はじめに
SharePointリストで、すでに登録されている値をクリアしたいという場合、テキストならnullで上書きしてやればよいのですが、ユーザー型を消そうとした際に場合にはうまく消せませんでした。試行錯誤しながらネットの海を探し回って、いくつか解説を見つけたものの、とっても大事な部分を強調して説明されていなかったので記事にしてみました。
対象となる人
SharePointリストをPower Automateから操作する方向けです。
列のタイプ「ユーザー」
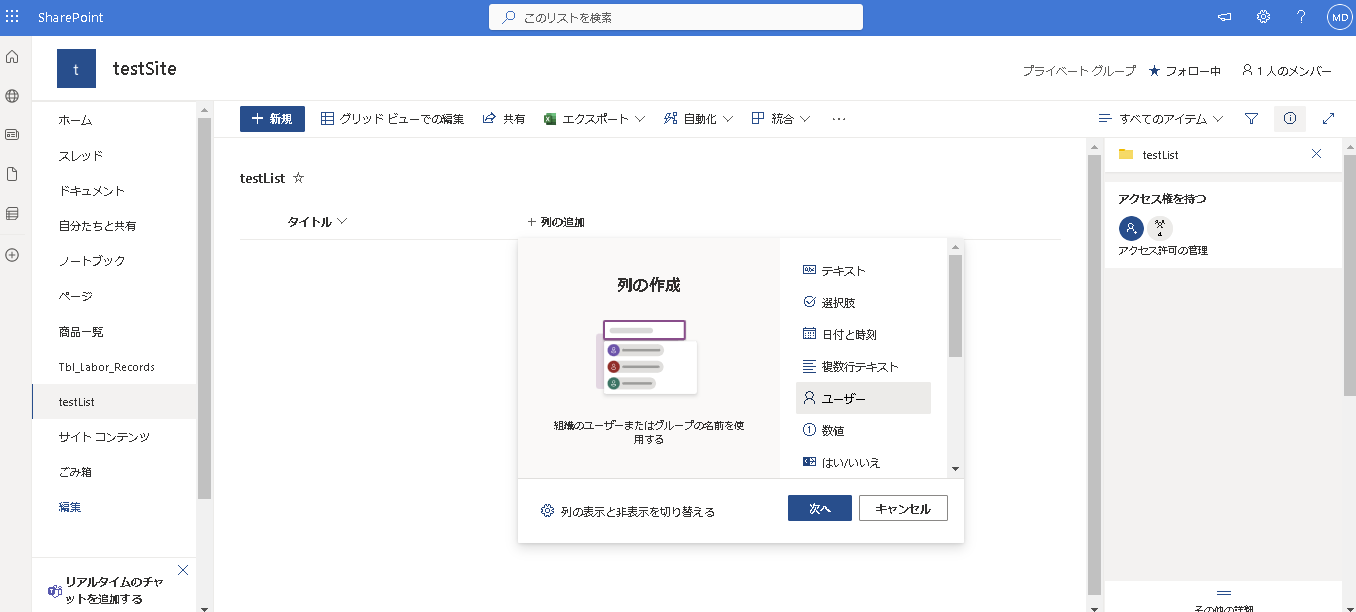
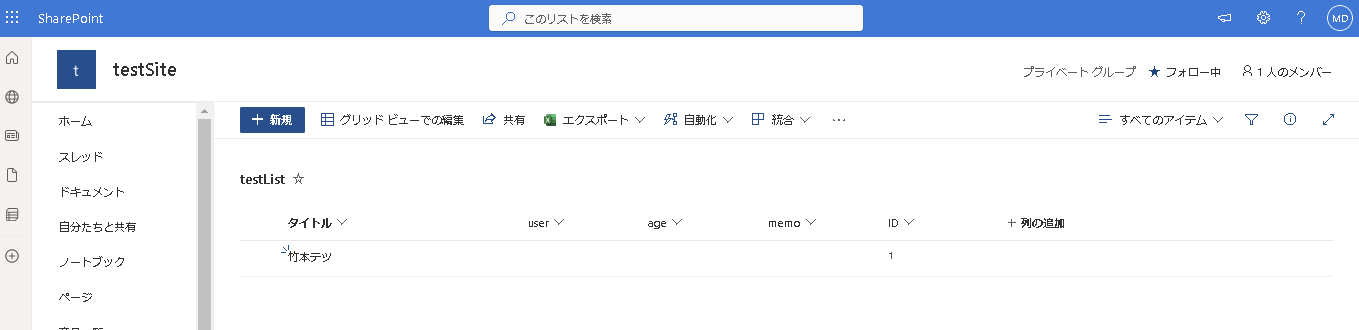
まずサンプルのSharePointリストを作ります。列の追加から「ユーザー」を選択します。便宜上この記事では「ユーザー型」と呼びます。

