グラフィックデザインに関する、あるあるネタと、その方法論についてです。
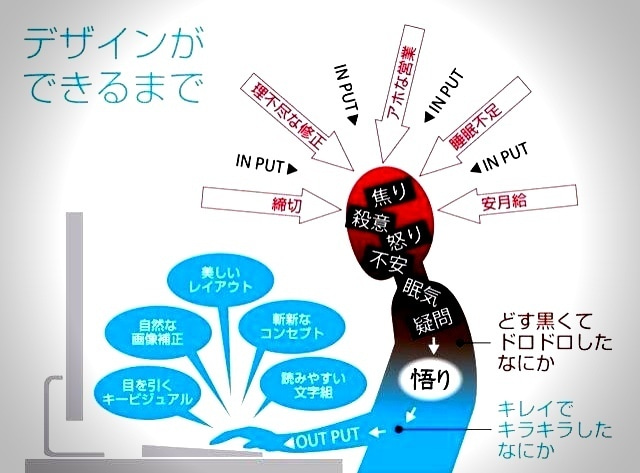
困惑する仕事

Adobe Illustratorなどで図形を作る時に、
「どうやったらキレイになるんだろう」と、考え込んでしまう事はありませんか?
私は「いい感じでロゴマークを作って!」という依頼に困惑してしまう事があります。
美しさを深める

※このページでは「コンセプトを練る」という事より、「美しくする」に主眼をおいて、話をしていきます。
「いい感じ」というのは「個人の感覚」であり、それ以上深めようがないものです。
そういう時にどういうプロセスで完成品まで持っていけば良いのか?というと、
「コンセプトに関して、特にそんな深いこだわりがないんだ。」と割り切ります。
裏を返せば、コンセプトが不要なデザイン案件の場合、
デザイナーには「美しさだけ」が求められている、と解釈します。
でも美しさってなんだ…?

感覚的にただ闇雲に線を引いても美しくならず、「コレって美しいのか?」と、
自分の作ったものに自信を持てない事があると思います。
今回は「自分のセンスに自信が持てない」という人のために「美しい図形を作れる補助線の引き方」を後半にまとめています。
作る前に、アイデアスケッチしておこう

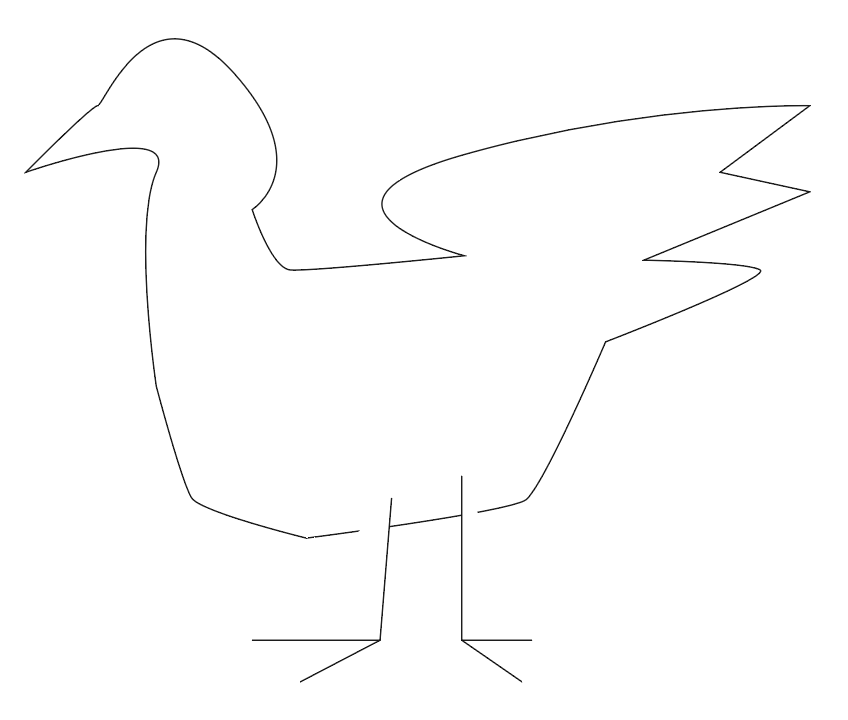
例えば「鳥を描こう」と思った時に、思うままにIllustratorの羽根とクチバシを描いたりしたとします。
そうすると、「どうやってコレを美しくしていけば良いんだ…」と、途方に暮れる事があると思います。
(イラレ使い始めの人は、だいたいこんな図形を描いて「イラレは使いにくい」とか言う。)

