概要
わたしの所属している会社palanではスマホ向けのWebAR(WebVR)サービスを多く開発しています。
スマホ向けWebARは、ネイティブアプリのARやグラスARと違い体験への障壁が少なく共有も簡単なため、多くユーザーに遊んでもらえる可能性を持っています。
しかしその分、インターネットリテラシーの低いユーザーやARを知らないユーザーも多くアクセスします。
そもそもカメラや、強いてはデバイスモーションを使うWebサービスは非常にイレギュラー…。
ユーザーの設定によっては使えないことも頻発します。
この記事では「WebAR」という、一般のユーザーにとっては特殊な形式のWebサイトをつくる上で
いかにユーザーフレンドリーにするかという点にフォーカスしてサービスを作る3つのアイデアを提案します。
1. カメラが取得できなかったときの挙動に気を遣う
WebARのサービスでは端末のカメラ(時にデバイスモーションセンサー、位置情報)を使用します。
取得できなかった場合のシミュレーションは十分でしょうか?
ユーザーがスムーズに状況把握できるように以下の点を気にしてみましょう。
1-a. 英文のアラートが出ないかを確認
これは基本ですが英語のメッセージが出てしまわないかを確認します。
8thwallやAR.jsなどの海外のライブラリを使用すると、デフォルトでは英語のアラートやモーダルが表示されます。日本向けサービスであれば日本語で分かりやすいアラートを表示しましょう。
AR.jsではカメラを拒否した際に英語のWebcam Errorアラートが表示されますので日本語化します。
また、A-Frame v1.0.0以上ではデフォルトでデバイスモーションセンサーの使用許可を求める英語モーダルが表示されてしまいます。
以下の方法で対処しましょう。
①マーカーベースARなどでデバイスオリエンテーションを使わない場合
<a-scene device-orientation-permission-ui="enabled: false"></a-scene>として非表示に設定しておきましょう
A-Frame - device-orientation-permission-ui
②デバイスオリエンテーションを使う場合
aframe.jsを編集して英語表記のモーダルを変更する必要があります。
module.exports.Component = registerComponent('device-orientation-permission-ui', {
schema: {
enabled: {default: true},
deviceMotionMessage: {
default: 'ARを体験するためには、デバイスモーションセンサーの使用が必要となります。使用を許可してください。'
},
mobileDesktopMessage: {
default: 'モバイル版サイトを読むこむようブラウザを設定し、リロードして没入型モードをお楽しみください。'
},
httpsMessage: {
default: 'HTTPS経由でサイトにアクセスしてください。'
},
denyButtonText: {default: '拒否'},
allowButtonText: {default: '許可'},
cancelButtonText: {default: 'キャンセル'}
