はじめに
こんにちは!Flutter大学サロン生のダイゴです!
現在、Flutter Webを使ってKBOYさんのメンタリングサービスの開発に関わらせて頂いており、開発の中でFirebase Authを使ったGitHubログインを実装する機会があったので、簡易的な認証アプリを作り、記事にまとめてみました。
尚、半年前までプログラミングの「プ」の字も知らなかった未経験者の初Qiita記事なので、誤った記載などがあればご指摘頂けると幸いです。
今回つくったものはこちら

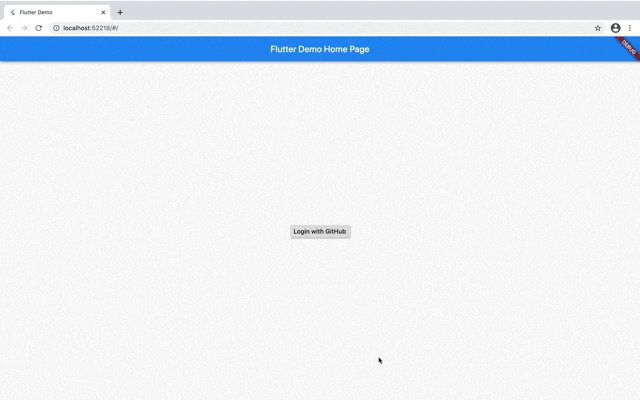
真ん中のボタンをクリックするとGitHubの認証ページが立ち上がり、認証が完了すると別のページに移動する、という簡易的なログイン機能を実装しました。
