概要
ゲーム開発をやったことない人や、Unreal Engineを触ったことがない人向けに、Unreal Engineの機能の一つであるPixel Streamingを試すHow to記事です。
リアルタイムクラウドレンダリングを試したい人にもおすすめです。
UE4 Pixel StreamingをEC2、Wavelengthで試す記事も執筆中です。
準備物
以下のGPU要件を満たすWindows PCが必要です。(以下、UnrealEngineのDocsより)
-
Hardware-Accelerated Video Encoding (NVENC) をサポートするNVIDIA GPU ハードウェア
NVIDIA 社のmatrix of supported devices を参照してください。 -
Advanced Media Framework (AMF) をサポートする AMD GPU ハードウェア
要は、H.264をハードウェアエンコードできるNVIDIA/AMD環境があればよいようです。
ドキュメントが正しければ、ビデオエンコードにCPUは使えないようなので注意が必要です。
OSは、この記事ではWindows 10を使用しました。8も動作確認はされているようです。
クラウドレンダリング/ゲーミングのおさらい
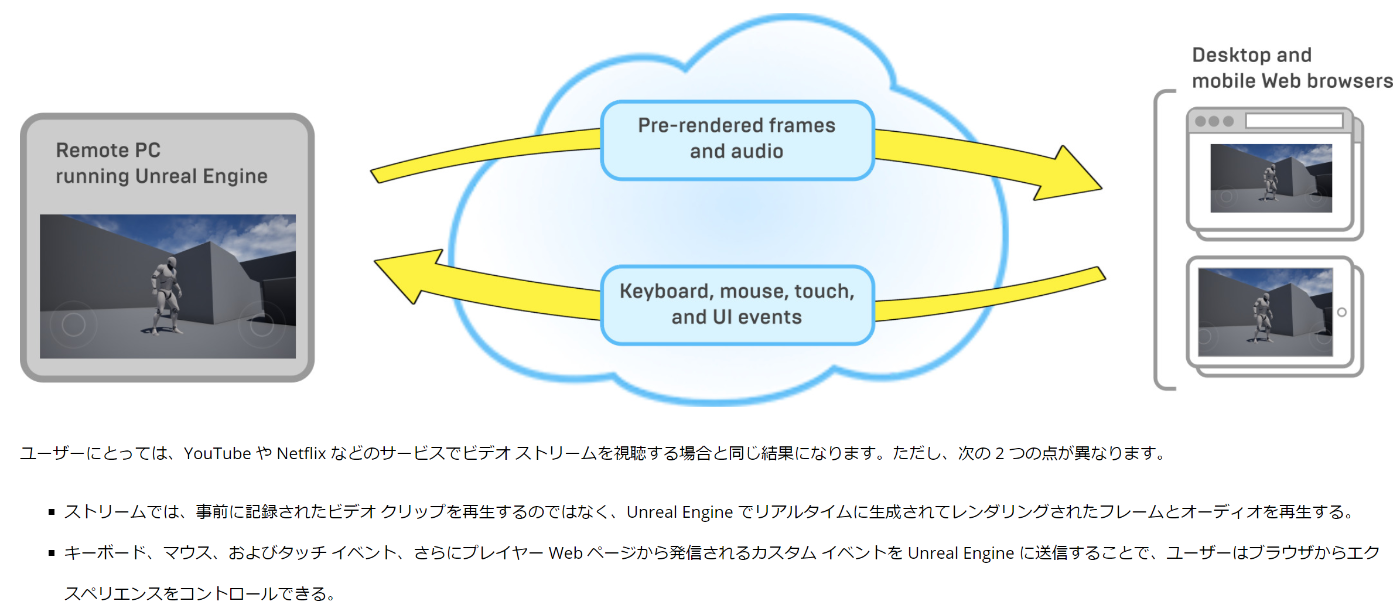
まずはクラウドレンダリング、クラウドゲーミングと呼ばれているもののおさらいです。
リモートの環境でレンダリングした映像をネットワーク経由で動画としてストリーミングされてきます。
受け取った映像をクライアントで表示させ、クライアントのキー入力を送信します。
これが一般的なクラウドゲーミングのアイデアです。GoogleのStadiaが有名ですね!
