概要
タイトル通り、ゲーム開発などでUnityを使うとき、Tween(後述)を扱いたいときに
どのアセットを使うか悩んでいる(主に初心者)向けの記事です。
結論
[2025/05/22追記]
[ 2023/09/12追記 ]
Unity2022 を使える環境なら MagicTween を使おう
もう一度言います。
Unity2022 を使える環境なら MagicTween を使おう
それ以外の環境なら以下の通りです。
パフォーマンス重視: LeanTween
パフォーマンスそこそこに色々やりたい:DOTween
選択の候補から外そう:iTween
Tween とは
Tween は「Between」が由来な通り、開始時の情報と終了時の情報を入力として、
途中の経過状態を補間して表現する方法です。
Unity におけるTween
Tweenアニメーションを行う方法はいくつかあります
- Tween 系Assetを使う
- iTween
- DOTween
- LeanTween
- iTween
- コルーチンによる実装(Tween系Assetを入れたくない時や、Assetじ表現できない場合など)
- Update文の中に処理を書いて実装(スパゲティコード生成の元になりやすいので、超絶非推奨)
Tween 系アセットの利点
Tween系アセットの利点としては
- 少ないコード量で実装できる
- メソッドチェーンで記述可能なため挙動を把握しやすい(一部Assetのみ)
- 低負荷でプログラムによるアニメーションを実現できる(一部Asset)
MagicTween について
2023/09/08に公開されたイマドキのTweenライブラリです。
- DoTween では有償のPro版でしかサポートしてなかったTextMeshProのTweenもサポート
- UniRx/UniTask をデフォルトでサポートしてる
- UPMで導入可能
といった具合に、今時のUnity開発のデファクトスタンダードな環境に
