いま作っているWebサービスでマテリアルデザイン採用することにしました。
マテリアルデザイン用のCSSはたくさんありますが、今回は一番有名そうなMaterializeを使うことにしました。
基本的な使い方は公式のドキュメントを見ればわかるのですが、今回ダッシュボードを作ろうとした時に参考になる記事があまりなさげで詰まったのでここに残します。
この記事に沿って進めていただければ最終的にこんなものが出来上がります。
ソースはここに置いておきます。
ソース
以下手順です。
なお、今回はヘッダ情報等々最低限の実装でいきます。またスタイルもスクリプトも全てindex.htmlに書くことにします。
1.雛形を作る
<html>
<head>
</head>
<body>
</body>
</html>
2.Materializeを読み込む
<html>
<head>
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/js/materialize.min.js"></script>
</head>
<body>
</body>
</html>
この時点ではまだまっさらです。
次にヘッダーを作っていきます。
3.ヘッダーナビゲーションを作る
<body>
<header>
<!-- 追記 -->
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo">Logo</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<li><a href="collapsible.html">JavaScript</a></li>
</ul>
</div>
</nav>
</header>
</body>
これだけでレス化されたヘッダーナビゲーションが作れます。
次にサイドバーを作っていきます。
4.サイドバーを作る
サイドバーはJavascriptが必要になってきます。Materializeにはサイドバーの他にもドロップダウンやカルーセルなど色々な機能が用意されており、そのそれぞれに初期化用の関数があります。詳しくはドキュメントを参照してください。今回のサイドバーに関して言うとこのように初期化します。
<script>
document.addEventListener('DOMContentLoaded', function() {
var elems = document.querySelectorAll('.sidenav');
var instances = M.Sidenav.init(elems, {});
});
</script>
また、サイドバーの幅分メインコンテンツ部分にpaddingを取ってやる必要があります。
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo">Logo</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<li><a href="collapsible.html">JavaScript</a></li>
</ul>
</div>
</nav>
<!-- マークアップ追記 -->