これを起点にデザインしていこうと思うと、かなり大変ですよね。
しかし世の中には「鳥」をモチーフにしたキレイなロゴマークってあると思います。あれはどうなってるんだろう?
「どうして、この形がキレイだと決められたんだろう」と思いますよね?ソレの解説です。

結論言っちゃうと黄金比なんですが。。
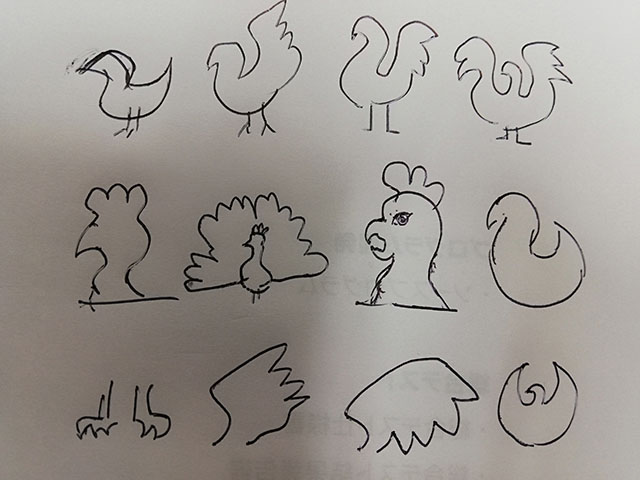
まずはサイコロサイズのアイデアをメモをする。
鳥を描こうと思った時には「そういえば鳥ってどんな形だっけ?」というような図形をメモをしていきます。

1つの図形メモを描く時間は、私は10秒くらいと思ってますが、人によってはココが
デザインのキモなので、入念にココで試行錯誤する人もいます。それは人によりけり。
※ココで熟考した方が、良いアイデアになるのは間違いない
仕事とは完成してナンボのものなので、納期から逆算して時間配分を考えるべき
エッセンスを抽出しようと考えてみる

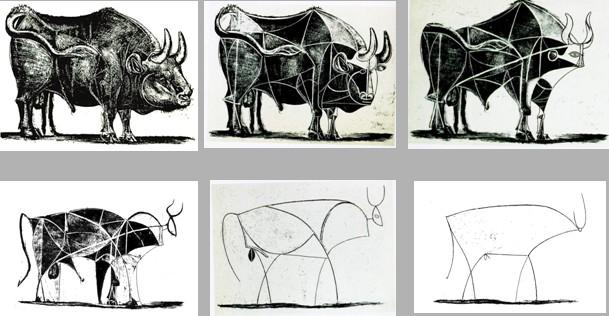
「ちゃんと写実的な鳥のデッサンからやっていく」というのが正攻法かもしれません。
「全部を書き込んだ状態」から、「具象」を「抽象化」していく作業が始まります。
「具象」と「抽象」

よく会社の課題に対して「解像度を上げて考える」「抽象度を上げて全体を見る」という事があると思いますが
図形デザインとは「抽象度を上げる時に、いかに本質を残すか」という事だと思います。
鳥を描いて「体の模様、足のギザギザ、この鳥がどんな種類の鳥なのか?」は描いてもしょうがないから省こう、
と無意識に思うかもしれません。これはデザインの基本的な思考プロセスだと思います。
「羽根とクチバシさえあれば、鳥に見える。」という考えが、無意識に働いていると思います。
「あれも省略して、これも省略して、目だけになってしまった。コレは行きすぎだ。」
「羽根は残した方が良い」「クチバシはどうしよう、なくても伝わるかも」と、
「具象〜抽象」の間を行ったり来たりして、試行錯誤します。
「解像度を下げる・抽象度を上げる」といっても「ピクセル数を落とす・ぼかす」わけじゃないですよ。
「鳥」を描いて、それが概念として相手に伝わる、そういう事をやるから「創造的な仕事」なんです。
デザイナーが「蛇足」を嫌う理由(長い余談)
※この「デザインの仕事のやり方」について、理解されない事が多いので、理由を書いておきます。
余談を読みたくない場合は、読み飛ばしてください。
仕事へのスタンスの違い
よく「デザイナー」と「熱血ビジネスパーソン」の会話で、
(デ)「なくても分かるでしょ」(熱)「あった方がわかりやすい」
と水掛け論をしている場面に出くわす事があると思います。これはスタンスが違いすぎるために起こる論争です。
目的は同じ。方法が違うだけ。
熱血ビジネスパーソン「親切な方が嬉しい。つけておく方が、分かってくれる人が多くなる」
デザイナー「過ぎたるは及ばざるが如し。余計な要素は取り除く方が、分かってくれる人が多くなる」
どちらも目的は同じなのですが「あいつら分かってない」と言って言われて、終わる事が多いかと思います。
真面目な人によくあるパターン
鳥の例えですが、「手も足も顔もトサカや体の模様も、あったほうが鳥だと伝わりやすいですよね?足しましょう?」
→でも、その論理を突き詰めると「写真」で良いのではないでしょうか…?
「写真で良いです」とはならないはずです。「デザインに求めている事」を
頼んだご本人が理解していないかもしれないです。
しかし、もしも本当に「ワケがわからないデザイン」なのでしたら、「コレに何か足しましょう」という具体的な指示ではなく、
「こういう見え方ができてしまう」というような、ヤバイ感想を述べた方が、デザイナーの態度を変えられるかもしれません。
抽象度の操作はデザインの仕事のキモである

