はじめに
地震界隈 Advent Calendar 2020 18日目です。
最近「走時表を使って予想円を表示させる方法」のような記事が多いです。
なので、僕も便乗して予想円の求める方法の一つを紹介したいと思います。
端的に言えば...
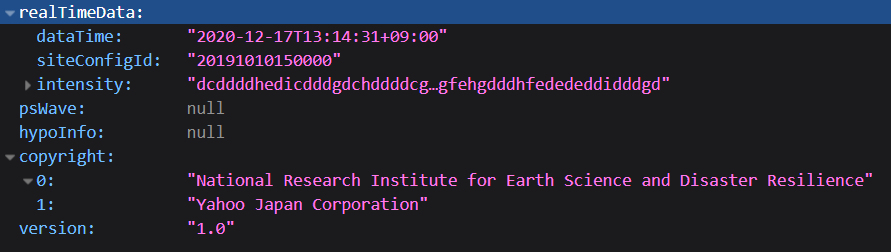
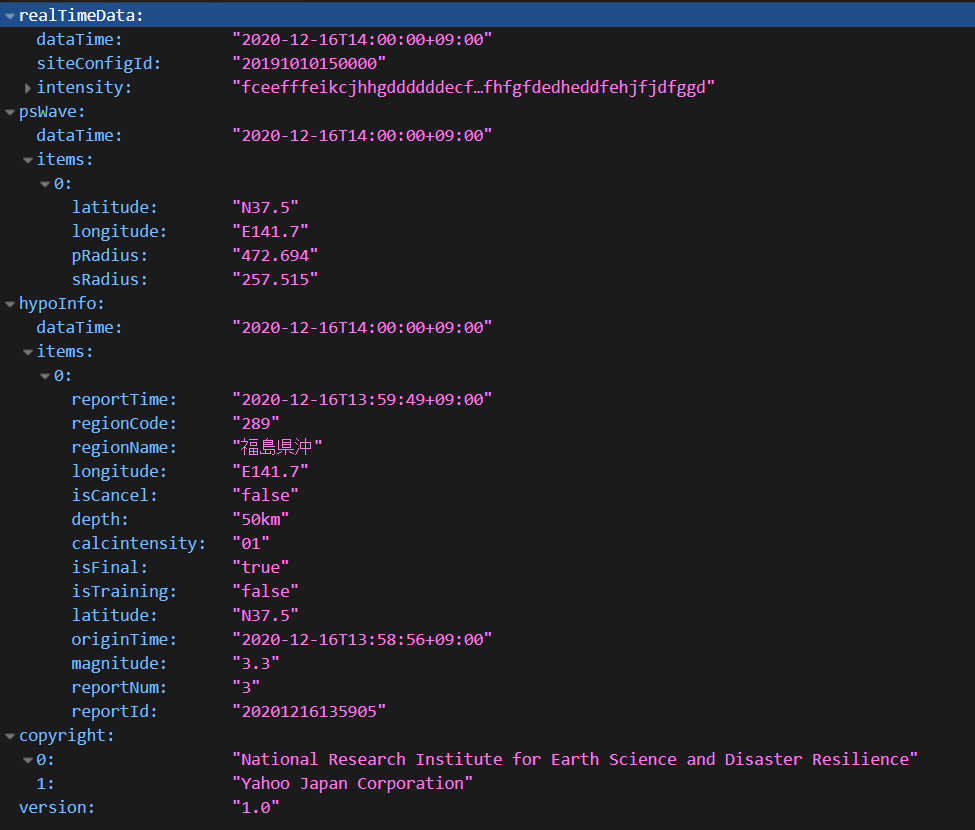
Yahoo強震モニタに使われているJSONから取得します。
https://weather-kyoshin.west.edge.storage-yahoo.jp/RealTimeData/yyyyMMdd/yyyyMMddHHmmss.json
JSONについて
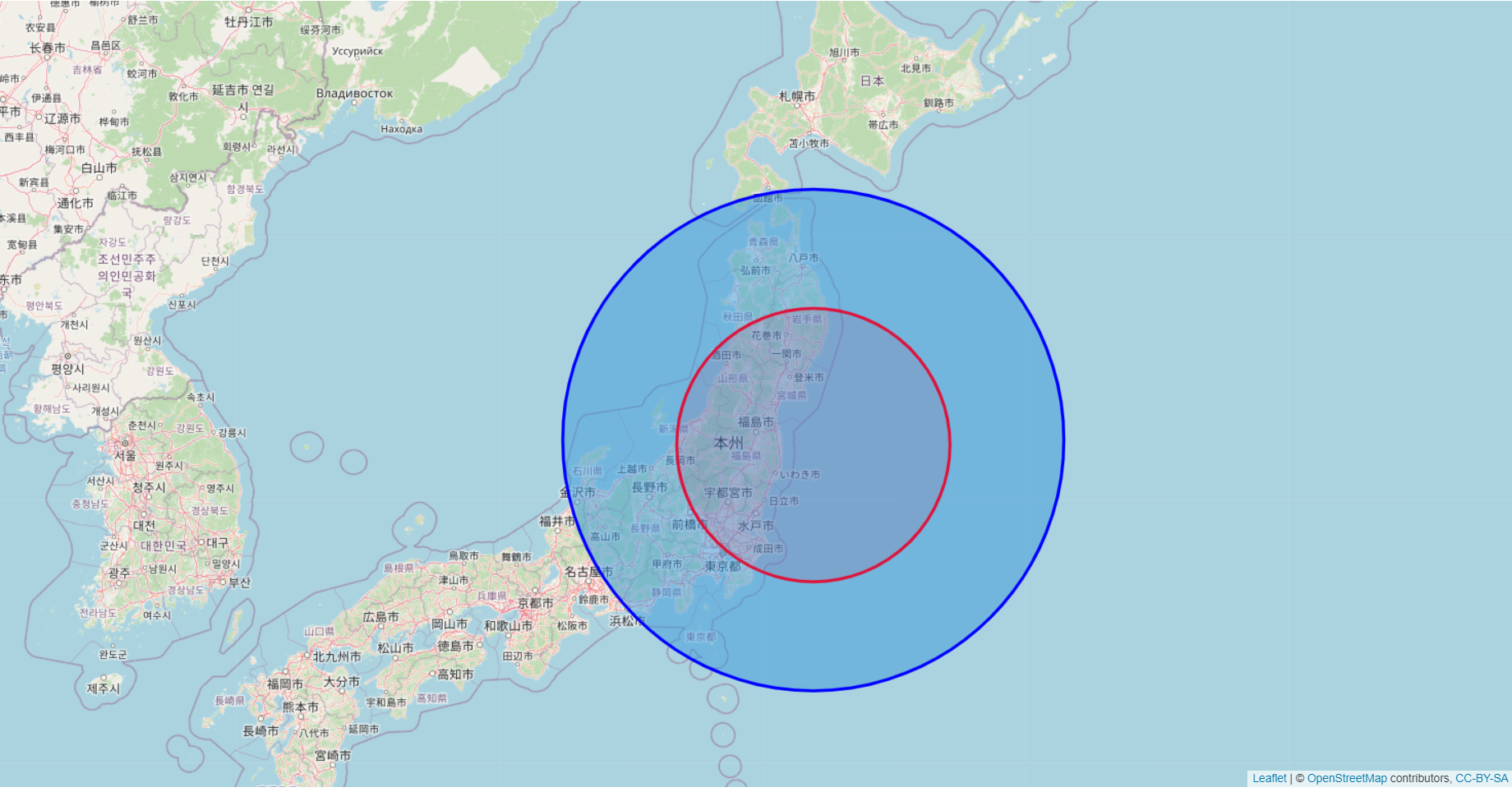
Leafletで表示させる。
LeafletとはJavaScriptで簡単に地図を扱えるライブラリです。
また、jQueryを使用しています。
※コード内におかしな点などがあればご指摘ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>予想円</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin="" />
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"
integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="
crossorigin=""></script>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<link href="./css/stylesheet.css" rel="stylesheet" />
</head>
<body>
<h1 id="map"></h1>
<script src="./js/main.js"></script>
</body>
</html>
# map {
bottom: 0;
left: 0;
position: absolute;
right: 0;
top: 0;
}
//difftimeは秒数を指定することで、差を足し引きできる
function GetyyyyMMddHHmmss(difftime = 0) {
var today = new Date();
today.setSeconds(today.getSeconds() - difftime);
var year = today.getFullYear().toString();
var month = (today.getMonth() + 1).toString();
month = ("0" + month).slice(-2);
var day = today.getDate().toString();
day = ("0" + day).slice(-2);
var hour = today.getHours().toString();
hour = ("0" + hour).slice(-2);
