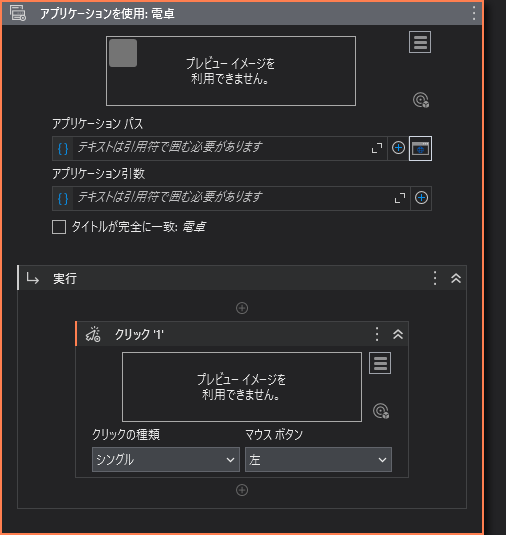
あちらこちらでちらほら見かける「プレビューイメージを利用できません。」の表示。
UiPathではターゲット指定時に自動的にプレビューイメージを作成してくれるが、プレビューイメージの元となる画像ファイルが何らかの理由により失われていると「プレビューイメージを利用できません。」と表示される。
この状態でもワークフローの動作自体に問題はないが、やはりソースの可読性は落ちるので、プレビューイメージは表示できるようにしておきたい。
原因1:別のプロジェクトからxamlだけコピーした
よくあるのは別のプロジェクトからxamlだけコピーしているケース。単にWindowsのエクスプローラーでコピーペーストするだけだと画像がついてこず、「プレビューイメージを利用できません。」と表示される。

対処1-1:「ファイルをインポート」を使ってコピーする
別のプロジェクトからxamlを持ってきたい場合は、プロジェクトパネルで右クリックして「ファイルをインポート」を選び、対象のxamlをインポートする。この方法であればプレビューイメージの画像も同時にコピーしてくれるので、「プレビューイメージを利用できません。」になることはない。ついでに依存関係の差もチェックしてくれる。
対処1-2:「.screenshots」も一緒にコピーする
既にコピーしてしまった等の場合は、コピー元のプロジェクトの「.screenshots」下のファイルを全て選び、コピー先の同フォルダに貼り付ける。この方法でも元のプロジェクトと同じプレビューイメージを表示させることができる。

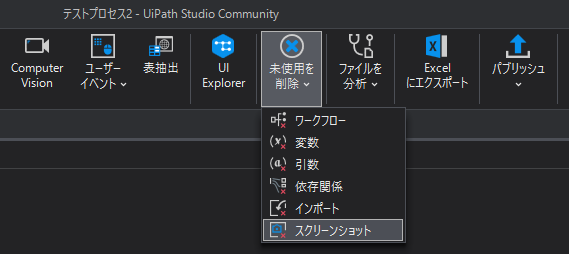
全てコピーすると余計な画像ファイルもコピーすることになるが、「未使用を削除」機能で使っていない画像ファイルを一括で削除することができるため、あまり気にする必要はない。

原因2:Windowsの標準機能で圧縮・解凍した
Windowsの標準機能でフォルダを圧縮してZIPにする場合、「ドットから始まるフォルダが複数ある場合、2個目以降のフォルダがzip化ファイルに格納されない」という仕様がある。
前述の通りプレビューイメージの画像は「.screenshots」フォルダに保存されているため、Windowsの標準機能で圧縮→解凍するとプレビューイメージも全て失われる。
対処2:Windowsの標準機能で圧縮しない
圧縮前のプロジェクト一式が残っていれば、「.screenshots」フォルダを丸ごとコピーすることで回復できる。そうでなくZIPしか残っていない場合はプレビューイメージを取り戻すことは難しい。ZIP化する際はWindowsの標準機能以外を使おう。
動作環境
UiPath Studio 2025.0.157