アーキテクチャの解説
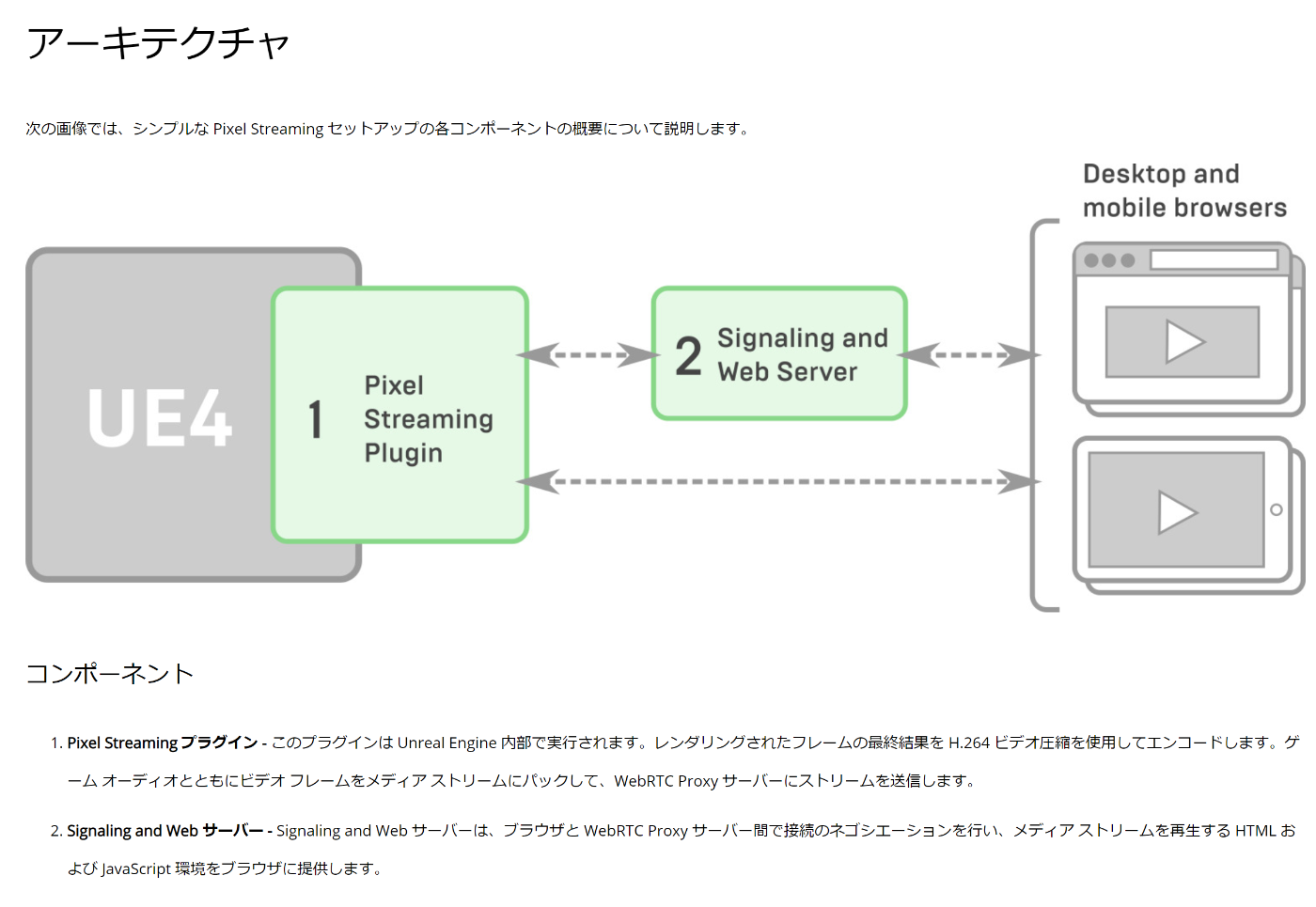
次にUnreal Engine固有のアーキテクチャについて説明します。
このアーキテクチャは例で必ずしもこの形で組まなければいけないというわけではないのですが、ひとまずこの形で組みます。
準備すべきなのは、UE4アプリとシグナリンクサーバー+Webサーバーです。
ユーザーはまずWebサーバーに通常のWebページ同様ブラウザでアクセスしに行きます。
アクセスすると、ページ内のJavaScriptにWebRTCのコネクションをUE4とローカルブラウザの間で確立する仕掛けが入っています。
コネクションを確立するにあたっては通常のWebRTCのICEのフローが取られます。
