※この記事は2019年時点の記事で最新の内容と異なる場合があります
8th WallでマーカーWebARをつくろう!
2019年4月に8th Wall Webのイメージトラッキングがリリースされましたね!
任意の画像をマーカーにできるということでAR.jsよりも活用の幅が広がりそうですがあんまり日本語の記事を見かけないので、
8th Wall Webのイメージトラッキングの使い方をメモとして残しておこうと思います!
初めての人は8th Wallに登録しよう
8th Wall Webを利用するにはまず会員登録が必要です。
8th Wall公式よりアカウントを作成しましょう。
また、8th Wallwebはデバッグするデバイス1台までなら無料
つまり自分がアクセスするだけの完全個人開発なら無料で利用できますが
多くの人がアクセスできるようにするには$99〜の課金が必要ですので注意。
8th Wallの基本的な情報はこの記事では割愛しますが
その辺りを詳しく知りたい方はこちらの記事が詳しくておすすめです。
https://bagelee.com/programming/8th-wall-web/
また、8th Wall Webで開発するにはapp keyの取得なども必要です。
詳しくは公式のチュートリアルをご覧ください。
https://docs.8thwall.com/web/#tutorial
この記事では新規プロジェクトを立ち上げた状態からのスタートとします。
画像を登録する
それではマーカーとなる画像を登録しましょう。
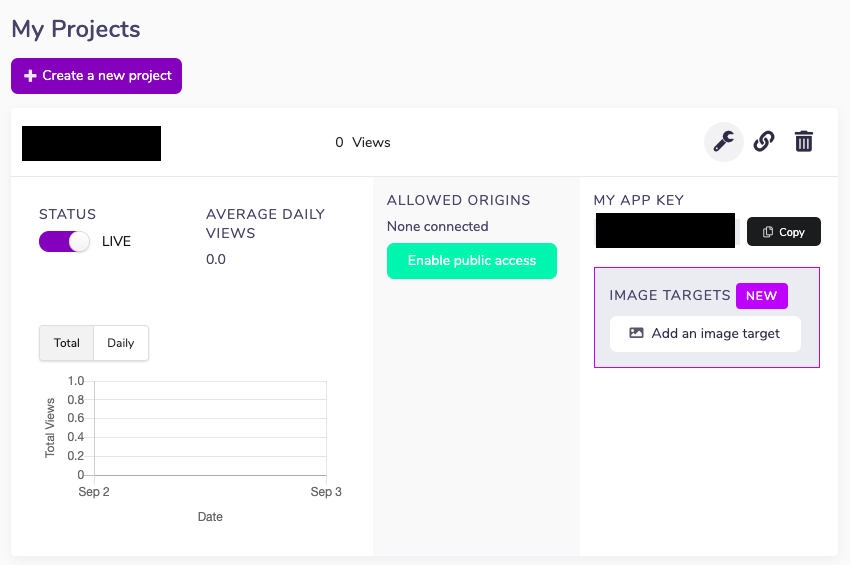
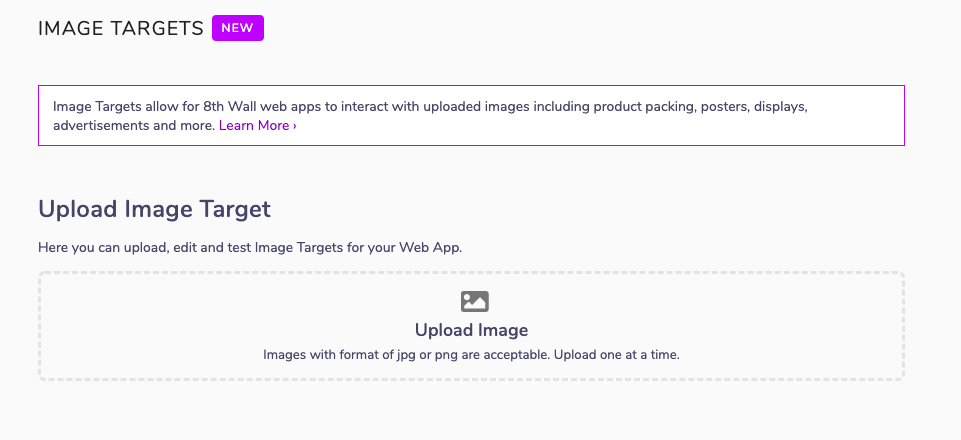
8th Wallのマイページ(dashboard)からweb Developerページに行き、画像認識を利用するプロジェクトの右側**「IMAGE TARGETS」よりAdd an image target**を選択します。
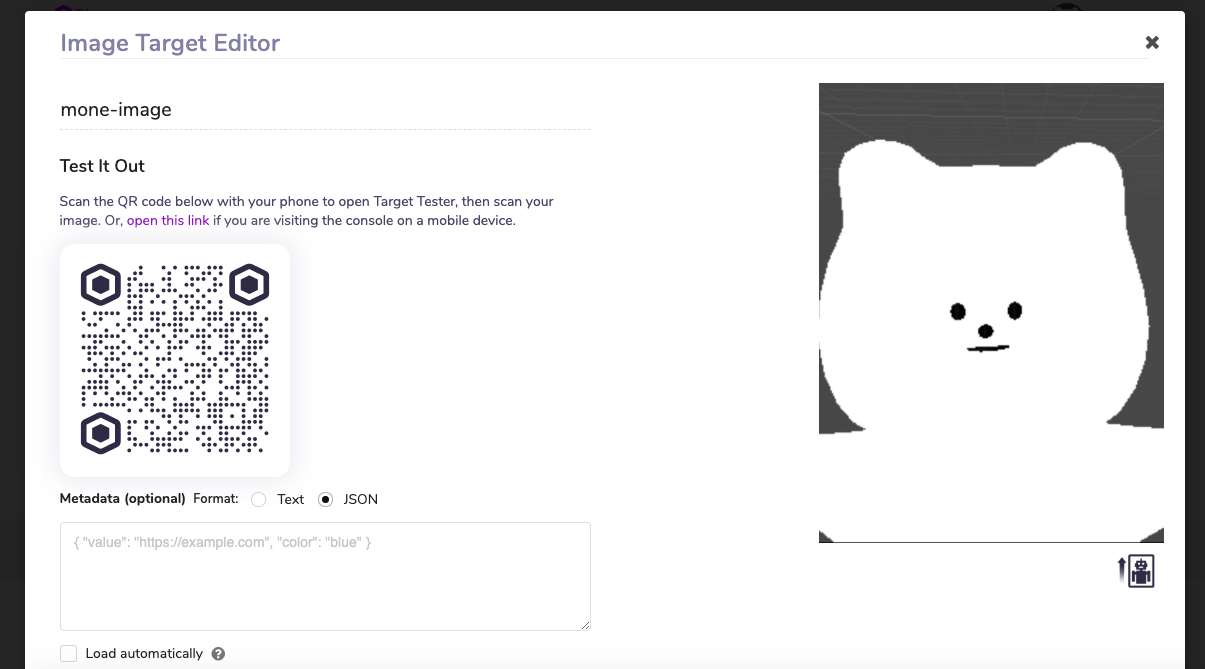
するとアップロード画面になります。

