VFX Graphを扱うときの注意点
-
Unityのバージョンに関する注意
バージョン:2019.3.0f6以降のもの
-
プロジェクト開始時にテンプレートシーンを選ぶとセッティングをしなくていいのでそちらをオススメする(そちらじゃないと自分はわからないとも言う)
- こちらを選び、新しいシーンを生成する際には、Asset→Create→HD Template Sceneを選択し生成する。(このシーンは初期からHDRPで構築されているシーン)
VFX Graph(Visual Effect Graph)とは
- そもそも、この技術(VFX)はCG側で使われていたものであり、当時は処理が重くゲーム側で使えるような物ではなかったが、グラフィックボードの進化、Unity側の努力によりノードベースで簡単にパーティクルが作れるというものである。
実際の作成方法
-
まず前提としてHD Template Sceneでやろうとしているものとする。
-
Asset → Create → Visual Effect → Visual Effect Graph を作成
-
作成したVisual Effect Graph をダブルクリック
-
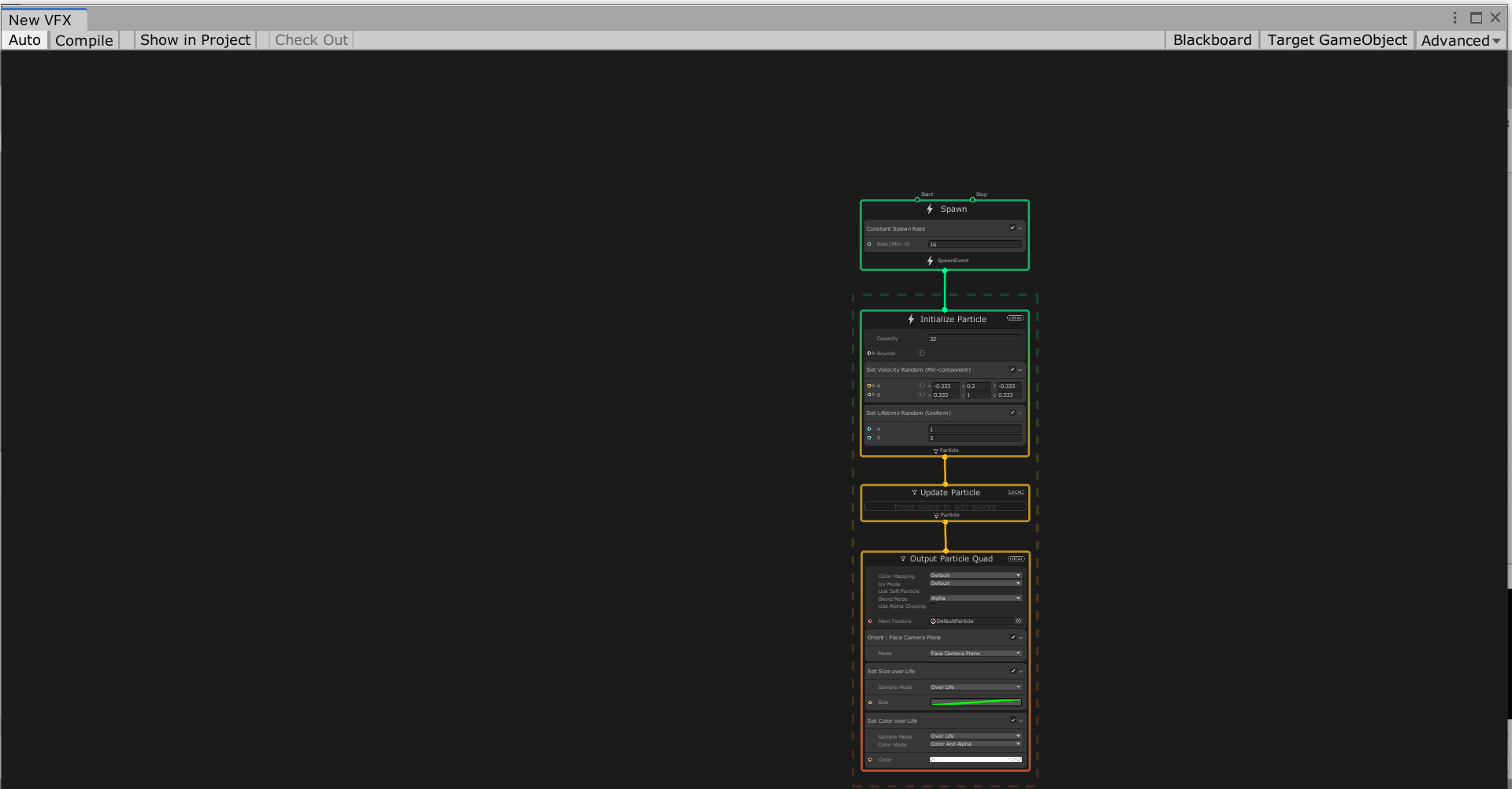
四大処理のノードが表示されるのでそこをいじって自分の作りたいパーティクルを作成していく
実際に表示されるものがこちら ↓
できること・メリット・デメリット
-
できること
- そもそもVFX Graphとはパーティクルシステムの一種なのでパーティクルを作成することができます。
-
メリット
- ノードシステムでできるのでかなり手軽に作成することができる。
- パーティクルシステムとの比較になるが、CPUで行われていた処理がGPUで行われているので、パーティクルシステムよりかなり軽い。
-
デメリット
- 比較的最近正式リリースされたものなので、サンプル数が他と比べると少なめ。
参考にした方がいいもの
- ブログ等で作成されているものだと、実際に作成できなかったり、HDRPのセッティングから行っていたりするので、Asset(作成されたものからの学習)やUnity Japanが出している動画を参照することを強くオススメする。(おすすめの物は引用のところに貼っておく)
引用
参考動画1:https://www.youtube.com/watch?v=Xwmdl4sbsjY
参考アセット1:https://assetstore.unity.com/packages/vfx/particles/cool-visual-effects-161342?locale=ja-JP