TL;DR
- ローカル環境にUnityEditor のクラウドレンダリングでブラウザに表示するサンプルを動かすまでの解説です
- 日本語ドキュメントもありますが、ちょっと古いのでver3.1.x 対応板です
- Experimental 版なので要注意
UnityRenderStream とは
端的に説明するとUnity でクラウドレンダリングを行えるようにする拡張モジュールです。
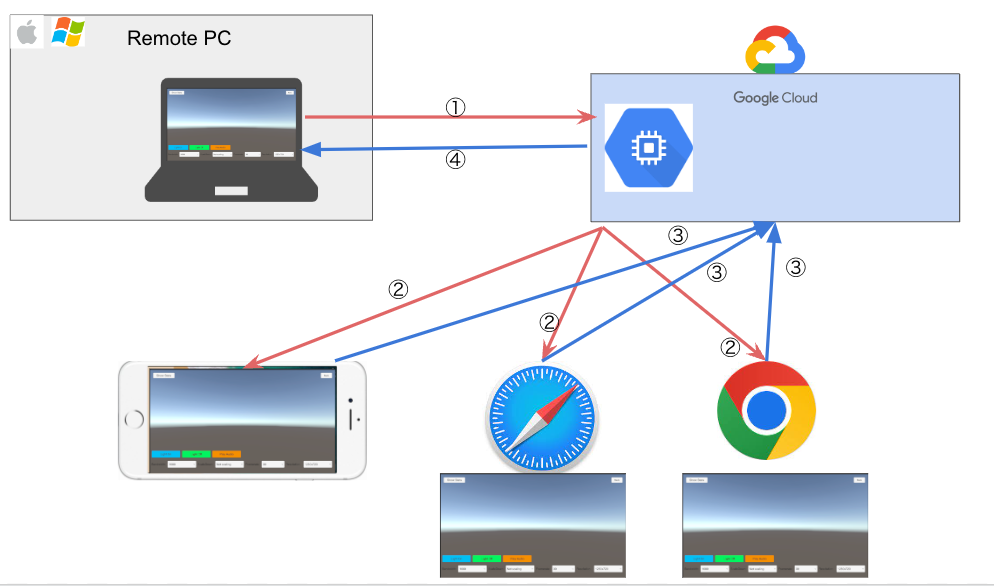
これだと流石になかなか理解が難しいと思うので概念図を用いて紹介します。
上記図のような形で、Remote PC 上で動かしているUnityEditor のGameView を
P2Pで接続した各種クライアント(ブラウザやスマホ等)にそのまま画面を配信し、
各種クライアントからは入力をフィードバックとしてRemote側に伝達 する仕組みです。
UnityRenderStreaming 導入メリット
アプリ不要で映像を見ることが可能
これはクラウドレンダリング全般に言えることですが、大きなメリットとしてはWeb ブラウザでUnityEditor の映像を見ることが可能な点です。言い換えれば アプリのインストールが不要 ということになります。
