はじめに
みなさんこんにちは、N予備校プログラミングコースの講師をしております、折原 ダビデ竜 です。
プログラミング必修化もあり さぁ勉強頑張るぞ! となっている方々もいるかもしれません。
いざプログラミングの勉強を初めてみると、膨大な数の機能や書き方がありますよね、そこで何を優先して学ぶべきか悩むこともあるかもしれません。
そこで実際に使用されている使用頻度を調査することにしてみました。
使用頻度が多い物こそ重要であり優先して学ぶべであろうということで、今回はそれの HTML タグ編です。
この記事を楽しく読んでいるだけで重要な HTML タグも理解できるように解説も書いておりますので、参考にしてください。
HTML タグランキングを作った経緯
今回なぜこのようなランキングを作成するに至ったのかは私の仕事が関係しているため、記事の最後に自己紹介を載せてみました。
自己紹介でも書きましたが私自身が教育の現場でプログラミングを教えており、その中で HTML の書き方も教えております。
その時にどの HTML タグをどのような順番で紹介するかを常に考えておりまして、実際に使われいる HTML タグは何であるかを調べてみました。
HTML タグランキング
世界中の HTML ファイル 8629 ファイルを調べ、使用回数が多い HTML タグをまとめてみましたので、ランキング形式で 20タグ を紹介いたします。
それでは第20位からランキングの発表です。
第20位 <dd> タグ
使用率 156% で、平均して HTML 1ファイルあたり約 1.5個使われいる計算になります。
<dd> タグは description definition(定義説明)の略で、説明を記述するために使うタグです。
説明リストはまず <dl> タグ(definition list: 説明リスト)を用意し、その中で <dt> タグ(description term: 説明項目)で説明したい項目を書き、この <dd> タグで説明を書いていていきます。
1 つの <dt> タグに対して <dd> タグは何個あっても構いません。
━━━ 以下のように書きます ━━━
<dl>
<dt>正三角形</dt>
<dd>全ての辺の長さが等しい三角形</dd>
<dd>全ての角の角度が 60度 の三角形</dd>
<dt>二等辺三角形</dt>
<dd>2辺の長さが等しい三角形</dd>
</dl>
━━━ 実際の見え方 ━━━
- 正三角形
- 全ての辺の長さが等しい三角形
- 全ての角の角度が 60度 の三角形
- 二等辺三角形
- 2辺の長さが等しい三角形
第19位 <img> タグ
使用率 165% で、平均して HTML 1ファイルあたり約 1.6個使われいる計算になります。
<img> タグは Image の略称で 画像を表示するタグです。
みんな大好き飯テロ写真や可愛いペットの写真などをサイトに貼る時に使います。
ここでは <img> タグの使い方として自分の若かりし頃のコスプレ(?)写真を貼る例をお見せしましょう。
━━━ 以下のように書きます ━━━
<img src="originalCosplay1.jpg">
第18位 <font> タグ
使用率 213% で、平均して HTML 1ファイルあたり約 2.1個使われいる計算になります。
<font> タグは囲った文章の大きさや、色や、フォントを設定することができます。
最近では CSS で style をあてることが推奨されていますが、いまだに人気なタグで自分自身も昔はよく書いていたな〜と懐しむタグです。
━━━ 以下のように書きます ━━━
<font size="5" color="orange" face="fantasy">Web application</font>
第17位 <input> タグ
使用率 217% で、平均して HTML 1ファイルあたり約 2.1個使われいる計算になります。
<input> タグは入力欄用のタグで、主に <form> タグと共に使用されます。
type 属性に設定する値次第で様々な形をとります。
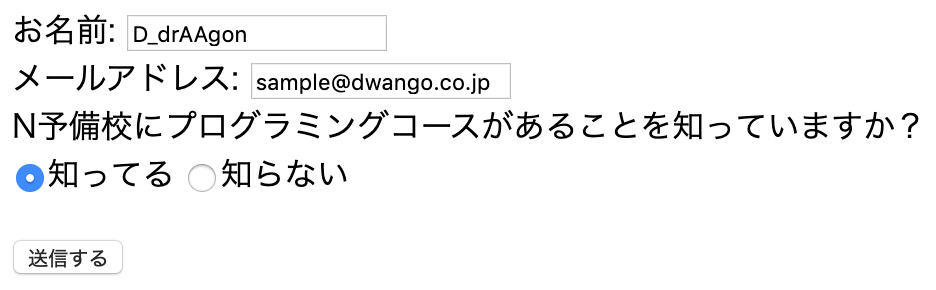
ここでは簡単なアンケートフォームを例をお見せしたいと思います。
━━━ 以下のように書きます ━━━
<form method="POST" action="sample.html">
お名前: <input type="text" name="user-name"><br>
メールアドレス: <input type="text" name="email"><br>