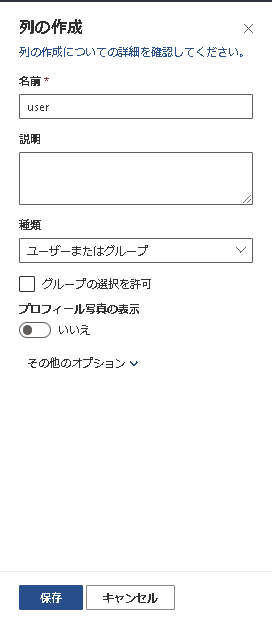
名前は「user」と付けました。

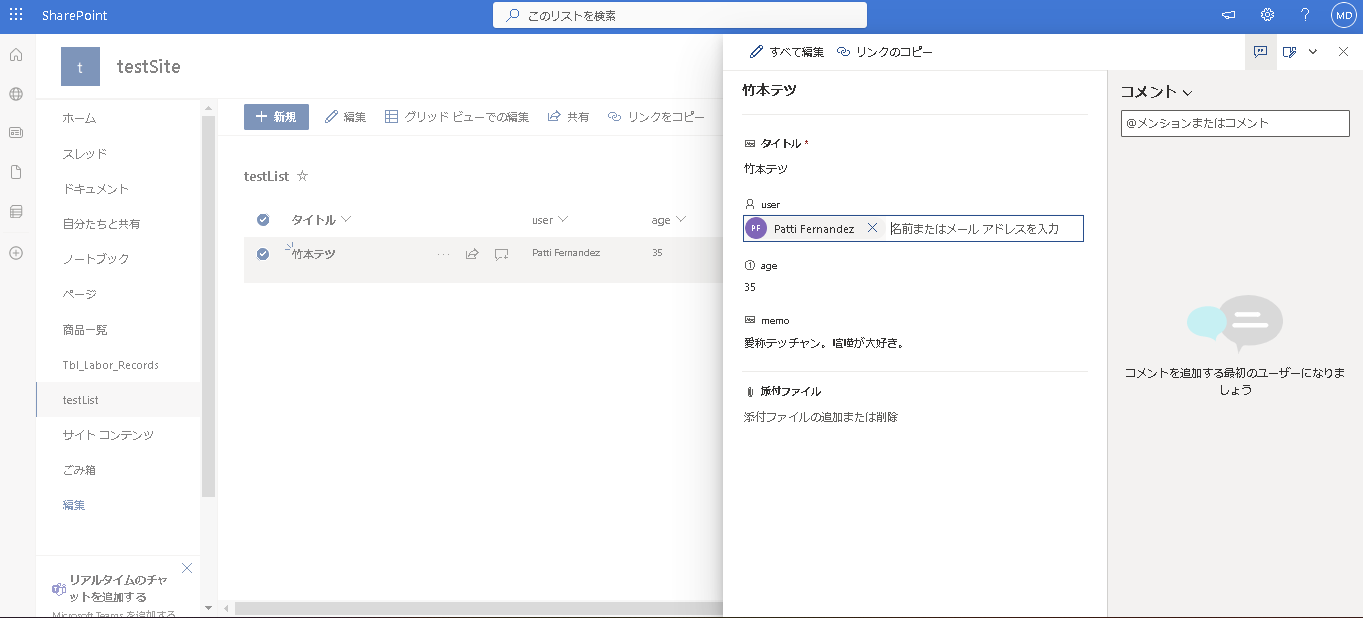
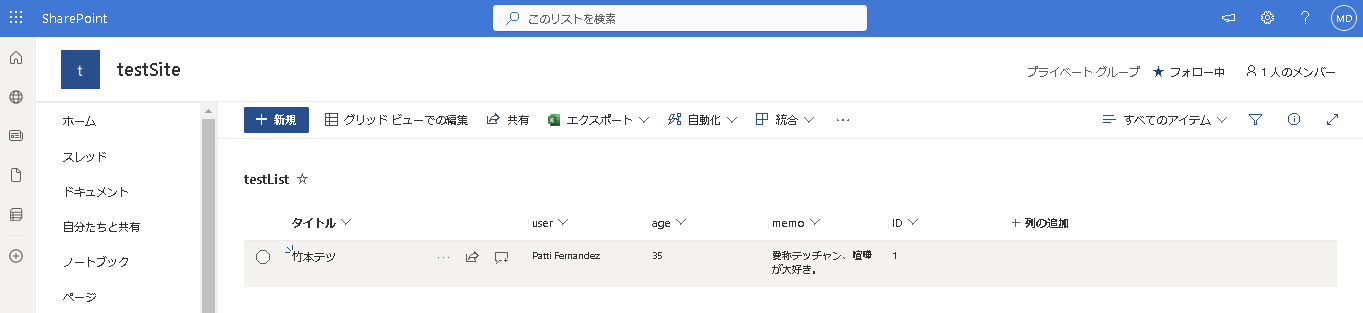
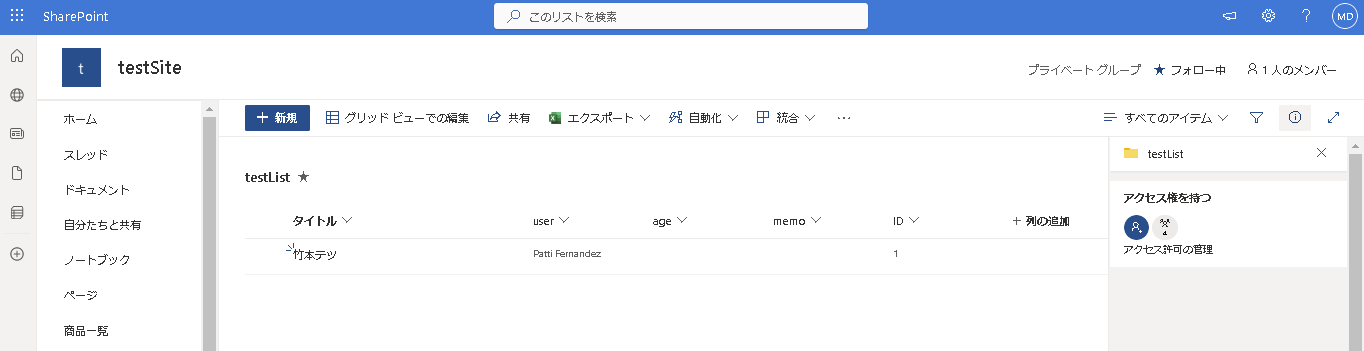
比較するために、age列を数値型、memo列をテキスト型で作り、1レコードサンプルとして作成しました。nameのところにテナントから検索したユーザー「Patti Fernandez」が入ってます。皆さんはテナントに実際にいるユーザーや、自分自身のメールアドレスを入力して検索できたユーザーを指定してください。今回はこの値の部分をPower Automateからどうやって消すかがテーマです。