非常にマッチしているのが大きいです。
さらにBurstCompile による爆速化もお勧めポイントで、ECSやBurstCompileが使えるような環境であれば、他のTweenライブラリより圧倒的にお勧めです。
パフォーマンス検証
MagicTween 公式の検証
[2025/05/22追記]
残念ながら MagicTween は開発中止になってしまいました。
しかし後継の LitMotion が同一の作者である annulusgamesさん から提供されることになりました
爆速です
もう一度言います。
爆速です
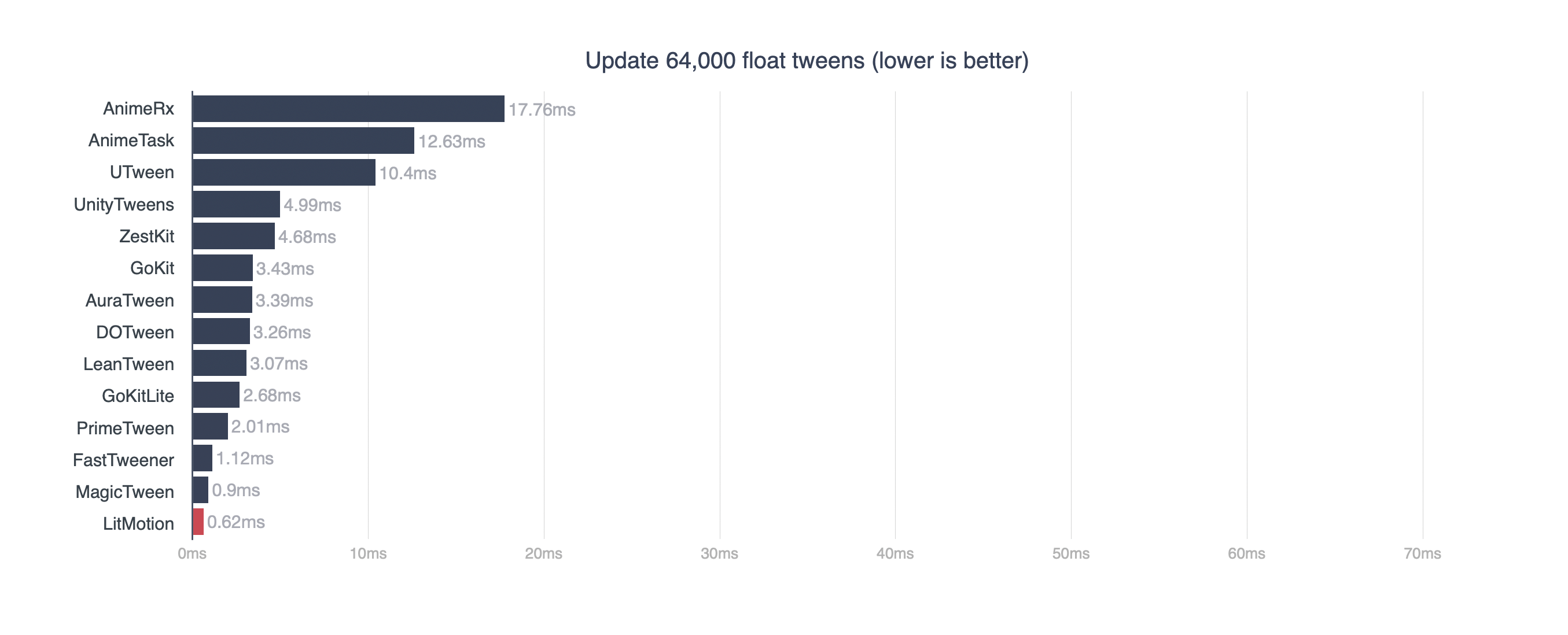
LitMotion
annulusgamesさんの第2弾のTweenライブラリです.
MagicTweenよりもパフォーマンスをあげたライブラリになっており、現行最速、ZeroAllocなライブラリになっています

( 画像は公式サイト より引用 )
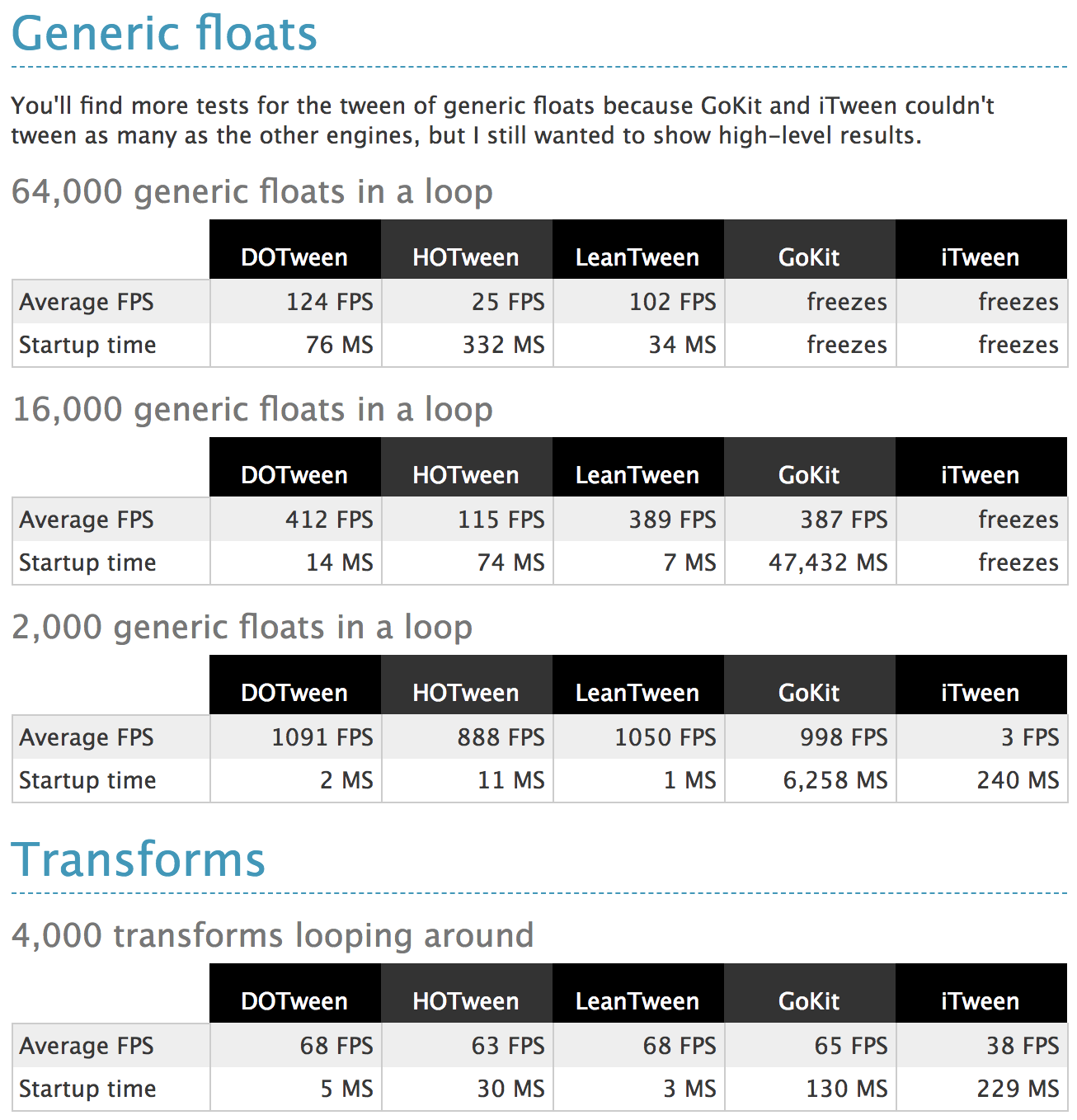
DOTween 公式での検証
DOTween の公式で色々検証されています。

( 画像は公式サイト より引用 )
手元の環境で検証
環境
- Unity2017.4.5.f1
- LeanTween ver 2.46
- DOTween ver1.1.710
- Tween でfloat 値を変動させるのを5000 個同時に行う
- Tween でTransform を操作するのを5000 個同時に行う
結果
| Tween | float | Transform |
|---|---|---|
| DOTween | 3.5ms | 1ms |
| LeanTween | 0.6ms | 5ms |
追記: 友人から「GC調べないとダメだろ」と指摘を頂き、まさにその通りなので計測したところ
| Tween | 1st | 2nd |