<label for="name">N予備校にプログラミングコースがあることを知っていますか?</label><br>
<input type="radio" name="hyouka" value="good" checked="checked">知ってる
<input type="radio" name="hyouka" value="bad">知らない
<p><input type="submit" value="送信する"></p>
</form>
第16位 <code> タグ
使用率 224% で、平均して HTML 1ファイルあたり約 2.2個使われいる計算になります。
<code> タグは囲った文章がプログラミングコードであることを示すタグです。
<pre> タグと一緒に使用することで改行やインデントまで反映して表示させることができます。
プログラムの説明を書くときなどに良く使いますね。
━━━ 以下のように書きます ━━━
<pre><code>function add(a, b) {
return a + b;
}</code></pre>
━━━ 実際の見え方 ━━━
function add(a, b) {
return a + b;
}
第15位 <meta> タグ
使用率 257% で、平均して HTML 1ファイルあたり約 2.5個使われいる計算になります。
<meta> タグはサイトのメタデータを設定するタグで、このサイトはこんなページですよーとブラウザや検索エンジンに知らせることができます。
ユーザーが <meta> タグを見ることはほとんどありませんが、サイトの文字コードを設定したり、サイトの説明を設定したり、SNS でシェアする時などに表示する画像を設定できます。
SNS が普及している現代では必須のタグと言えるでしょう。
以下では <meta> タグを設定して Slack に URL を貼り付けた例をお見せしましょう。
━━━ 以下のように書きます ━━━
<html lang="ja" prefix="og: http://ogp.me/ns#">
<head>
<!-- ページのタイトル -->
<title>D_drAAgon が作る最高のwebページ</title>
<!-- サイトの文字コードを設定 -->
<meta charset="utf-8">
<!-- サイトの説明を設定 -->
<meta name="description" content="このページには素晴らしい内容がたくさん書かれています。">
<!-- SNS でシェアする時などに表示する画像を設定 -->
<meta property="og:image" content="https://ddragon.github.io/easyHTML/submarine2L.png">
第14位 <ul> タグ
使用率 337% で、平均して HTML 1ファイルあたり約 3.3個使われいる計算になります。
<ul> タグは Unordered List の略称で順序なしの箇条書きです。
いくつかある項目を見やすく表示するための工夫として良く使われますよね。
━━━ 以下のように書きます ━━━
遠足の持ち物
<ul>
<li>遠足のしおり</li>
<li>ハンカチ、ティッシュ</li>
<li>お弁当</li>
<li>水筒</li>
<li>お菓子(300円まで)</li>
</ul>
━━━ 実際の見え方 ━━━
遠足の持ち物
- 遠足のしおり
- ハンカチ、ティッシュ
- お弁当
- 水筒
- お菓子(300円まで)
第13位 <b> タグ
使用率 356% で、平均して HTML 1ファイルあたり約 3.5個使われいる計算になります。
<b> タグは Bold の略称で囲った文章を太字にしてくれます。
重要な単語なんかを太字にして強調したいときなどに使いますよね。
━━━ 以下のように書きます ━━━
<b>2020年</b>には<b>東京オリンピック</b>が開催される。
━━━ 実際の見え方 ━━━
2020年には東京オリンピックが開催される。
第12位 <link> タグ
使用率 395% で、平均して HTML 1ファイルあたり約 3.9個使われいる計算になります。
<link>タグは外部の CSS ファイルを読み込むためのタグです。
サイトのデザインには欠かせないタグですよね。
以下では実際に CSS ファイルを HTML から読み込む例をお見せしましょう。
━━━ 以下のように書きます ━━━
html