<ul id="slide-out" class="sidenav sidenav-fixed">
<li><a href="#!">First Sidebar Link</a></li>
<li><a href="#!">Second Sidebar Link</a></li>
</ul>
<a href="#" data-target="slide-out" class="sidenav-trigger"><i class="material-icons">menu</i></a>
<!-- スクリプト追記 -->
<script>
document.addEventListener('DOMContentLoaded', function() {
var elems = document.querySelectorAll('.sidenav');
var instances = M.Sidenav.init(elems, {});
});
</script>
<!-- スタイル追記 -->
<style>
header, main, footer {
padding-left: 300px;
}
@media only screen and (max-width : 992px) {
header, main, footer {
padding-left: 0;
}
}
</style>
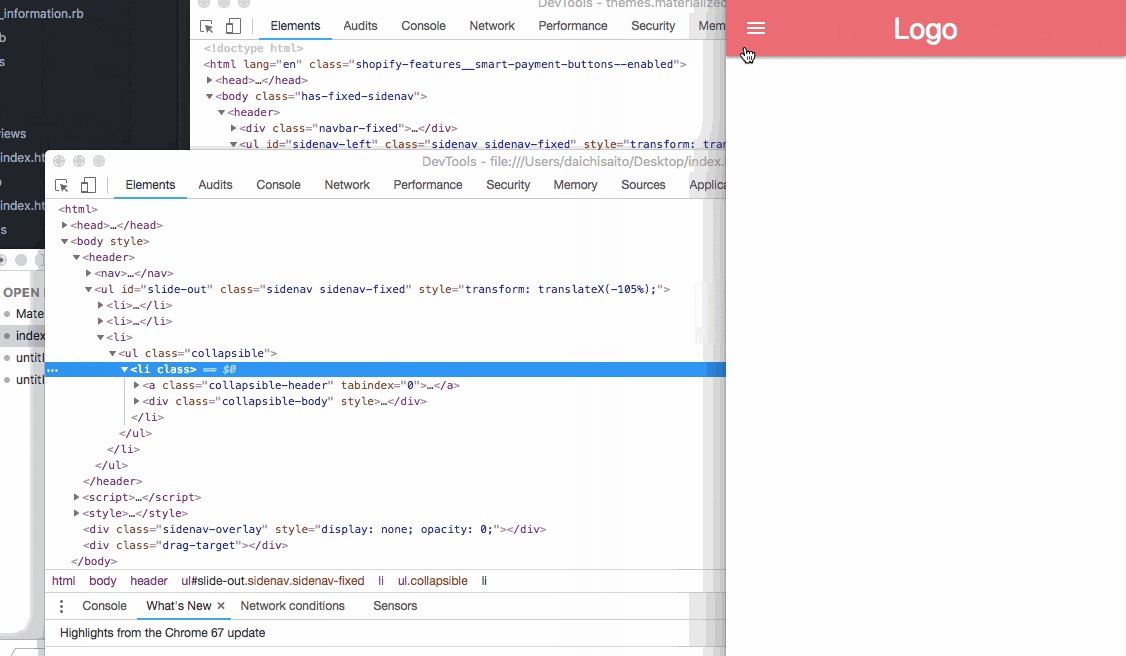
**ちょっとハマったのが、サイドバーのul要素のクラスにsidenav-fixedを設定しないとサイドバーが表示されなかった点です。**これを付与することで固定化される=初期表示されるということなのでしょう。
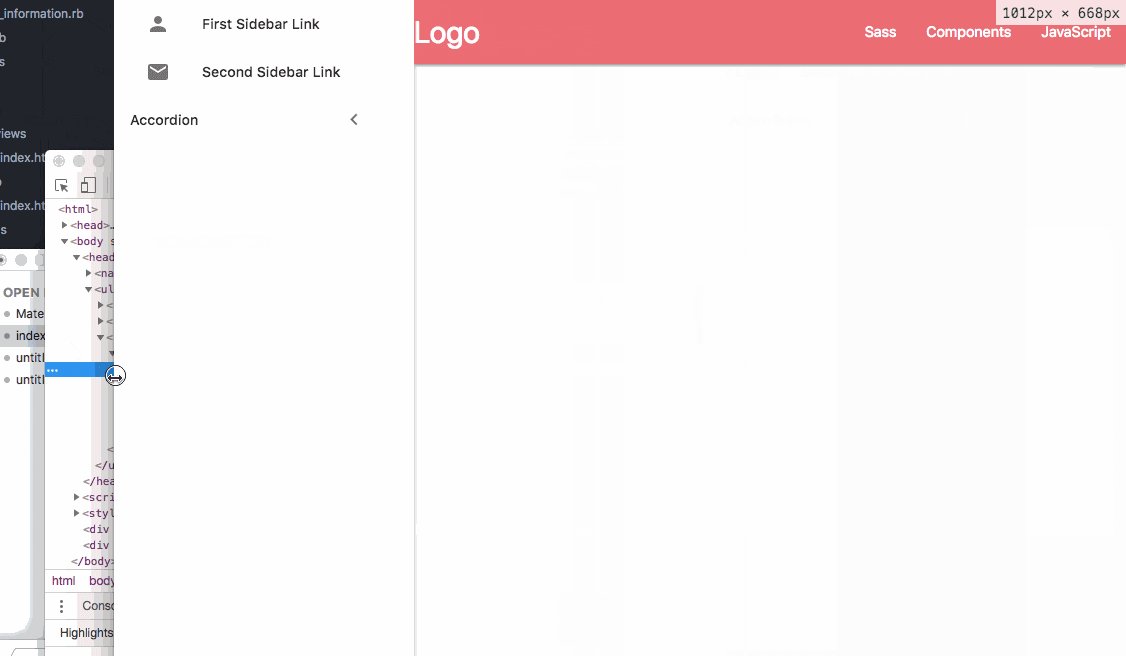
