忍者Admaxの広告をWebアプリに導入したので、メモ書き程度ですが諸々共有します。
導入経緯
先日、初めて個人開発でWebアプリを作成しました。で、せっかくなのでAdsenceの通し方を調べて利用規約など諸々整備してGoogleAdsenceの審査に出してみたら、見事に通りませんでした(泣)
作成したWebアプリ
Adsenceに再申請するのは、アプリのPV数と利用者数を増やしてから、または個人ブログを一旦通したあとにすることにしました。
問題はどこの広告を使うかで、代替候補の広告は何個かありましたが、一旦「忍者AdMax」にしました。
- ちょうど参考にできる記事があった
→ WebアプリはNext.jsで作成していたので、下記の記事を参考にしました。どんぴしゃで助かります。
- 今のところWebアプリに日本語でしか実装していないので日系企業がやっている媒体
- 審査がないorゆるい
- スマホ用だけでなくPCも対応している
- 広告のジャンルが多い
- 広告の大きさをいくつかの選択肢から選べる
- アダルト広告をオンオフ指定できる
導入方法
「忍者ツールズ」でアカウント作成
↓
「忍者AdMax」でアカウント作成
↓
広告枠を追加する から新規作成

↓
PC用の広告か、スマホ用の広告かを選択
(切り替え広告を作成する場合はそれぞれ1つずつ作成する)
↓
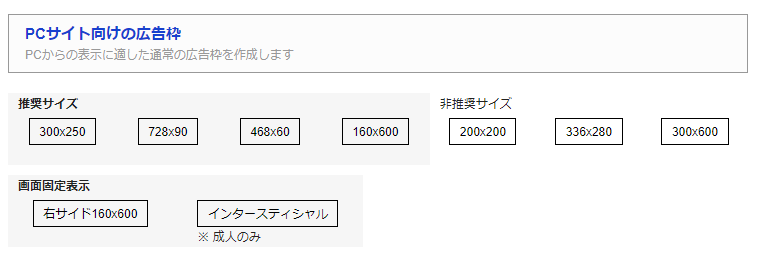
用意されている広告サイズを確認し、自分のサイトのどこに設置するか検討

↓
サイズを決めたら広告枠名とサイト情報を入力
・サイトタイトル(20文字以内)
・サイトURL
・サイトジャンル
↓
スマホ用の広告も作成する
↓
左のメニューから PC/SP広告切替 を選択して、先程作成した広告たちをプルダウンで選択して進む

↓
広告表示タグが表示されるのでidをメモ。
上記の参考記事を参照してAdsCard.tsxというコンポーネントを作成し、メモしたidをセットすることで広告が表示されるかと思います。表示されない場合は、タグや、URLが正しいかを確認してみてください。
window["admaxads"] あたりで型のエラーが表示される場合は、ルートディレクトリに「additional.d.ts」を作成して、以下のコードで型を追加すると消えるかと思います。
/// <reference types="next" />
interface Window {
admaxads?: AdmaxAdType[];
__admax_tag__?: { [key: string]: unknown }[];
}
以上