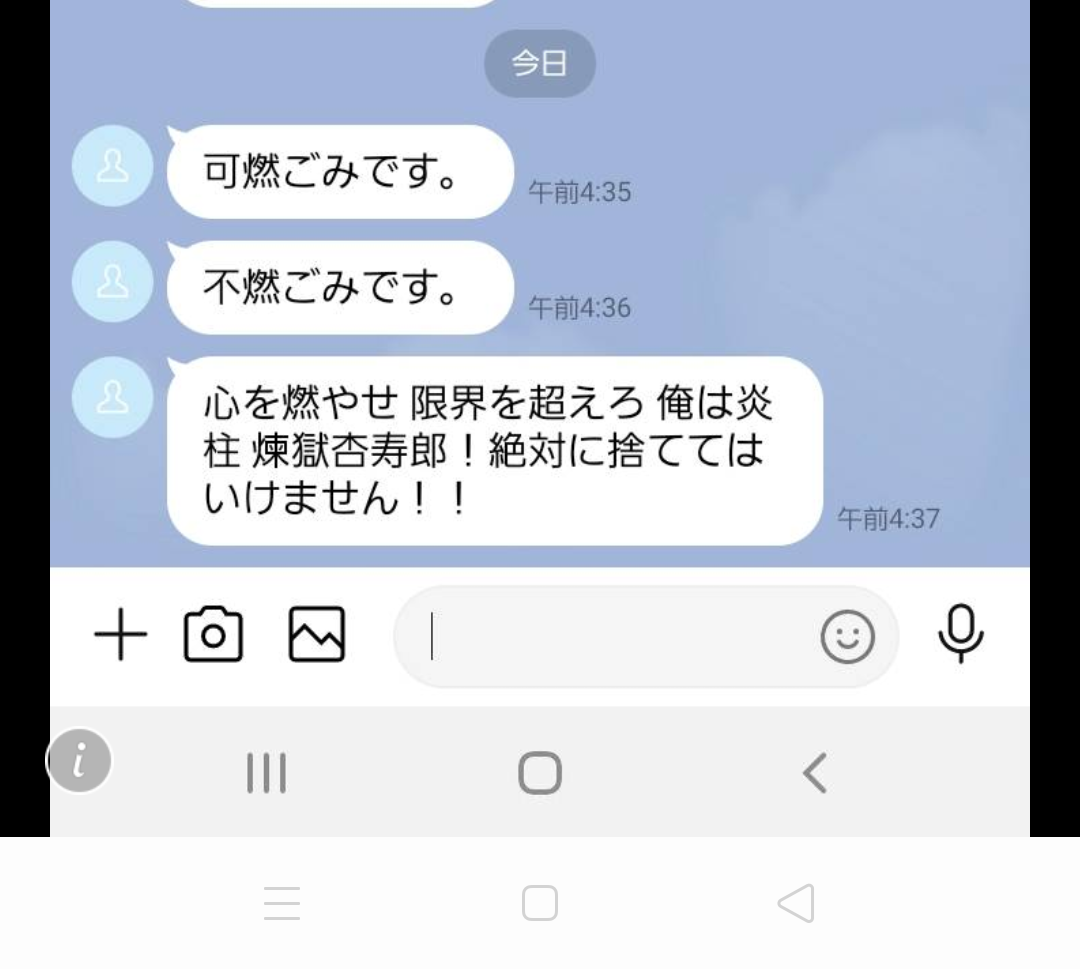
嫁「これは紙ごみ!!あんた何回言ったらわかるの?」
わたくし「そろそろ・・・かな・・・」「極論なんでも燃えるゴミ・・・」

わたくしに覚える気がないのか、脳ミソ容量いっぱいで覚えれないのかは置いておいて、我が家ではよくこんな会話があります。これを読んでいるあなたが共感してくれると嬉しいです。
ということで、AIに判別してもらいましょう!!
完成品(今回はサンプルで4つ判定)
動画はアイスのフタ、はさみ、煉獄杏寿郎!?を判定しています。
(サイズ都合で歯ブラシカット、GIFに変換してますので粗いです。)

PCのカメラにかざすと何ゴミかわかります。
(スマホからもインカメラになりますが使えます。)
LINEに通知が届きます。
やったぜ!!煉獄の兄貴!!
今回はこちらのZiyasumin01さんの記事を参考に作成いたしました。
1.事前準備
今回使用したもの
煉獄杏寿郎 名言以外はインストール、登録などの準備が必要です。
Node-RED
Heroku
LINE Developers
Teachable Machine
CodePen
煉獄杏寿郎 名言
2.Teachable Machineで学習モデル作成
今回はアイスのフタ、はさみ、歯ブラシ、煉獄杏寿郎をTeachable Machineに学習してもらいました。