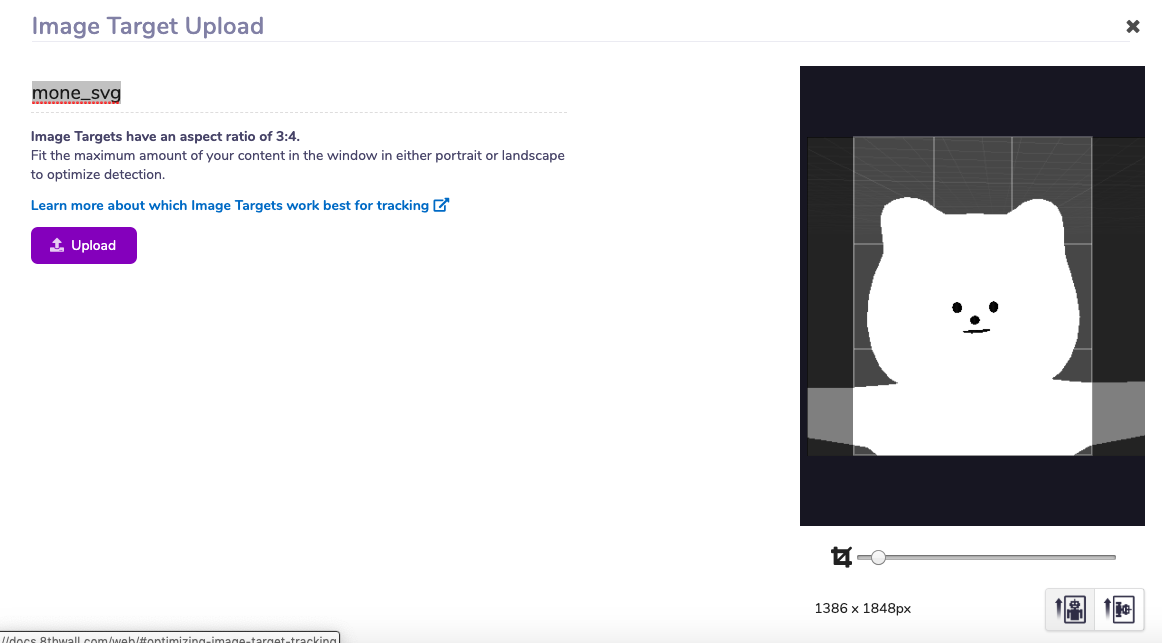
こちらからjpgかpngの任意の画像をアップロードします。

右側で画像の比率やサイズを調整。
左側に画像タイトル(この画像の場合「mone_svg」)が表示されますので、このタイミングで分かりやすい名前にしておきましょう。
この画像タイトルを後ほど使います。
今回はmone-imageとしました。
編集完了したらUploadを選択します。

