何ができるの?
- UnityEditor のアプリをVisionOSSimulator上で再生できる
- UnityEditor の操作内容・ VisionOS Simulator 上の操作がリアルタイムに双方に適応される
- Interactive デバッグ環境
UNITE2023 APAC でも紹介されていることができます
TL;DR
- バージョン一致してるか気をつけよう
- ProjectSettings は設定抜け漏れやすいので何度も確認しよう
- 基本的にはマニュアル通り
検証環境
ここ、めちゃくちゃ重要です!
バージョンがちょっとでも違うと動かない可能性が非常に高いです
| 項目 | Version | 補足 |
|---|---|---|
| OS | MacOSX 13.5 | Xcode15.1beta が使える環境 + AppleSillicon 搭載Macが必要です |
| Unity | 2022.3.11f1 ~3.13f1 | 今回の検証では2022.3.112f1 を使いました |
| Unity License | Pro/Enterprise/Industry | UNITE2023発表後以降 Personal/Plus ライセンスでの提供はできなくなりました (現状個人開発は厳しい) |
| PolySpatial | 0.6.3 | 基本最新版 |
| PolySpatial visionOS | 0.6.3 | 基本最新版 |
| PolySpatial XR | 0.6.3 | 基本最新版 |
| PolySpatial visionOS XR Plugin | 0.6.3 | 基本最新版 |
| PlayToDevice Host.app | 0.6.3 | 詳細は後述 |
| Xcode | 15.1beta | 今回の検証では Xcode15.1 beta 3 を使用 |
導入手順
基本的にはマニュアルに基づいて行います
HW編
- AppleSillicon 搭載Mac を購入します
- Intel Mac はサポート対象外らしいです
- 自分はVisionOS検証用にサブ機兼副業用Macを買い替えました(30万円の出費)
Unity編
-
Unity2022.3.12f1 をUnityHUB経由で導入
- VisionOS とiOS モジュールの追加が必須です
- 基本Unity2022.3.11f1以降が必須
-
Unityのプロジェクトを新規で作成
- URP が必須なので3D(URP)テンプレートから作成がおすすめ
-
PackageWindowから必要なパッケージをいれます
