node.jsの布教で、心が折れそうになってきたので書き留めておく。

(引用元)https://blog.mach3.jp/2017/12/15/kuroigamen.html
「便利」とか言うだけでは、絶対使ってくれない。
PreprosがあればSassのコンパイルできる、と言われると何も言えなくなるので
せめてvue-cli-uiまで行けたら、黒い画面は一切見なくて良いはずなのに。と思った。
相手のmacをちょっと借りてからやること
node.jsと、vue-cli >3は、グローバルにインストールしておく。
※いちいち違うバージョンでパスを通すのは面倒なので nodebrewなどは使わない。
何かvue.jsのリポジトリを1つgitからクローンして持ってくる。
MacのAutometerを使う
export PATH=$PATH:/usr/local/bin
vue ui
これを書き込んで、保存すると簡易的なアプリケーションになる。
それっぽいツールに見せる
ロボットのアイコンだと、拒否感があるかもしれないので、Vueのアイコンに変えておく。
(Vueのロゴをクリップボードにコピーして、「情報をみる」の中の、アイコンの所をクリックしてペーストすると変わる。)
これを渡して、Dockに置く。コレをクリックするだけで、ブラウザでGUIでnpmコマンド使える。

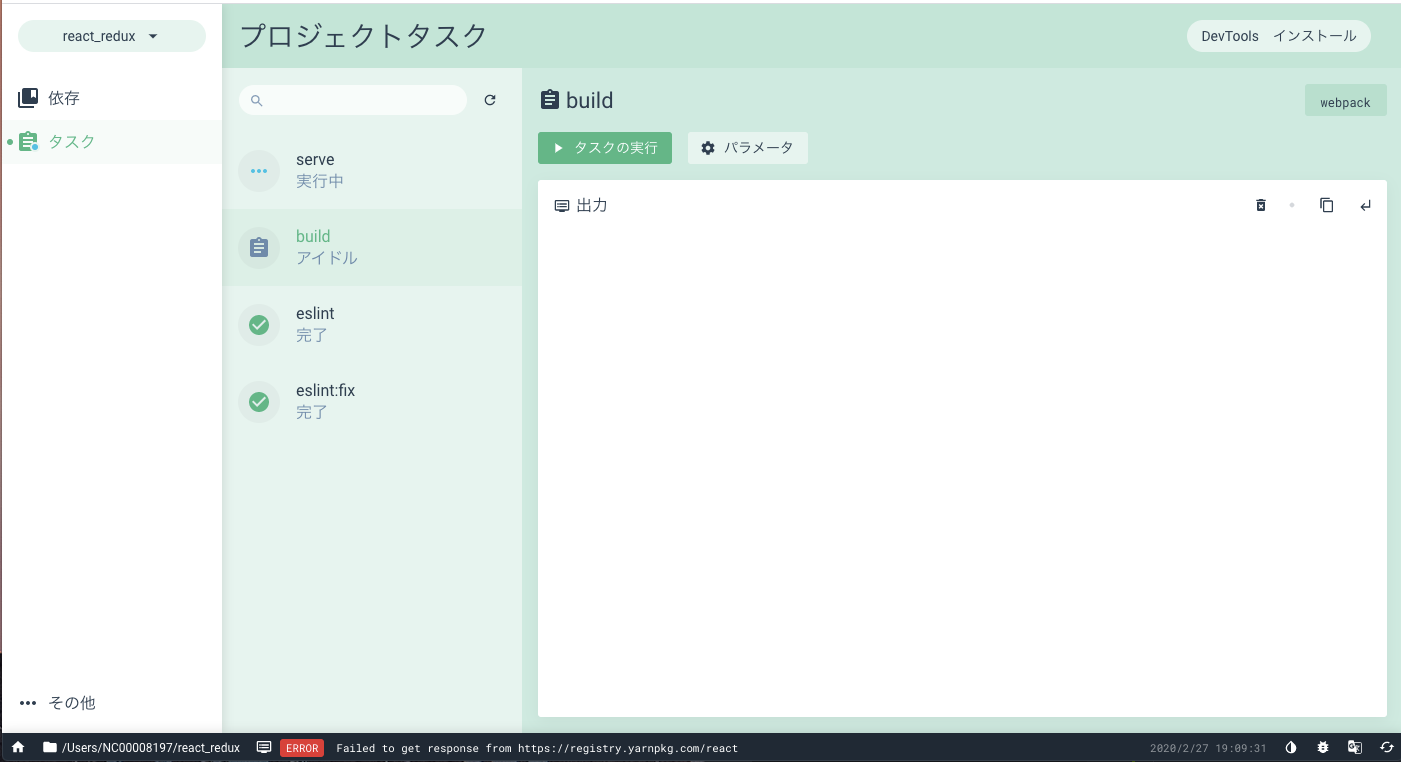
Vue.jsはもちろん、Reactもこれで行ける
Reactの場合どうなんだろうと思って調べたら、何か足りないけど、普通にできた。
あいや、開けたけど、コレは、エラーで止まった場合にCtrl+Cできないから、詰む。。
ReactはやはりVS Code経由かな。

ついでに、Webpackは、ログがなるべく出ないようにしておく。
https://qiita.com/DaisukeNishi/items/ee2600de2b424e6a253f
これでターミナル一切使わずnode.jsを布教できる。
これで黒い画面に触ることなくvue.jsとかReactが使えるようになる。
多分。
vue-cli-uiをオフにする時は
killAll node
結局黒い画面使ってますねw
参考記事