この実装に必要な手順をまとめてみたので、GitHubログインの実装を考えている方の参考になれば幸いです。
ではいきましょう!
前提条件
・Flutter webの環境構築が終了していること
→環境構築の参考記事
・FlutterプロジェクトとFirebaseの連携が終了していること
→Firebase連携の参考記事(Flutter web)
Firebase コンソールの設定
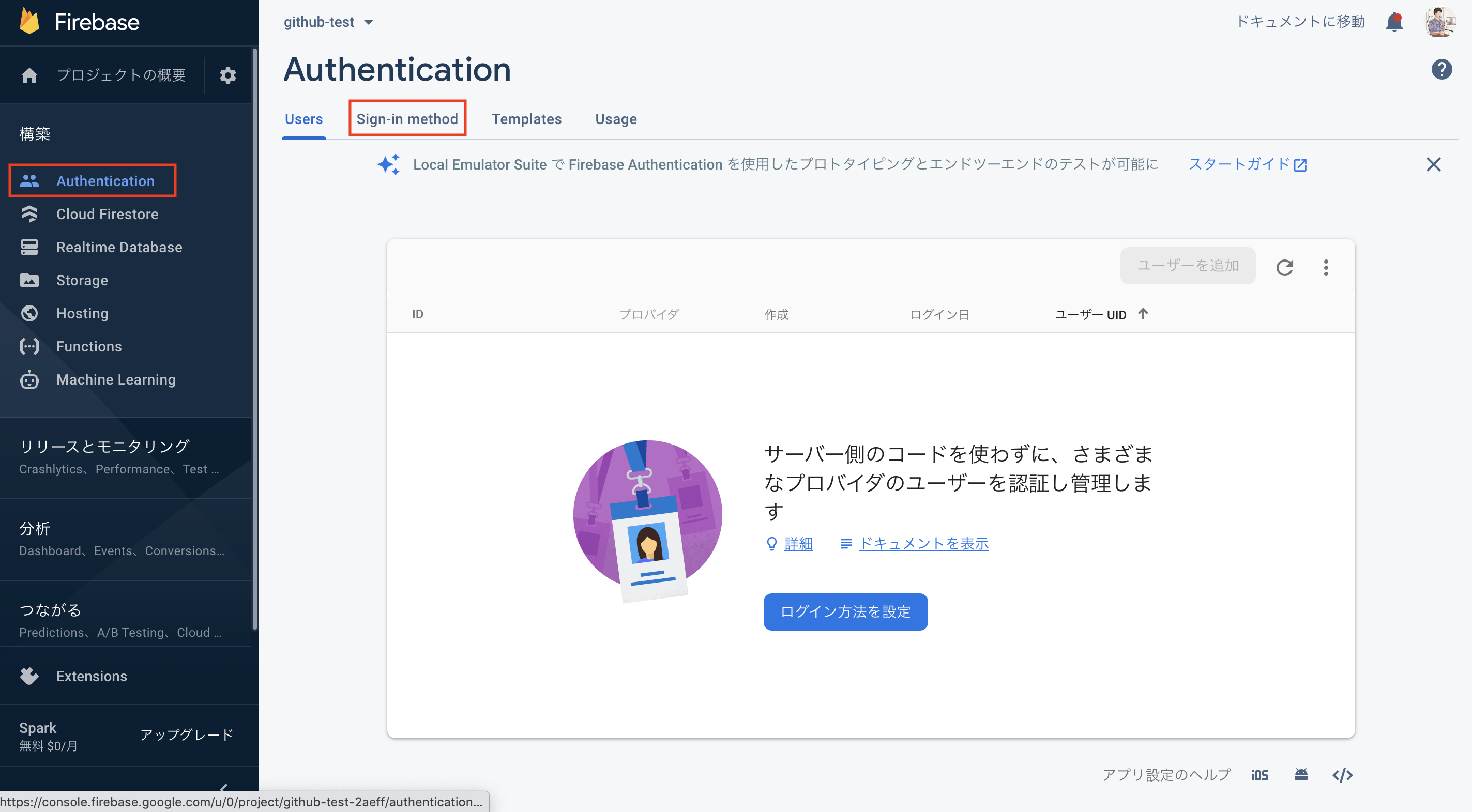
Firebaseコンソールに移動し、「Authentication」→「Sign-in method」を選択します。

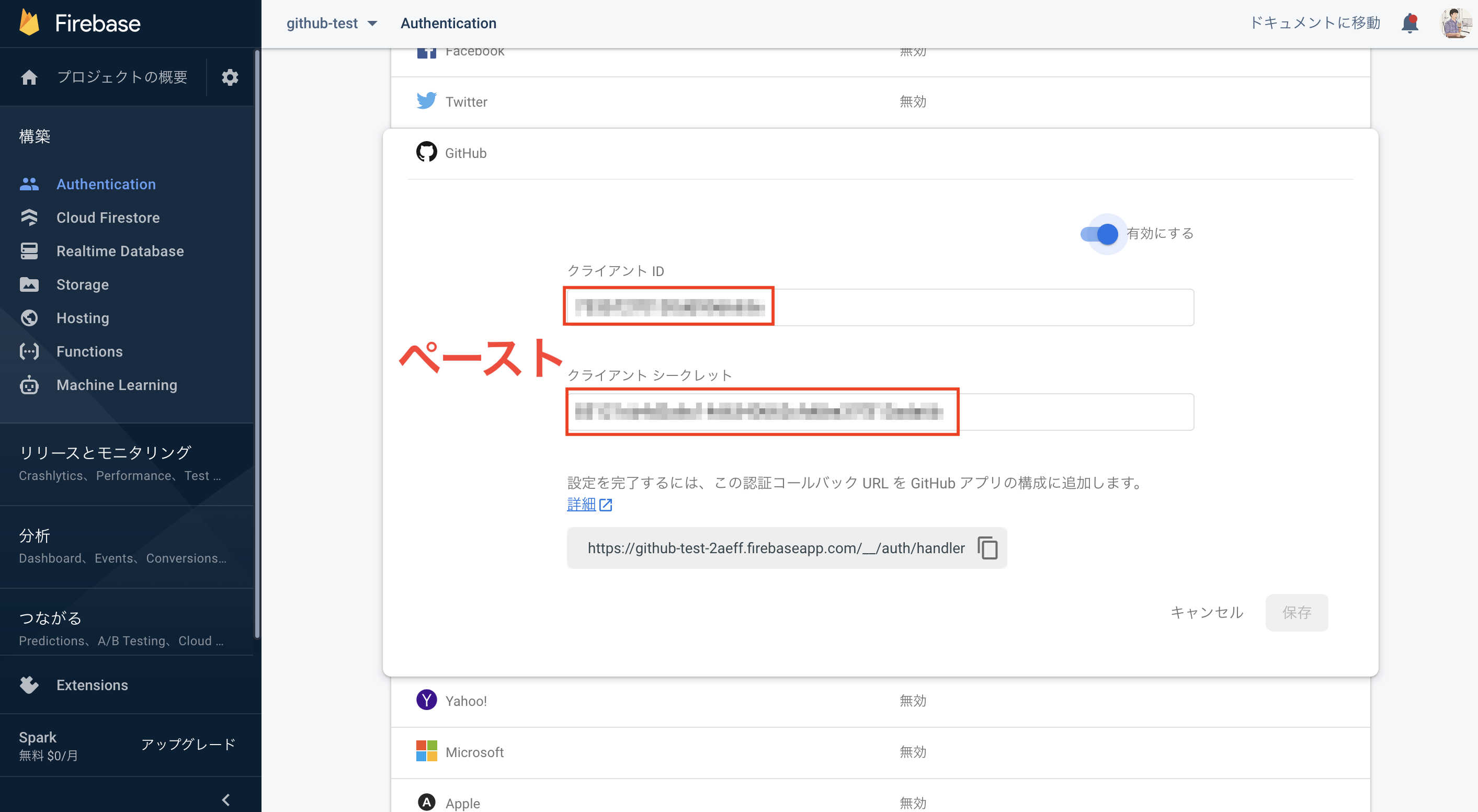
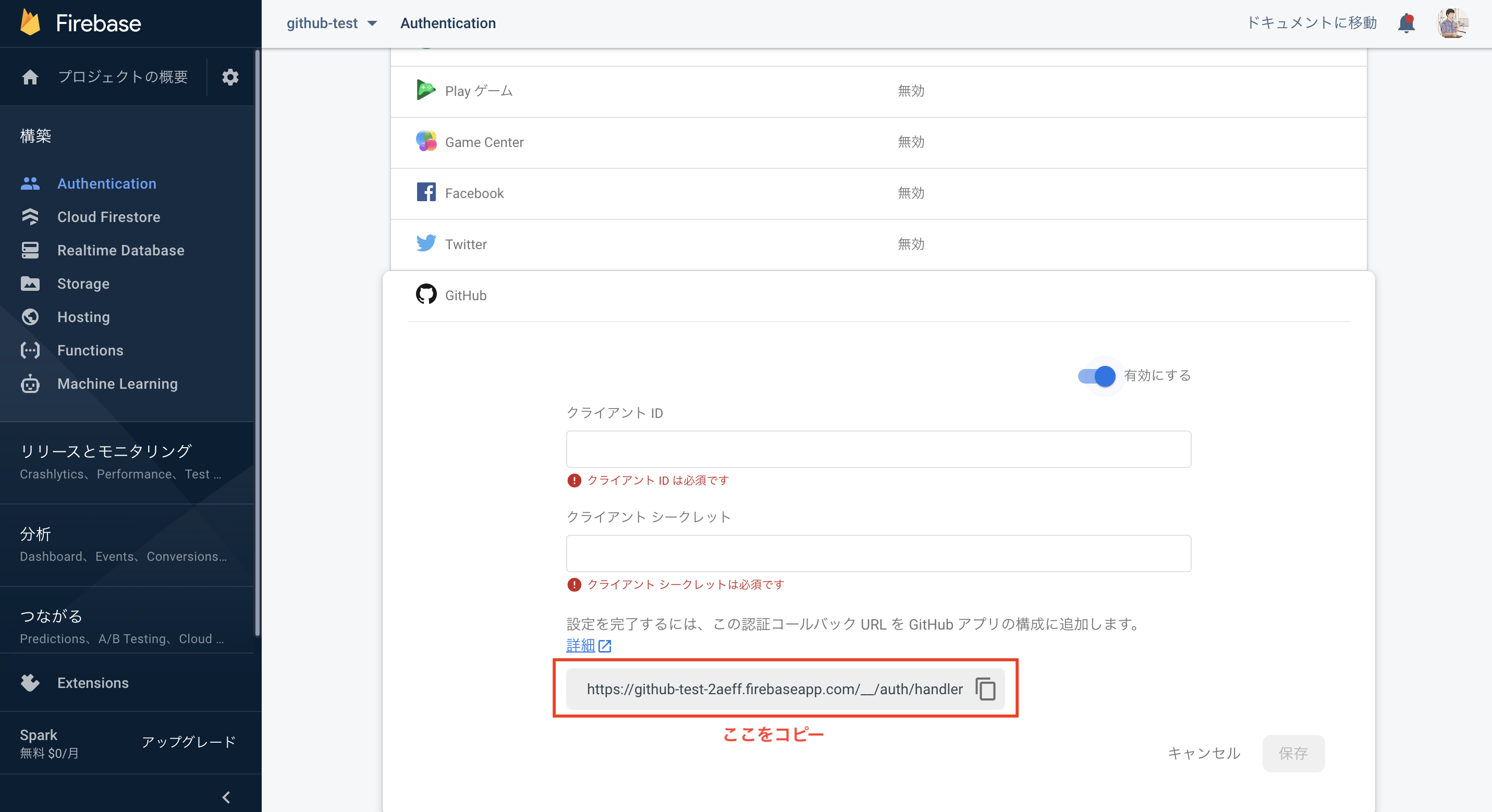