- Unity Registory にあるもの
- ARFoundation(AR テンプレートから作ったら導入済み )
- Universal RP(URP テンプレートから作ったら導入済み )
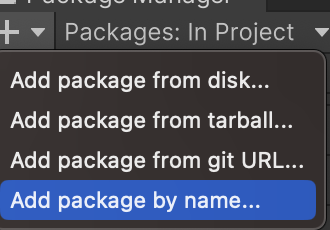
- AddPackage by name で入れるもの

com.unity.xr.visionoscom.unity.polyspatialcom.unity.polyspatial.visionoscom.unity.polyspatial.xr
- このあたりは ココ を参照
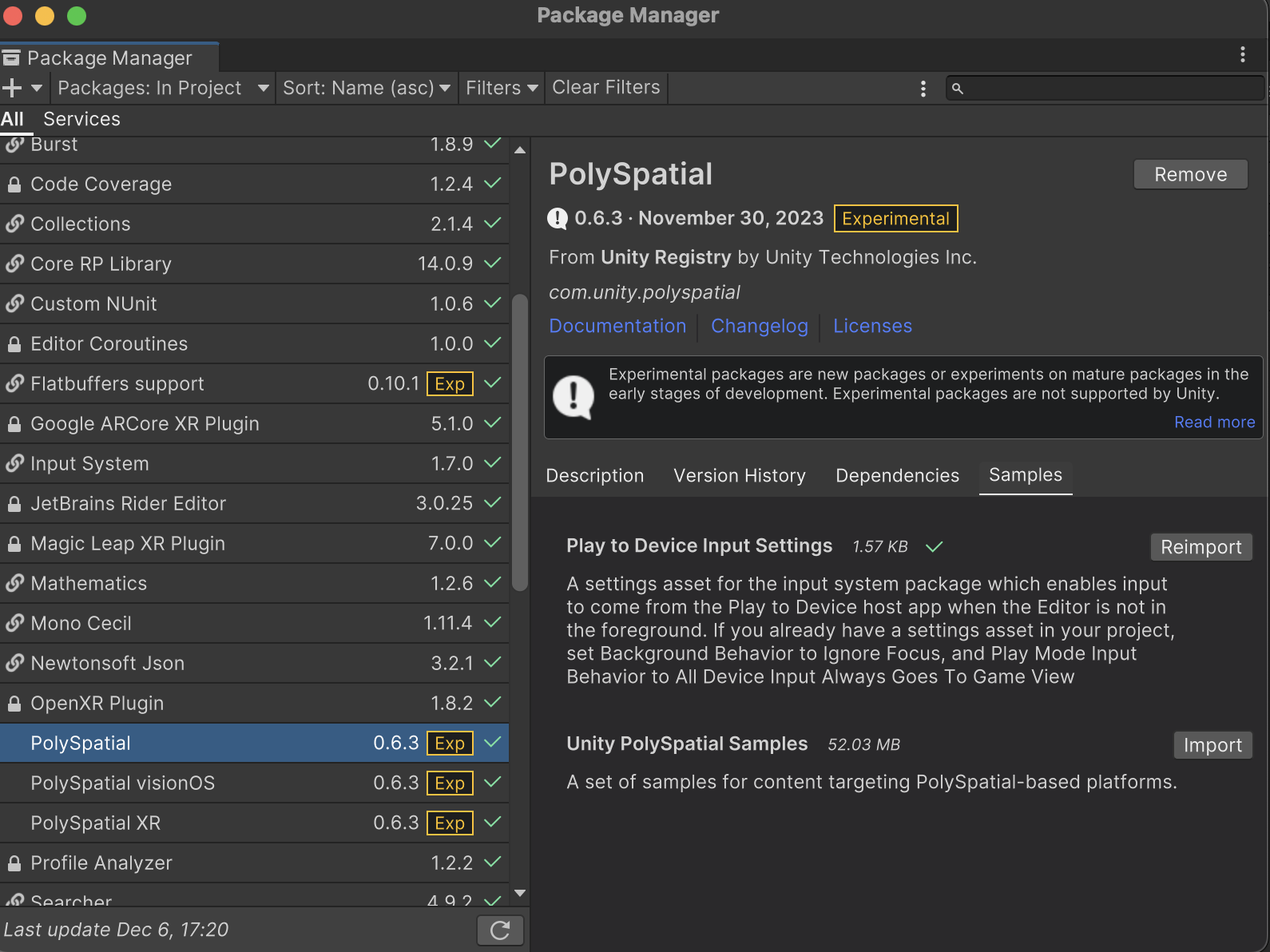
- PolySpatial パッケージを選択して、画面右側のSampleタブから
Play to Device Input SettingsとUnity Polyspatial Sampleを両方Import
- Unity Registory にあるもの
-
ProjectSettings で設定
-
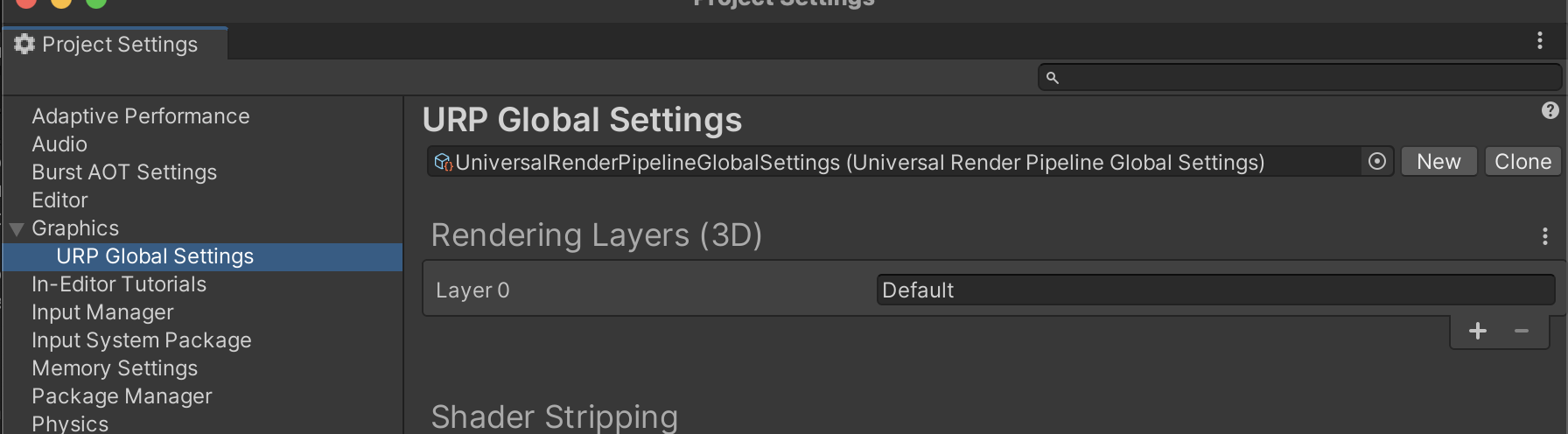
ProjectSettings→Graphics→URP Global SettingsでURPアセットを登録