},
1-b. アラートを出したあとユーザーを置き去りにしない
【ユーザーがカメラの使用を拒否している】という状態がある時
- 個別のページでカメラの使用を拒否した場合
-
ブラウザの設定で全ページのカメラの使用を拒否している場合
以上の2パターンが存在します。
「カメラの使用が拒否されています。許可してください。」というアラートの手がかりだけで
ユーザー自身が上記どちらなのか、どのように解決するのか理解することは難しいところ。
アラート表示後、元のページにそのままに置き去りにするのではなく
詳しい説明のあるエラーページ or エラーモーダルへ遷移させるようにしましょう。
2. エラーページはユーザーが解決できるように用意する
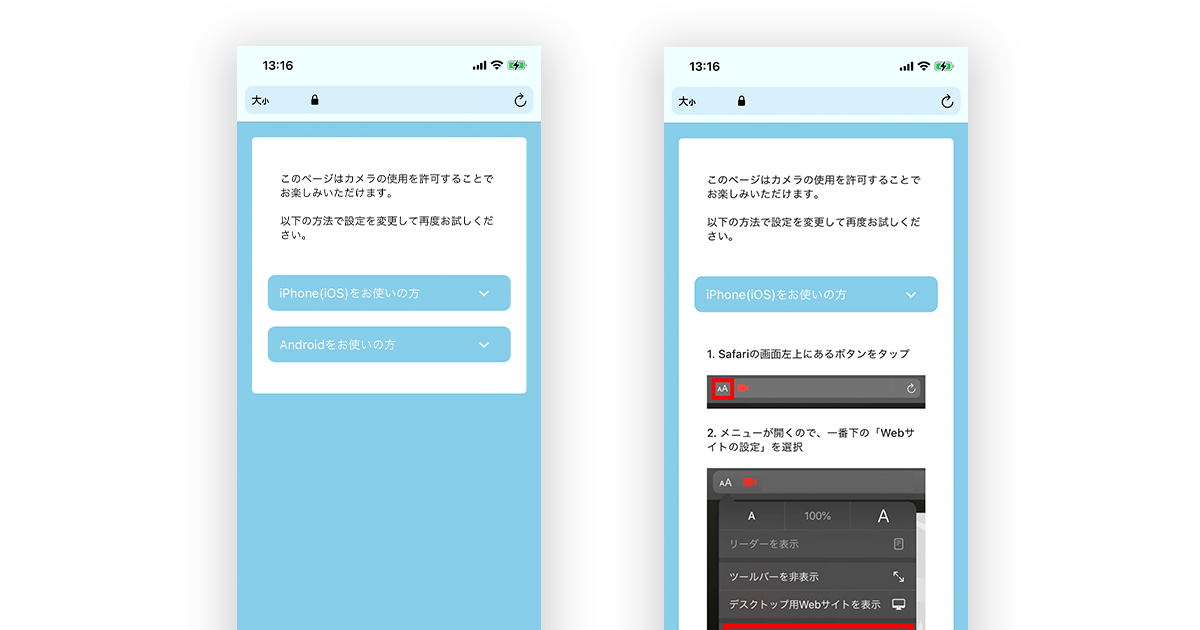
1-b通りエラーページへ遷移させたら、ユーザーが自己解決できるようエラーページに復帰方法を明記しましょう。
幅広いユーザーを想定して、誰でも理解できる言葉で具体的な内容を書きます。
(自分はiOS / android別にスクショを用いて説明文を書いたりします。)
3. タイミングや見せ方を工夫する
前述の内容に加えて、よりスムーズにユーザーを体験へと導くアイデアをいくつか見つけたので、こちらは具体的な事例も用いてご紹介します。
3-a. 事前に何が起こるかを説明
ページのロード時にカメラ等の使用許可モーダルを出すと、ユーザーはサイトの概要も分からないまま判断しなければなりません。
「よく分からないしちょっと怖い」「一旦拒否にしておこうかな」と混乱させてしまう可能性もあります。
「JR東日本 スーパーマリオ PLAY!TOKYO!」のWebスタンプラリーの事例では、まず始めに詳しい遊び方説明を表示。
その説明内で**「このようなポップアップが表示されます」「許可してください」**ということを事前明記しておき、その後ポップアップを表示しています。
この工夫があることでユーザーとしては次に何が起こるかを理解でき、ポップアップにも安心して対応ができそうです。
これを体験した時は、ユーザーが適切な判断を下せる素晴らしいアイデアだなぁと感じました。
3-b. ステップに分けて準備させる
WebARが楽しめるチョコレート「ティフォニウムチョコレート」では、チュートリアルのような形式で説明やオプションを1画面づつ表示することで、WebARの複雑な設定をわかりやすくユーザーに提示しています。
そのステップのひとつとしてカメラの使用許可モーダルも表示しています。

引用: https://www.tyffonium.com/location/cafe-shibuya/gift.html
また、DOMを利用して「カメラの使用を許可してください」という一文も添えることでユーザーをスムーズに誘導しています。
まとめ
WebARに携わってると「遊べない」「起動しない」という声にたまに遭遇します。
しかしよく向き合うと設定を少し変えるだけで遊べるようになるケースばかり。
「遊べない」「起動しない」の声以上に「WebARってすごいね!」「面白いね!」という声も多くかけていただきます。
まだまだ多くの人が知らないこの驚きを届けるために、ひとりでも多くのユーザーに遊んでもらえる体験設計を考え続けたいなという気持ちです。