People Picker in Adaptive Cardsをギークフジワラ先生にお伺いしたため、手直ししました!
はじめに
Power Automateのなかでもアダプティブカードの機能は非常に魅力的です。
オシャレに、インタラクティブな機能をサクっと設けることができます。
- UXの向上
- 回答内容をコントロールしたい
上記の目的にもうってつけです。
特に「ここのシーンだけ、この回答が欲しい!」というときに特化した照会にも利用できます。
またChatGPTのおかげで少しとっつきにくかったアダプティブカードのデザインも手が届きやすくなりました。
今回はその力を借りて、目的特化型のアダプティブカードを設けてみます。
そんな中でとりあえず
- 社員の選択
- Yes or No
これだけ確認したい!そんなフォームできないかな~という気持ちがきっかけです。
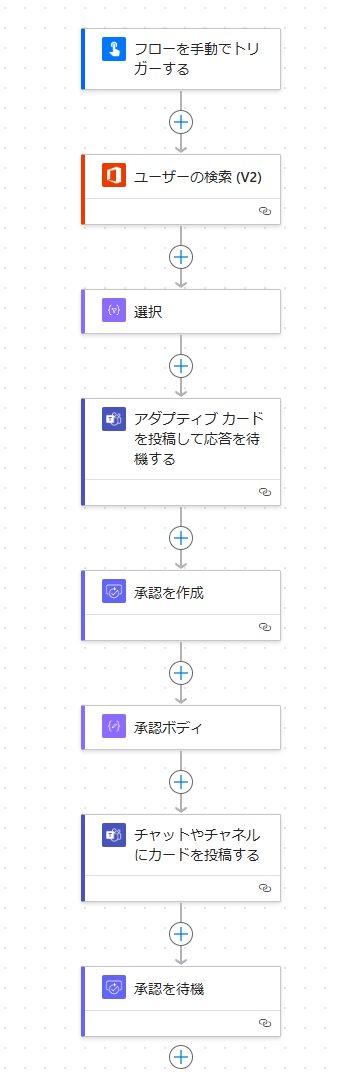
シナリオ
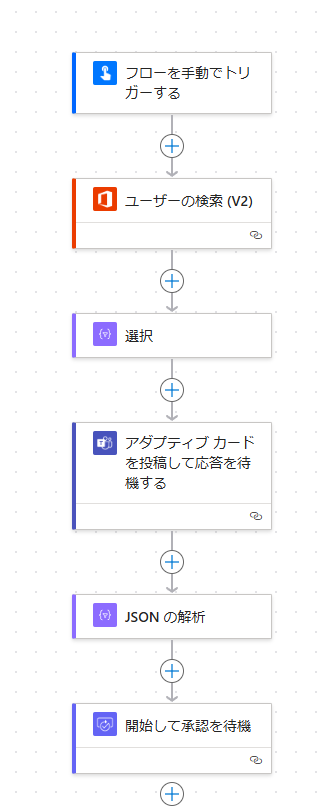
Office 365 Usersコネクタで社員情報を取得選択で必要な列だけ列名を変更して取得- People Picker in Adaptive Cardsも含めたアダプティブカードを投稿
- 後続のアクションの例として、承認コネクタを実行する
シナリオをアップデートしました!!
2024.06.30
Office 365 Usersコネクタを使った選択式はコチラ!