ネットワーク環境に応じて、ローカルホストならローカル同士で、NAT越えしないと繋がらない場合はSTUNなどでNAT traversal、それでも繋がらないかつTURNサーバーが指定されている場合は、通信をリレーして自動的につながります。
なので公開するWebサーバーはもちろんキチンとホスティングしないといけないですが、UE4アプリに関してはインターネットに繋がったマシンにホスティングしておけば、概ねうまくつながるようにできています。
Unreal Engine側でUE4アプリを作る
Unreal Engineをインストール
https://www.unrealengine.com/ja/download
ダウンロードすると、Epic Game Lancherが起動するので、Unreal Engineを探してインストールします。記事と環境を合わせたいなら、UE4.26.2を選択してください。
新規プロジェクトを作る
既存のプロジェクトがある場合は、このステップは必要ありません。
既存のプロジェクトであっても問題なく動作するはずです。
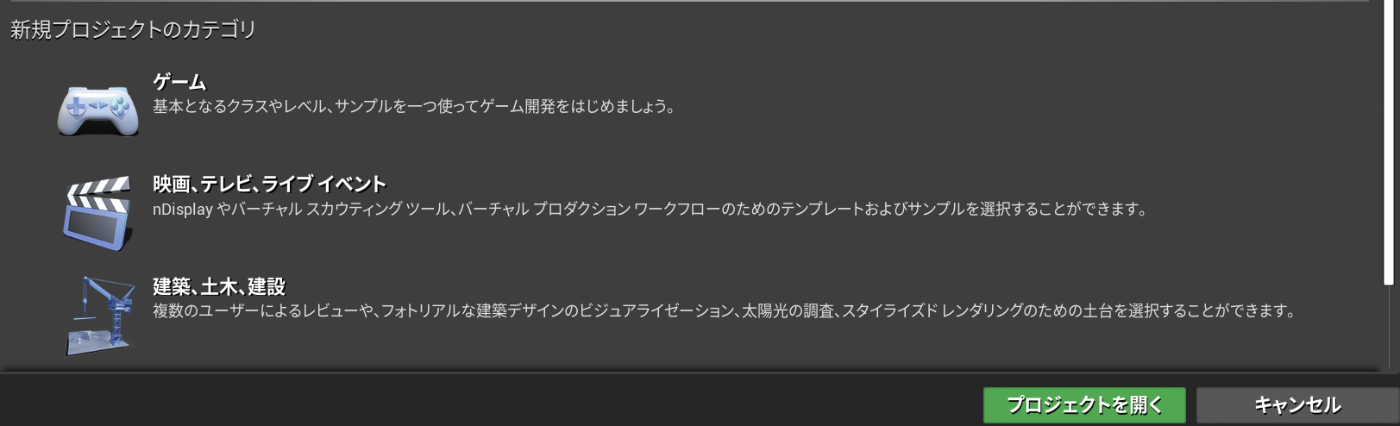
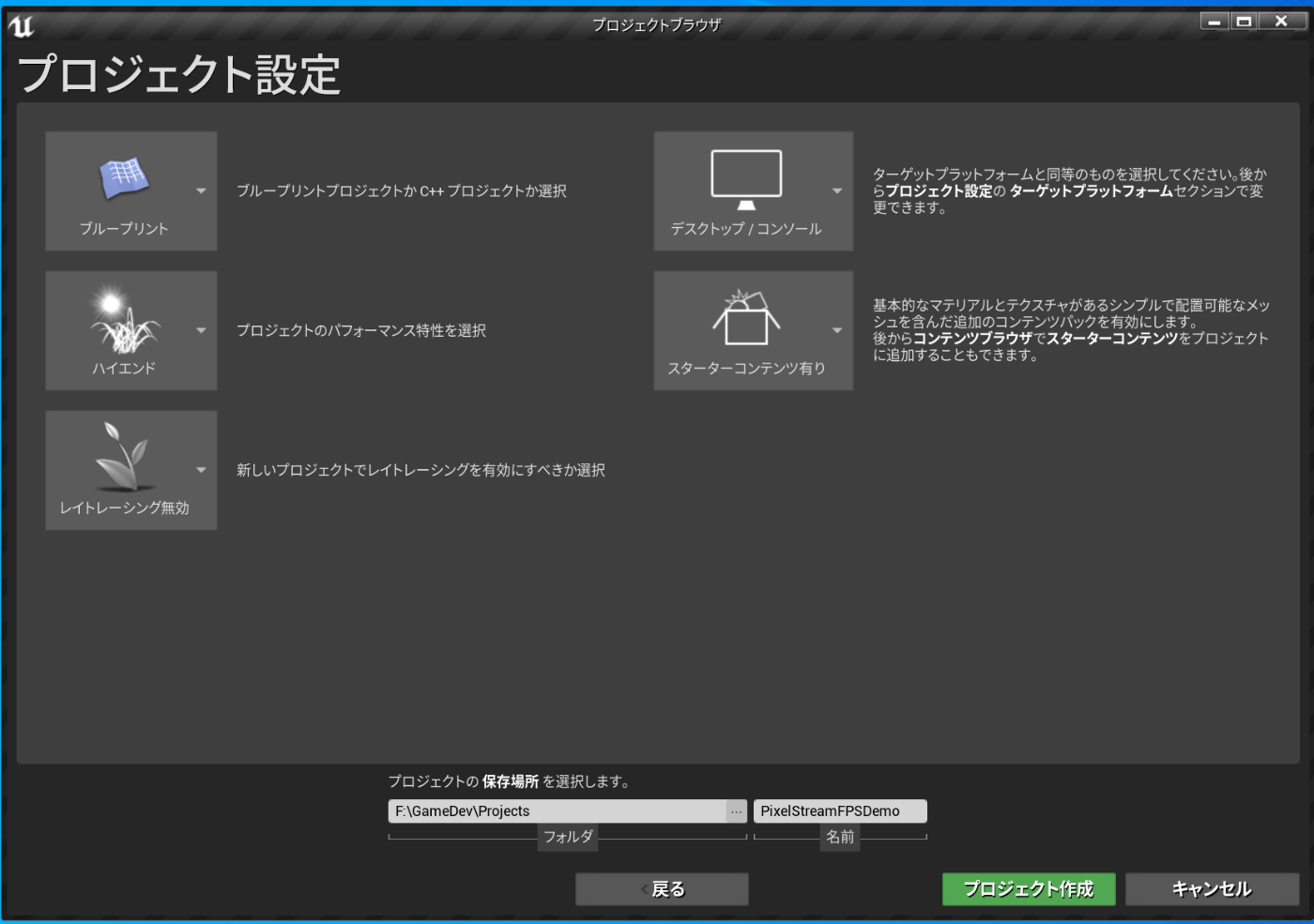
新規プロジェクトで「ゲーム => ファーストパーソン」を選択して作成します。
Pixel Streamingプラグインを導入する
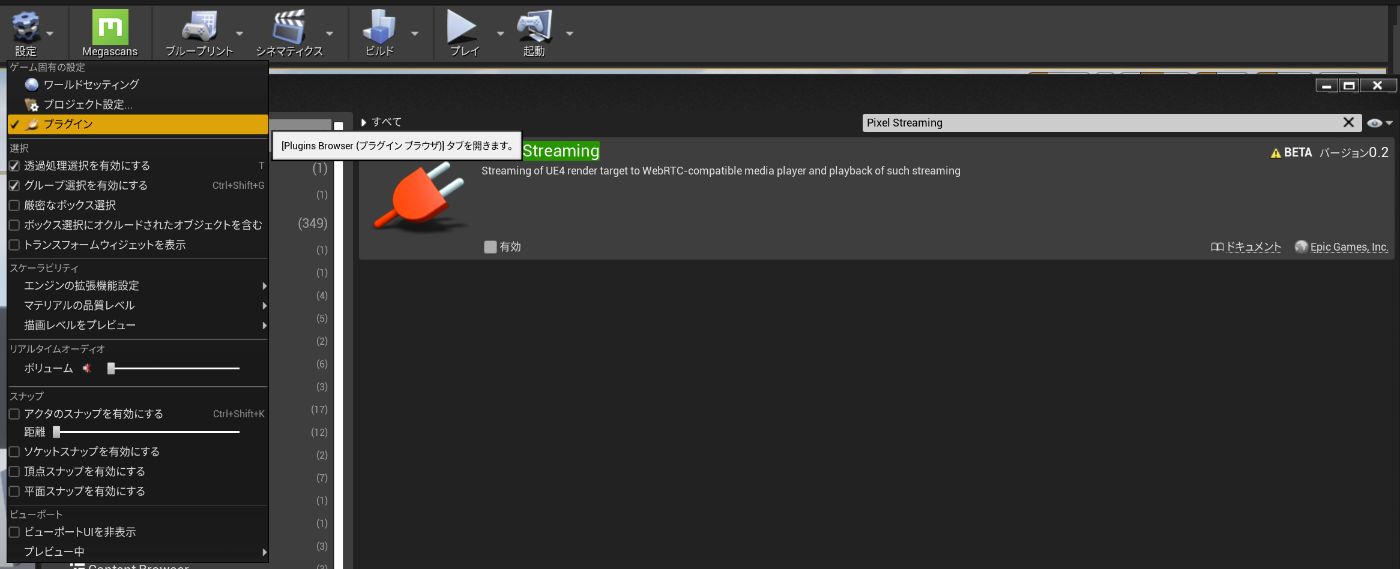
設定 -> プラグイン でプラグインのウィンドウを開きます。
検索ボックスに「Pixel Streaming」と入力してプラグインを探します。デフォルトでエンジンにバンドルされているはずなので、見つけたら有効にチェックを入れて、エンジンを再起動します。
今すぐ再起動のボタンがプラグインウィンドウの中にあるはずなので、それを押せば大丈夫です。