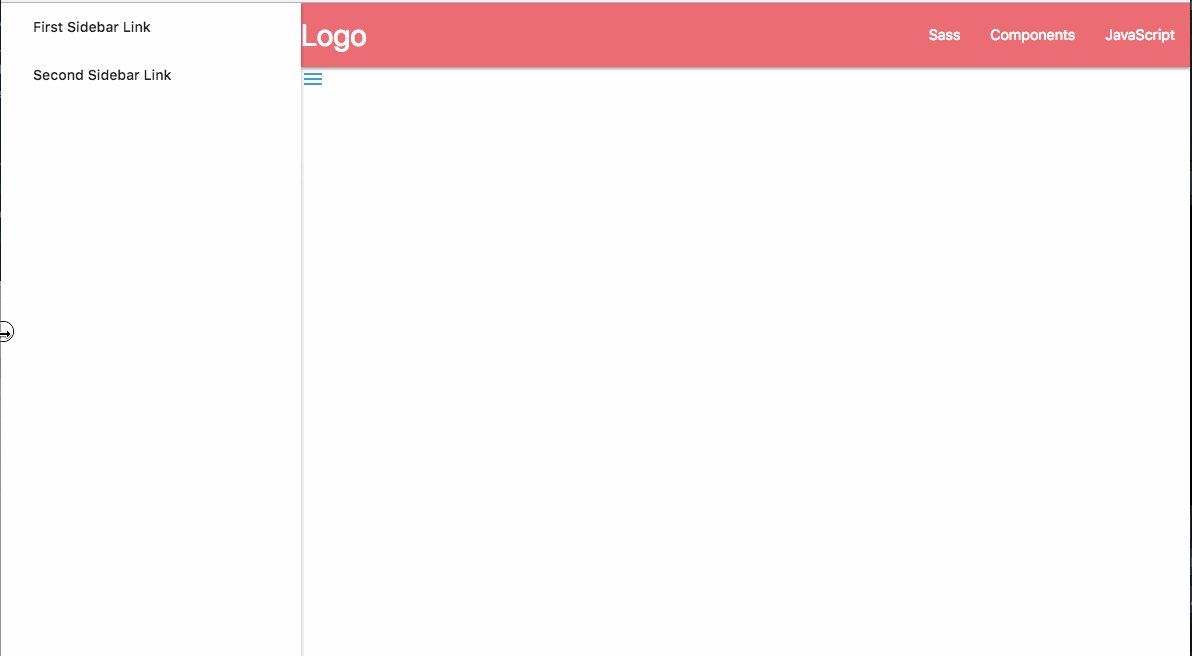
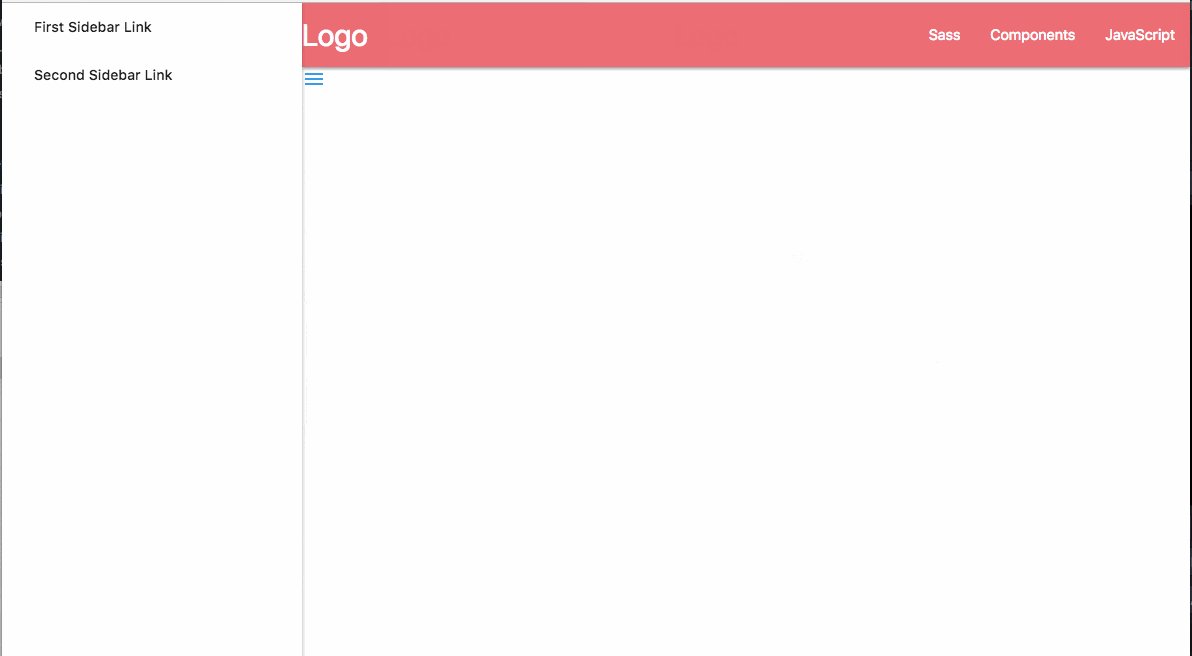
ここまででこのようなUIになると思います。

ただ、これだとハンバーガーがおかしな位置にあるのでそれを直しましょう。
5.ハンバーガーを正しい位置に表示する
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo">Logo</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<li><a href="collapsible.html">JavaScript</a></li>
</ul>
<!-- ここに移動 -->
<a href="#" data-target="slide-out" class="sidenav-trigger"><i class="material-icons">menu</i></a>
</div>
</nav>
<ul id="slide-out" class="sidenav sidenav-fixed">
<li><a href="#!">First Sidebar Link</a></li>
<li><a href="#!">Second Sidebar Link</a></li>
</ul>
<!-- ここにあったものを上のほうに移動 -->