- Office 365 Usersコネクタで社員情報を取得
- 選択で必要な列だけ列名を変更して取得
- カスタマイズしたアダプティブカードを投稿
- 後続のアクションの例として、承認コネクタを実行する

アダプティブカードでは、
- 経費精算で事前申請を取得しているか
- 確認担当者の設定
- インボイス制度の対象か
- 確認担当者の設定
というあるかどうかもわからない状況を想定。
- 確認担当者の設定
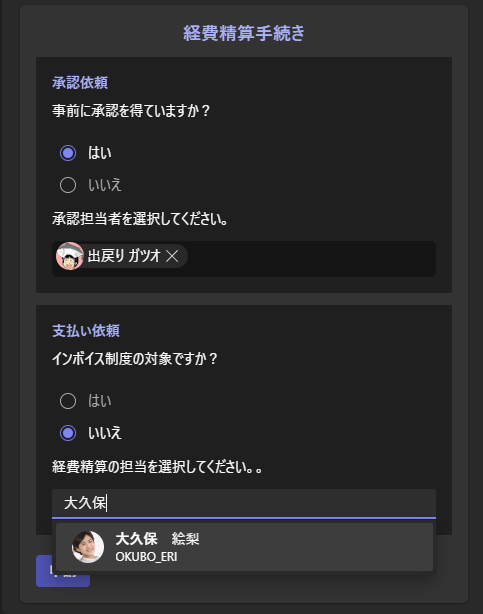
People Picker in Adaptive Cards
社員検索ができるPeople Picker in Adaptive Cardsをギークフジワラ先生を活用してみます。
Outlookの宛先のサジェストのように名前を入力すると、候補が出てくる素敵な機能です!
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"value": "{Defaultを設定したい場合は Entra IDをここで設定}",
"isMultiSelect": false
}
既定の値を設定したい場合はvalueに対象の社員のEntra IDを設定します。
choices.dataのプロパティでこんな便利ができるのかと衝撃でした👀✨
以前の文章
~~課題に感じたポイントは`社員の選択`をどう実現するか。~~ ~~`テキスト入力`や`ラジオボタン`、`ドロップダウン`と豊富に使えますが、コネクタと接続して使う、となると一癖いる印象です。~~今回は発想を変え、
**アダプティブカードに配列で選択肢が設けられるのであれば、
「あらかじめ選択肢を準備して差し込めばいい!」という考え方**で進めてみました。
良いテクニックがあればご教授いただければという点です🐟💦
ご承知おきください🙇🙇
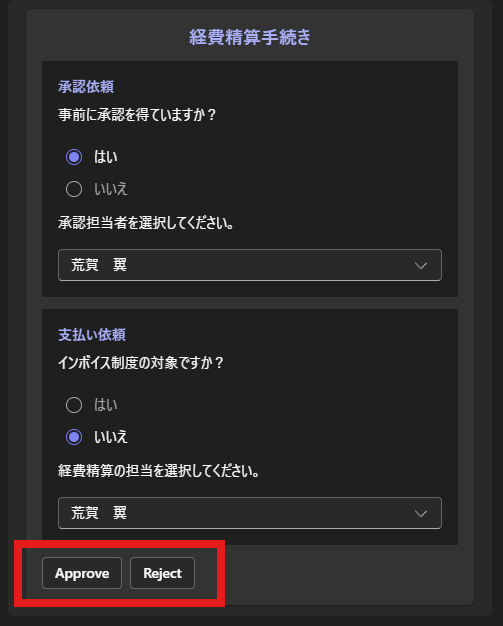
アダプティブカードのデザイン
- カード全体の
タイトルの設定 - 承認依頼 セクションの
テキストラベルラジオボタン- 社員選択用の
ドロップダウン
- インボイス制度 セクションの
テキストラベルラジオボタン- 社員選択用の
ドロップダウン
- 申請ボタン
こんなデザインです。
JSON
アダプティブカードのJSONはコチラ。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "経費精算手続き",
"weight": "Bolder",
"size": "Large",
"horizontalAlignment": "Center",
"color": "Accent",
"spacing": "Medium"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "承認依頼",
"weight": "Bolder",
"size": "Medium",
"color": "Accent",
"spacing": "Medium"
},
{
"type": "TextBlock",
"text": "事前に承認を得ていますか?",
"spacing": "Small"
},
{
"type": "Input.ChoiceSet",
"id": "radioChoice1",
"style": "expanded",
"isMultiSelect": false,
"value": "true",
"choices": [
{
"title": "はい",
"value": "true"
},
{
"title": "いいえ",
"value": "false"
}
],
"spacing": "Medium"
},
{
"type": "TextBlock",
"text": "承認担当者を選択してください。",
"spacing": "Small"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker1",
"value": "{Defaultを設定したい場合は Entra IDをここで設定}",