こうすれば視聴者側では無駄にアプリの容量を食うということもなくなるため、視聴者側の負荷も減ります。
高品質(高負荷)なコンテンツの視聴が可能
Unityでは、よりフォトリアルな見た目にするHDRPというレンダリングパイプラインがあります。
こちらは物理ベースレンダリング(PBR) を用いて複雑な光源処理や陰影処理を行うことで実現していますが、
一般的には処理が重く、一定以上のスペックのPCが求められます。
そのため、スペック不足な環境(スマホも含む)だと負荷が高すぎて重いコンテンツはまともに動かせられません。
そこでクラウドレンダリングの力を使えば視聴者側にはそこまでのスペックを求めずとも、描画結果だけを受け取れば良いため
フォトリアルな見た目のコンテンツや、高ポリゴンのモデルを使うような負荷の重いコンテンツでも視聴が可能です
PC でARの動きを確認できる
UnityRenderStreaming では視聴者側の入力をRemotePC側に伝達することが可能です。
そのため、UIのボタンやARカメラのposition/rotation をRemote側に送ることが可能です。
従来ARコンテンツ開発では、いちいちビルドしないとARの動きが確認できない上に、Editor 上での動作チェック/Debug
が非常にやりづらい状態でした。そこでこのパッケージを導入することで入力はスマホ で Editor で動作チェック が可能になります。
利用事例
SYNC2022 でも紹介されていましたので、そのリンクを掲載しておきます。
チュートリアル
UnityRenderStreaming はv2.x系まで日本語チュートリアルが存在したのですが、
バージョンアップにより、まだ日本語コンテンツが充実していないため、英語のマニュアルと過去の日本語の記事を見比べながら
チュートリアルを進めていく必要があります。
しかし、スマホと接続するためには、P2P の仲介役となるリレーサーバーを立ち上げないと動作検証ができません。
このリレーサーバー周りですが、サーバーエンジニアの経験やGCPのクラウドインフラを触った経験が無いと様々なエラーに
遭遇した時の対処することが非常に難しいものです(筆者も3日ほど消し飛びました)。
そこで今回は図解やスクショを含めて、v3.0から追加されたサンプルの動かし方を解説していきます。
基本: Local PC上のブラウザにEditor の画面を流し込む
まず最初は基本中の基本。
Local 環境上でクラウドレンダリングのテストを実行してみます。
こちらは基本的には日本語の公式チュートリアル通りに行えば、難しいことはないと思います。
