、EC2とかロードバランサーとかAuto Scalingの設定はよしなにやってくれるよ!」って感じで、例えばプラットフォームにNode.jsを選択すれば地味にめんどくさいNode.jsのインストールとかnginxのリバースプロキシ設定がすでに済んでるEC2インスタンスを用意してくれて、ソースをzipで固めてアップしたら勝手にパッケージをインストールしてNodeを起動したりしてくれるわけです。
まあ、EC2とか一つずつ用意してロードバランサーの設定して、とか全部各々のサービスで構築して最終的に同じような環境を作ることはできると思いますが、アプリという単位でひとまとめにして管理できるのが魅力かな、と。
それではElastic Beanstalk(なんかいい略称ないっすかねぇ...)を使ってみよう
と言いたいところですが、ちょっとばかり事前に準備をしていただきます。
事前準備
VPCの構築
ロードバランサーの下にEC2ぶら下げるんで、VPCが必要です。アカウント作った時点で各リージョンにデフォルトのVPCができてると思うので、それを使うのが楽かと思います。
新しく作る場合は以下の点に気をつけてください。
- 複数のアベイラビリティゾーンにサブネットを作る
- インターネットゲートウェイをアタッチする (私はこれを失念してて、後でしばらくはまりました)
- ルートテーブルにインターネットゲートウェイを登録する (私はこれも失念してて、後でしばらくはまりました)
公式ドキュメントも確認しておきましょう。
新しく作ったVPCで後々「VPCガー」みたいなエラーが出たら、まずはデフォルトのVPCの設定と丹念に見比べるのが良いかと思います。
AWS EB CLIのインストール