<head>
<link rel="stylesheet" type="text/css" href="darktheme.css">
</head>
<body>
<p>ダークテーマ</p>
</body>
css
p {
color: white;
background-color: black;
}
第11位 <br> タグ
使用率 416% で、平均して HTML 1ファイルあたり約 4.1個使われいる計算になります。
<br> タグは Break の略で改行をするためのタグです。
━━━ 以下のように書きます ━━━
下の文章から「ま」を無視して読んでください。<br>
たかさまらのまちさず<br>
さらに上の文章から「さ」をぬいて読んでください。
━━━ 実際の見え方 ━━━
下の文章から「ま」を無視して読んでください。
たかさまらのまちさず
さらに上の文章から「さ」をぬいて読んでください。
第10位 <tr> タグ
使用率 440% で、平均して HTML 1ファイルあたり約 4.4個使われいる計算になります。
<tr> タグは Table Row の略で、<table> タグと一緒に使って表を作る際に行を作るタグです。
表(テーブル)を作るための <table> タグはいまだに根強い人気を誇っていました。
表の行を作る <tr> タグや、表の見出しを作る <th> タグ、表の項目を作る <td> タグなどと一緒に使われることが多いですね。
寿司の値段表の例をお見せしましょう。
━━━ 以下のように書きます ━━━
<table>
<tr>
<th>寿司ネタ</th><th>値段</th>
</tr>
<tr>
<td>大トロ</td><td>599円</td>
</tr>
<tr>
<td>中とろ</td><td>399円</td>
</tr>
<tr>
<td>まぐろ</td><td>199円</td>
</tr>
</table>
━━━ 実際の見え方 ━━━
| 寿司ネタ | 値段 |
|---|---|
| 大トロ | 599円 |
| 中とろ | 399円 |
| まぐろ | 199円 |
第9位 <i> タグ
使用率 493% で、平均して HTML 1ファイルあたり約 4.9個使われいる計算になります。
<i>タグは italic(イタリック)の略称です。
タグで囲った文書を右斜めに傾けたイタリック体にして表示します。
ジョジョ立ちに見えてこなくもないオシャレな傾き方ですよね。
━━━ 以下のように書きます ━━━
<i>この傾き加減がオシャレじゃない?</i>
━━━ 実際の見え方 ━━━
この傾き加減がオシャレじゃない?
第8位 <p> タグ
使用率 494% で、平均して HTML 1ファイルあたり約 4.9個使われいる計算になります。
<p> タグは Paragraph の略称で段落を意味します。
タグで囲った文章の上下に余白を入れてくれます。
━━━ 以下のように書きます ━━━
<p>吾輩は猫である。</p>
<p>名前はまだ無い。</p>
<p>どこで生れたかとんと見当がつかぬ。</p>
━━━ 実際の見え方 ━━━
吾輩は猫である。
名前はまだ無い。
どこで生れたかとんと見当がつかぬ。
第7位 <script> タグ
使用率 549% で、平均して HTML 1ファイルあたり約 5.4個使われいる計算になります。
<script> タグは JavaScript のコードを書くためのタグで、書いたコードをブラウザが実行してくれます。
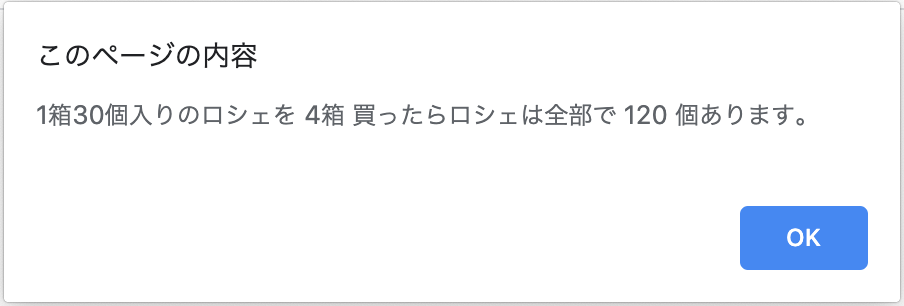
HTML でプログラム動かす時にはこのように JavaScript を使うことができます。
例の ロシェ が何かって?それは最後にある私の自己紹介記事を読んでみてください。
━━━ 以下のように書きます ━━━
<script>
alert(`1箱30個入りのロシェを4箱買ったらロシェは全部で ${30*4} 個あります。`);
</script>
第6位 <!--> タグ
使用率 596% で、平均して HTML 1ファイルあたり約 5.9個使われいる計算になります。
HTML においてコメントに使うタグで、これに囲まれている文章などは表示されません。
メモ書きに使うのに大活躍しますよね。
━━━ 以下のように書きます ━━━
司会者が「Aさんは?」と尋ねますので、Aさんは武勇伝を語ってください。
<!-- そしてここでボケてください -->
司会者:「それでは次のコーナーです!」
━━━ 実際の見え方 ━━━
