野望
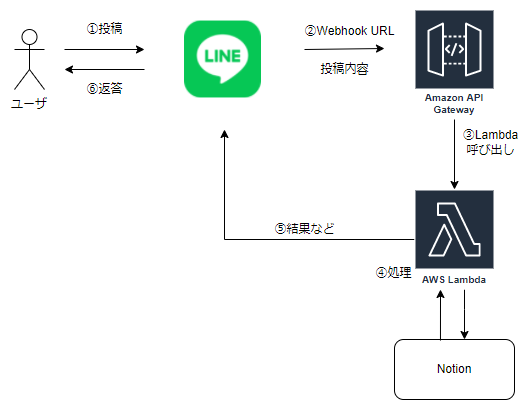
・インターフェース:LINE公式アカウント
・処理:AWS Lambda(+API Gateway)
・DB:Notion
として簡単なツールを作ろうとしています。
イメージはこんな感じ。
今回やったこと
まずはLINE公式アカウントに対する投稿の取得とLambdaでのLINE Messaging API動作検証のため、投稿した内容をそっくりそのまま返すおうむ返しBot的なものを作りました。
前提
・LINE Developersでユーザ登録を実施し、公式アカウントを作成している。
・作成したアカウントを、お手元のLINEアプリで友達追加している。
・AWSのコンソールが使用可能である。
・Node.js 14.x
手順
①API Gateway + Lambdaを設定して、ブラウザから関数を呼び出せるようにする。
②LINEからAPI Gatewayを呼び出せるようにする。
③LambdaでLINE投稿ができるように設定する
①API Gateway + Lambdaを設定して、ブラウザから関数を呼び出せるようにする。
https://qiita.com/DJROU/items/8b04f1fc2ce1a1dc5954
に別だししました。
「適当」な部分は適当なままでOKです。
②LINEからAPI Gatewayを呼び出せるようにする。
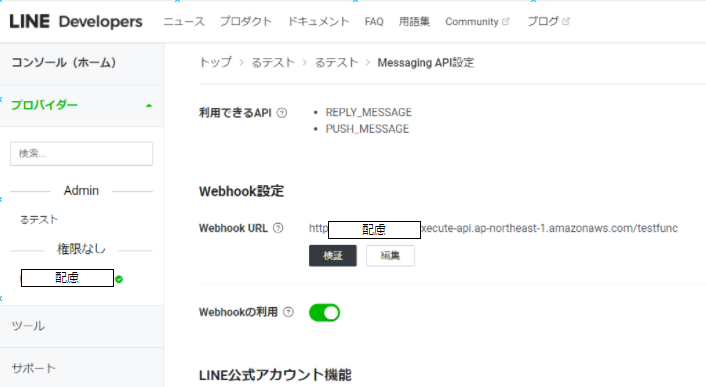
ここではLINEのWebhookURL欄を利用して、先ほどまでブラウザで呼び出していたLambdaをLINEの投稿によって呼び出しできるようにします。
LINE Developerのコンソール画面より
トップ > (作成した公式アカウント) > Messaging API設定 > Webhook設定欄を見ます。
ここで①のAPI Gatewayにて作成したURLを貼り付けます。
保存後、「検証」を押下して「成功」が表示されればOKです。
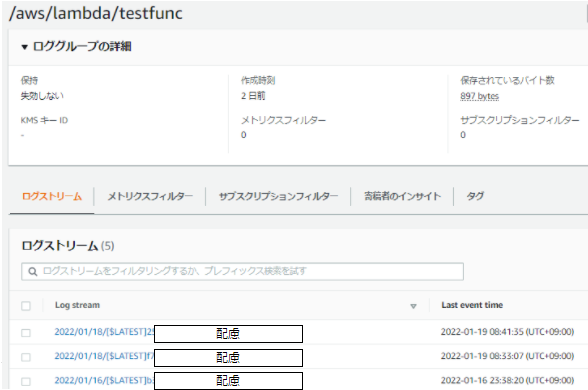
Lambdaが本当に呼び出されたのかも見てみましょう。
Lambdaにて関数の編集画面を開き、タブ「モニタリング」から「CloudWatchのログを表示」を押下します。
CloudWatchの画面に遷移するので、最新の実行が「検証」ボタンを押した時間であることを確認できればLINEからのLambda呼び出しは成功です。
③LambdaでLINE投稿ができるように設定する
先ほど作ったLambdaの中身を味付けします。
LINEに投稿されたテキストを取得、そのまま返せるようにします。
'use strict';
const line = require('@line/bot-sdk');
exports.handler = (event, context, callback) => {
console.log("event.body:", event.body);
const client = new line.Client({
channelAccessToken: 'LINE公式アカウントのチャネルアクセストークン'
});
const message = {
type: 'text',
text: JSON.parse(event.body).events[0].message.text
};
const replyToken =JSON.parse(event.body).events[0].replyToken;
client.replyMessage(replyToken, message).then((data) => {
console.log(data);
callback(null, event);
}).catch((err) => {
console.log("だめでし");
callback(err, "NG");
});
};
以下、プチ補足です。
モジュールのインポート
const line = require('@line/bot-sdk');
node.jsのモジュールはLambda Layersを使用しています。
https://qiita.com/DJROU/items/bcdc2902757e606e9226
チャネルアクセストークン
const client = new line.Client({
channelAccessToken: 'LINE公式アカウントのチャネルアクセストークン'
});
LINE Developerのコンソール画面より
トップ > (作成した公式アカウント) > Messaging API設定 の一番下にある、チャネルアクセストークンを発行して貼り付けます。
受信テキストの取得と送信フォーマット
const message = {
type: 'text',
text: JSON.parse(event.body).events[0].message.text
};
const replyToken =JSON.parse(event.body).events[0].replyToken;
client.replyMessage(replyToken, message).then((data) => {
console.log(data);
callback(null, event);
}).catch((err) => {
console.log("だめでし");
callback(err, "NG");
});
JSON.parse(event.body).events[0].message.text でLINEから送られてきたテキストをゲットできました。
LINEから送られてくるデータの形式を見るにはevent.bodyを出力してみるとよいです。
また、replyMessageについて公式ドキュメントを見ると、送信パラメータが上記のmessageの形式で指定されています。
replyTokenはreplyMessageの第一引数ですが、受信したデータの中に仕込まれています。
同じくevent.bodyで確認しましょう。
どのメッセージに対する応答かってことですよね、きっと。(適当)
以上でLINEから適当なメッセージを送るとそっくりそのまま返してくれる、かわいいおうむさんができるはずです。