再起動が終わると、エディタがもう一度開きます。
アプリケーションの起動引数にAudio Mixerを追加します。これは、音声をストリーミングに流すために必要です。
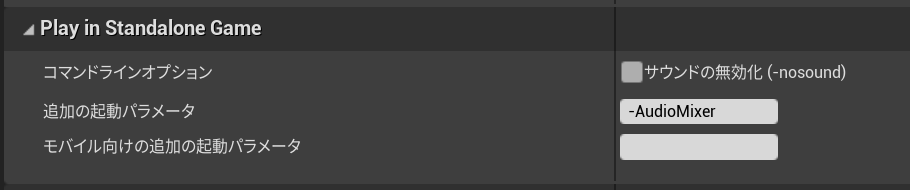
編集 -> エディタ環境設定 -> レベルエディタ-プレイ を開きます。

追加の起動引数のパラメータを編集して、-AudioMixer を追加します。

これで準備は完了なのですが、モバイルでもレンダリングしたい場合、キーボードがないためタッチでコンテンツを操作したいケースがあります。その場合、以下の手順もやっておくとよいです。
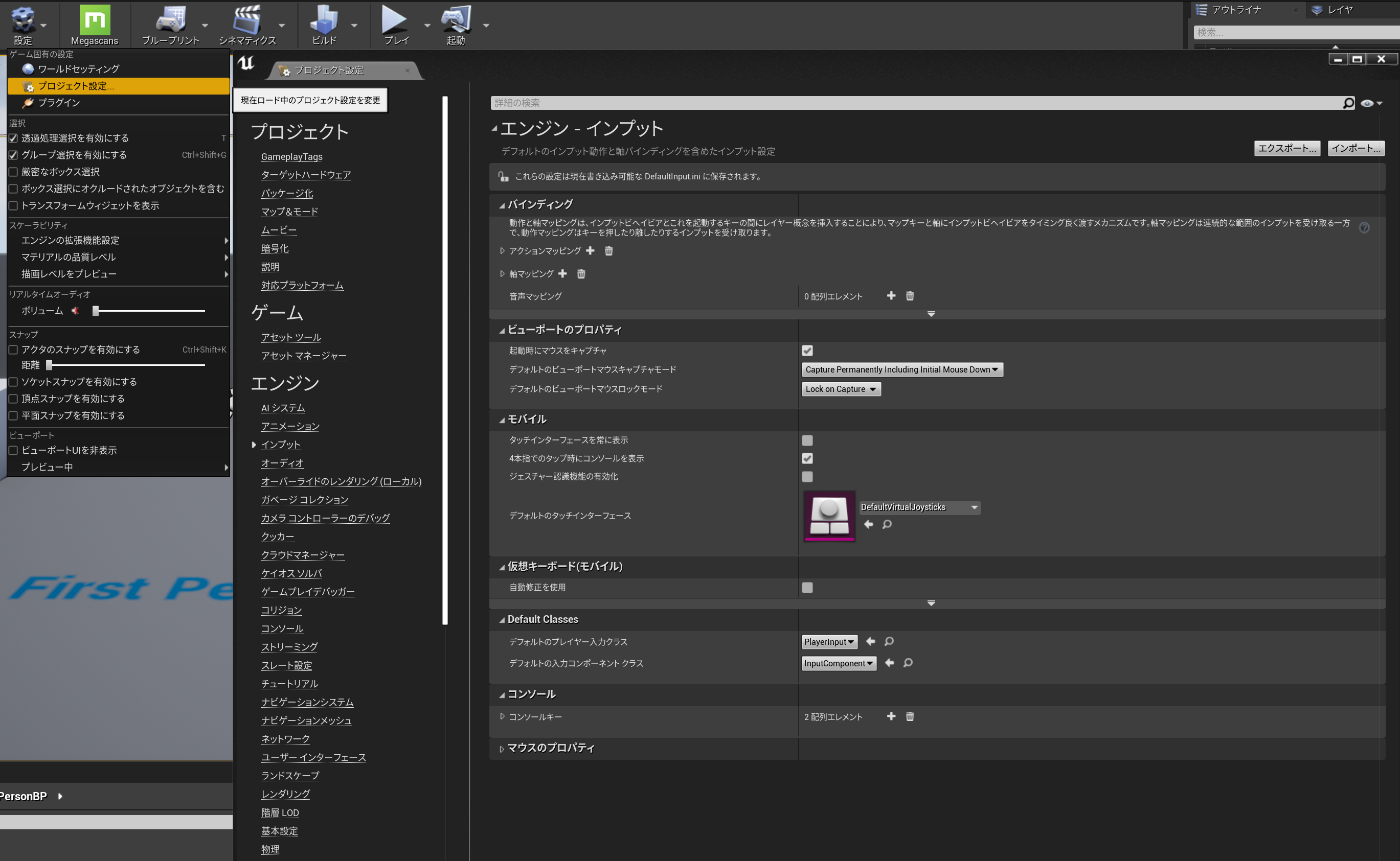
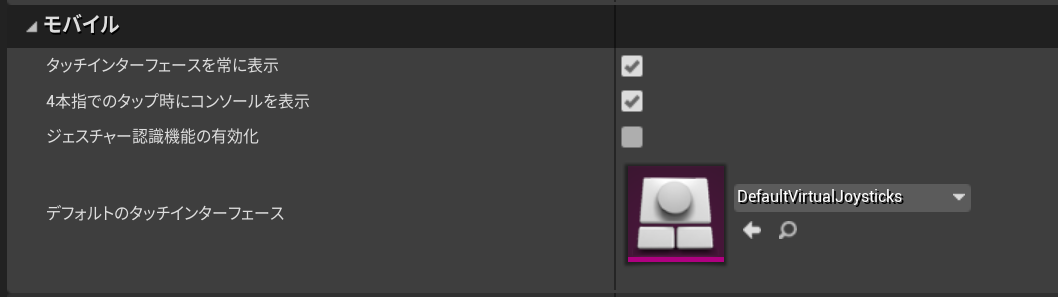