"isMultiSelect": false
}
],
"style": "emphasis"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "支払い依頼",
"weight": "Bolder",
"size": "Medium",
"color": "Accent",
"spacing": "Medium"
},
{
"type": "TextBlock",
"text": "インボイス制度の対象ですか?",
"spacing": "Small"
},
{
"type": "Input.ChoiceSet",
"id": "radioChoice2",
"style": "expanded",
"isMultiSelect": false,
"value": "false",
"choices": [
{
"title": "はい",
"value": "true"
},
{
"title": "いいえ",
"value": "false"
}
],
"spacing": "Medium"
},
{
"type": "TextBlock",
"text": "経費精算の担当を選択してください。。",
"spacing": "Small"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker2",
"isMultiSelect": false
}
],
"style": "emphasis"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "申請",
"style": "positive"
}
],
"spacing": "Large"
}
]
}
GPT-4oのお力借りまくったデザインです
セクションを視覚的に区切っているフォームです。
Yes or Noのみ確認するためにはラジオボタンを採用しています。
入力漏れを防止するために初期値を設けています。
{
"type": "Input.ChoiceSet",
"id": "radioChoice1",
"style": "expanded",
"isMultiSelect": false,
"value": true,
"choices": [
{
"title": "はい",
"value": true
},
{
"title": "いいえ",
"value": false
}
],
"spacing": "Medium"
}
ラジオボタンのひとつを担っているJSONの箇所です。
今回の目的は入力規則を設けたいことにあるため、入力漏れは論外です。
初期値を設定しておくと、その可能性も避けられますね。
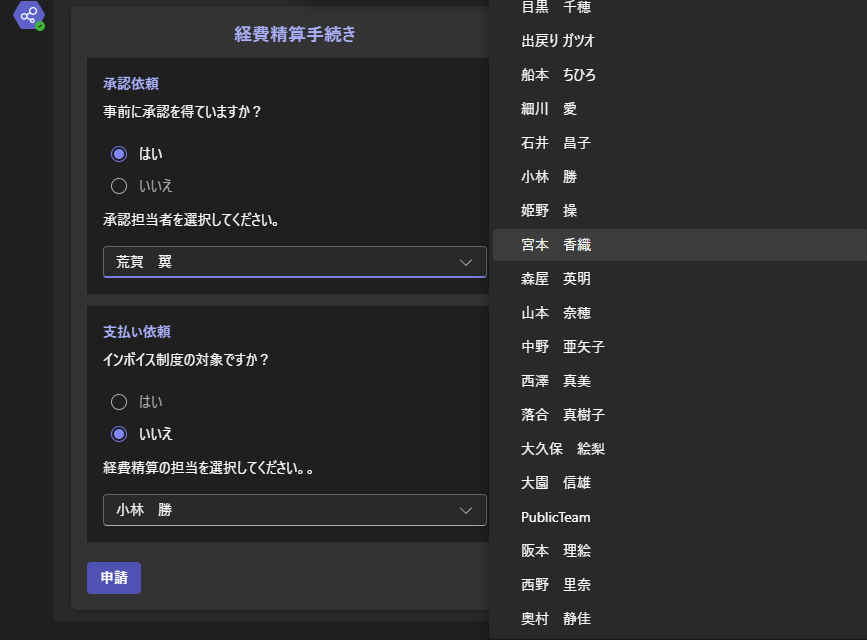
社員の選択でOffice 365 Usersコネクタを使ったバージョン
社員選択の部品はコチラ。
初期値であるvaluesは、一旦配列の最初の値にしていますが、場合に応じてコチラでプリセットできそうです。
{
"type": "Input.ChoiceSet",
"id": "selectedPerson1",
"style": "compact",
"value": "@{first(body('選択'))?['value']}",
"choices": @{body('選択')},
"spacing": "Medium"
}
choicesは、アダプティブカードの実行前に、Office 365 Usersコネクタのユーザーを検索する (V2)で社員情報を取得し、列を絞り込むことでFitさせています。
既定では検索文字列が必須がtrueです
選択でtitleとvalueのみに絞り込み
{
"title": "@item()?['DisplayName']",
"value": "@item()?['Mail']"
}
Office 365 Usersコネクタを使う時点で部門単位での絞り込みもできそうです👀✨
そもそも豊富なコネクタがあるPower Automateなんですから組み合わせてナンボですね!