司会者が「Aさんは?」と尋ねますので、Aさんは武勇伝を語ってください。
司会者:「それでは次のコーナーです!」
第5位 <td> タグ
使用率 1065% で、平均して HTML 1ファイルあたり約 10.6個使われいる計算になります。
<td> タグは Table Data の略称で、表を表示するときに表の1項目として <table> タグと共に使うタグですよね。
こちらは第10位 <tr> タグのところで解説しました。
第4位 <span> タグ
使用率 1840% で、平均して HTML 1ファイルあたり約 18.4個使われいる計算になります。
<span> タグは特に意味を持たないタグで、とりあえずタグで囲っておいてスタイルをあてたり JavaScript から操作したりするためのタグです。
似たタグに <div> タグというのがありますが、違いは範囲がタグの中の量と同じだけになることと、改行が無いことです。
背景色を設定すると分かりやすいでその例を紹介したいと思います。
取る領域に無駄がないですね、まるで狭いところを好む猫のようです。
━━━ 以下のように書きます ━━━
<span style="background-color: Gold;">猫は</span>
<span style="background-color: Gold;">狭いところにすっぽり嵌るのが好き</span>
第3位 <li> タグ
使用率 1843% で、平均して HTML 1ファイルあたり約 18.4個使われいる計算になります。
<li>タグは List Item の略で箇条書きをする時に使用するタグです。
こちらは 14位の<ul>タグのところで解説をしましたね。
外枠の<ul>タグよりも項目を列挙する内側の<li>タグの方が使用回数が多くなるのはなんとなく推測できます。
第2位 <div> タグ
使用率 2221% で、平均して HTML 1ファイルあたり約 22.2個使われいる計算になります。
で、でたー!意味のないタグその2..!笑
<div> タグは division の略称ですが特に意味を持たないタグで、とりあえずタグで囲っておいてスタイルをあてたり JavaScript から操作したりするためのタグです。
細かい特徴としては、横幅は画面いっぱいとり改行もされます。
こちらも背景色を設定すると分かりやすいでその例を載せます。
━━━ 以下のように書きます ━━━
<div style="background-color: LightSkyBlue;">ワレワレハ</div>
<div style="background-color: LightSkyBlue;">ウチュウジンダ</div>
第1位 <a> タグ
使用率 2887% で、平均して HTML 1ファイルあたり約 28.8個使われいる計算になります。
<a> タグは Anchor の略称で HTML と言えばもうこれ、リンクを作る <a> タグで HTML あたり平均 28 個使われいる計算になる大人気タグ。この記事にもこのページにも数え切れないほどのリンクがありますよねぇ。
HTML の名前にもある Hyper Text の由来でもあり、普通のテキストよりもどの部分がハイパーであるか(優れているか)はこのリンクでありこの <a> タグのことであると言っても過言ではないでしょう。
━━━ 以下のように書きます ━━━
<a href="https://www.amazon.co.jp/hz/wishlist/ls/3QA45Y32CGCGL">amazon ウィッシュリスト</a>
━━━ 実際の見え方 ━━━
amazon ウィッシュリスト
おわりに
記事を読んでくださりありがとうございます。HTML タグランキングはいかがでしたでしょうか?
予想外だったという人も、ある程度は予想していた通りであったという人もいるかと思います。
これらを元にどのタグを習得すべきかの参考になりましたので、教材がさらに良くなるようにしていきたいと思います。
自己紹介
N予備校プログラミングコース でプログラミングを教えております 折原ダビデ竜 と申します。
N予備校といえば最近話題になった記事がありましたね → N予備校プログラミング入門コースで学べること
この入門コースの一番始めでは HTML についても教えております。
【余談】:チョコレートのロシェを愛しています、どんなお菓子かは amazon ウィッシュリストに飛んでいただければ分かるかと思います。ド○キとかにたくさん売っているやつですね。記事を気に入っていただけたら送ってやってください🍫✨