Graffity でUnityエンジニアをしている cova です。
今回は来たるVisionOS の次期バージョン visionOS2.0 に対応する
Unity 用SDK PolySpatial2.0 が 1.x系から何が良くなってるのかの日本語情報をまとめました。
検証環境
| 項目 | Version |
|---|---|
| Unity | Unity6000.0.12f1 |
| PolySpatial | 2.0-pre11 |
| visionOS | VisionOS2.0-beta6 / VisionOS2.0-beta7 |
| Xcode | 16.0 beta 6 |
せっかちな方へ
Visual 込みで確認したい場合はUnityの限定公開で公開しているPolySpatial の動画をご覧ください
Update内容
現状との差分をわかりやすくするために5つのカテゴリに分けて説明します
- visionOS1.0 で機能はあったけど PolySpatial 1.0 で非対応→2.0からできるようになること
- PolySpatial2.0 で 対応している機能
- PolySpatial2.0 で 対応予定の機能
- 執筆時点で visionOS1.0 にはあるがPolySpatial2.0 では対応されない機能
- 執筆時点で visionOS2.0 にはあるがPolySpatial2.0 では対応されない機能
visionOS1.0 で機能はあったけど PolySpatial 1.0 で非対応→2.0からできるようになること
- MultiVolume のサポート
- PlayToDevice のAR/MR系コンテンツ対応
MultiVolumeのサポート
共通して言えるのは
- Prefab でもSceneのAdditive でもVolumeコンテンツは追加可能
- VolumeCameraと描画用のCameraがあれば良いみたい
- Gaze&Tapで操作できるのは
Defaultレイヤーのオブジェクトのみ - Volume を複数生成するときは描画対象をうまく切り分けないとVolumeAにVolumeBの内容が重なって表示されたりする
PlayToDevice のAR/MR系コンテンツ対応
AR/MR開発者待望の機能です!!
ついに現実空間でスキャンしたMesh情報とかがHierarchyにどんな感じで生成されるのかを
リアルタイムにEditor を見つつ確認できるようになりました。
また今まではImmersive Space アプリはビルドしないと実機確認できませんでしたが
これからはPlayToDevice2.0系を利用することでビルドなしで大部分は確認できるようになるので開発イテレーションがだいぶ早くなると思います。
PolySpatial 2.0 で 対応している機能
- DynamicLighting
- Resizeable Volume
- Custom Hover Effect
- BlendShape
- BillboardComponent
- Particle のBakeToTexture
- Stereo Render Target
Dynamic Lighting
Light Component によるライティングができるようになりました。
今まではBakeしてないと使えなかったのが動的にライトを動かしても反映できるようになります。
LightComponentとVisionOSLightSettings Componentをアタッチすることで指定のライトが使えます
Resizeable Volume
今までVolumeなアプリはコーナーに視線を持っていくとスケールを変更するUIが表示。
それを選択することでスケールをいじれました。
今回からは VolumeCamera.ScaleWithWindow フラグを設定することでScaleの代わりに
描画範囲の拡大縮小ができるようになります
Custom Hover Effect
このような形で従来はHover時には白くなるだけだったのがある程度色をユーザーで設定できるようになりました。
基本的には従来の VisionOSHoverEffect が改良された形で、ユーザー的にパッと思う「HoverEventがCustomできるようになった!?」ではありません。
あくまでも CustomHover Effect であり CustomHover Event ではないんですよね。
(個人的には OnHoverBegin, OnHoverEnd 的なイベントだけでもとれるようにしてほしいですが。。。)
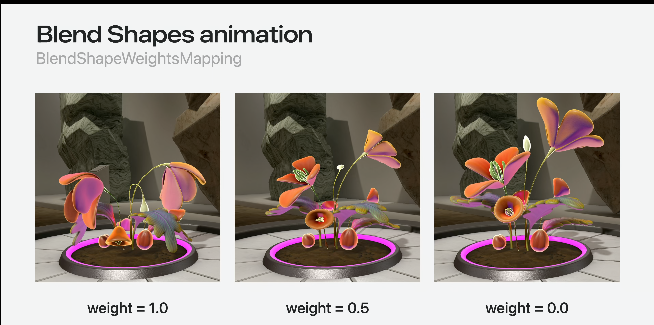
BlendShape
とくに3Dアバター系コンテンツ開発者には朗報だと思います。
(PolySpatialの開発者からも要望はかなり多く上がっており公式のLoadmapでもVote数は多かった機能です)

シンプルにBlendShape 対応なので一番わかりやすいのは表情変化ですが、Apple 公式のSampleでは植物の成長だったり元気度合いを表現してたりします。
BillboardComponent
Billboard とはUI等が常にカメラの正面になるように回転を自動で設定する演出です
Unityではよくある方法としては Camera.main.transform.rotation の値をUIとかにそのままor前後逆で適応することで、カメラを動かしてもUIが常に正面から見えるようにしたり、背景画像を常に見せる、あとはParticleを表示するときも板ポリゴンとわからないようにBillboardOptionがあったりします。
今回はVisionOSのBillboard 機能のproxyとして VisionOSBillboard コンポーネントが提供されており、開発者側からRotationをいじるみたいな実装はできないようです。
Particle のBakeToTexture
待望of待望な機能だと思います。