「Sign-in method」内の「GitHub」を選択し、「有効にする」をオンにし、下部のURLをコピーする。

GitHubでOAuthアプリを作成
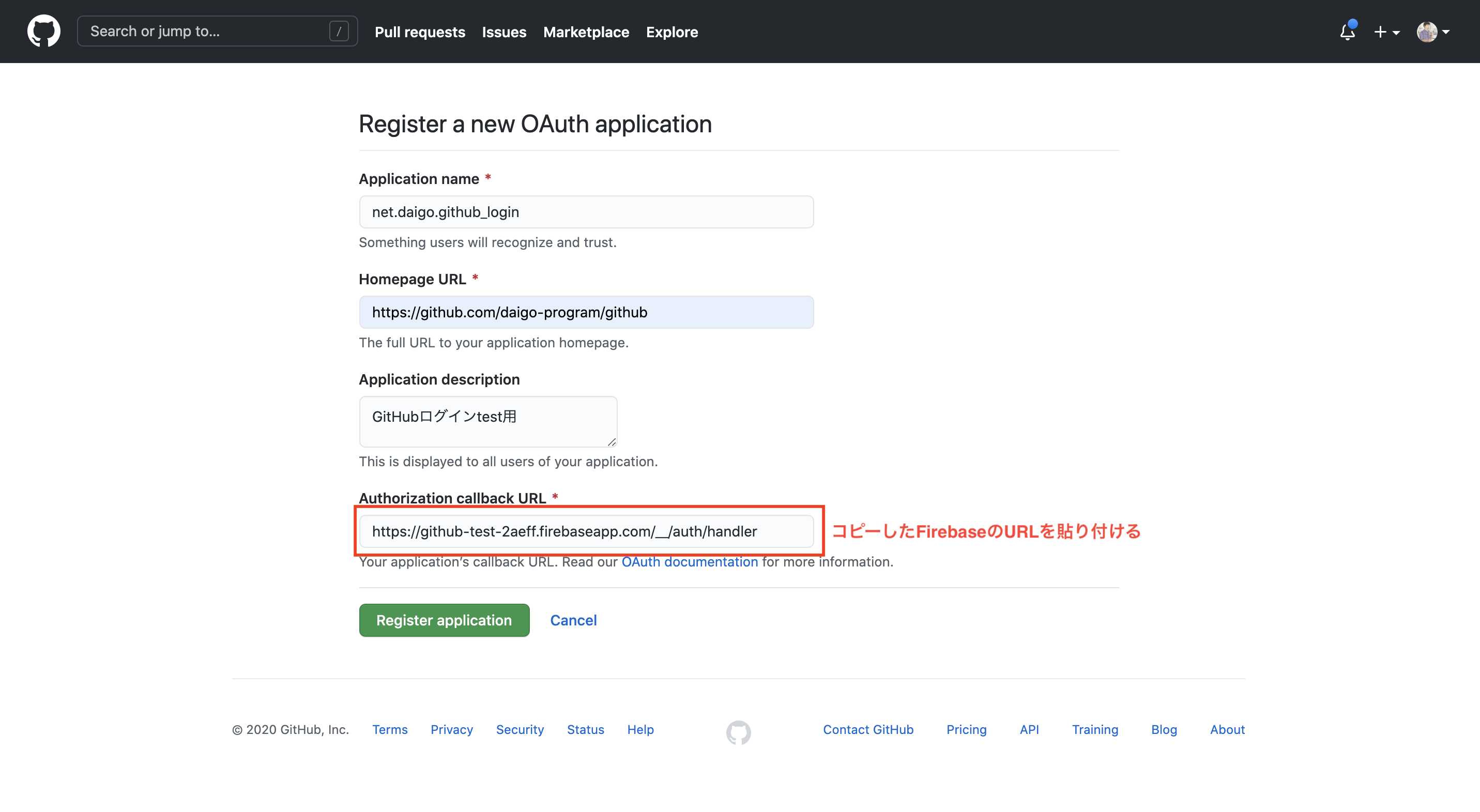
次はGitHub側の設定を行います。
Authアプリの作成画面にアクセスし、必要項目を入力後、「Authorization callback URL」にFirebaseのコールバックURLを貼り付ける

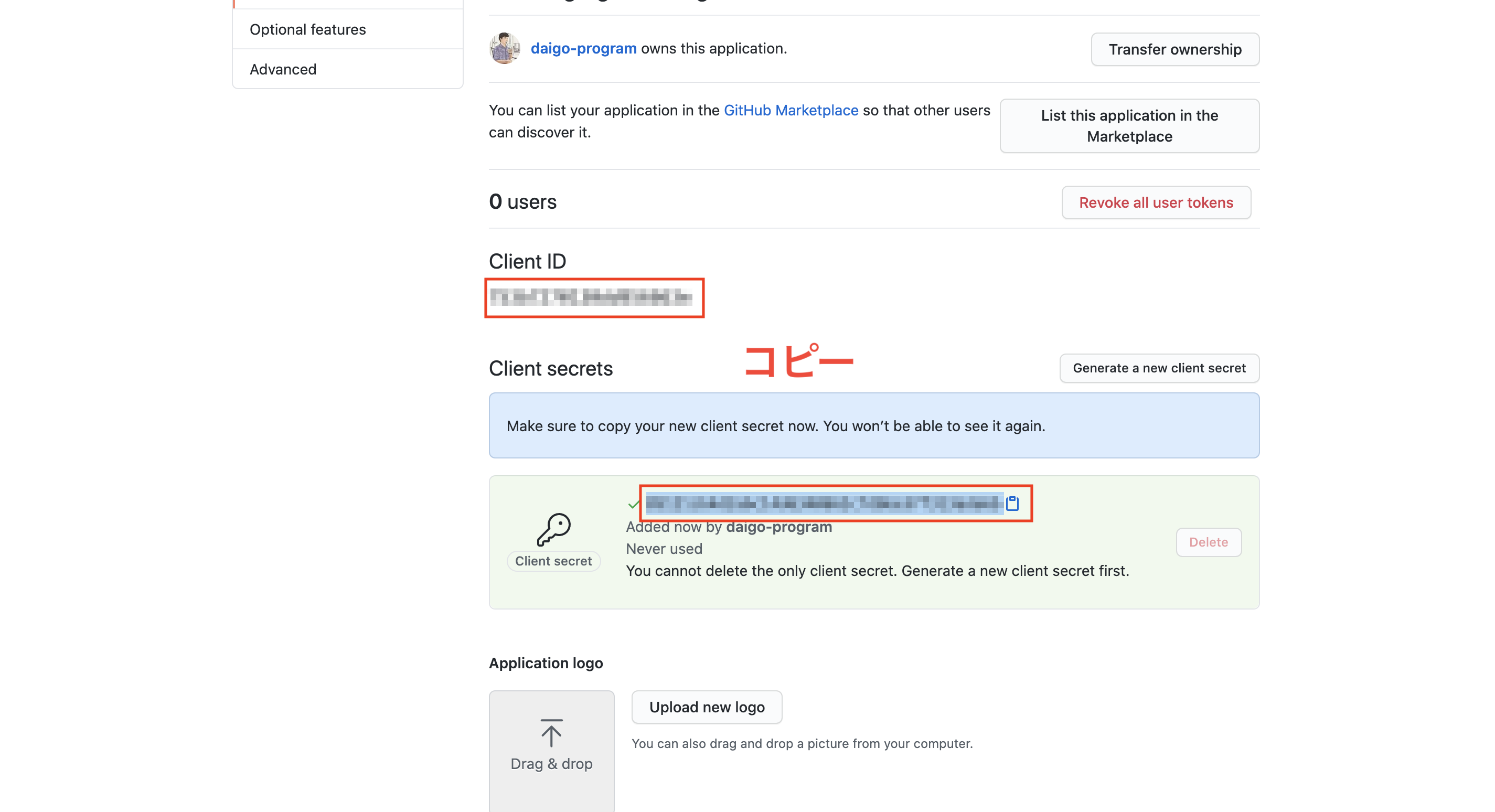
アプリの作成が終わると、クライアントIDとクライアントシークレットが生成されるので、こちらをコピーします

コピーしたクライアントIDとクライアントシークレットをFirebaseのコンソールに貼り付け、保存します
Firebase Authのライブラリ導入
