この記事は、A-Frameでデフォルトで使えるprimitive objectタグ(<a-box>など)を画像と共にまとめたものです。
※この記事は2018年10月時点(A-Frame v0.8)の内容です。
オブジェクト一覧
WebXRを簡単に実現するライブラリ「A-Frame」は、あらゆる3Dオブジェクトを簡単なhtmlタグで扱うことができます。
この記事ではどんな形がどんなタグで使用できるのかを画像付きでご紹介します。
※長いので忙しい方は目次から飛ぶのをお勧めします
box
<a-box></a-box>
基本的な立方体。
**depth="" height="" width=""**をそれぞれ指定すると縦横奥行きまで変更できます。
ちなみに画像ではcolor="tomato"にしてみました。
docs: https://aframe.io/docs/0.8.0/primitives/a-box.html
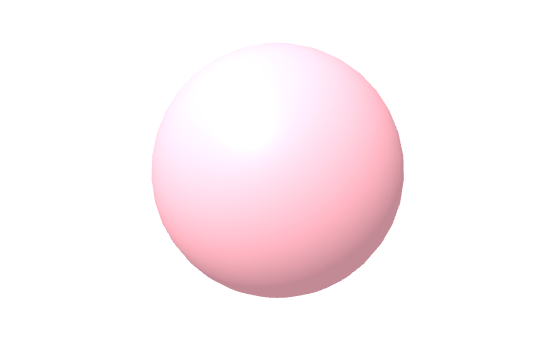
sphere
**radius=""**で半径の指定ができます。
docs: https://aframe.io/docs/0.8.0/primitives/a-sphere.html
cone
円錐
**radius-bottom=""**で底面の円の半径
**radius-top=""**で上の円の半径が変更できます。
「上の円の半径」いじるとこんな感じ

<a-cone color="skyblue" radius-bottom="2" radius-top="0.5"></a-cone>
docs: https://aframe.io/docs/0.8.0/primitives/a-cone.html
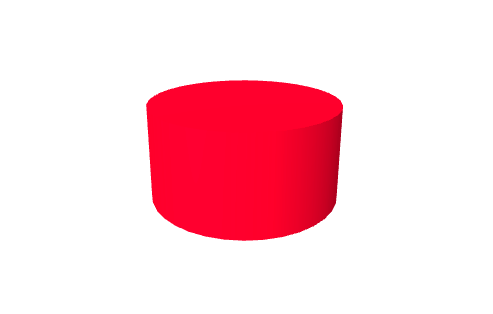
cylinder
円柱
**height=""**で高さ
**radius=""**で円の半径が指定できます。
円柱/cylinderは応用例がたくさんあります。
ヘキサゴン

<a-cylinder segments-radial="8"></a-cylinder>
segments-rasial(辺の数)は変えられますので3にすれば三角柱に、というように変形が可能です。
パックマン

<a-cylinder color="yellow" theta-start="50" theta-length="280" side="double"></a-cylinder>
円柱に切り込みを入れてパックマン
パイプ

<a-cylinder color="green" open-ended="true"></a-cylinder>
**open-ended="true"**にすることで円の面を消して空洞のようにできます
(デフォルトが片面描画ですが、両面描画に設定すれば内側の面も描画されてよりパイプっぽくなりそう)
docs: https://aframe.io/docs/0.8.0/primitives/a-cylinder.html
tetrahedron

<a-tetrahedron></a-tetrahedron>
三角錐
**radius=""**で半径の指定ができます。
docs: https://aframe.io/docs/0.8.0/primitives/a-tetrahedron.html
dodecahedron

<a-dodecahedron></a-dodecahedron>
正十二面体
こちらも上と同様、**radius=""**でサイズの指定ができます。
docs: https://aframe.io/docs/0.8.0/primitives/a-dodecahedron.html
icosahedron

<a-icosahedron></a-icosahedron>
正二十面体
**radius=""**でサイズの指定ができます。
docs: https://aframe.io/docs/0.8.0/primitives/a-icosahedron.html
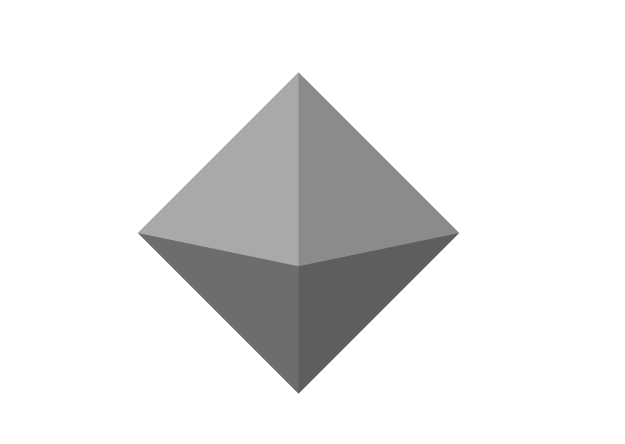
octahedron
八面体
**radius=""**でサイズの指定ができます。
余談ですが、color="grey"にすると仮想通貨みが出ます。
docs: https://aframe.io/docs/0.8.0/primitives/a-octahedron.html:title
plane
planeは立体ではなく平面で、地面などの表現に用いられます。
初期値では裏側は描画されません。
**height=""**で高さ(縦幅)
**width=""**で幅(横幅)が指定できます。
docs: https://aframe.io/docs/0.8.0/primitives/a-plane.html
circle
planeと同様、平面の円です。同じように初期値では裏側は描画されません。
**radius=""**で半径の指定ができます。
docs: https://aframe.io/docs/0.8.0/primitives/a-circle.html
ring
ringもplaneと同様、平面オブジェクトで初期値では裏側は描画されません。
**radius-inner=""**で内側の円の半径
**radius-outer=""**で外側の円の半径の指定ができます。
docs: https://aframe.io/docs/0.8.0/primitives/a-ring.html
triangle
planeと同様、平面オブジェクトで初期値では裏側は描画されません。
**vertex-c="0 0 0"**をそれぞれ指定すると比率が変えられるぽいです。
docs: https://aframe.io/docs/0.8.0/primitives/a-triangle.html
torus
トーラス
ドーナツの色にしてみました。
docs: https://aframe.io/docs/0.8.0/primitives/a-torus.html
torus-knot
トーラスノットです。
パラメーター次第でいろんな形ができるようですね。
docs: https://aframe.io/docs/0.8.0/primitives/a-torus-knot.html
まとめ
今回はA-Frameの公式ドキュメントにあるオブジェクトタグを画像と一緒にまとめてみました。
この一覧を参考にしてA-FrameでサクWebXRしてみてね