QRコードが出てきたらアップロード完了です!
こちらのQRコードにアクセスするとARマーカーが機能するかのテストができます。
テストではARマーカーの周りに黒い額縁がつくのが確認できますが、
そもそも
- アップした画像がシンプルすぎる(単純な図形など)
- 特徴量が少ない
- 繰り返しの多い模様(パターン)
このような場合は画像がARマーカーに向いておらず、正常に黒い額縁が表れないことがあります。
その場合は別の画像をアップし直すなどしましょう。

(実際こいつは全然反応しませんでした)

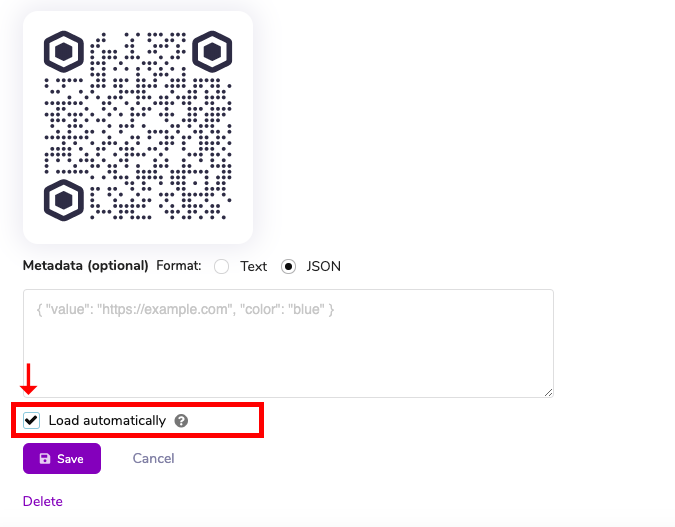
QRコードの下にあるLoad automaticallyにチェックを入れて、画像側の準備はここまでです。
コードを書く
ここからはコード側でマーカーと一緒に表示するオブジェクトなどを設置していきます。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>image targets</title>
<script src="//cdn.8thwall.com/web/aframe/8frame-0.8.2.min.js"></script>
<script src="//cdn.8thwall.com/web/xrextras/xrextras.js"></script>
<script async src="//apps.8thwall.com/xrweb?appKey=[appkey]"></script>
</head>
<body>
<a-scene
xrweb="disableWorldTracking: true"
xrextras-almost-there
xrextras-runtime-error
xrextras-loading >
<a-assets>
<!-- 必要であればここで3Dモデルやimgを読み込む -->
</a-assets>
<a-camera position="0 8 8"></a-camera>
<a-entity
light="type: directional; castShadow: false; intensity: 0.5;"
position="-0.8 3 1.85" >
</a-entity>
<a-entity xrextras-named-image-target="name: mone-image">
<!-- ここへマーカー認識した時に表示させたいオブジェクトを子要素として配置 -->
<a-box material="color: #00EDAF;" shadow >
</a-box>
</a-entity>
</a-scene>
</body>
</html>
<a-entity xrextras-named-image-target="name: mone-image"></a-entity>部分で先ほど登録した画像タイトル**「mone-image」**をここで書くとマーカーと紐づけられます。
このa-entityの子要素として書いたオブジェクトがマーカーの上に表示されるようになっています。
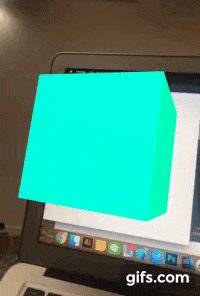
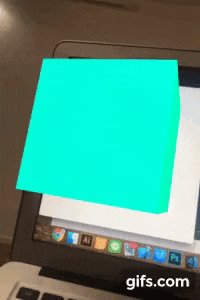
boxがびっちりと張り付いています。
マーカー画像の特徴量にも依りますが、認識精度もAR.jsより良い印象。
ちなみに
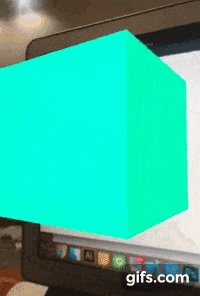
<a-box xrextras-one-finger-rotate material="color: #00EDAF;" shadow > というように
オブジェクトにxrextras-one-finger-rotateをつけるとスライドさせることによってオブジェクトがくるくる回る挙動もつけられました。

可愛い。
より詳細な使い方/応用は公式のexampleが参考になりそうです。
https://github.com/8thwall/web