今回は、HTMLのテーブルタグの中で使用できるタグについてです。
この間テーブル作成時にリファレンスをのぞいていると、今まで知らなかったタグの存在を発見し、使ってみると便利でした。
なので、それを基本的なタグと合わせて紹介していきたいと思います。
基本的なタグ
<table>
<tr><th>年月日</th><th>出来事</th></tr>
<tr><td>2001年</td><td>Windows XP</td></tr>
<tr><td>2007年</td><td>Windows Vista</td></tr>
<tr><td>2009年</td><td>Windows 7</td></tr>
<tr><td>2012年</td><td>Windows 8</td></tr>
<tr><td>2013年</td><td>Windows 8.1</td></tr>
<tr><td>2015年</td><td>Windows 10</td></tr>
</table>
trタグは、表の横一行をを定義します。
thタグは、見出しを定義していて太字になります。
tdタグは、表の中のデータを定義します。
つまりこのプログラムでは、thタグで「年月日」「出来事」という見出しを作成し、その見出しの内容をtdタグで作成し、それらを行ごとに定義しているのがtrタグとなります。
意外と知名度がないタグ
上の3つのタグはテーブルを使用する時に必ず使うので最初にHTMLに触れた段階で習います。
<table>
<caption>
<details>
<summary>WindowsNT系の歴史</summary>
<p>Windowsは、2000年に発売したWindows Me以降Windows9X系は発売せずWindowsNT系に一本化しました。<br>
それ以降の歴史を見ていきましょう。
</p>
</details>
</caption>
<tr><th>年月日</th><th>出来事</th></tr>
<tr><td>2001年</td><td>Windows XP</td></tr>
<tr><td>2007年</td><td>Windows Vista</td></tr>
<tr><td>2009年</td><td>Windows 7</td></tr>
<tr><td>2012年</td><td>Windows 8</td></tr>
<tr><td>2013年</td><td>Windows 8.1</td></tr>
<tr><td>2015年</td><td>Windows 10</td></tr>
</table>
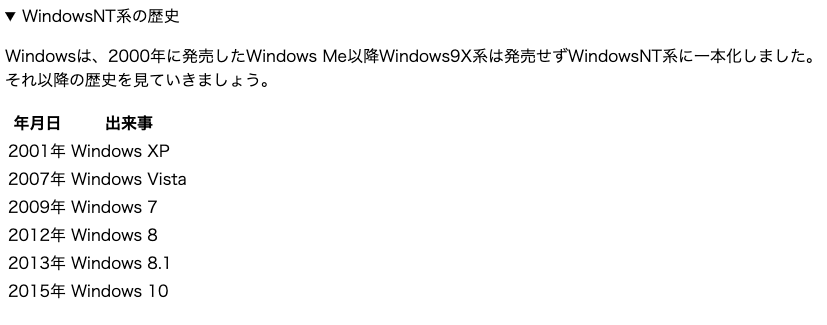
こちらを実行するとこのようになります。タイトルのようなものが表示されるようになりました。

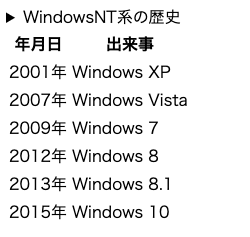
そして黒塗りの三角をクリックすると説明が出てきます。
このように説明を隠したり表示したりできます。
このような表の説明は、capitionタグによって付け加えることができます。
今回はそのタグ内でdetailsやsummaryを用いてより分かりやすくしていますが、captionタグだけを用いて説明することも可能です。
まとめ
テーブルにはただ表を作成する機能以外にも、より表を分かりやすくできるタグが用意されていました。
表の説明やタイトルを加えたい時には、captionタグを使用してみてください。