px→vw変換
スタイルシートで関数を用いる場合、例えば「 pxを vw に置き換えたい」と思った場合
vw は気軽に計算できないので、下記のような変換の関数を用いる。
@function vw($size, $viewport:375) {
$rate: 100 / $viewport;
@return $rate * $size * 1vw;
}
viewport: 375px(iPhone) を基準に変換しています。
これを使ってサイズを指定する場合、こうなります。
border: 1px solid #ff0000;
↓
border: vw(1) solid #ff0000;
もしもデザインがAndroid基準で作ってる場合
下記のように記述する。
border: 1px solid #ff0000;
↓
border: vw(1, 360) solid #ff0000;
しかし、今まで作ったcssをいちいち消して書いてするのは、とても面倒です。
px 消して)を書いて、カーソルを移動してpx(を書いて、とやるのは大変。
そんな事を数字全部にやってたら日が暮れます。
正規表現で置換

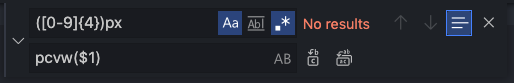
正規表現で4回置換をかけます。
([0-9]…数字{4}…文字数)px これで「1234px」的な感じの文字列が置き換える対象になります。
vw($1)…$1 は、上の置き換える対象の中で()で囲んだ文字を指しています。1234という数字を残せます。
([0-9]{4})px
vw($1)
width: 1000px;
→width: vw(1000);
([0-9]{3})px
vw($1)
width: 375px;
→width: vw(375);
([0-9]{2})px
vw($1)
font-size: 16px;
→font-size: vw(16);
([0-9]{1})px
vw($1)
border: 1px solid #ff0000;
→border: vw(1) solid #ff0000;
注意
4桁→3桁→2桁→1桁の順にやらないとおかしくなります。
マイナスの数値には対応していないので、スタイルにマイナスを多用している場合は、
マイナスを先に置き換えてあげたほうが良いです。(例)
(-[0-9]{4})px
vw($1)