「鳥!」と伝えたいのに「目の鋭い鳥!」と伝えるのは、ノイズだし意味がないですよね。
必要のない事は、極限まで削除します。なぜなら「そっちの方がコミュニケーションが混乱しないから」です。
「削る」「抽象度を上げる」それがデザインの仕事の本質です。
「抽象度を上げる作業」をしている人に「抽象度を下げたらもっと分かりやすいです」という事を言うのは、
「やってることの全否定」になりますので、ソレを聞いたデザイナーがムスッとしてしまう事もあるんじゃないかと思います。
「あなたの仕事には意味がありません」と遠回しに言ってるに等しいので、
「アドバイスしてあげているのに、なんでキレてるんだ?意味わかんない」と思った人は、
多分そういう理由だと思ってください。
アイデアジャンプについて
佐藤雅彦さんも「アイデア」はジャンプしなければ思いつかない、と言っています。
https://sunny-soul.net/archives/4386
また、抽象度を上げる段階で「アイデアジャンプ」する場合がありますが、説明がロジカルではない場合があります。
私自身は「アイデアジャンプ」という考え方は、あまり好きじゃないんですけど、実際にロジカルを突き詰めてデザインしたものと
「アイデアジャンプ」したものを見比べたら、どう見ても「アイデアジャンプしたもの」の方がよく見えます。
多くのデザイナーは「ロジカルに正解に向かっていく人たち」ではありません。「結果から逆算するような考えの人たち」です。
なので、細かく聞いてみるとそこに至るプロセスの論理はけっこう穴だらけです。でもそれがまかり通っているのは
「結果的に感性的なものが勝つ」という、デザイナーの経験則に裏打ちされたものだと思います。
ただし「自分がやりたい事をやる」ための言い訳に使う人が多いから、あまりこの言葉を多用する人はどうかと思います。
「UX」にも似たような事が言えます。「UX」ってワードでお茶を濁すから「バズワードじゃないか」と
言われて、言葉自体が陳腐化しちゃってます。
デザイナーの方へ
「省略してシンプルにした方が、絶対に伝わりやすいです!絶対こっちのほうがいい!」
→それを議論してる時点で、眼の前の人に伝わっていない可能性があります。