https://docs.unity.cn/Packages/com.unity.renderstreaming@2.0/manual/jp/tutorial.html
step.1 環境構築
まずは以下の環境を整えましょう
| 項目 | バージョン等 |
|---|---|
| OS | Windows 10/11 DirectX 11/12 が動作すること |
| Unity | 2021LTS 以降 今回はUnity2021.3.15f1 を利用 |
step.2 プロジェクトの作成
いつもどおりUnityHub から新規Projectを作ってください。
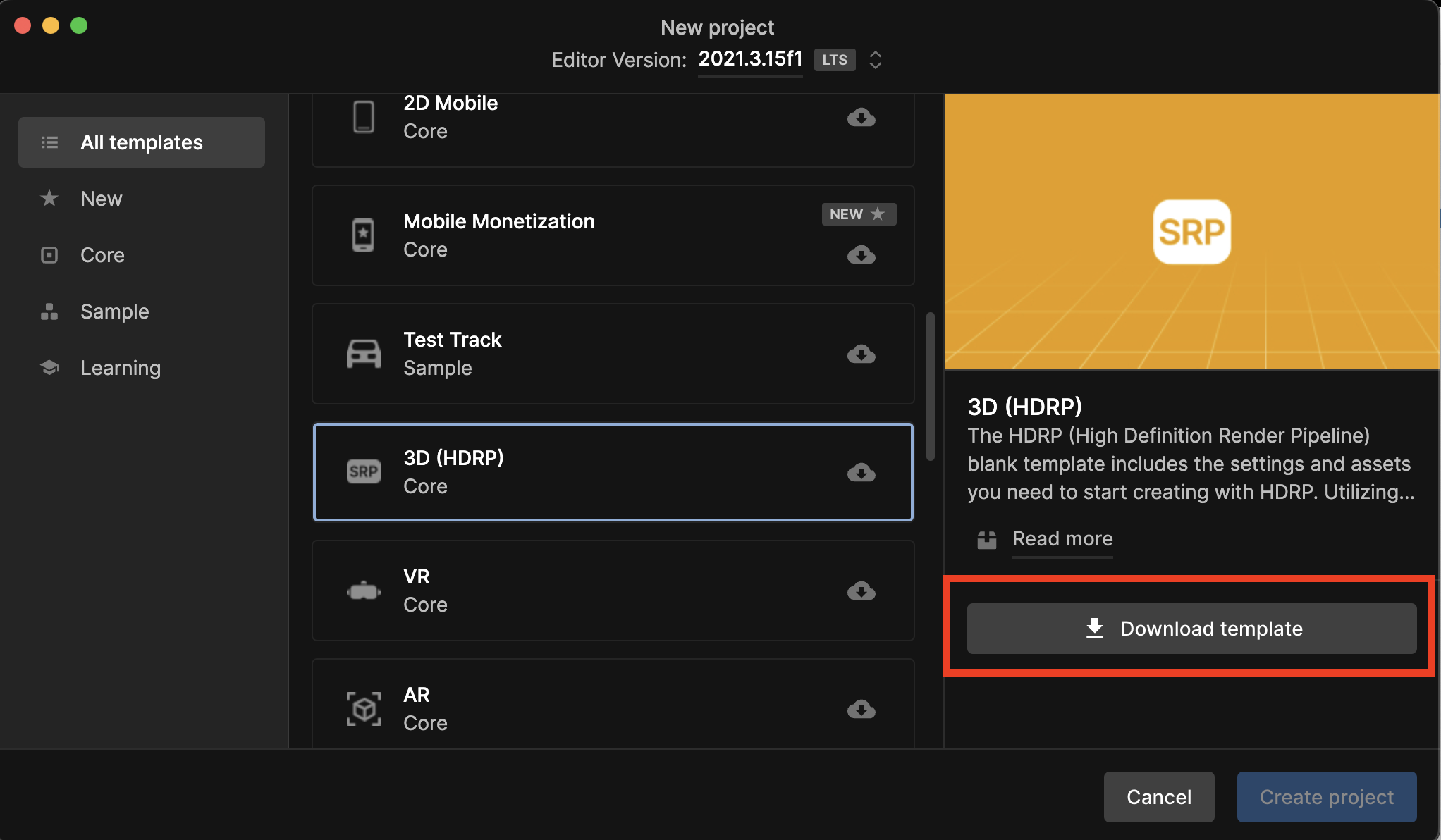
なお、HDRPを扱うため、テンプレートは3D(HDRP)を利用しましょう。
もしテンプレートがない場合はクラウドからのDLアイコンをポチって導入してください。

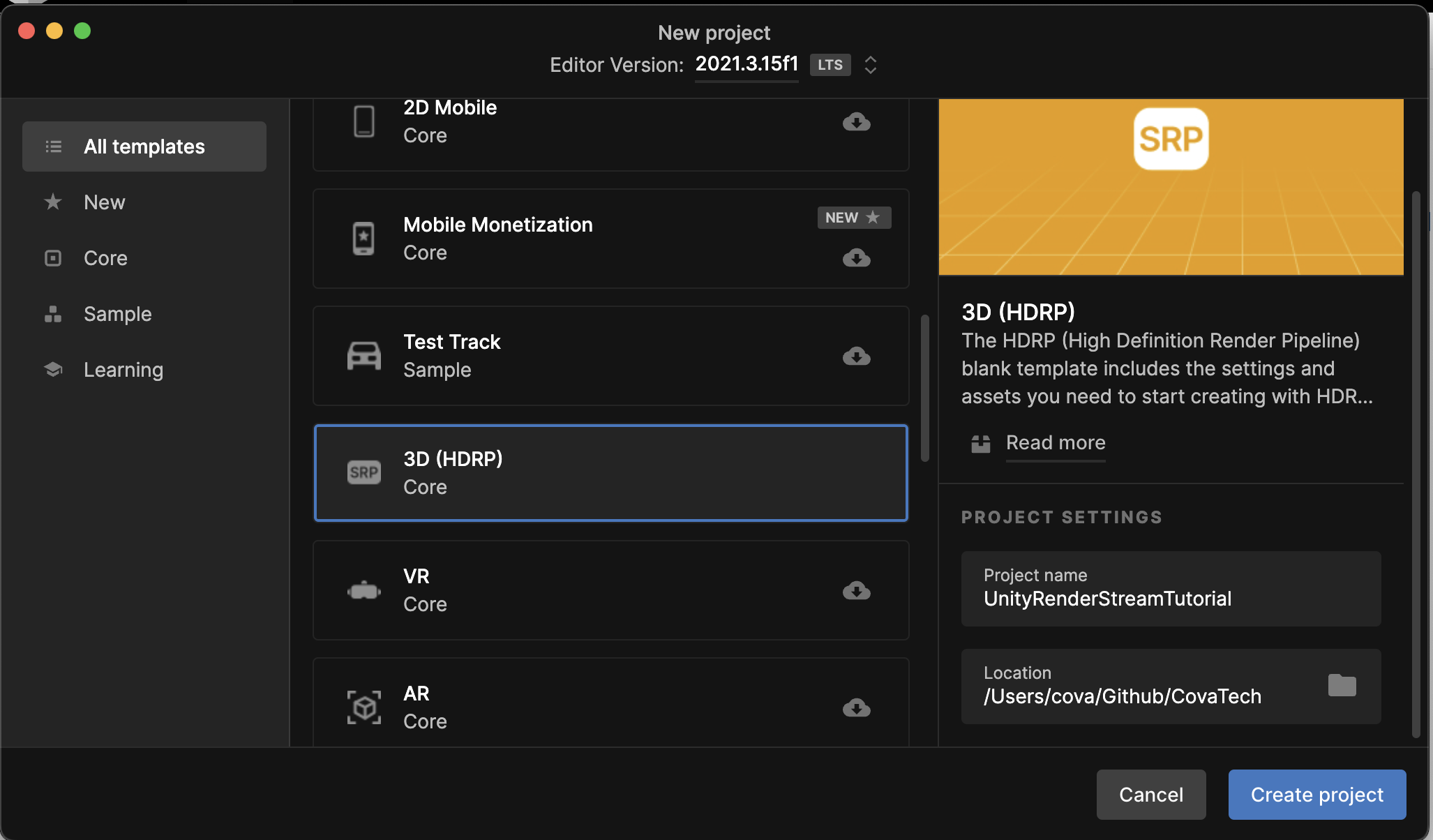
テンプレートのDLが終わったら、任意の場所を指定してProject名を入力したらCreateProject ボタンを押して
Project を作成しましょう。

step.3 パッケージの導入
UnityRenderStreaming はExperimental の状態のため、基本的にはUnityのパッケージマネージャーのリストにはありません。