Teachable MachineはMisa Matsuuraさんの記事参照
3.CodePenを使って推論ができるWebアプリをつくる
シンプルにZiyasumin01さんのコピペをベースにして作成しております。
See the Pen dJgNLK by DXアカデミー (@dx202207) on CodePen.
参考までに埋め込み方はこちら参照
右上にあるEDIT ON CODEPENを押すとリンク先に飛び実際に使えます。
うまく判定されなかったらごめんなさい!
4.Node-REDに連携させる
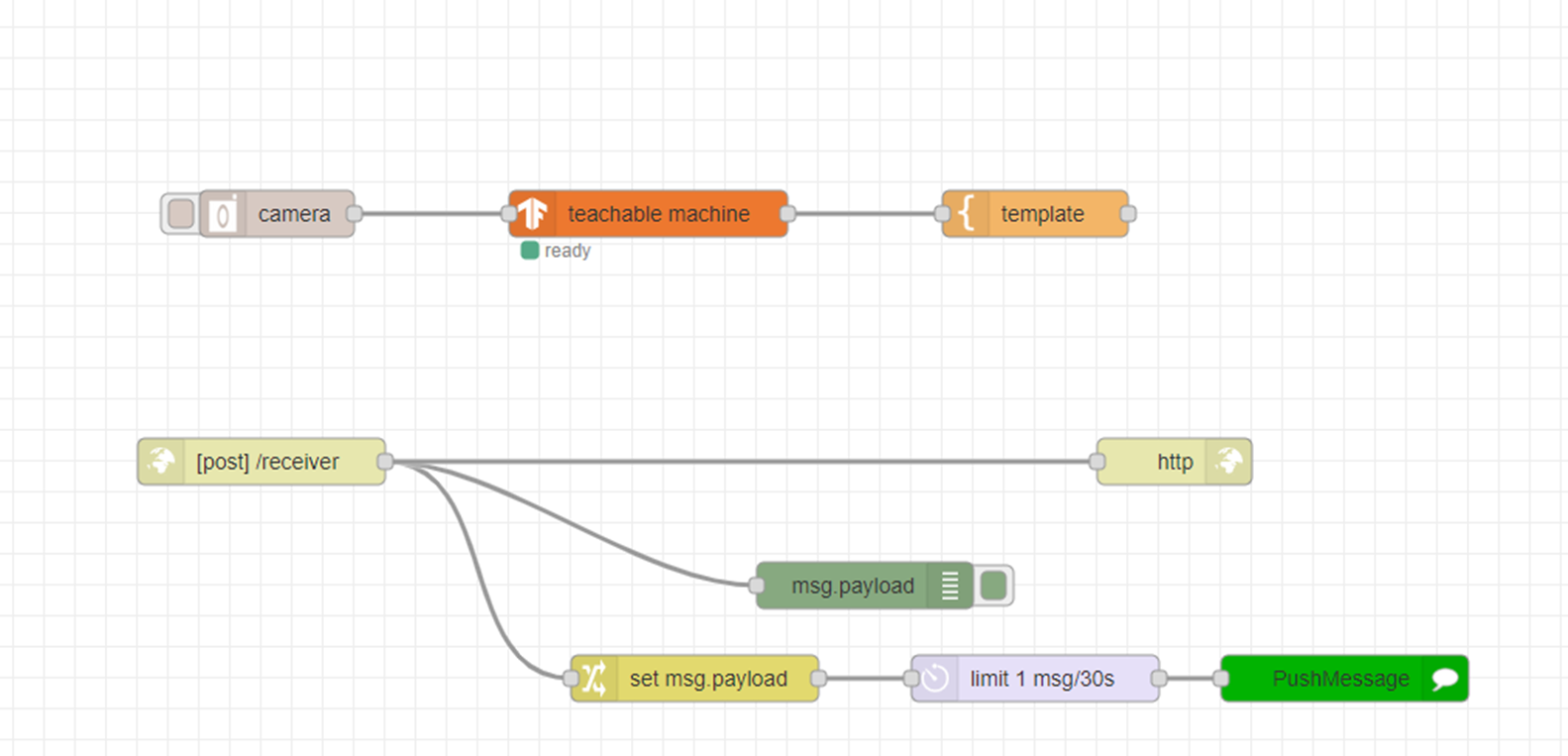
全体フローはこちら
ざっくり!Node-REDで何をしているのか
Teachable Machineで学習させたことを、CodePenを使ってWEBアプリにしてその結果をLINEで通知させるということを行っています。
中身は以下のようになります。
camera・・・そのまま
teachable machine・・・Urlにteachable machine学習させた物
tenmplate・・・そのまま
http in・・・メソッドをPOST URLを/receiver
http response・・・そのまま
debug・・・そのまま
change・・・対象の値をmsg payload
delay・・・メッセージの流通制限
流量1メッセージ 30秒
中間メッセージを削除
Push・・・LINE DevelopersからSecret・AccessToken・User id取得にコピペ
デプロイ忘れずに!
注意
delayでLINEの通知を調整しています。ここだけの話ですが最初設定していなかったので無限に通知が来ました・・・
Node-REDはtohruさんの記事参照
LINE Developers設定はくまさんの記事参照
5.身近な人の声
嫁・・・いい加減覚えろ!!
息子・・・楽しい!!もっとパターン増やして!!
仕事の同僚A・・・なんでも燃えるゴミ!!分別など不要!!
仕事の同僚B・・・何かに応用出来そう!!何かな・・・
仕事の上司・・・それより売上に繋がるので頼む!!
今回は自己満足に近い結果となりました。(苦笑)
しかしノーコードで出来るとは言えノー勉強では出来ません。
-
最後に
わたくしは脳から煙を出しながらやっているのですが、Teachable Machineで学習モデル作成を作成する時に小学2年生の息子が自分の顔を登録して、似顔絵を認証させてゲラゲラ笑っていました。やっぱり楽しみながら取り組めるのは無敵だよなぁ~と改めて思いました。
今年(2022年7月)セブンイレブンでアイスコーヒーをよく買うのですが、あれもカップをコーヒーマシーンがteachable machineとかで判別してるのかな?とか今までにないことを思うようになりました。少しだけほんの少しだけ成長しているかも・・・
現状はコピペOFコピペで作成しているので身近な問題を楽しく解決できるように理解を深めていきます。
最後までお読みいただき、ありがとうござしました!!
また次の記事でお会いしましょう!!