1.0系でもParticleは使えましたが BakeToMesh じゃないと正しく表示されませんでした。
また、BakeToMeshにしているせいなのか、半透明を使ったParticleの場合に時折綺麗に表示されないなどの不具合もありました。
また、MeshにBakeすることから、板ポリゴンでなくMeshParticle での実装になるため負荷も重めなことが多かったのも事実です。
今回からはBakeToTexture が使えるようになったことで板ポリゴンをわざわざ用意せず、かつアーティストの意図通りに表示できるようになりました。
Stereo Render Target
TBD
PolySpatial2.0 で 対応予定の機能
- Mode Switching
- Metal を使った描画
Metal 周りの機能は本来は1個上の対応している機能に入る予定でしたが
記事執筆時点ではUI操作ができないなど、開発にクリティカルな問題が発生しているためこちらのカテゴリに入れました
こちらに関しては動かすための設定方法含めて要追加調査という状態です
執筆時点で visionOS1.0 にはあるがPolySpatial2.0 では対応されない機能
- Spatial Audio 全般
- Persona
Spatial Audio
これは筆者の予測ですが、PolySpatial側というよりは、Unityが利用しているサウンドエンジンである FMOD 側がVisionPro 向けに機能を提供できていないことに起因すると思われます。
そのため単純に visionOS向けにコンバートするだけじゃなく、FMOD側にも修正リクエストを投げる形になるため難航していると思います。
(サウンドってちょっと変更しただけでバリバリバリみたいな爆音ノイズになりやすいから修正って大変ねんな)
Persona
自分の上半身アバターを相手に表示したり、相手の上半身アバターを自分の環境に表示したりするあれです
ただ、こちらに関してはすんごく頑張ってSwift Pluginを作れば動かすことも可能らしいので
どうしても公式対応が我慢できない場合は自作する道に進むしかないです
執筆時点で visionOS2.0 にはあるがPolySpatial2.0 では対応されない機能
- HandTracking の90Hz対応
- VisionOS1.x系だと30Hzでしかトラックしてない
- Shader Graph系
- ブラー
- DepthMap のRead/Write
- Back Culling
- surroundingseffect
- SharePlay
HandTracking の90Hz対応
MR開発者なら喉から手が出るほど欲しい機能ですが現時点では未対応だそうです。
これが導入されれば手のMesh追随とかの速度があがってラグくなくなると思われるのでUX的にも早く欲しいですね
ShaderGraph 系
こちらは Apple のRealityKit 側の問題とmaterialの規格であるMaterialX 側の問題の2種類があるため、対応コストは少し高い状態です。
前者に関してはUnity側が頑張ればいけますが、MaterialXについては規格が対応してくれないと実機で再現不能だったりします(UnityのMaterialPropertyBlockが使えないとかね)
こちらも気長に待つしかないですね
surroundingseffect
パススルー映像に色を乗算できる機能ですが、提供されているAPIが ImmersiveSpaceなViewに対してColor設定イベントを設定するというものになります。
// Apply effect to tint passthrough
struct ImmersiveExplorationView: View {
var body: some View {
RealityView { content in
// ...
}
.preferredSurroundingsEffect(surroundingsEffect)
}
// The resolved surroundings effect based on tint color
var surroundingsEffect: SurroundingsEffect? {
if let color = appModel.tintColor {
return SurroundingsEffect.colorMultiply(color)
} else {
return nil
}
}
}
Unity ではViewはUnity側が管理しており、現在のViewに対する操作はRuntimeではできません。
また、VisionOSのビルド時にUnityが管理しているViewのコードが生成されるため、現状では
- Unity 側でビルド
- 生成されたSwift Codeに手を加える
- Xcodeでビルド
といった形でNativePluginでも対応できず、ビルド後のSwiftコードに手を入れるしかないです。
そのためUnity側からRuntimeで色を操作することも難しく(もしかしたら色の定義を外だししてそれをNativePluguin経由で書き換え & View側はその値を参照するようにしたらできるかもしれないですが)、現状はアップデート待ちという形になります。
SharePlay
Persona と状況は近いと思います。
一応Photon 等のマルチプレイ用のミドルウェアを用いて、ユーザーの表示位置を予め固定して同期させれば、それっぽいことはできます。
しかし結局のところPersona を表示することが肝になっている機能ではあるので場所の自動同期システムを作っても価値は半分以下といったところでしょう。
こちらもPersona待ちといった状態です
まとめ
今回はPolySpatial1.0→2.0のアップデート周りの情報を日本語化&実際の状況について解説しました。
まだPolySpatial2.0 もpreview版であるため随時情報は更新していきたいと思います。