- Asset がない場合は
Assets→Create→Rendering→URP Assetで作ってください
- Asset がない場合は
-
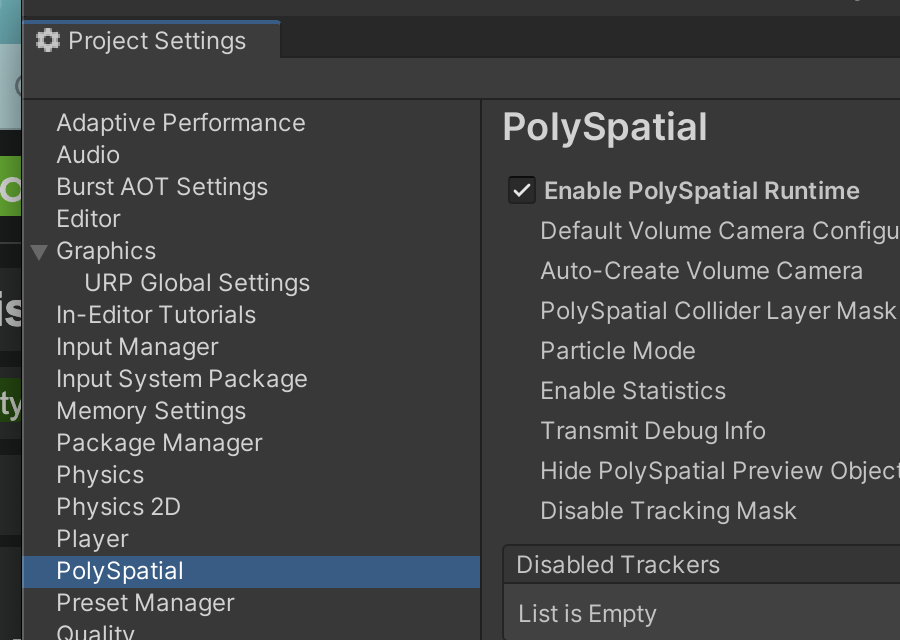
ProjectSettings→PolySpatial→Enable PolySpatial Runtimeにチェックをいれる
- 最重要 これを有効にしないと動かないです
-
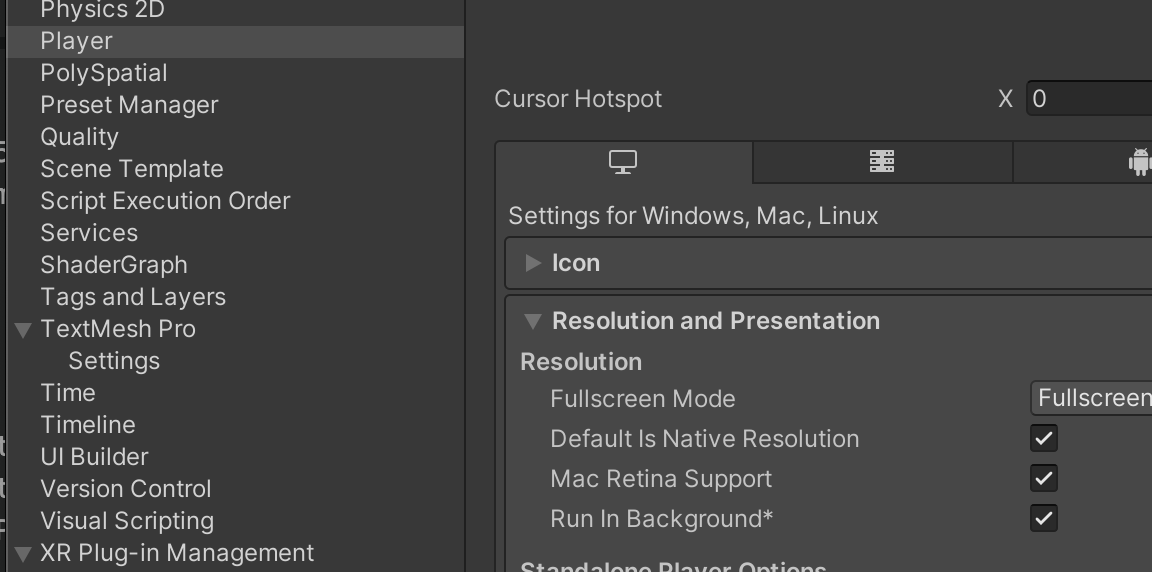
ProjectSettings→Player→Resolution and Presentation→ Run in Backgroundを有効化
- ここFAQページにもある通り、VisionOSタブにはないので Standaloneタブ に切り替えないと項目が表示されないので注意
-
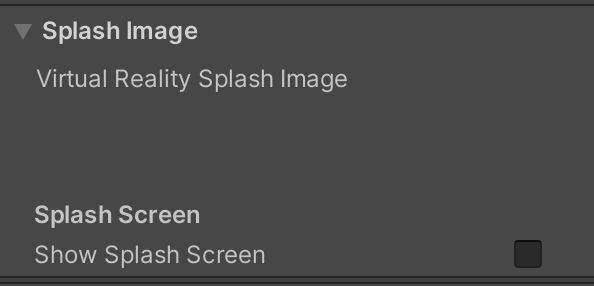
ProjectSettings→Player→Splash Image→ Show Splash Screenを無効化

- これがあると、後々Xcodeビルドに失敗する可能性があるので開発用途であれば無効化しておく
-
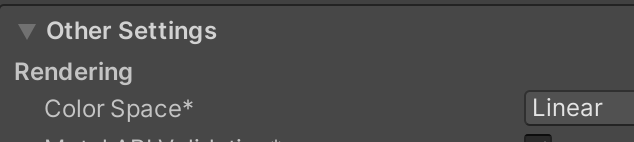