var minute = today.getMinutes().toString();
minute = ("0" + minute).slice(-2);
var second = today.getSeconds().toString()
second = ("0" + second).slice(-2);
return year + month + day + hour + minute + second;
}
function GetyyyyMMdd(difftime = 0) {
var today = new Date();
today.setSeconds(today.getSeconds() - difftime);
var year = today.getFullYear().toString();
var month = (today.getMonth() + 1).toString();
month = ("0" + month).slice(-2);
var day = today.getDate().toString();
day = ("0" + day).slice(-2);
var hour = today.getHours().toString();
hour = ("0" + hour).slice(-2);
var minute = today.getMinutes().toString();
minute = ("0" + minute).slice(-2);
var second = today.getSeconds().toString()
second = ("0" + second).slice(-2);
return year + month + day;
}
var map = L.map('map', {
center: [34.9558, 139.8139],
zoom: 9,
zoomControl: false,
maxZoom: 9,
minZoom: 1,
});
L.tileLayer("http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png",
{
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>'
}).addTo(map);
//p波マーカー初期化
var pwave = L.circle([0, 0], {
radius: 0,
color: 'blue',
fillColor: '#399ade',
fillOpacity: 0.5,
}).addTo(map);
//s波マーカー初期化
var swave = L.circle([0, 0], {
radius: 0,
color: '#dc143c',
fillColor: '#dc143c',
fillOpacity: 0.1,
}).addTo(map);
$(function () {
$.when(
//$.getJSON(`https://weather-kyoshin.west.edge.storage-yahoo.jp/RealTimeData/${GetyyyyMMdd()}/${GetyyyyMMddHHmmss()}.json?${new Date().getTime()}`)
