(2025/08/08) CSS を最新版に更新しました。
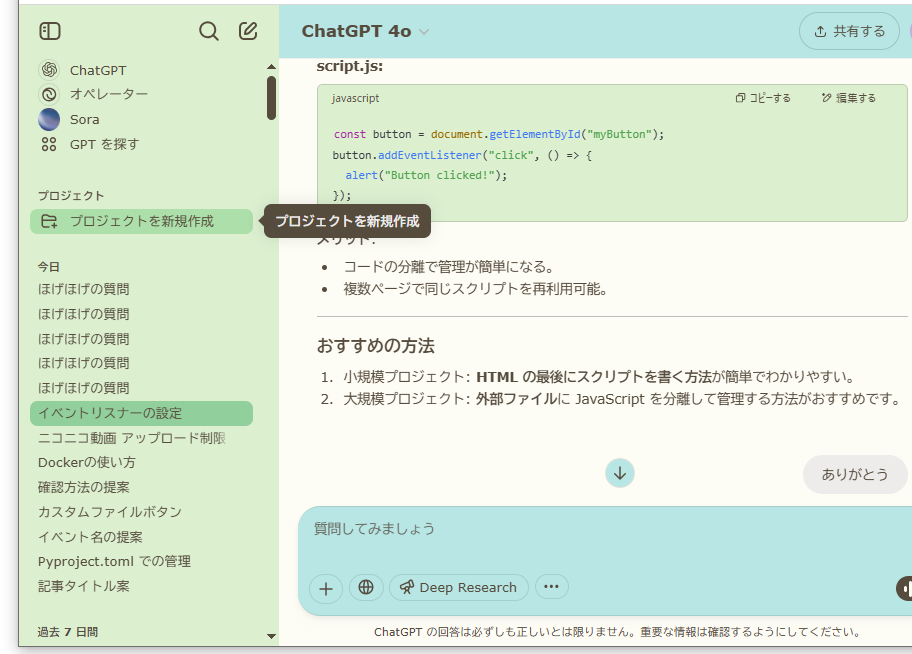
ChatGPT に CSS を追加するだけです。独自 CSS を追加できるブラウザ拡張機能 (Stylus など) で追加する必要があります。以下のような見た目になります。

CSS
ライトテーマに追加するので、設定からテーマを「ライト」にしておく必要があります。
色の変更
/*----- 色の変更 -----*/
main {
background: #fdfcf5; /* デザイン上メイン画面の後ろをクリーム色で塗る */
}
.light {
--text-primary: #564c3e; /* 文字をこげ茶色に */
--text-secondary: #564c3e; /* 文字をこげ茶色に */
--sidebar-surface-primary: #dcf0d0; /* サイドバーを薄緑色に */
--bg-elevated-secondary: #dcf0d0; /* サイドバーを薄緑色に */
--sidebar-surface-secondary: #addfaa; /* 過去チャットをマウスオーバー時はやや濃い薄緑色に */
--sidebar-surface-tertiary: #91cf9c; /* 選択中のチャットはさらにやや濃い薄緑色に */
--main-surface-primary: #b7e6e5; /* メイン画面のヘッダ部と入力部を水色に */
--message-surface: hsla(0, 0%, 91%, .8); /* 自分が入力したメッセージの灰色をやや濃い目に */
--main-surface-secondary: hsla(0, 0%, 91%, .8);
--bg-primary: hsla(0, 0%, 91%, .8);
}
*, :hover {
/* sidebarをやや濃いパステル色にするとsidebarのscrollbarが見づらくなるのでこげ茶に */
scrollbar-color: #564c3e transparent;
}
.text-token-text-primary, .p-1 {
/* sidebarのChatGPTアイコンの背景が--main-surface-primaryになることへの対処 および
過去のシステム回答へのFB箇所に--main-surface-primary色の領域が浮くことへの対処 */
background-color: transparent;
}
h1 {
/* 新規チャット画面の「お手伝いできることはありますか?」もこげ茶色に */
color: #564c3e;
}
.bg-black,
[data-radix-popper-content-wrapper] div,
[data-radix-popper-content-wrapper] div:hover {
/* オンマウスで出てくる吹き出しの背景色もこげ茶色に */
background-color: #564c3e;
color: #fdfcf5;
}
p.placeholder::after {
/* プレースホルダの「質問してみましょう」がみづらくなることへの対処 */
color: #564c3e !important;
opacity: 0.8;
}
フォントの変更
/*----- フォントの変更 -----*/
:host, html {
font-family: 'Verdana', 'BIZ UDGothic', sans-serif;
}
フォントサイズを縮めて行間を詰める変更
/*----- フォントサイズを縮めて行間を詰める変更 -----*/
:host, html {
/* 基準のフォントと行間をやや縮める */
font-size: 15px;
line-height: 1.35rem;
}
.h-9 {
/* サイドバーのチャット履歴が一つ一つ縦幅があるので縮める */
height: 1.65rem;
}
.p-2 {
/* サイドバーのチャット履歴の縦幅を縮めたのに伴い文字の余白も縮める必要がある */
padding-top: .2rem;
padding-bottom: .2rem;
}
.text-base, .prose {
/* 自分のメッセージとシステム回答のフォントと行間をやや縮める */
font-size: .9rem;
line-height: 1.35rem;
}
.prose :where(hr):not(:where([class~=not-prose] *)) {
margin: .75rem 0; /* システム回答の水平線の上下が広すぎるので縮める */
}
.prose :where(li):not(:where([class~=not-prose] *)) {
margin: .15rem 0; /* システム回答の箇条書きの行間が広すぎるので縮める */
}
.markdown pre {
margin-top: .15rem; /* システム回答のpreの上に余白があるので縮める */
}