まずは失敗例
まずは、数値型のage列と、テキスト型のmemo列をクリアしてみます。消す前はこんな状態です。

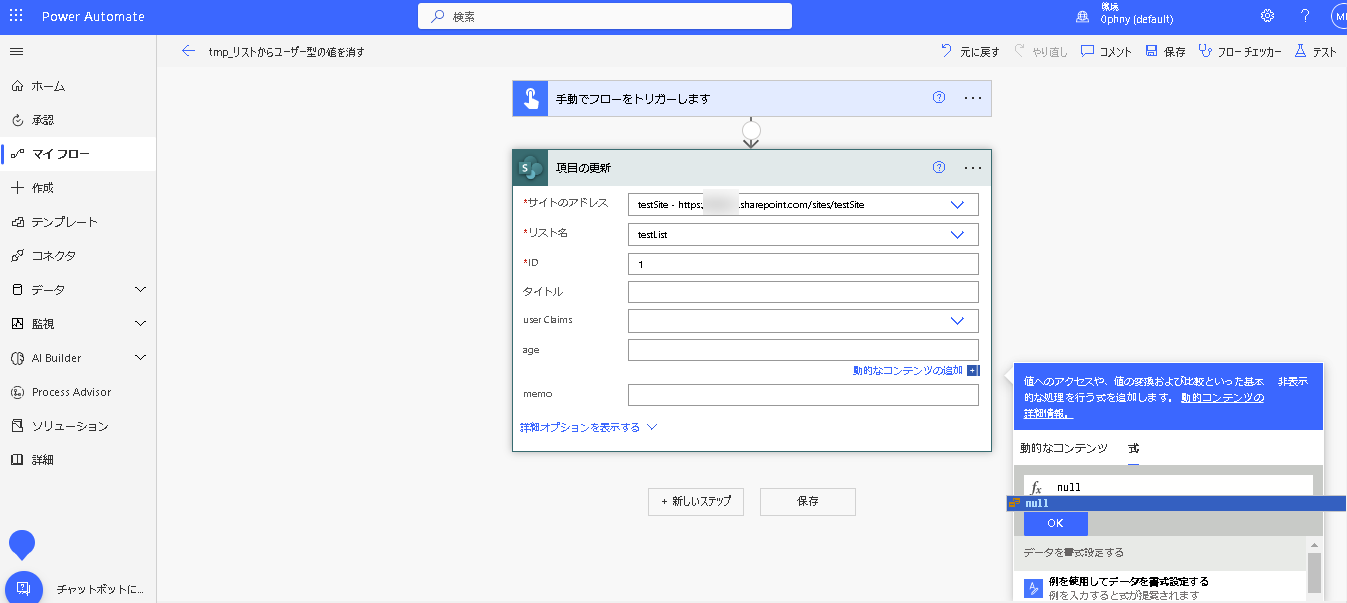
Power Automateのアクションから、SharePointの中にある「項目の更新」を使います。ageの欄にカーソルを置き、動的なコンテンツを選択できる状態になったら「式」を選択します。式の中身にはnullと入力して、「OK」します。

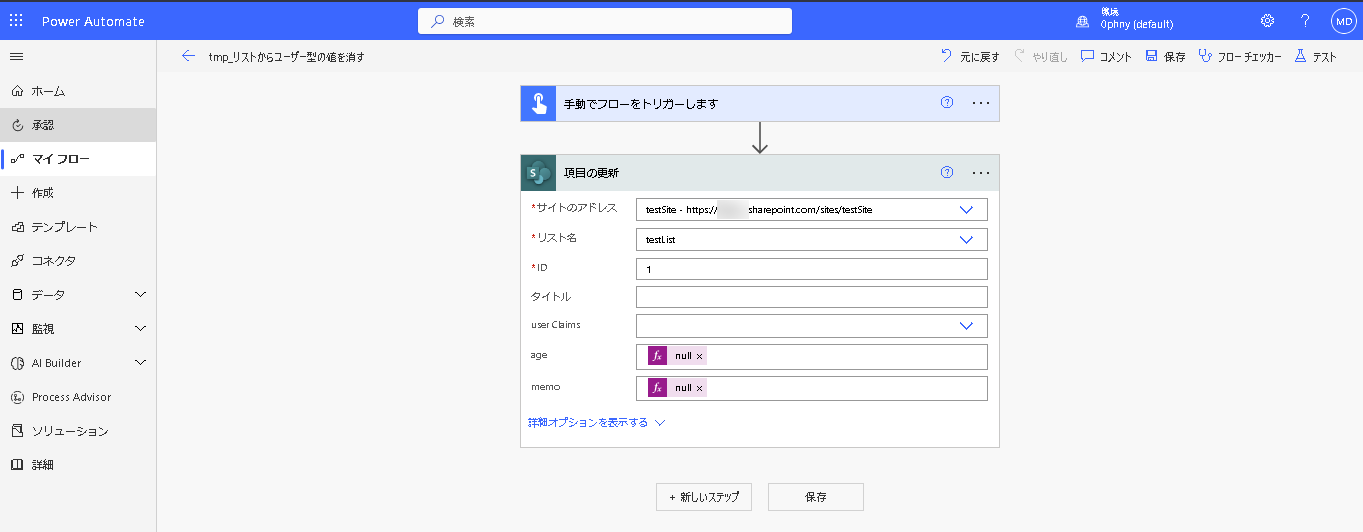
同じ手順でmemo列にもnullの式を入れてやると、以下のような状態になります。ちなみに、何も入力しなかった列には変更はかかりません。
IDの列に1と入力しているのは、あらかじめテストで入力したSharePointリストの行番号です。SharePointリストで新規にレコードを登録すると自動的に振られるID列は初期状態では隠れているので、「すべてのアイテム」>「現在のビューの編集」からID列を表示させることができます。