|---|---|---|
| DOTween | 446B | 0B |
| LeanTween | 0B | 0B |
| という具合でDOTween のみ初回でGCが発生していました。 | ||
| (TweenManager.Despawn()でGCがあるのを確認) | ||
| なぜ初回なのかは現在調査中なため、わかり次第追記していこうと思います。 |
パフォーマンスで言えば LeanTween > DOTween >>>>>> iTween という感じです
LeanTween の注意点
LeanTween はパフォーマンスは非常に良いですが、APIが結構省かれています。
ex)
- LeanTween.Complete() のような強制的にCompleteを呼べない
- LeanTween.Stop() のように停止できない
- Shake のような演出系の操作はsequence で頑張って実装しないといけない
- RectTransform.anchoredPosition をmove できない
これらに関してはDOTweenに関してはAPIが提供されているので
「パフォーマンスをとるか」「使いやすさをとるか」で
LeanTweenを選ぶか、DOTweenを選ぶか選択すると良いと思います。
参考など
・DOTweenをふわっとまとめてみた
使い方がわからない人(公式ドキュメント見てもわからんちんな人)は参考になると思います。
・LeanTweenの拡張
LeanTween の拡張を公開されています。LeanTweenを導入する際は検討しても良いかもしれません。
(ブログではDOTweenはdll化されて内部が見えないとありますが、ページトップのリンクの通りGithubで公開されているOSSです)
・EaseTypeDemo
Easeの変化を確認するときに非常にお世話になっています。助かります。
Flash サポート終了に伴い見れなくなりました ><