GraffityでVisionPro 周りのコンテンツ開発を最近よく行なっているUnityエンジニアのcovaです。
今回は短いのですが通常のスマホ向けコンテンツ等の開発ではたまにやりがちだけど、AppleVisionPro 向けコンテンツではOUTな事例紹介ということでUIにまつわるTips の紹介です。
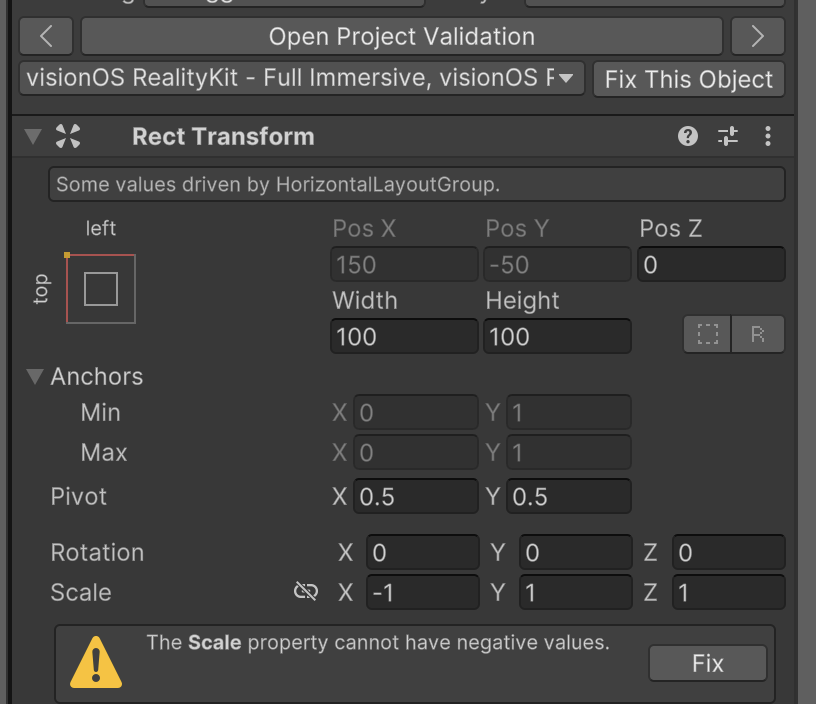
UIのボタンにおいて、 画像反転 をしたいがために ScaleのXの値 を -1 などの負の値にする場合があります。
本来は
- 反転画像を用意する
- UI用ShaderでY軸Flip Optionを入れて対応をする
- C# Script で反転画像を差し込むような処理を書く
ということをすれば問題ないのですが、横着することは稀によくあります。
スマホゲームだと画像の反転でImage Component がついたものに対しては時間効率的にやる場合もなくはないのですが、AppleVisionPro においては大問題になるので紹介します。
Unityでの具体例
上記ScreenShotのように 左側 には 本来の反転画像を入れたButton を用意。
右側 には 横着して右向き矢印の画像 を Scale反転 して見た目を同じようにしています。
しかし見た目は同じですが以下のような挙動をします。
- UnityEditor ではボタンの当たり判定があります
- 右側はAppleVisionPro 実機で行うと操作ができません
- PlayToDevice でも同様で実機は操作できませんが、Editor側では操作ができます
対処法
よくよくInspector を見ると、親切にも Project Validation のボタンが表示されて修正しろと警告がでていますね。
ということで素直に公式が 辞めぃ! ということはやめましょう
まとめ
- 負のScale はAppleVisionPro では御法度
- 横着は良くない