早速テストを実行して、SharePointリストがどうなったか見てみましょう。ageとmemoの値がクリアできました。非常に簡単です。

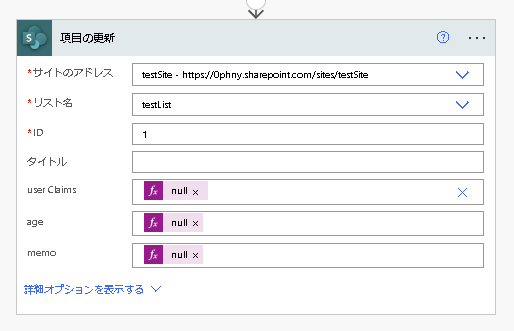
では、ユーザー型であるuser列も「null」で更新してみるとどうなるでしょう?

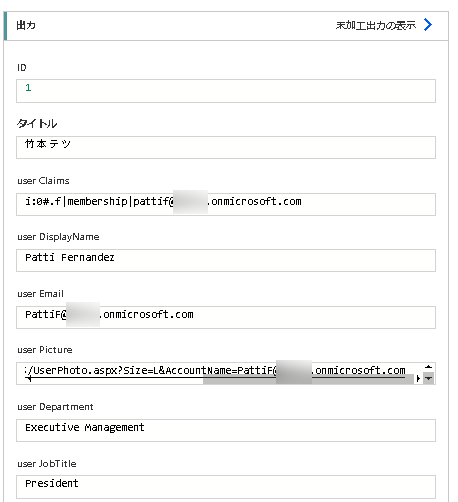
nullで更新した場合、エラーこそ出ませんでしたが消えませんでした。
テストの出力結果を見てみると、user値は単なるテキストではなくて、user Claims,user DisplayName,user Email,user Picture,user Department,user JobTitleなど複数の値が入っています。もともとテナントのユーザーを選択して使えるという列なので、情報がまとまって入っているようです。

SharePointにHTTP要求を送信 で読み取り
既存のアクションだと更新が無理そうなので、「SharePointにHTTP要求を送信する」アクションを使います。これはPower AutomateがGUIで簡単に実現してくれる裏側の仕組みに直接要求を送って、アクションだけではうまくいかない命令も届けてしまおうというものです。
このアクションの使い方は、こちらのYouTube動画がとても分かりやすかったです。
https://www.youtube.com/watch?v=_mZhSKTxGLQ
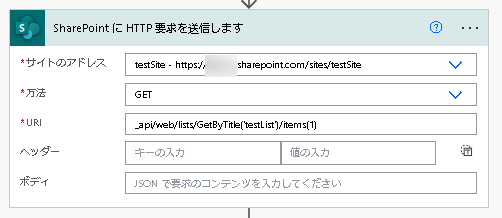
動画の手順に従って、アクションを設定します。
まずは、SharePointリストがどんな応答をしてくるのか、動画のやり方に従って、リストの読み出しをして確認してみます。