サイドバー以下にあったものをヘッダーナビゲーションのところに置きました。
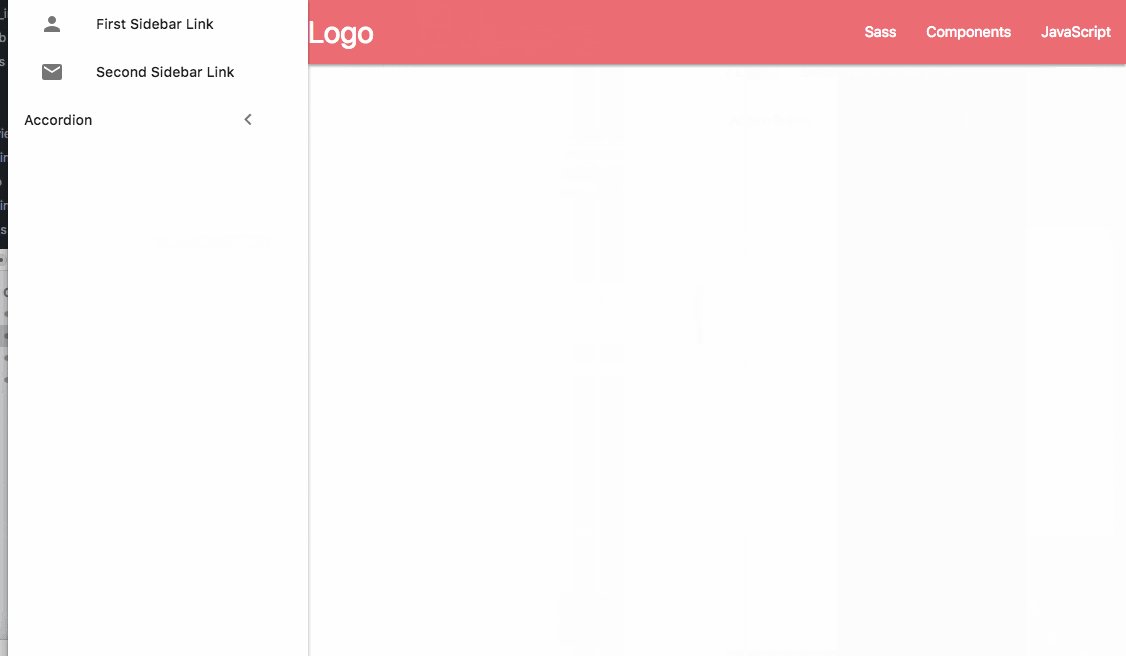
これでダッシュボードの大体の形は完成です。
せっかくなのでもう少しかっこよくしてみようと思います。
6.アイコンをつける
FontAwesomeのようなものがMaterializeには用意されいるのでそれを使います。
https://materializecss.com/icons.html
・まずアイコンを使うためにhead内で必要なリソースを読み込みます
・使いたいところで <i class="material-icons left">person</i> のように書きます。
<head>
<!-- 追記 -->
<!--Import Google Icon Font-->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/js/materialize.min.js"></script>
</head>
省略
<!-- <i>の部分追記 -->
<ul id="slide-out" class="sidenav sidenav-fixed">
<li><a href="#!">First Sidebar Link<i class="material-icons left">person</i></a></li>
<li><a href="#!">Second Sidebar Link<i class="material-icons left">local_post_office</i></a></li>