また、手動でExperimental パッケージの導入の有効化をしないと導入できないので要注意です。
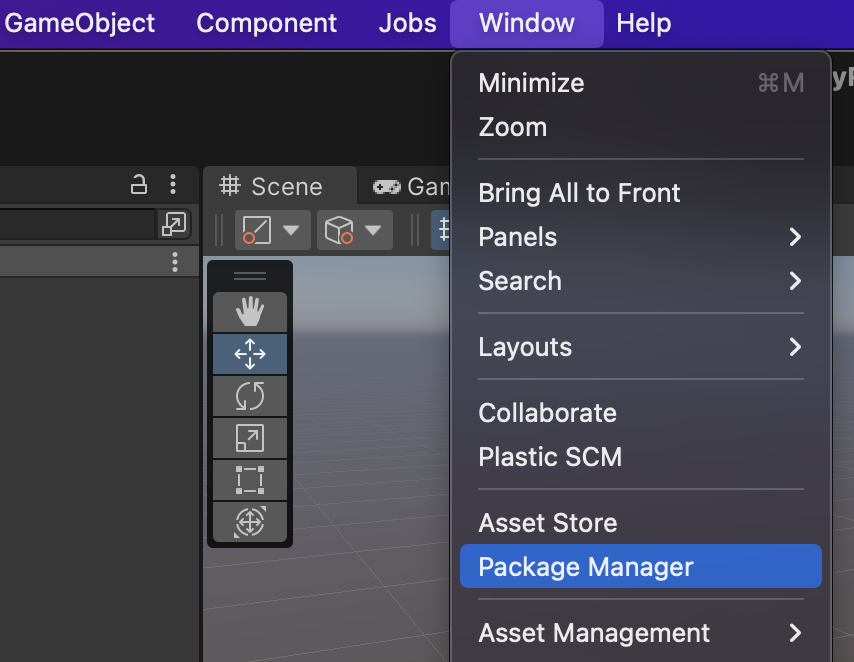
3-1. Unity の上部のメニューから Window→ PackageManager を選択
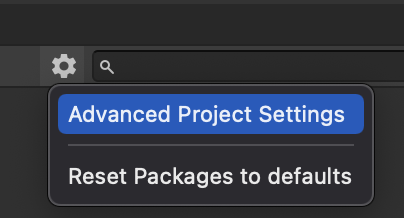
3-2. 新しくウィンドウが開くのでウィンドウ上部の方にある歯車ボタンを押して Advanced Project Settings を選択します。
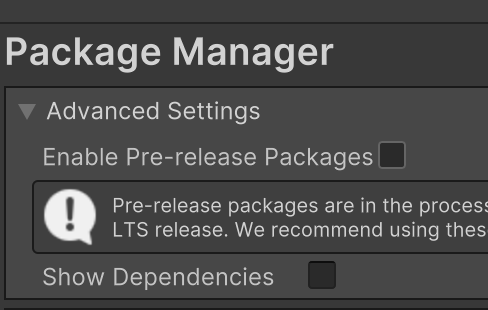
3-3 ProjectSettings Window にある Enable Pre-release Packages にチェックを入れる
確認のポップアップがでますがノータイムで I undertand を選択してください。

3-4. 再度Unityのメニューバーから Window→ PackageManager を選択
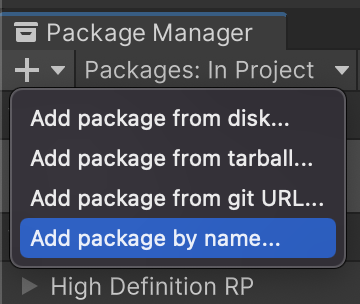
3-5 ウィンドウ左上の+ ボタンを押して Add package by name ... を選択