aws-cliとは別にElastic Beanstalk用のCLIがあるので、 必ずインストールしてください。
詳しくはここを参照してください。
なぜかというと、Elastic BeanstalkはApplication Load Balancerに対応していますが、2016-10-23時点ではAWSのコンソールから構築するとロードバランサーの種類を選べず、強制的にClassic Load Balancerにされる上に、後から変更することもできません。
EB CLIからだと構築時に「ロードバランサーの種類どうする?」と聞いてくるので、そこでApplication Load Balancerを選択できます。
実践
ここからはEB CLIを使うことになるので、公式リファレンスを適宜参照すると捗ります。
アプリケーション作成
まずは新しくアプリケーションを作ります。
ちょっとややこしいのですが、Elastic Beanstalkではアプリケーションという大枠をまず作り、その中にエンバイロメントという箱を作り、 エンバイロメントにソースをデプロイして稼働させるという手順を取ります。
「同一のアプリケーションなんだからテスト環境も本番環境もひとまとめにするべきだよね」という、言われてみたら当たり前な思想に基づいてこうなってるのかと思います。
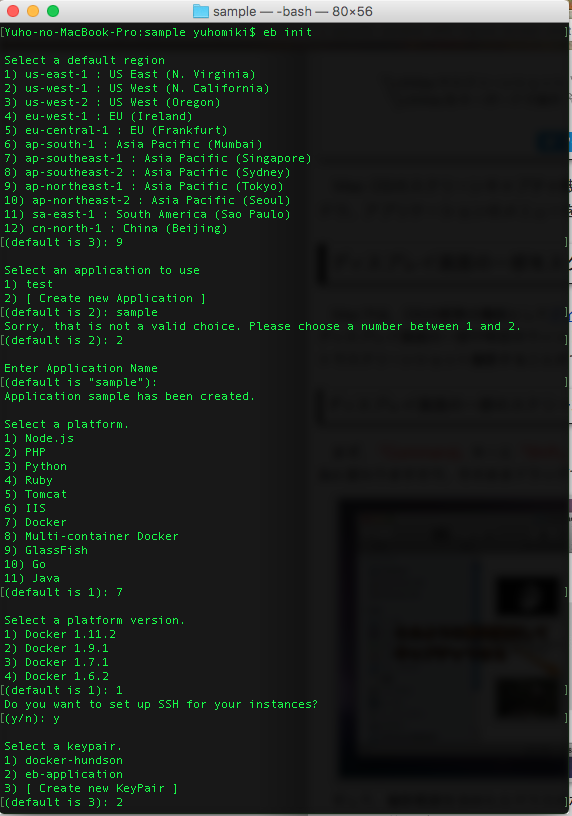
適当なディレクトリでeb initするとリージョンどこにする?とかプラットフォームは何?とか聞いてくるのでよしなに答えるとアプリケーションが作られます。
ナウい構成はDockerを使っているので、プラットフォームはDockerを選択してください。他は別にどうでもいいです。