入力に必要な項目は自由にカスタマイズできることも魅力です。
入力値の取得方法
アダプティブ カードを投稿して応答を待機するアクションで、ユーザーの入力を取得できます。
入力を待機できる期間は30日です。
30日ほったらかすのはまずいので十分でしょう。
今回の例のスキーマはコチラ!
{
"type": "object",
"properties": {
"responseTime": {
"type": "string"
},
"responder": {
"type": "object",
"properties": {
"objectId": {
"type": "string"
},
"tenantId": {
"type": "string"
},
"email": {
"type": "string"
},
"userPrincipalName": {
"type": "string"
},
"displayName": {
"type": "string"
}
}
},
"submitActionId": {
"type": "string"
},
"messageId": {
"type": "string"
},
"messageLink": {
"type": "string"
},
"data": {
"type": "object",
"properties": {
"radioChoice1": {
"type": "string"
},
"selectedPerson1": {
"type": "string"
},
"radioChoice2": {
"type": "string"
},
"selectedPerson2": {
"type": "string"
}
}
}
}
}
dataがユーザーの入力値です。
titleとvalueで構成されるchoicesの項目はvalueが返ってきます。
社員検索の部分ではvalueをメールアドレスに設定し、後続のアクションに使用。
ここまで取得できれば、後続のアクションに繋げる上では十分です!
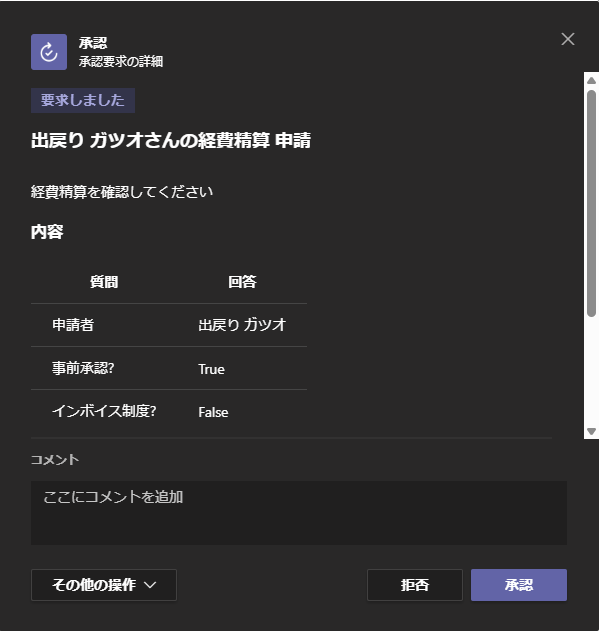
後続のアクションの例「設定した値から承認ワークフローを実行」
今回の入力値をもとに承認ワークフローも実行できますね。
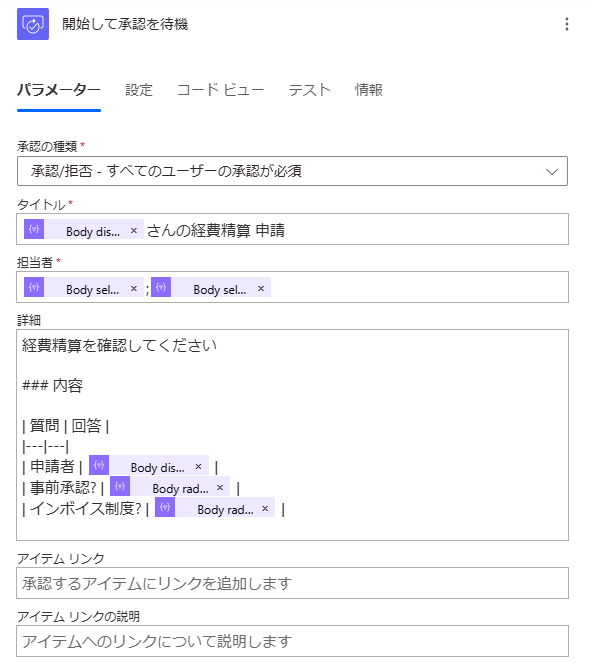
開始して承認を待機にて下記の設定を試してみます。
- 承認の種類
承認/拒否 - すべてのユーザーの承認が必須 - タイトル
@{body('JSON_の解析')?['responder']?['displayName']}さんの経費精算 申請 - 担当者 `@{body('JSON_の解析')?['data']?['selectedPerson1']};@{body('JSON_の解析')?['data']?['selectedPerson2']}
経費精算を確認してください
### 内容
| 質問 | 回答 |
|---|---|
| 申請者 | @{body('JSON_の解析')?['responder']?['displayName']} |
| 事前承認? | @{body('JSON_の解析')?['data']?['radioChoice1']} |
| インボイス制度? | @{body('JSON_の解析')?['data']?['radioChoice2']} |
アダプティブカードからワークフローが実行しました!
お手軽に確認ステップが踏める!メッチャいい!
応用 - 承認機能も組み込む
Microsoft MVPのHiroさんのBlogを参考に、今回のアダプティブカード自体に、承認・否認機能を持たせてみましょう。
rgba(255,0,0,1)赤枠のところを押すと・・・
承認担当者の回答内容もコントロールできるってことぉ!?