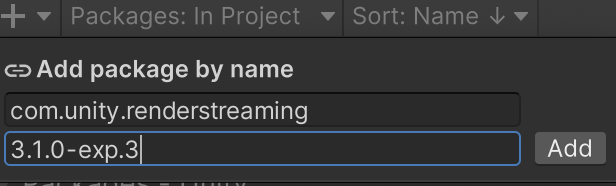
3-6. パッケージ情報を入力してパッケージをInstall
Name: com.unity.renderstreaming
Version: 3.1.0-exp.3
なお、新InputSystem を使うためUnityから再起動のリクエストがくるので、そこは了承してあげてください。

step.4 Sample のDownload
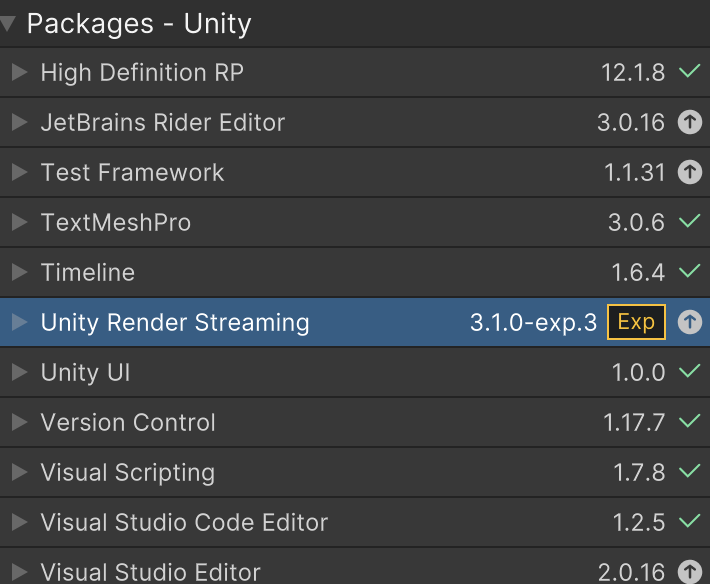
無事にPackageManager 経由で UnityRenderStreaming のパッケージが導入できれば、
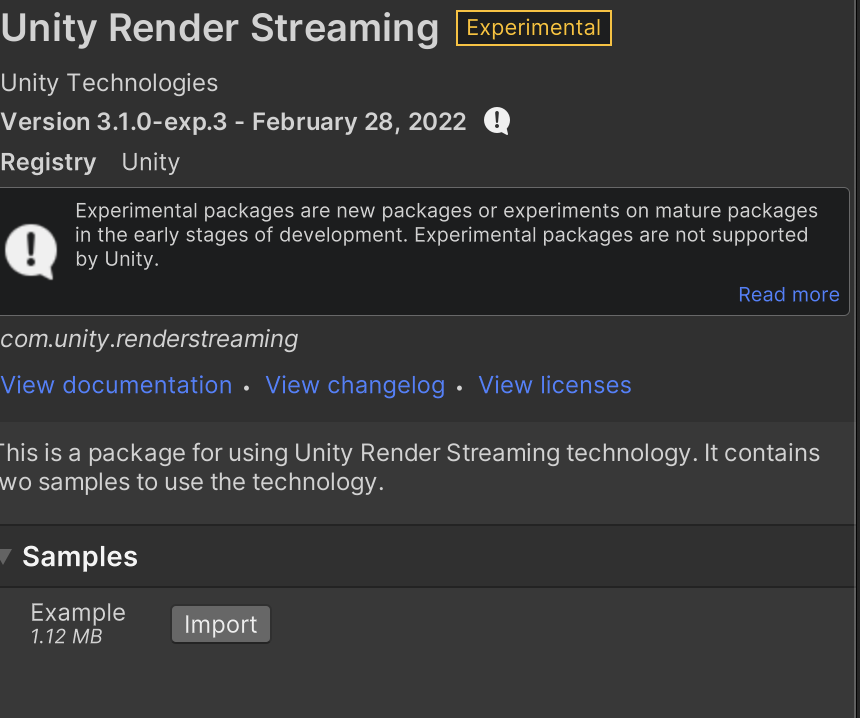
PackageManager の画面で Samples の項目が出ています。
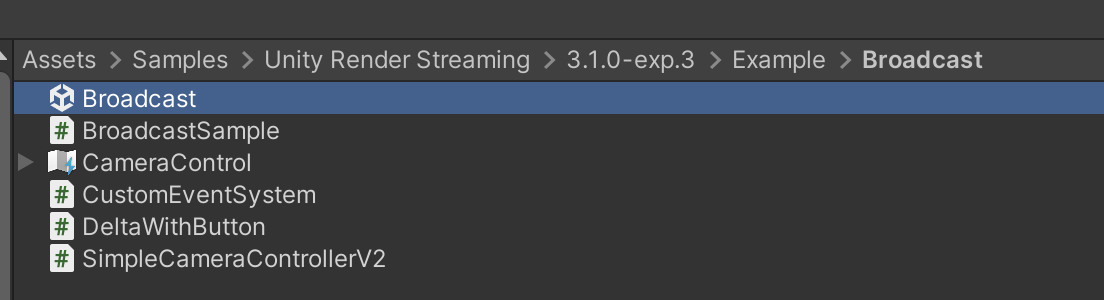
そこのExample のImportボタンを押すと自動的にサンプル一式がDownloadされてAssets/Samples 以下に追加されます。
step.5 URP/HDRP対応
Assets/Samples/Unity Render Streaming/3.1.0-exp.3/Example/Broadcast/Broadcast.unity を開きます。

