一般的にURLは、「スキーム名:文字列」のようになっています。
よく見かける「http://〜」や「ftp://〜」みたいなあれです。
このスキームは、ユーザ定義のものを利用することも可能で、アプリケーションを起動したり、パラメータを渡して何かの処理をさせたりなんてことも出来ます。
iOS関連の情報は充実しているようですが、AppleScriptでは次のように実装。
1)open location ハンドラの準備
まず「AppleScript Editor」で、パラメータを受け取るハンドラを準備します。
引数のurl_schemeが受け取るパラメータになります。
on open location url_scheme
(*デリミタで文字列抽出*)
set AppleScript's text item delimiters to {"SchemeSample://"}
set txt_items to text items of url_scheme
set AppleScript's text item delimiters to {""}
set scheme_txt to txt_items as Unicode text
display dialog scheme_txt
end open location
2)アプレットに書き出す
この状態でアプレットに書き出します。
アプレット名はとりあえず**「SchemeSample」**としておきます。

3)「info.plist」ファイルの編集
書き出したアプレットを右クリックし、「パッケージの内容を表示」。
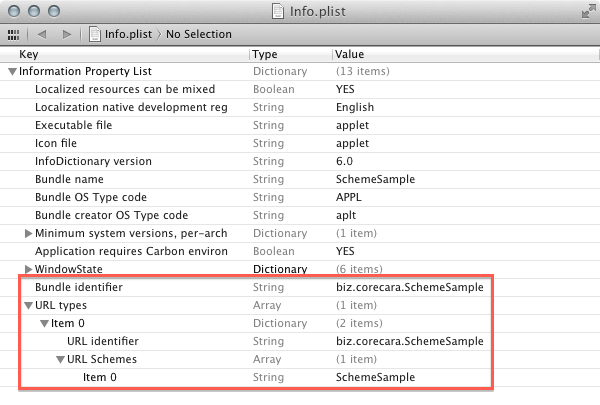
Xcodeで「Contents/info.plist」ファイルを以下のように追加編集します。
テキストエディタで編集する場合は、以下を追加。
<key>CFBundleIdentifier</key>
<string>biz.corecara.SchemeSample</string>
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string>biz.corecara.SchemeSample</string>
<key>CFBundleURLSchemes</key>
<array>
<string>SchemeSample</string>
</array>
</dict>
</array>
**「biz.corecara.SchemeSample」**は、とりあえずのBundle ID(ドメイン.アプリ名)になります。
**「SchemeSample」**は、カスタムスキーム名です。
4)ブラウザから実行
準備は完了しました。
ブラウザで**「SchemeSample://Sample」**と入力してみてください。
以下の様なダイアログが表示されるはずです。