まぁ論理的なビジネスマンにとって「絶対」とか言い切る人は「一番信用できない人」ですからね。※余談。
伝わってないフリかもしれないですが、要するに相手は「そのデザインに納得ができてない」という事ですね。
それは「納得させるだけのロジックがない」という事です。相手が感性的なデザインを求めていないケースが考えられます。
デザインは「感性」で作るけど「コモンセンス」で評価されてしまうものなので、
「美しいけれども、コミュニケーションが混乱する・誤解を与える」というのは、良いデザインとは言えないです。
求められるのは「納得できるだけの説明」ですよね。デザインが悪いんじゃなくて「説得力が足りない」ってことです。
「仕事」を「感性」で評価されるというのは「アート」です。デザインには「機能性」が求められます。
「認知のギリギリを攻める事が革新的で、新しい表現だ」といえなくもないですが、
結果的に「分かる人のパイを狭めている」事も事実です。
革新的な表現をやれと言われなくても新しい事をやってしまうのがデザイナーですが、
「やった結果、ただの自己満足(アート作品)で終わる」というのは、使命を勘違いしていると思います。
デザイナーの仕事とは「端的に話す」を、視覚的にやること
よく新社会人が、「今日はこういう事があり、その後様々な経緯を経て、このような結末になりました。」
という報告をして、上司に「結論から言いたまえ!」と怒られますが、「悪いデザイン」とはこれと同じで、
「それを理解するのに、作者のバックボーン・考え方を理解する必要があるもの」です。
理想的な図形とは「見ただけで、お互いの認知がピッタリ一致する」ものが理想的です。サイン(標識)の場合が絶対コレです。
「会社の哲学」などの抽象的なものを図形にする場合は、そうではないかもしれません。なぜなら表現するもの自体が抽象的だからです。
自分が表現したい鳥が、単なる「鳥」だった場合、個別の鳥の特徴を出す必要はなく、一般的な鳥の
最大公約数的な要素を抽出するだけで良いと思います。要素の抽出の仕方は個人差が出ると思いますが、
要素の抽出の仕方に「自分の感性やオリジナリティを出そう」と思うと茨の道ですが、
コモンセンスに則って要素を抽出すると、比較的カンタンに次の作業に移れると思います。