ぶちあたっている課題に効果的に機能しそう!
発見されていることに脱帽です。精進します。
最後にjsonを!良いPower Lifeを!
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "経費精算手続き",
"weight": "Bolder",
"size": "Large",
"horizontalAlignment": "Center",
"color": "Accent",
"spacing": "Medium"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "承認依頼",
"weight": "Bolder",
"size": "Medium",
"color": "Accent",
"spacing": "Medium"
},
{
"type": "TextBlock",
"text": "事前に承認を得ていますか?",
"spacing": "Small"
},
{
"type": "Input.ChoiceSet",
"id": "radioChoice1",
"style": "expanded",
"isMultiSelect": false,
"value": "true",
"choices": [
{
"title": "はい",
"value": "true"
},
{
"title": "いいえ",
"value": "false"
}
],
"spacing": "Medium"
},
{
"type": "TextBlock",
"text": "承認担当者を選択してください。",
"spacing": "Small"
},
{
"type": "Input.ChoiceSet",
"id": "selectedPerson1",
"style": "compact",
"value": "@{first(body('選択'))?['value']}",
"choices": @{body('選択')
},
"spacing": "Medium"
}
],
"style": "emphasis"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "支払い依頼",
"weight": "Bolder",
"size": "Medium",
"color": "Accent",
"spacing": "Medium"
},
{
"type": "TextBlock",
"text": "インボイス制度の対象ですか?",
"spacing": "Small"
},
{
"type": "Input.ChoiceSet",
"id": "radioChoice2",
"style": "expanded",
"isMultiSelect": false,
"value": "false",
"choices": [
{
"title": "はい",
"value": "true"
},
{
"title": "いいえ",
"value": "false"
}
],
"spacing": "Medium"
},
{
"type": "TextBlock",
"text": "経費精算の担当を選択してください。",
"spacing": "Small"
},
{
"type": "Input.ChoiceSet",
"id": "selectedPerson2",
"style": "compact",
"value": "@{first(body('選択'))?['value']}",
"choices": @{body('選択')
},
"spacing": "Medium"
}
],
"style": "emphasis"
},
@{outputs('承認ボディ')[4]} // ここが承認の機能
]
}