WebAR/VRは(中略)iOS13以降 safariでデバイスモーションを解放するよう
ユーザーに許諾を得なければならなくなりました。(2019年12月現在)
経緯や、その方法は以下の記事が詳しいのでこちらをご覧ください
https://bagelee.com/programming/ios13-webar-webvr/
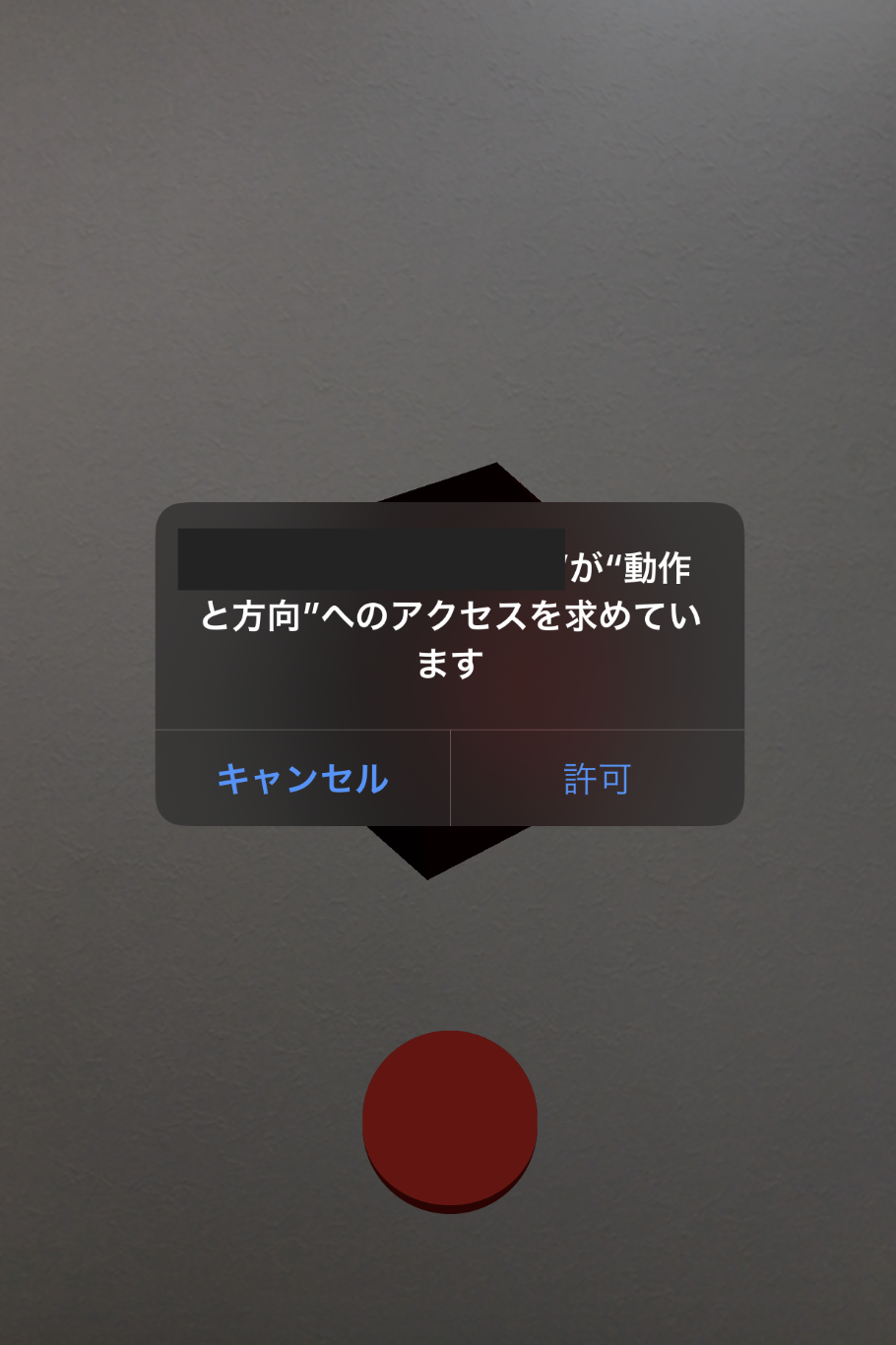
この記事ではデバイスモーション解除のアラートを出して
ユーザーが「許可」したにも関わらずWebAR/VRが画面に張り付いたまま動かせない場合の解決策をまとめます。
解決策: cameraにlook-controlsを追加
cameraにlook-controlsというプロパティを追加すると解決します。
NG例
<a-entity camera></a-entity>
OK
<a-entity camera look-controls></a-entity>
look-controls - aframe
https://aframe.io/docs/0.9.0/components/look-controls.html