例えば「鳥の足」だけを抽出して「鳥」を表現しようと思うと、出来ないことはないけれど、大変です。
(余談終わり)
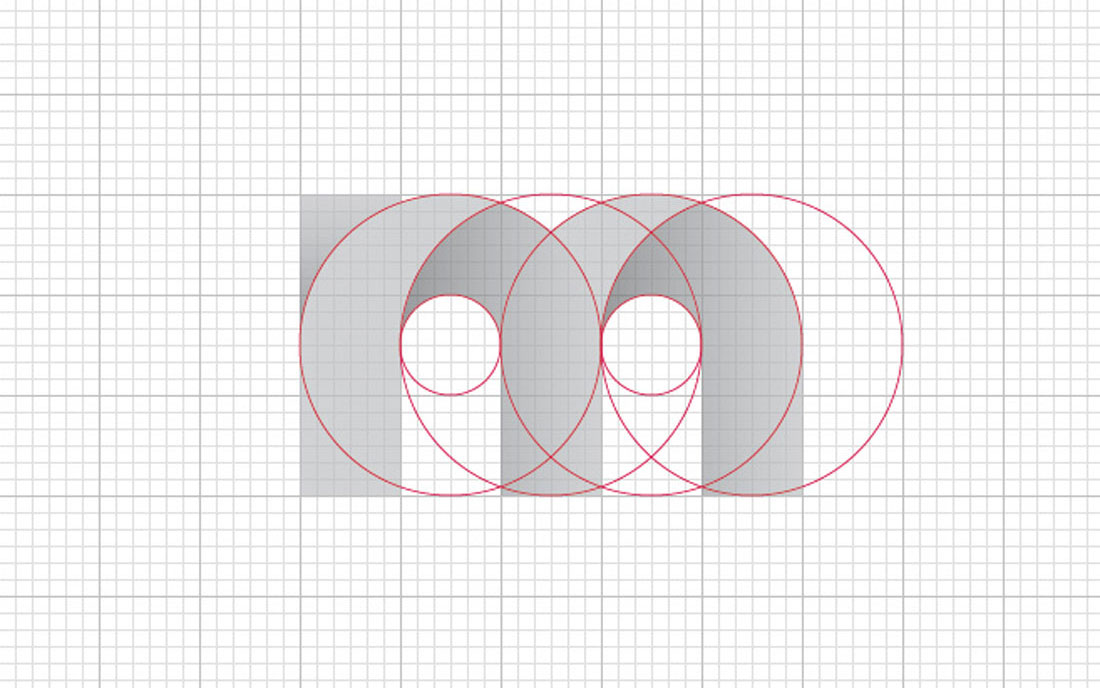
これでいこうと決めたら、グリッドや補助線を引く。
ココから「鳥」の話ではなくなるんですが、書きたいイメージをキレイに描くにはグリッドや補助線を引くことです。
グリッドや法則性のある補助線を引くと、普遍的に美しい画像が作れます。
デザインがキレイだと思う本質は、「なんらかの法則にのっとって描かれている」事です。
無計画にフリーハンドで描かれた「絵画」や「書道」も「美しい」と思いますが、
コレをキチンとした計画もなしに生み出すには「感性」が必要だと思います。
黄金比
「何らかの法則性」の中で一番メジャーな法則性が「黄金比」です。黄金比とは「約1.618」の比率のことです。
「人が美しいと感じる比率」を法則に利用することで、簡単に美しさを作れる、というものです。
「法則性は美しい」+「黄金比は美しい」=「黄金比を使った法則性は超美しい」
芸術家「ピエト・モンドリアン」の作品(コンポジション)なども意図的に黄金比を使っていますが、
国旗に「星型」が描かれるのは「黄金比」で分割できるから。らしいですね。
黄金比は自然に存在してます。自然界に存在している比率という事は、見慣れた・心地よい比率です。
「不自然」とは恐怖感を与えますよね。
「逆三角形」や「下から上に光が当たっている物」には恐怖を覚えますよね。そういうことです。
三段論法
「シンプルな形ってキレイだよね」
「ならば、シンプルであればあるほどキレイですよね」
「幾何形体はシンプルの中でも最高にシンプル、つまり最高にキレイですよね」
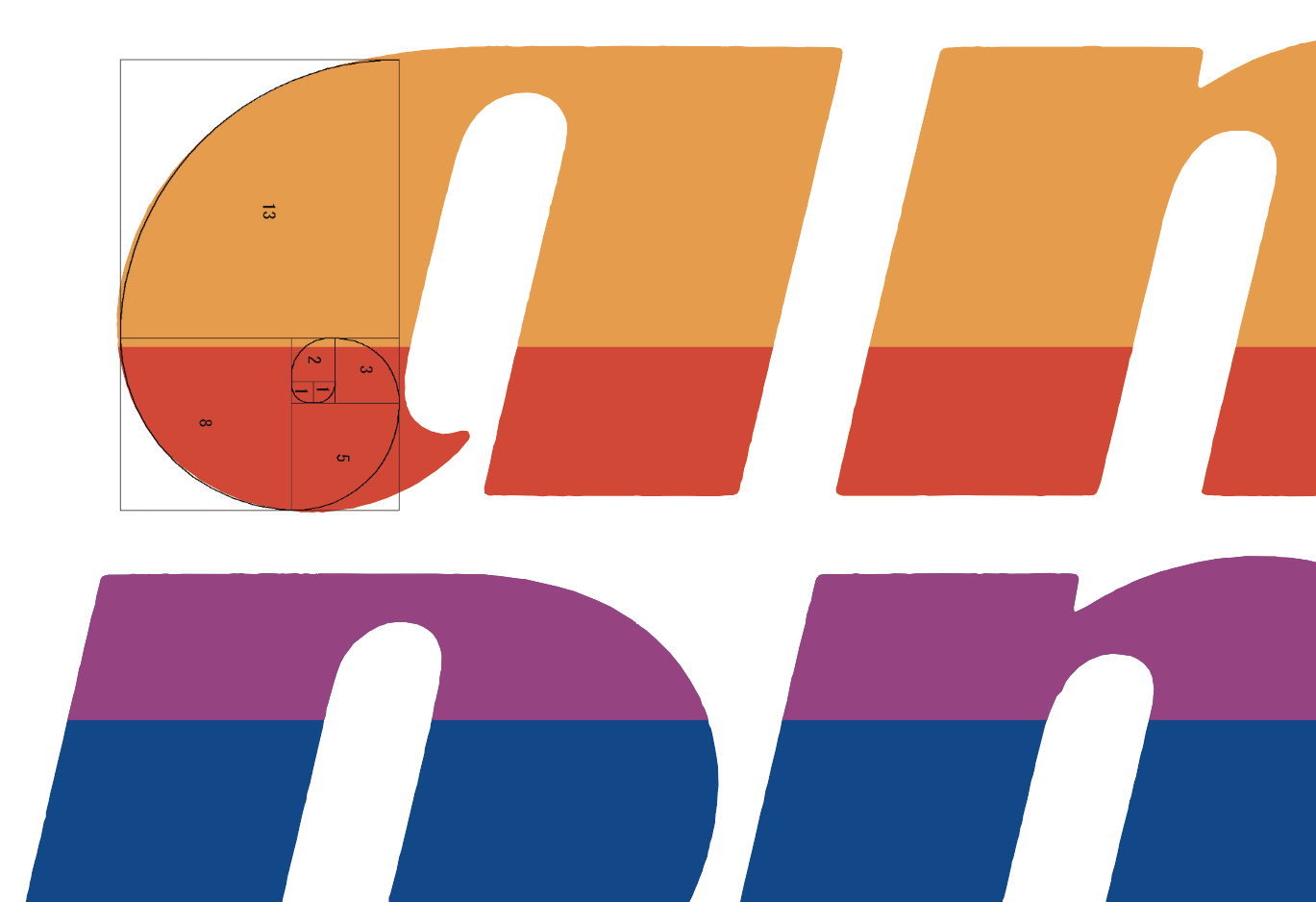
フィボナッチ数列
もっとも美しい螺旋「フィボナッチ数列」⇒0,1,1,3,5,13,21,34,55,89
https://analytics-notty.tech/fibonacci-and-spiral/
これは様々なデザインに使われています。お店のロゴマークなどの中にコレを見つけると、ちょっと感動します。