| 項目 | 値 | 備考 |
|---|---|---|
| サイトのアドレス | SharePointリストがあるサイトを選択 | |
| 方法 | GET | |
| URI | _api/web/lists/GetByTitle('testList')/items(1) | testListの部分は使っているリスト名に変更してください。IDの番号は更新したい行のID番号にしてください。 |
| ヘッダー | 入力しない | |
| ボディー | 入力しない |
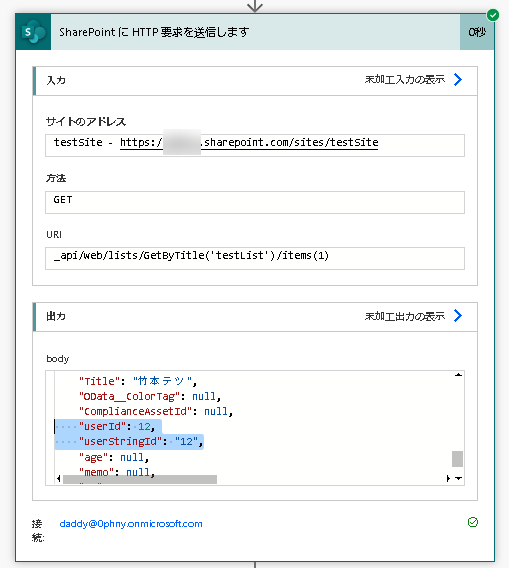
テスト動作を動かしてみると、こんな値が取れました。

取得できた値で、ユーザー型のuser列の部分が、userIdとuserStringIdであらわされています。しかもどちらも12になっている。これはなんでしょう? http://portal.azure.com から確認してもユーザーにこんなIDはついていません。おそらくSharePointで選択可能なユーザーリストに対してついているIDなのかしら?
とりあえず、今回のテーマはこのユーザーをリストの値から消したいので、userIdは数値で。userStringIdは空文字で上書きしてやればよさそうです。
項目の指定は厳密に行わないといけないので、この部分をテキストエディタにコピーしておきます。
SharePointにHTTP要求を送信 で上書き
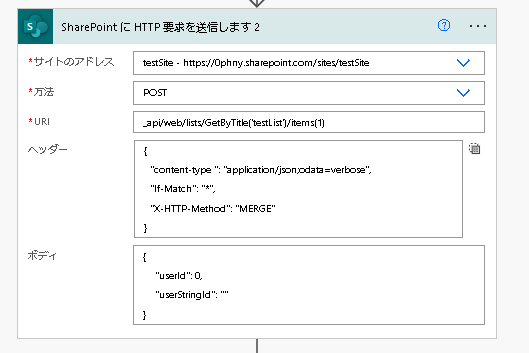
ふたたび、動画を参考にしてSharePointリストの中身を更新していきます。読み取りの場合はヘッダーは不要でしたが、更新する場合には以下のように設定します。
ヘッダーはJSON形式入力モードに切り替えて、以下の表のJSONを貼り付けると間違いがなくてよいでしょう。なぜかcontent-typeの後ろに半角スペースを入れないとエラーとなります。これって仕様??
| 項目 | 値 | 備考 |
|---|---|---|
| サイトのアドレス | SharePointリストがあるサイトを選択 | |
| 方法 | POST | |
| URI | _api/web/lists/GetByTitle('testList')/items(1) | testListの部分は使っているリスト名に変更してください。 |
| ヘッダー | {"content-type ": "application/json;odata=verbose","If-Match": "*","X-HTTP-Method": "MERGE"} | content-typeの後ろに半角スペースが入っているのがポイントです。 |
| ボディー | {"userId": 0,"userStringId": ""} | 太字の部分は列名によって変えてください。ここがポイントです。さきほどコピーした文字列を使ってIDを0に。""の中身を空にしてください。 |

実行してみると、ついにユーザー型の値を消すことができました!!

最後に
ユーザー型については特殊でnullでは消せないのですが、これはぜひ簡単に消せるようにしてほしいですね。HTTP要求はかなり繊細な作業が必要でなかなかハードルが高いですが、ピンポイントで使い方をストックしておくと、いつか役に立つかもしれません。
https://learn.microsoft.com/ja-jp/sharepoint/dev/sp-add-ins/working-with-lists-and-list-items-with-rest