</ul>
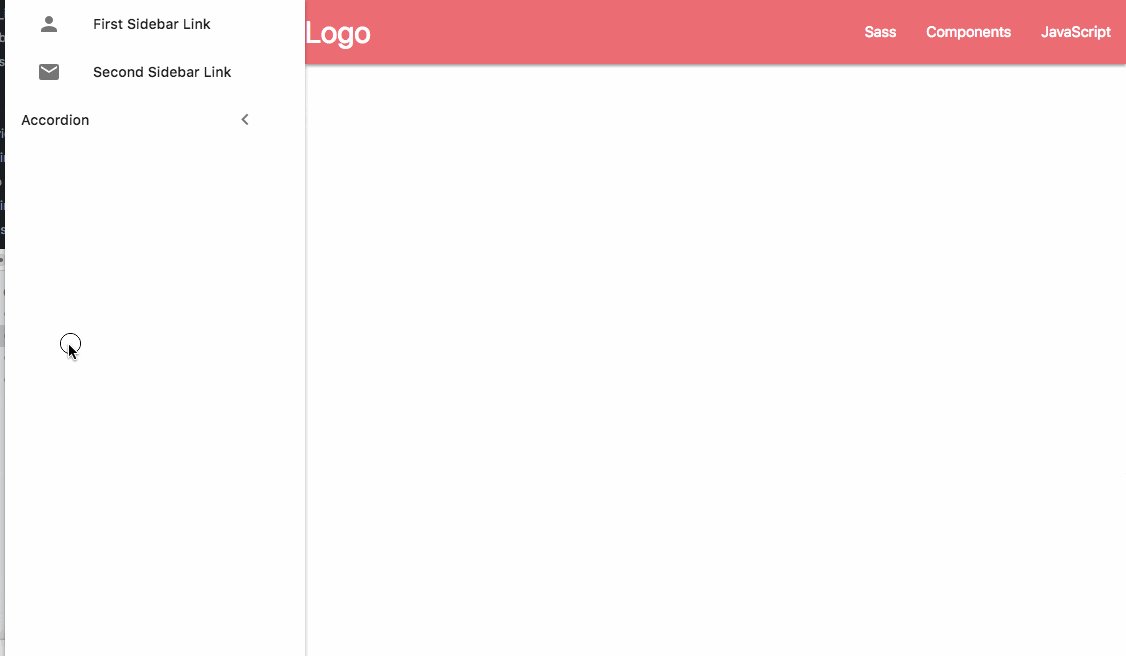
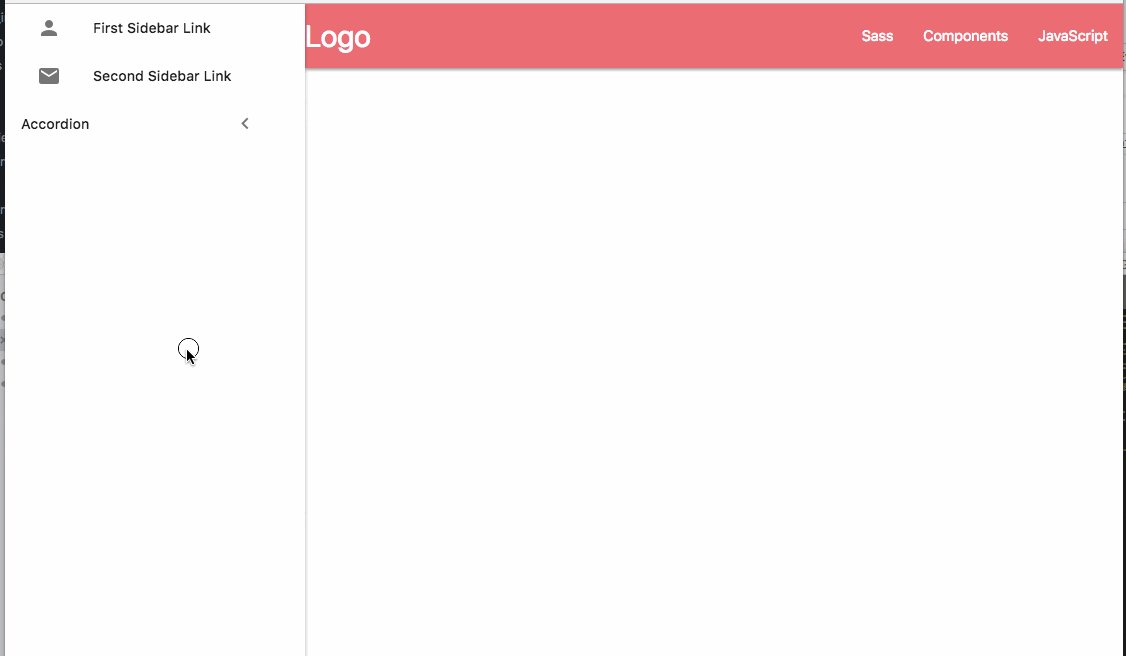
そうするとこのようになると思います。
アイコンがついて少しおしゃれな感じになりました。
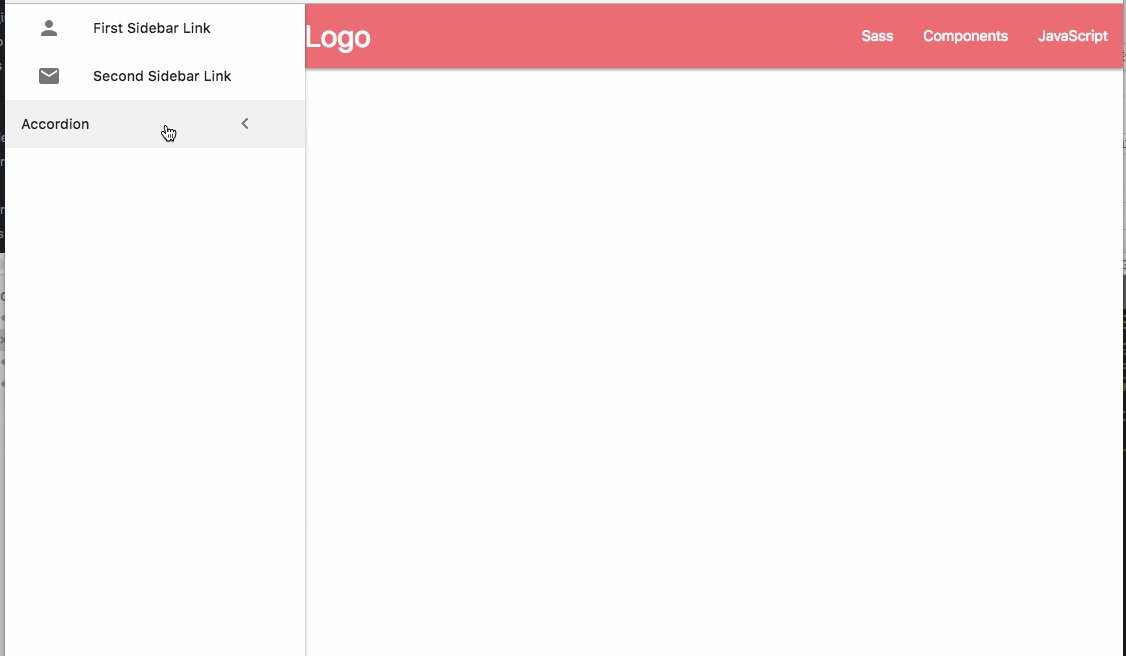
7.アコーディオンメニューを作る
場合によってはメニューをグループ化したいということもあると思います。
Materializeではアコーディオンも簡単に実現できるのでそれを紹介して最後にしようと思います。
<ul id="slide-out" class="sidenav sidenav-fixed">
<li><a href="#!">First Sidebar Link<i class="material-icons left">person</i></a>
</li>
<li><a href="#!">Second Sidebar Link<i class="material-icons left">local_post_office</i></a></li>
<!-- 追加 -->
<li>
<ul class="collapsible">
<li>
<a class="collapsible-header">Accordion<i class="material-icons chevron right">chevron_left</i></a>
<div class="collapsible-body">
<ul>