// ↑ リアルタイムで描画させる時はこのように記述するが、PC内の時間との差により取得できない場合があるため調節が必要である。
$.getJSON(`https://weather-kyoshin.west.edge.storage-yahoo.jp/RealTimeData/20201216/20201216140000.json`)
//20201216/20201216140000の部分はいずれ使えなくなるため自分で変更して確認すること。
//https://www.data.jma.go.jp/svd/eew/data/nc/fc_hist/index.htmlここから調べられる。
).done(function (yahoo_data) {
//p波とs波のデータがあるかどうか
if (yahoo_data.psWave === null)
{
//p波とs波がない場合は半径0mに設定して見えないようにする。
swave.setRadius(0);
pwave.setRadius(0);
return;
}
//p波とs波のデータを取り出す。
let p = yahoo_data.psWave.items[0].pRadius;
let s = yahoo_data.psWave.items[0].sRadius;
//このときのp波とs波の値の単位はkmなのでmに変換させる。
p *= 1000;
s *= 1000;
//中心点(震源の緯度経度)を取り出す。
let lat = yahoo_data.psWave.items[0].latitude.replace("N", "");
let lng = yahoo_data.psWave.items[0].longitude.replace("E", "");
let psCenter = new L.LatLng(lat, lng);
//s波を更新
swave.setLatLng(psCenter);
swave.setRadius(s);
//p波を更新
pwave.setLatLng(psCenter);
pwave.setRadius(p);
}).fail(function () {
console.log("error");
})
});
描画させることができました。
リアルタイムで描画させたい場合は
$(function () {・・・})の中のコードをsetIntervalを使って実行させてください。
最後に...
見ていただきありがとうございました。
初めてこのような文を書いたので良い経験になりました。
実際にリアルタイムに動いているのが見たい方はこちらの動画(右下の地図)を見てください。
【緊急地震速報】2020年9月4日9:10ごろ発生 福井県嶺北 最大震度5弱
また今回使ったYahoo強震モニタのJSONのIntensityの部分がよく分かっていません。
おそらく観測データだと思いますが...分かる方がいましたらコメント下さい><
今回使ったYahoo強震モニタのJSONですが勝手に使用しているため
叩く回数は考慮し、リクエストの間隔を最低でも1秒あけてください。
また、損害などが発生しても一切責任を負いかねます。