「ブラウザの操作を自動化したい」
仕事中にこういう風に考えることがありました。
なぜこういう風な事を思ったのか。
それは申し込みのテストを毎回手動で行なってるOPさんに申し訳ないと思ったから。巷では自動テストだの言っていますが、人間でテストしなきゃいけない部分も沢山あります(ブラウザ操作が伴う物は余計に)。
そして自分も面倒くさがりなので基本的に手動でテストなんかしたくない。って事で上記に思い立ちました。
自動化といっても大層なことじゃなく、軽い条件でブラウザ操作したい人向け。
何せChromeの拡張機能を使うだけで出来るので。
複雑な事をしようと思えば、PythonとSeleniumで出来ますが、今回はそんな難しいことは望みじゃないです。
必要な入力項目に入力したり、特定のチェックボックスにチェックを入れてsubmitボタンを押すとか軽い感じ。
ブラウザの自動操作で使用するChromeの拡張機能
実際に使用する拡張機能の軽い紹介だけ。
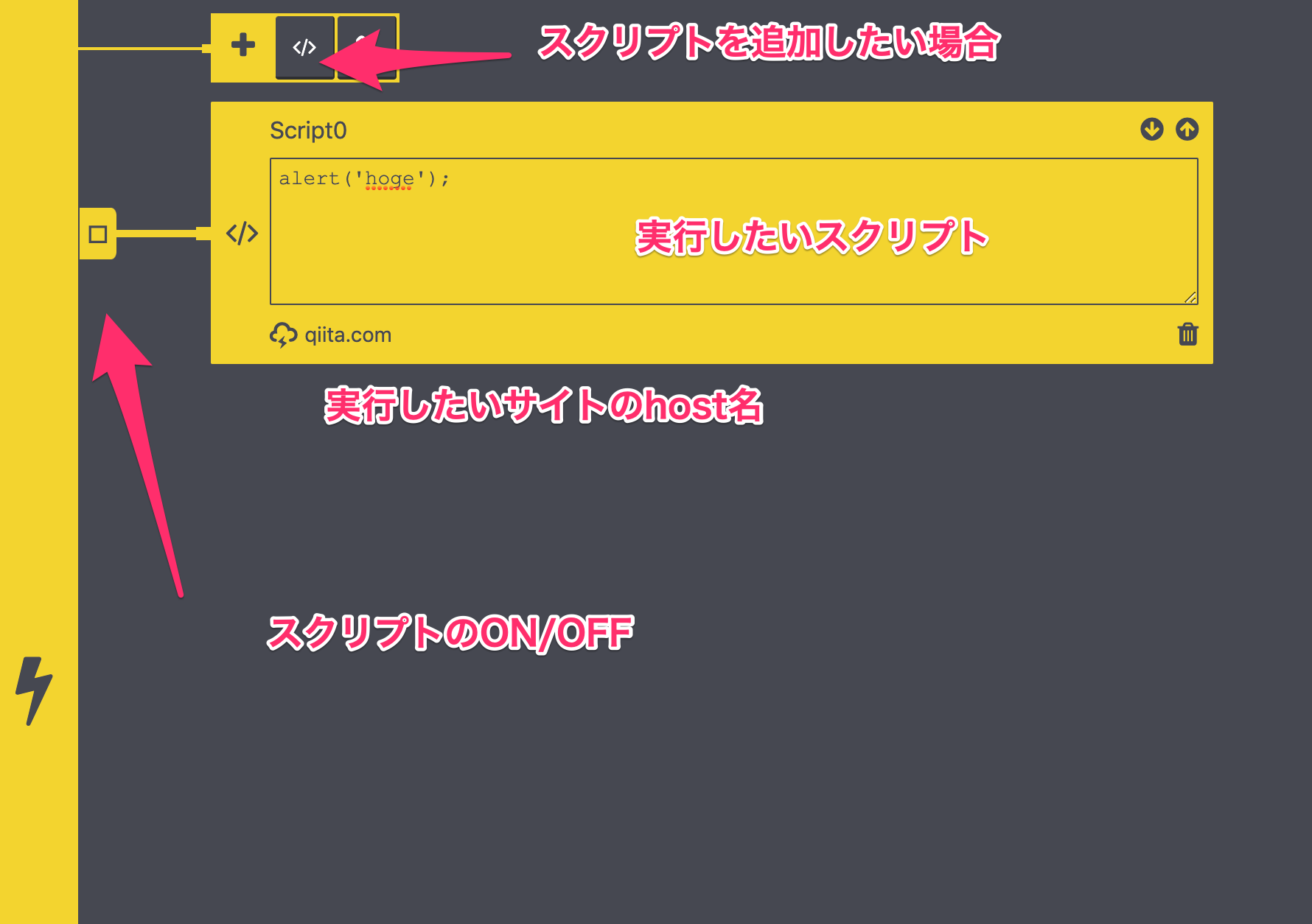
任意のサイトでJavaScriptを実行してくれる拡張機能【ScriptAutoRunner】
任意サイトでスクリプトを実行してくれる拡張機能です。
こういった拡張機能は「Tampermonkey」とかもありますが、この拡張機能はデザインがカッコ可愛い!!(ピカチュウぽくない?)

