やりたいこと
UITextViewでhtmlを表示してアンカータグをタップ可能にかっただけなのですが、巷の記事を参考にしても実装が出来なかったので成功体験を共有できればと思います。
環境
- Xcode:12.5.1
- Swift:5.4.2
実装
NSAttributedString型に変換する際にオプションを指定してあげるだけです。
これでHTMLとして表示することが可能です。
textView.attributedText = convertToAttributeString(contents: information.infoContents)
private func convertToAttributeString(text: String) -> NSAttributedString? {
guard let data = text.data(using: .utf8) else { return nil }
do {
return try NSAttributedString(data: data, options: [.documentType: NSAttributedString.DocumentType.html, .characterEncoding:String.Encoding.utf8.rawValue], documentAttributes: nil)
} catch {
return nil
}
}
アンカータグをタップしたときにブラウザで開けるようにする
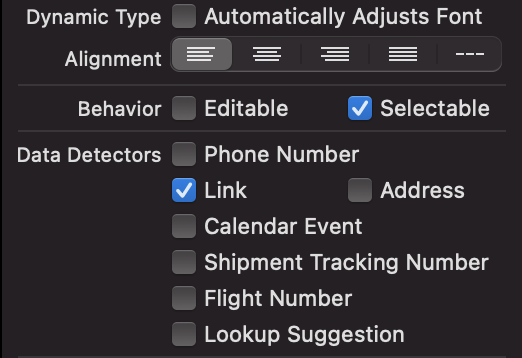
UITextViewのプロパティを設定する必要があります。
ポイントは以下の点です。
- Behaviorの
Selectableをtrueにする - Behaviorの
Editableをfalseにする - Data Detectorsの
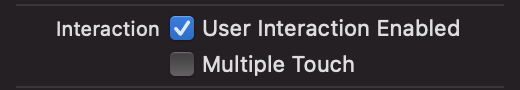
Linkをtrueにする - Interactionの
User Interaction Enabledをtrueにする