<li><a href="#">Dashboard<i class="material-icons">web</i></a></li>
<li><a href="#">Fixed Chart<i class="material-icons">list</i></a></li>
<li><a href="#">Grid<i class="material-icons">dashboard</i></a></li>
<li><a href="#">Chat<i class="material-icons">chat</i></a></li>
</ul>
</div>
</li>
</ul>
</li>
</ul>
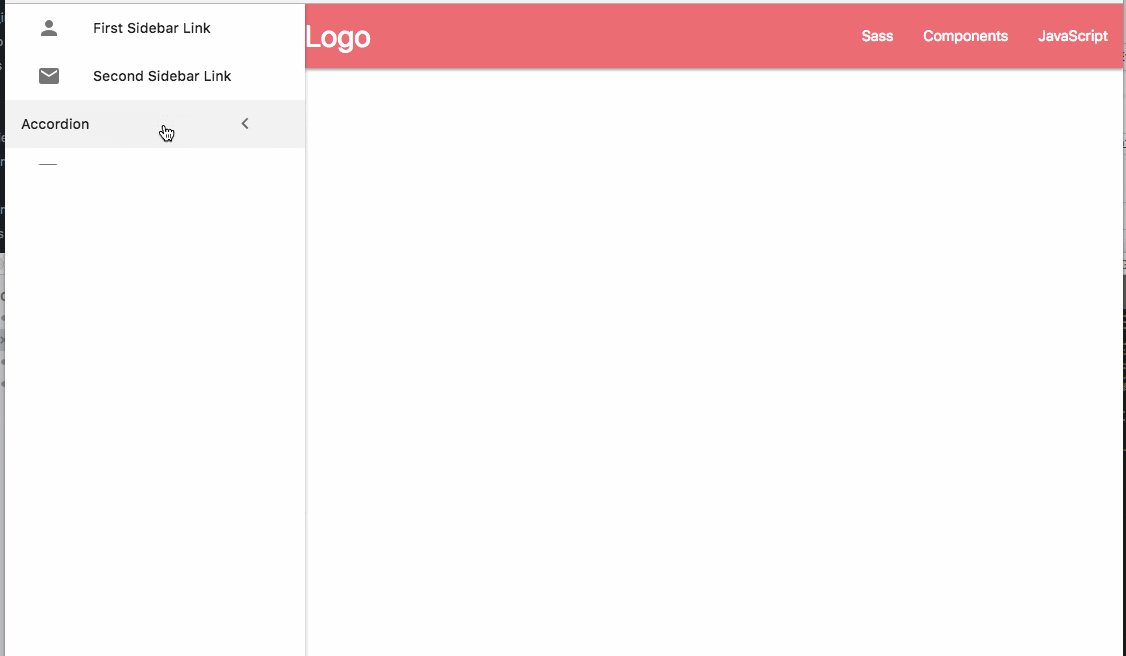
ポイントは
・collapsible-headerを付与した要素がアコーディオンの親になる
・collapsible-bodyを付与した要素がアコーディオンの子になる
・それらをcollapsibleというクラスを付与したulの配下に置く
です。
また、<i class="material-icons chevron right">をつけてやれば矢印(?)アイコンが表示されるのでよりアコーディオンっぽく見えるようになります。
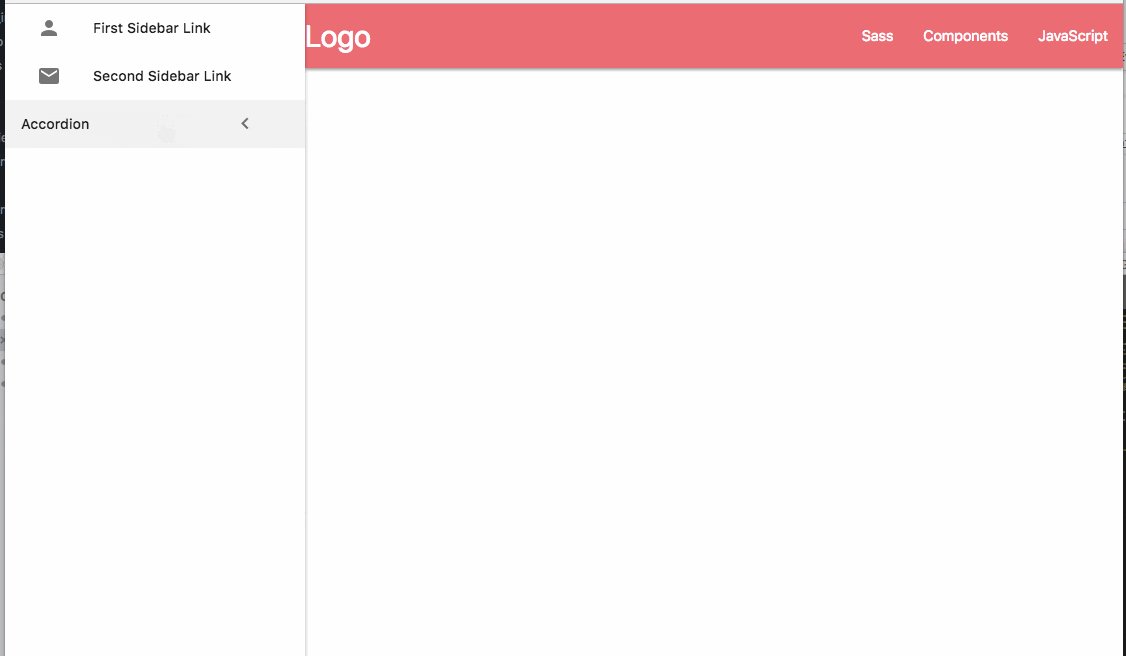
アコーディオンがアクティブになった時にその矢印アイコンが下に向くように以下のようなスタイルを追記してあげます。
<style>
header, main, footer {
padding-left: 300px;
}
@media only screen and (max-width : 992px) {
header, main, footer {
padding-left: 0;
}
}
/* 追加 */
.sidenav .collapsible>.active .collapsible-header .chevron {
transform: rotate(-90deg);
}
</style>
そうすればこのようになるはずです。
さいごに
色々と説明してきましたが、結局は公式サイトに書いてあるものの組み合わせでしかないですね。ただ、どれをどう組み合わせたらダッシュボードちっくなUIが実現できるのかがわからないという人も案外いるのではないでしょうか?この記事が少しでもそんな人たちの役に立てればなと思います。
なお、これくらいの実装であればイチから自力で作ることもそこまで負荷ではないのでMateriarizeを使うまででもないと思います。ただ、Materializeの真髄は細かいアニメーションにあると思っていて、例えばタップした時のちょっとした波のようなアニメーションなんか自分で実装するとしても大変ですが、Materializeを使えばwaves-effectというクラスを付与するだけで実現できたりします。また、ポップアップのアニメーションも簡単に実現できます。
参考(gifだとわかりづらい...)
https://themes.materializecss.com/pages/admin-fixed-chart

個人的にfloatを使っているところだけ残念ですが、それを差し引いても使う価値のあるCSSフレームワークだと思いました。