例えばこんな感じ
2016-10-24 補足
プラットフォームにDockerを選択すると自動的にnginxもインストールされ、HTTPでの待ち受けからDockerコンテナへのポートフォワーディングの設定までElastic Beanstalkが勝手にやってくれます。
エンバイロメント作成
エンバイロメント作成はeb createコマンドで行いますが、注意点として--vpcオプションをつけます。
このオプションをつけないと「VPCはいらないんだね!」と意気込んでエンバイロメントを作り始めて、「VPC無いのにロードバランシングとかわけがわかんないよ...」というメッセージを残して息絶えたりします。ドジっ子ですね。
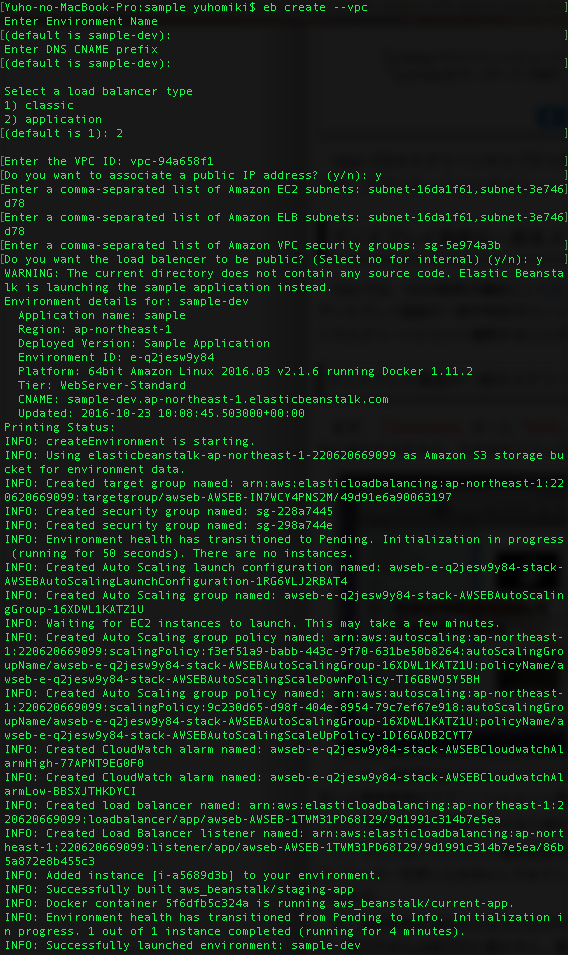
さてeb create --vpcでエンバイロメントを作ってみましょう。
色々質問されますが、注意すべきは
-
Select a load balancer type: ロードバランサーの種類を選びます。デフォルトだとClassicになるのでちゃんとApplicationを選びましょう。 -
Enter the VPC ID: Elastic Beanstalkを置くVPCのIDを入力します。vpc-1234abcdみたいなやつです。 -
Enter a comma-separated list of Amazon EC2 subnets: EC2を置くサブネットのIDを入力します。subnet-9ce850ea,subnet-8128ead9って感じで 必ず複数のアベイラビリティゾーンのサブネットを入力してください。さも無いと「アベイラビリティゾーン一つでロードバランシングとかふざけてんの?(半ギレ)」と言われます。ELBのサブネットも同じようにすれば問題ありませんでした。