指定のスクリプトの実行をコンセントみたくOn/Offで切り替えられるのもすごい楽。
ちゃんとした使い方は公式の方のQiitaを覗いてください。
ここでは軽い使い方だけ。

スクリプトを細かくしてフローチャートっぽくするのもあり。
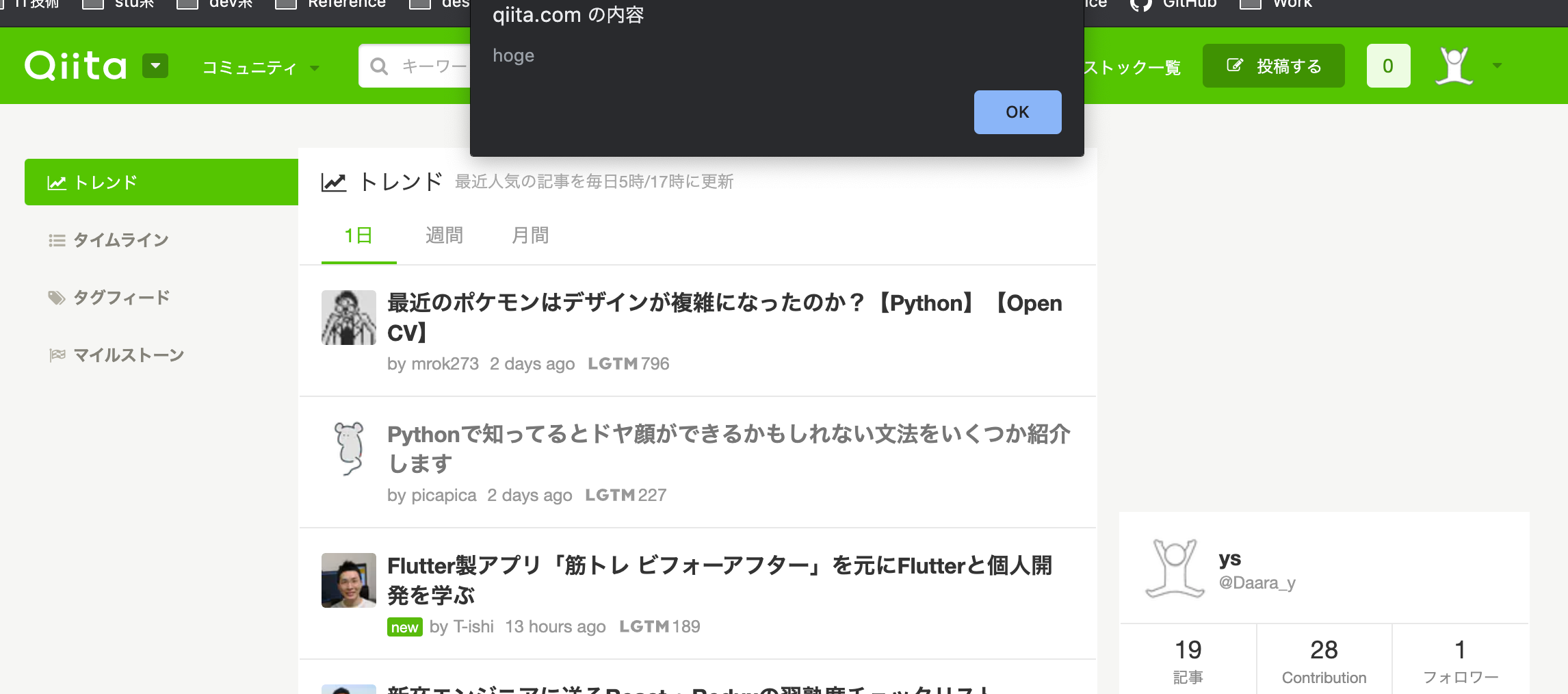
実際に上記のスクリプトの実行状態をONにして指定したhost名のサイトにアクセス)すると、指定したスクリプトが実行されます。

通常のpureのJavaScriptと、jQueryに対応しています。
pureのJavaScriptが苦手という人でも安心(そんな人いるんかな)
jQuery非対応のサイトでも、この拡張機能を使用するとjQueryを埋め込んで使用することが可能です。
あと、この拡張機能の良い部分としては、**基本的にブラウザを立ち上げた状態で実行しているということでセッション関連を気にする必要がありません。**なので、Webサイトにログインした状態のまま機能を使うことができます。スクレピングで行う場合、単純なログイン項目であればログインも自動化出来ますが、複雑なログイン機構(二段階認証、画像認証など)があった場合はスクレイピングで対処するのは結構難易度が高いです。
ブラウザを指定した時間で自動読み込みする拡張機能【Easy Auto Refresh】

時間を指定してブラウザのリロードを行なってくれます。
オプション指定でChromeで開いてるタブのサイトでも可能ですし、指定したタブのみの実行も、キャッシュをクリアすることも可能です。説明不要なくらいシンプルな拡張機能。
デフォルトでは、指定のタブのみの実行可能です。
上記2つのChromeの拡張機能を組み合わせると...?
ここから本題。
任意のサイトでスクリプトを自動実行してくれる機能と、自動読み込みを指定の時間で行う機能を組み合わせることで色々なことが出来ます。例えばアンケートサイトの入力フォームに「ScriptAutoRunner」で自動入力させsubimit。「Easy Auto Refresh」でブラウザを読み込みを行い再度、「ScriptAutoRunner」で自動入力させsubmit...の無限ループが可能です。上記は悪い例ですが、正しく使えば会社とかで自動テストなど行うこともできます。
自動テストなどで回せない部分ってあるので、それをこれで代用すると。
軽い使用例。
// Script①:list_nameセレクタの中に「予約する」といった文言がないcheckboxにチェックを入れる
$(".list_name:not(:contains('予約する')) input:checkbox").prop('checked', true);
// Script②:チェックが入ってるか取得
let checked = $(".list_name input:checkbox").prop('checked');
// Script③:チェックが入ってる要素があればsubmit
if (checked) {
submit();
}
みたいな感じで軽いJavaScriptが分かる方なら色々できます。(当たり前だけど悪用厳禁で)
面倒臭いことは全部自動化したい。