ProjectSettings→Player→OtherSettings→Rendering→Color SpaceはLinearにする
- gamma 空間はv0.6.3時点でサポート対象外
-
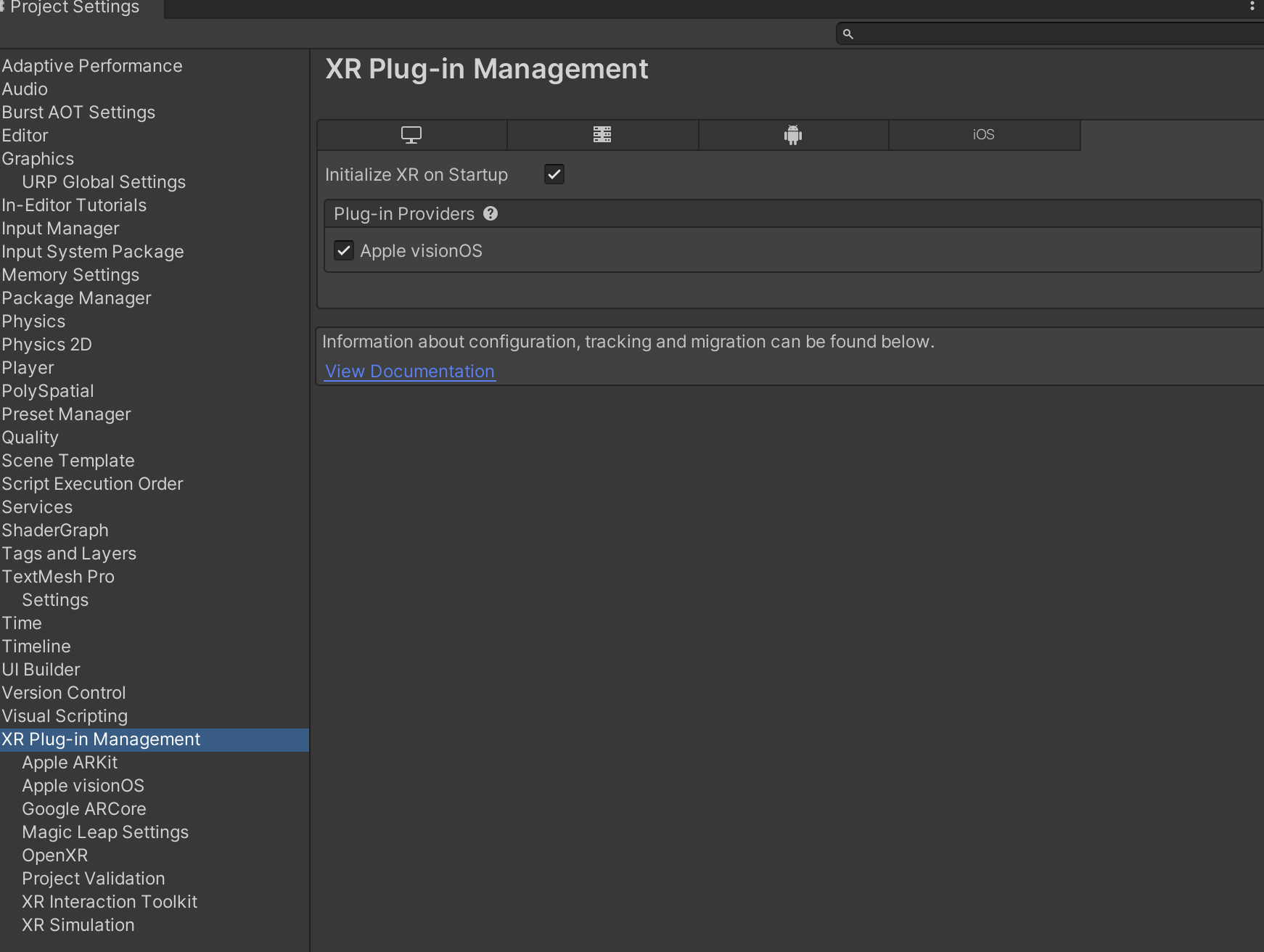
ProjectSettings→XR Plug-in Management→Plug-in Providers →Apple visionOSを有効化
-
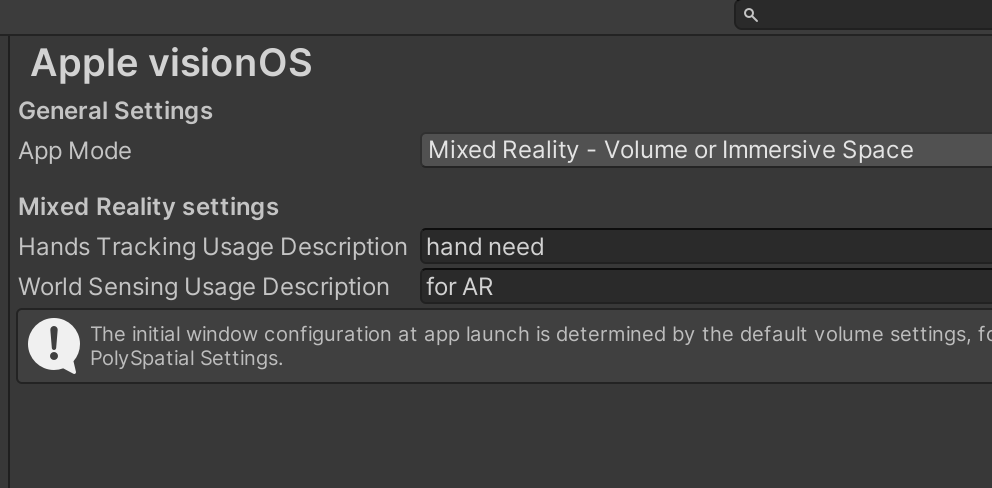
ProjectSettings→XR Plug-in Management→Apple visionOS →AppModeをMixed Realityに設定
- 今回はAR/MRアプリを想定しているのでMRモード
- VRアプリ開発者は
Virtual Realityにしてください
-
-
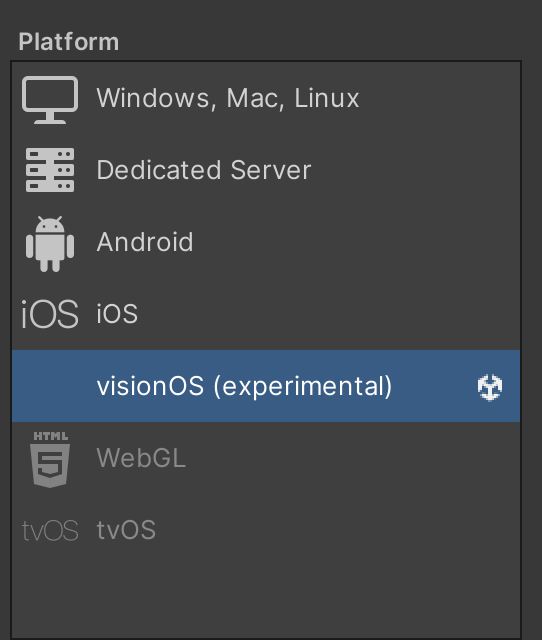
cmd(ctrl)+shift + bキー で BuildSettings を呼び出して、visionOSにSwitchPlatformをしましょう

-
Assets/Samples/PolySpatial/Scenes/BalloonGallery.unityを開く