グリッドや補助線を使うと、仕事が楽になる
なので「何を根拠に図形の美しさを決めて行くのか」と考えると
上記の「黄金比に根ざす」というのが、一番効率的な形の作り方です。
描いたメモを元に、グリッドを引いて、「なんか色々やってるうちに規則性のあるデザインになる」という流れです。
「具体的に、どこにどんな円を置いたらええんや」というのは「試行錯誤」によるものなので、
どこがベストか、みたいな鉄則はないと思います。
グリッドありきではなく、アイデアありき
メモを見ながら「どんな補助線が引けるだろうか?」というのを想像しながら作業を進めて行きます。
作りたい図形に対して、補助線が出来上がっていくようなイメージです。最初からガチガチに補助線をつくると
カタイ画像になってしまいます。アイデアはフリーハンドで、ソレを補助線でキレイにしていく、という流れです。
グリッドの引き方は、できれば「タテ・ヨコ・ナナメ・同心円」などの法則から外さないのが、キレイなデザインの鉄則です。
つまらない?
私はデザインを初めて勉強した時は「幾何構成つまらん」と思ってました。
デザインなめてました。「自分の感性を殺したくない、個性万歳!」とか思ってましたが、
でも「100%感性」で仕事するって、成果が安定しないですよね。
デザインは、努力することが正義ではない。
「コンペで選ばれる」「売れっ子になる」事が、デザイナーの成功だと仮定すると、
他の職業にも言えるかもですが、「努力したから報われる」ってもんじゃありません。
「サラサラッと作って一日の仕事が終わる」って人もいれば、
「100案作ってすべてがボツになる」って事も普通にあります。努力ではカバーしにくいと言えます。
「地道な努力が報われない」という意味では、努力家にとっては「理不尽な職業」かもしれません。
センスはやがて衰える
「感覚」こそが一番の武器ですので、感覚さえ研ぎ澄ましていれば、それでメシを食べていけるって事です。
でも歳を取って「感覚が古くなってきた」もしくは「結局自分の感性は凡庸だった」と気づいた場合に、
「デザイナーとして生きる道が閉ざされる」となると、せっかく「デザイナーになろう」と思って勉強した甲斐がないですよね。
方法論は勉強して損なし
そういう「感覚」を補う意味で、デザインの「方法論」を色々学ぶ、というのが
必要になってくるんじゃないかと思っています。みんな勉強してるとは思うけど。
これはデザイナー生存戦略にもつながる
最近は「エンジニア生存戦略」みたいな、歳をとっても好きな職業に就いていたい、というために
今から何をしておくか?といったことが書物になっている時代です。
若い才能にドンドン追い抜かれてしまう。
「ものすごいアイデアジャンプをするデザイナーには、勝てない」と思ったので、そこで感性で勝負するのは
自分に不向きかもしれないと思い「方法論+論理+周辺知識」を強化することにしています。
黄金比?フィボナッチ数列?それって常識ですよね?
→いや、意外と教えてくれない学校が多いと思う。
イラストレーターでの、ロゴマーク制作のサンプル動画
スケッチから起こしていくときのやり方(これはフリーハンドでのスケッチに時間をかけます)
https://youtu.be/X8RwPaAmml0
グリッドを活用したロゴデザインです。
https://youtu.be/ZaNAMEMm1tQ