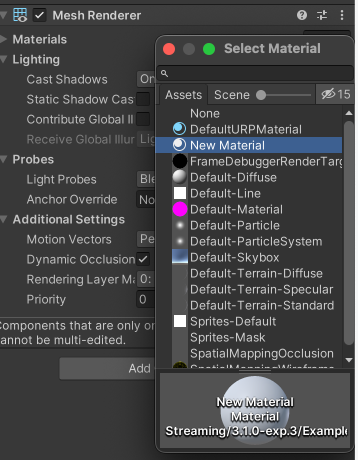
おそらくPinkになっているのでProject ウィンドウで適当なところにMaterialを新規作成して
Hierarchy ウィンドウにいる Plane ShpareそれぞれのMeshRender のMaterials を
上書きします。(特に何もしてなければ NewMaterial を選択すればOKです`)

もしPinkが治らない場合
MaterialのShader設定がバグってる可能性が高いので HDRP/Lit を設定しましょう。
画面が真っ黒
SceneView の画面が暗い場合はLight コンポーネントがくっついているObjectを選択すると
ライティングが再計算されるので見た目が正しく更新されます
step.6 Streaming用のWebServer App の準備
Windows 用アプリのDownload
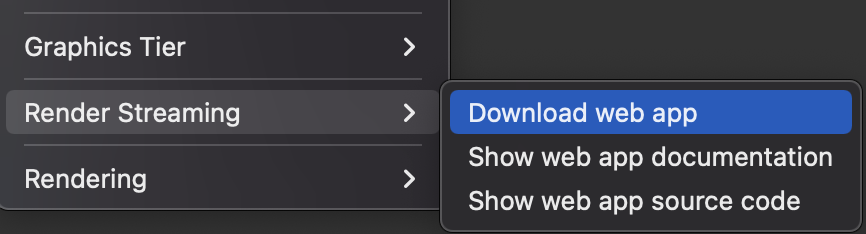
Unity のメニュータブから Edit → Render Streaming → Download web app と選択します。