Xcode/VisionOS Simulator編
- 公式のGoogleDriveからUnityとXcodeSimulator用接続用のアプリをDLしておく
- こちら より落とせます
1.Play To Device Host.zipを解凍しておきます
- 生成されるアプリは VisionOS Simulator 用アプリです
- ダブルクリックで起動してもすぐアプリクラッシュします
1. Xcode 15.1betaを落としておく
- https://xcodereleases.com/ からのDLがおすすめです
- 誤ってRCやリリース版をDLしないように注意 - Xcode 15.1beta を起動
- 初回に vision OS とiOS 開発用モジュールのインストールが必要か聞かれるので問答無用でチェックマークを入れて導入してください
- 導入に失敗するとvisionOS Simulator が動かないです
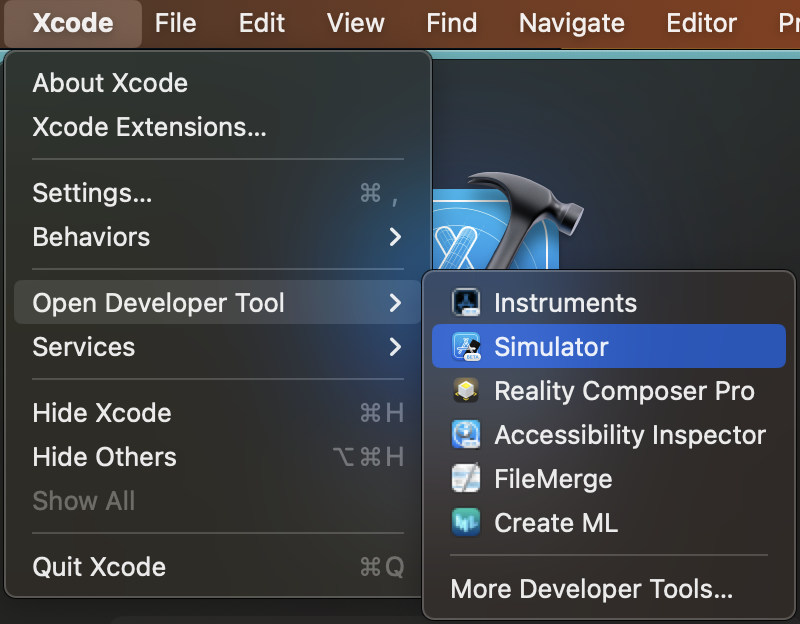
- visionOS 開発モジュールが導入されたら、メニューバーより
Xcode→OpenDeveloperTool→ Simulatorを選択
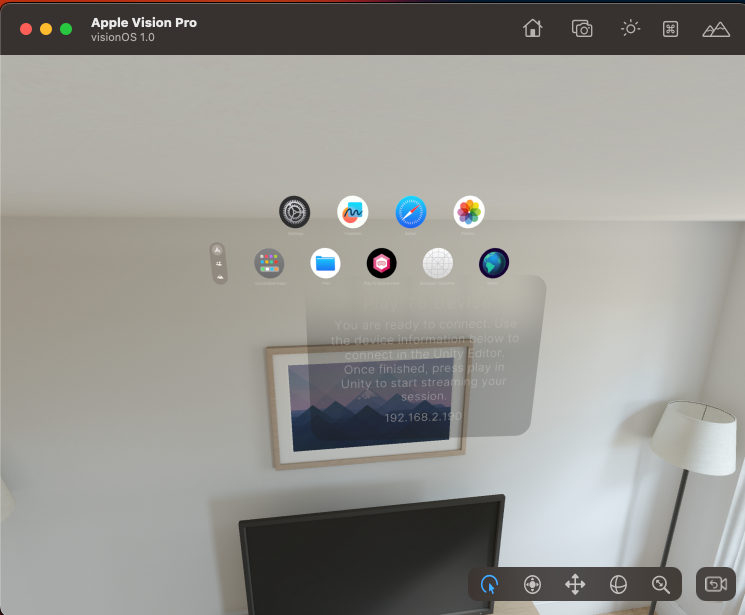