といったところ。
ソースに関してはそれらしきファイルがなければ勝手にサンプルアプリでやってくれます。気が利きますね。
例えばこんな感じ
その辺気をつけながらコマンド入力したら気長に待ちましょう。
ロードバランサー作って、EC2作って、IAMロールアタッチして、とか色々やってるので10分ほど待たされると思ってください。
もしCLIがタイムアウトしても、AWSコンソールから様子は確認できます。
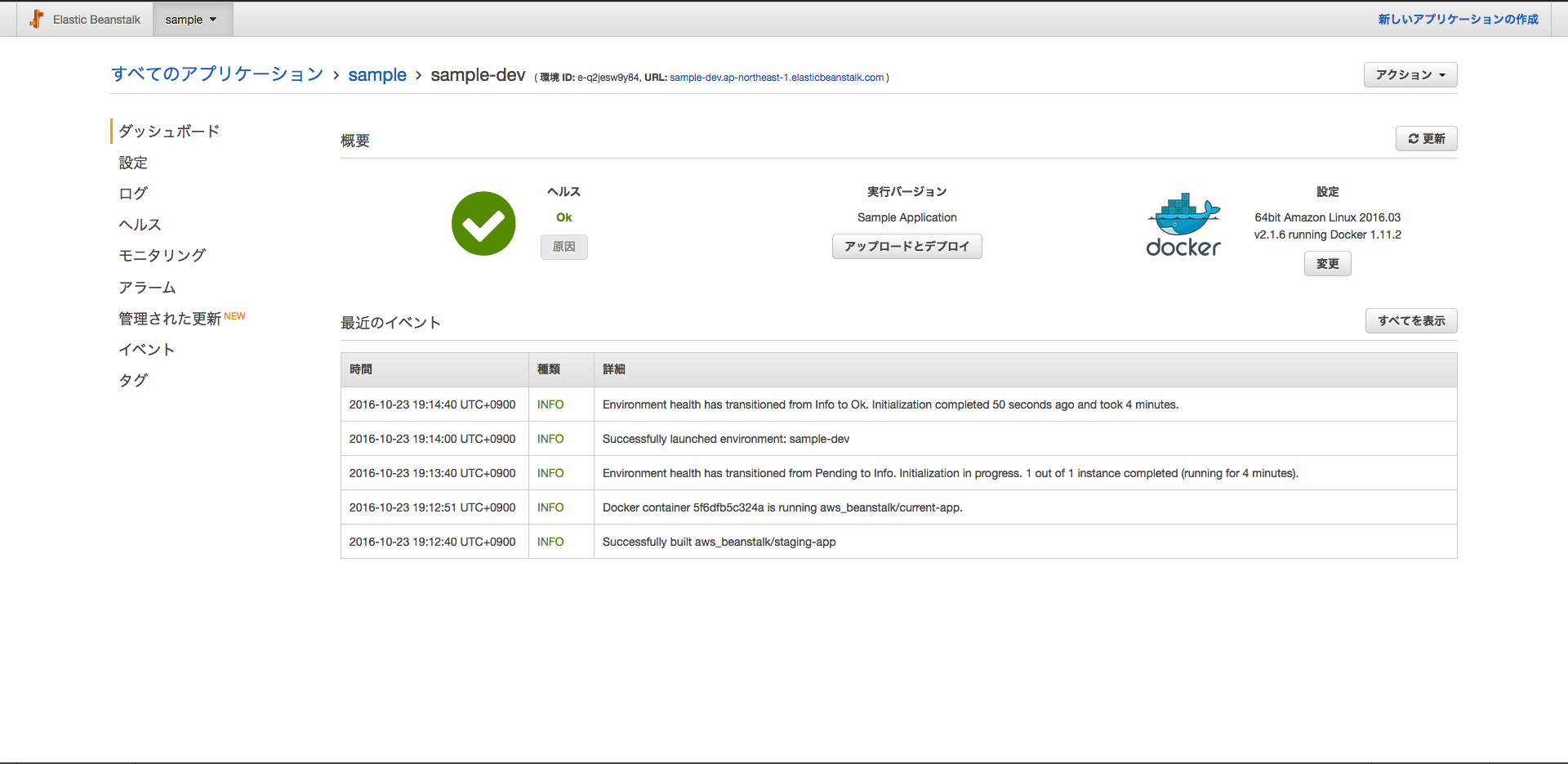
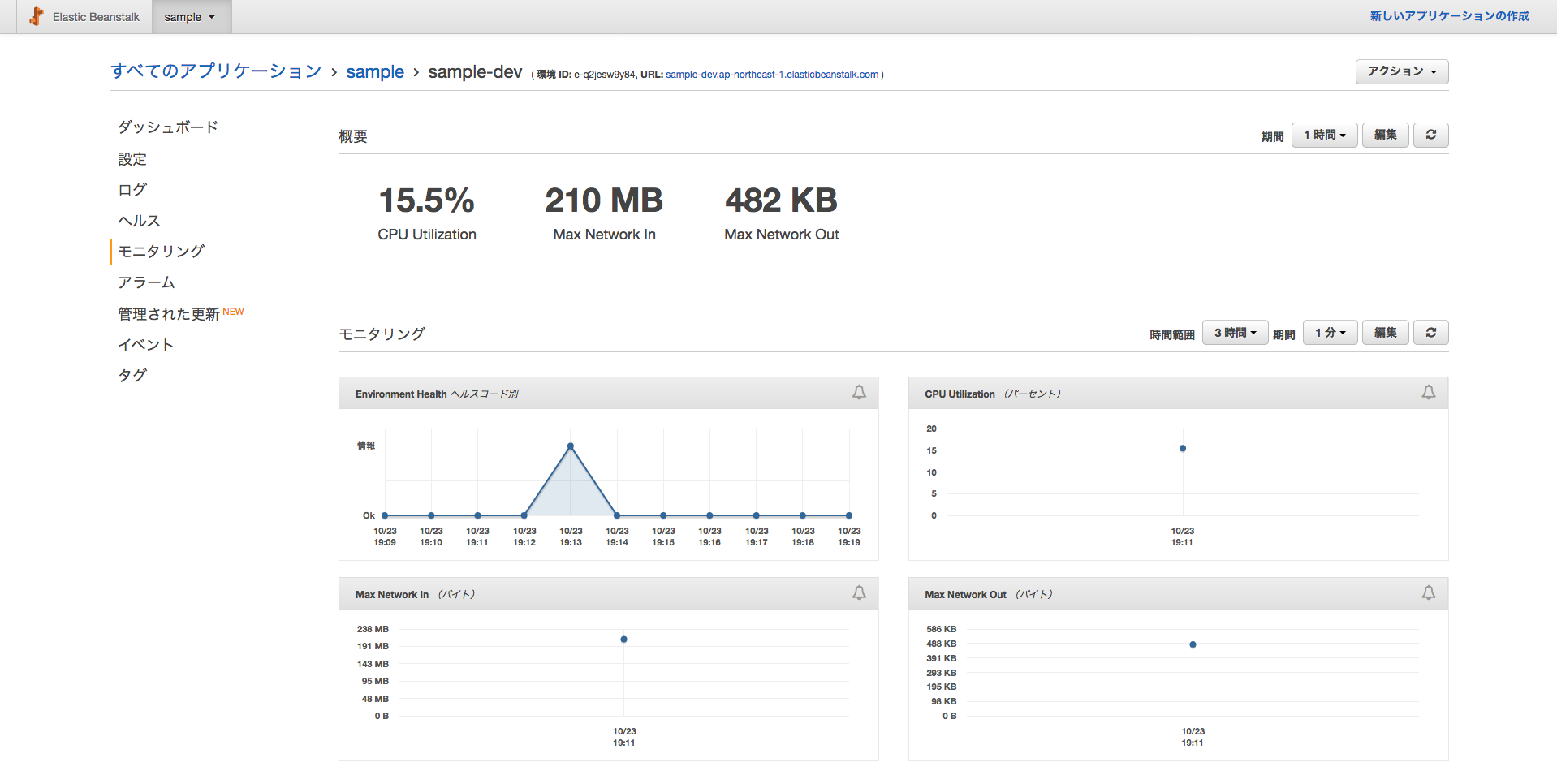
うまくいくと
こんないい感じのダッシュボードや
エンバイロメント名の横に記載されているリンクを踏むと実際にDockerのサンプルページが表示されます。

キャプチャ画像は省きますが、EC2のコンソールを見ればApplication Load Balancerが作られていることも確認できるかと思います。
本当の戦いはこれからだ...
さて、とりあえずサンプルアプリのデプロイをしてみたわけですが、Elastic Beanstalkの実力はこんなものではありません。
その真骨頂はインフラの設定を設定ファイルに落とし込むことで、同等の環境を手軽に再現できることにあります(と勝手に思ってます)。
あと、ナウいアプリを作るならHTTPSの対応はやっときたいですよね。
なので、その辺の話をしたいのですがだいぶ記事が長くなってるので次回にします。
2016-10-29
続きを投稿しました!