保存場所を聞かれるのでUnityProject と同じ位置に保存しておくと良いです。
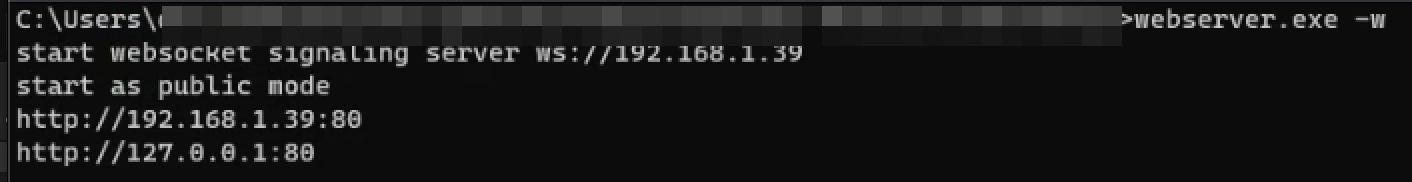
Downloadしたexeファイルコマンドプロンプトから起動
-w オプションをつけてWebSocket モードで起動しましょう。
下図のような出力がでていればOKです。

step.7 UnityEditor を再生
※ Broadcast.scene で開いていることを間違えないように
step.8 ブラウザに映像が流れるかチェック
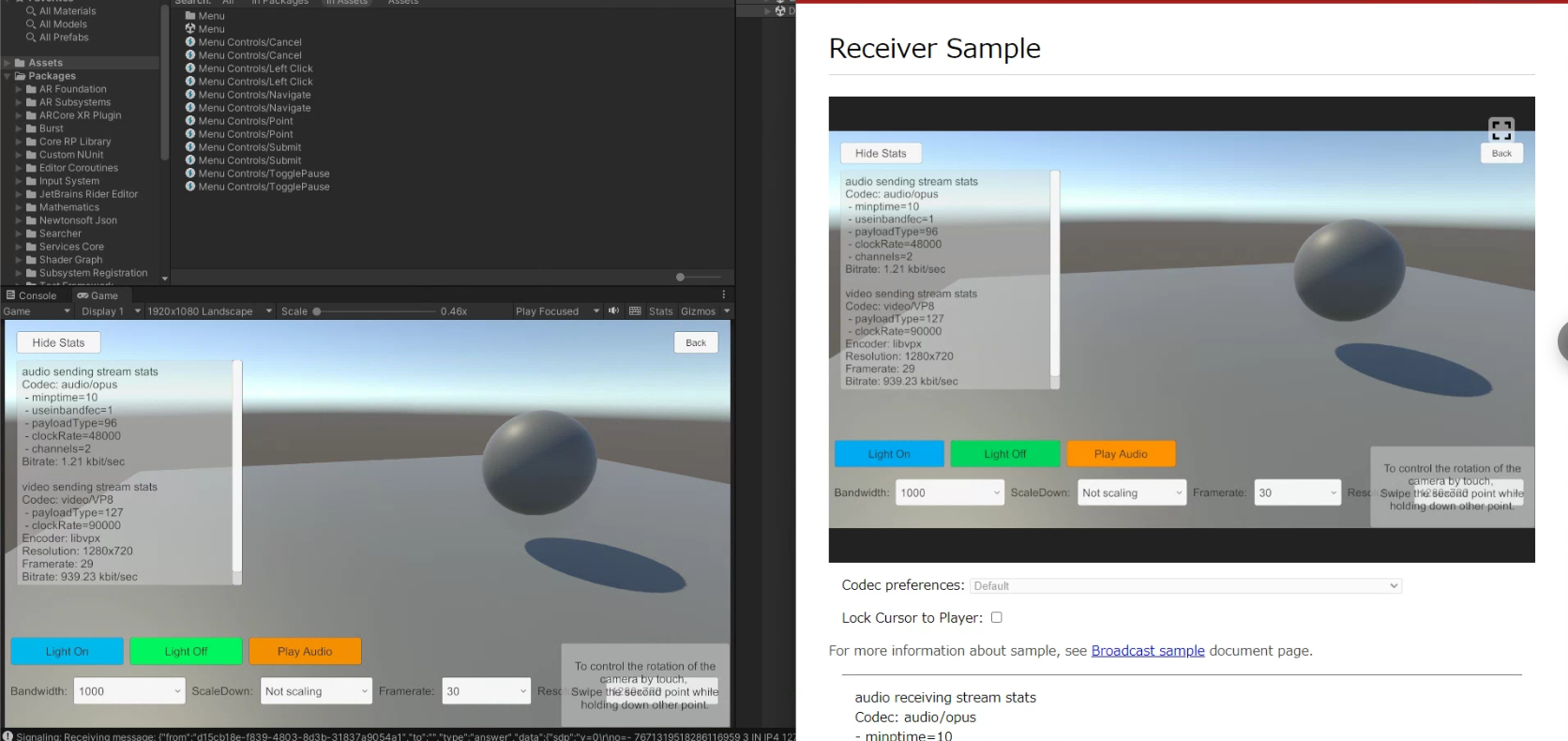
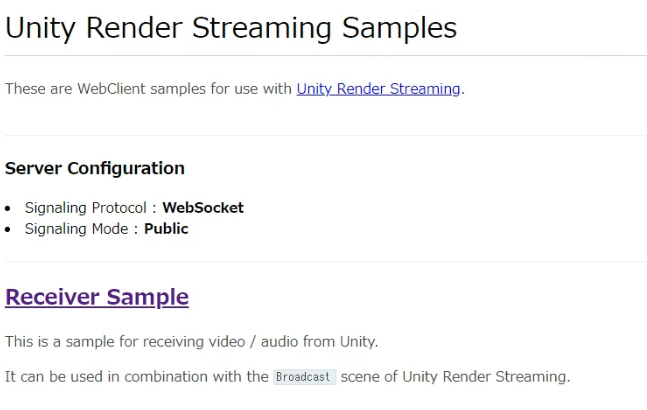
ブラウザを立ち上げてURL にlocalhost:80 と入力します。そうするとTopページが表示されるのでRecieverSample を選択してください。

UnityEditor が再生中 で コマンドプロンプトでWebServer.exe が実行中 であれば、ブラウザの再生画面をクリックして数秒待てば配信が始まります。
Editorでカメラの視点を動かして無事に反映できていればOKです。
次章
次は スマホARを入力で操作するサンプルを動かすまでの解説を行います。
謝辞
pictogram 提供