FirebaseAuthのライブラリ
通常のFlutterアプリ同様に、pubspec.yamlでのpubgetを行ったあと、web/index.htmlファイルに以下のスクリプトを貼り付けます
<script src="https://www.gstatic.com/firebasejs/8.0.0/firebase-auth.js"></script>
認証部分のコード
かなり簡易的ではありますが、これだけでも認証が可能になります
GithubAuthProvider githubProvider = GithubAuthProvider();
Future _signInWithGitHub() {
await FirebaseAuth.instance.signInWithPopup(githubProvider);
}
全体のコードはこちら
import 'package:firebase_auth/firebase_auth.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
GithubAuthProvider githubProvider = GithubAuthProvider();
Future _signInWithGitHub() async {
await FirebaseAuth.instance.signInWithPopup(githubProvider);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
child: Text('Login with GitHub'),
onPressed: () {
try {
await _signInWithGitHub();
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) {
return SecondPage();
},
),
);
} catch (e) {
print('エラーです');
}
})
],
),
),
);
}
}
/// 認証後のページ
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SecondPage'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Succeed!!!',
style: TextStyle(
fontSize: 50,
),
)
],
),
),
);
}
}
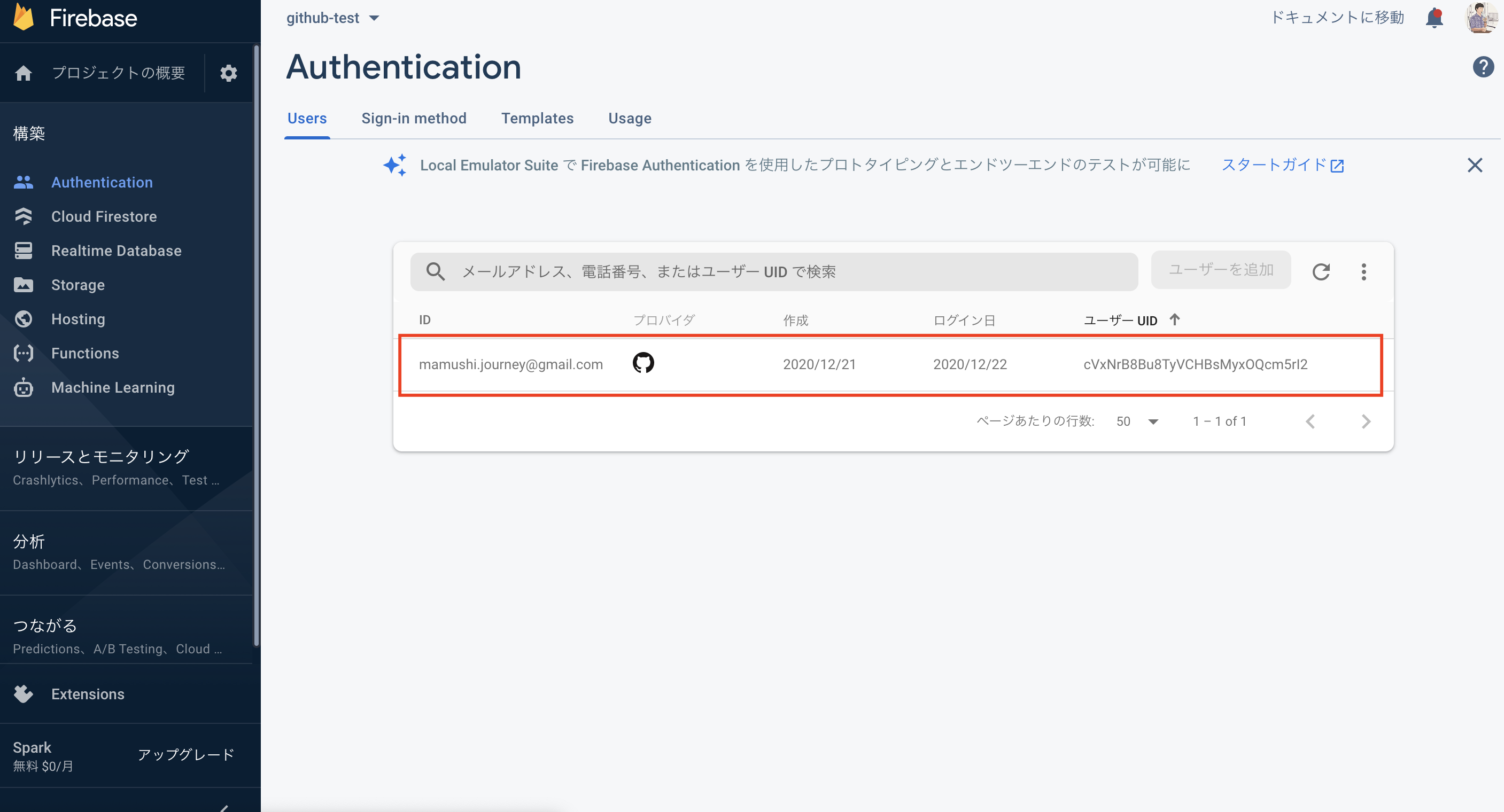
認証後、Firebaseのコンソールにユーザーが作成されていれば成功です。

まとめ
実装前までは「外部サービスの認証機能とか難しそう…」と根拠もなく不安でしたが、やってみると以外にすんなりと実装ができたので良かったです。
本来であれば、冒頭にも述べたメンタリングサービスのリリース告知などができればと思っていましたが、まだ具体的なリリース日の目処が立っていないので、今回は実装の中で学んだことを記事にしてみました。
最後まで読んでくださり、ありがとうございました!
【参考にした記事】
[Firebase] AuthenticationでGitHub認証 (Web編)
Flutter 1.9以降で認証プロバイダーとしてGoogleを使ったFirebaseログインを実装する