0.背景
Webアプリが作るために、今更ながらCSSをおさらい。
但し、最低限使うだろう部分に限定して記載します。
1.基本的なスタイル指定方法
index.html:スタイルを適用するHTMLindex.html
<!DOCTYPE html>
<html lang="ja">
<head>
~ 中略 ~
<link rel="stylesheet" href="style.css"> ← StyleSheet(css)指定
</head>
<body>
<h1> タイトル </h1>
<p> Hello CSS! Hello CSS! Hello CSS! Hello CSS! Hello CSS! </p>
</body>
</html>
style.css:スタイルの設定ファイル
style.css
@charset "UTF-8";
/* "h1"タグのスタイル */
h1 {
color: red; ← 文字色:赤
border: 5px solid blue; ← 枠指定(幅,線,色)
text-align: center; ← 文字位置 {left|center|right|etc..}
}
/* "p"タグのスタイル */
p {
font-weight: bold; ← 太文字
text-decoration: underline; ← 下線
}
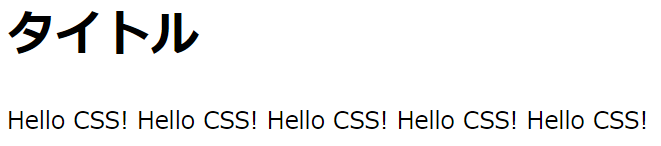
[結果 : スタイル適用前]

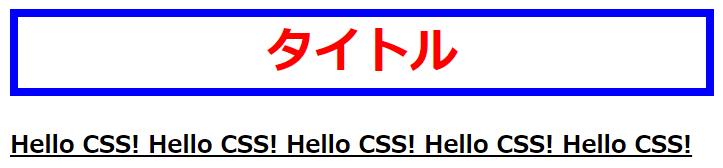
[結果 : スタイル適用後]

2.指定範囲の設定方法
index.html:スタイルを適用するHTMLindex.html
<!DOCTYPE html>
<html lang="ja">
~ 中略 (css指定含む) ~
<body>
<section class="main">
<h1> タイトル </h1>
<p> Hello CSS! Hello CSS! Hello CSS! Hello CSS! Hello CSS! </p>
</section>
<section class="sub">
<h1 id="title2"> タイトル </h1>
<p> Hello CSS! Hello CSS! Hello CSS! Hello CSS! Hello CSS! </p>
<p> Hello CSS! Hello CSS! Hello CSS! Hello CSS! Hello CSS! </p>
<p> Hello CSS! Hello CSS! Hello CSS! Hello CSS! Hello CSS! </p>
<p> Hello CSS! Hello CSS! Hello CSS! Hello CSS! Hello CSS! </p>
</section>
</body>
</html>
style.css:スタイルの設定ファイル
style.css
@charset "UTF-8";
/* 全ての"section"タグに適用 */
section {
border: 1px solid silver; ← 枠指定(幅,線,色)
padding: 10px; ← 画面端からの幅
margin-bottom: 10px; ← section下の幅
}
/* class指定 */
.main h1 { ← class="main"の"h1"タグ
border-left: 5px solid skyblue; ← 左側だけの枠(幅,線,色)
}
/* id指定 */
# title2 { ← id="title2"
border-left: 5px solid green;
}
/* 隣接結合子での指定 */
p + p { ← "p"タグが続いた時
border-top: 1px dashed silver; ← 下側だけの枠(幅,線,色)
}
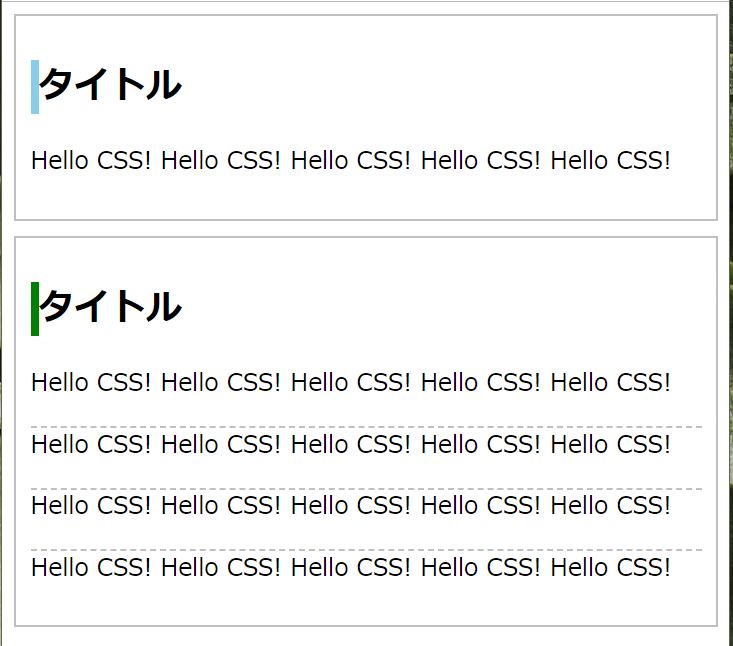
[結果 : スタイル適用後]