- この画面がでたら 1-1 で 解凍した
Play To Device Host.appをSimulator Window にDrag &Drop- 画面に 黒丸に赤枠の正六角形のアイコンが出てきてたらOK
- この画面がでたら 1-1 で 解凍した
- 追加したアプリを起動します
動作確認編
- Xcode の VisionOS Simulator 上で起動した Play To Device Host.app で表示されているIPアドレスを控える
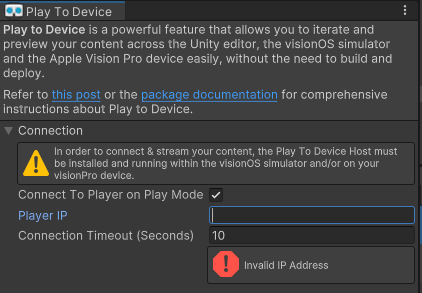
- UnityのPlay To Device ウィンドウの
Player IPに先ほどのIPを入力 - Unity を起動
これでうまくいくとUnityのGameView の画面がSimulator 上にも映ります
本当にUnityEditorとVision OS Simulator がリアルタイムでそれぞれ操作した内容が相互に反映される!! pic.twitter.com/W9JKZNX5YA
— Cova (@8bitdots) December 6, 2023
おまけ
手っ取り早く確認したいよ!!!
という方は、公式が用意しているテンプレートプロジェクトをご利用ください