設定 -> プロジェクト設定 -> エンジン-インプット を開きます。

その中のタッチインターフェイスを常に表示 のチェックボックスを有効にします。

ビルドする
プロジェクトをパッケージ化 -> Windows 10(64bit) を選択して、ビルドします。

保存場所を聞かれると思うので、適当にわかりやすい場所を選択してください。
ビルド、パッケージ化されるのをコーヒーを飲みながら待ちましょう。
時間がかかる場合は、先にシグナリンクサーバー + Webサーバーの準備をやっても大丈夫ですが、ビルド中は遠慮なくCPUをすべて使い切ってくるので、待つことをおすすめします。
ビルド失敗する場合がありますが、その際は画像のような左下のダイアログが表示されています。
アウトプットログを表示を押してエラー内容を確認しましょう。大抵親切にログは出力されています。落ち着いて読めば対処できる問題が多いはずです。

筆者の場合は、Visual StudioにC++ toolchainがインストールされておらずビルドができませんでした。UEをインストールしたての人は遭遇しがちなので、以下のドキュメントを参考に解決してください。
実行する
ストリーミングさせるためには、アプリ実行する際に、起動引数が必要です。
-AudioMixer -RenderOffScreen -PixelStreamingIP=localhost -PixelStreamingPort=8888
起動引数の与え方はいろいろあるのですが、今回はショートカットを使った方法を説明します。
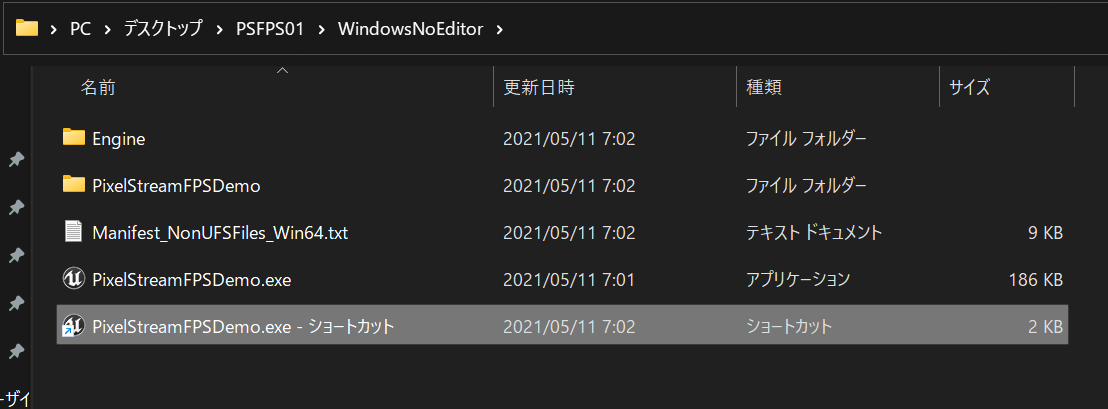
まずビルドされたexeを右クリックしてショートカットを作成します。

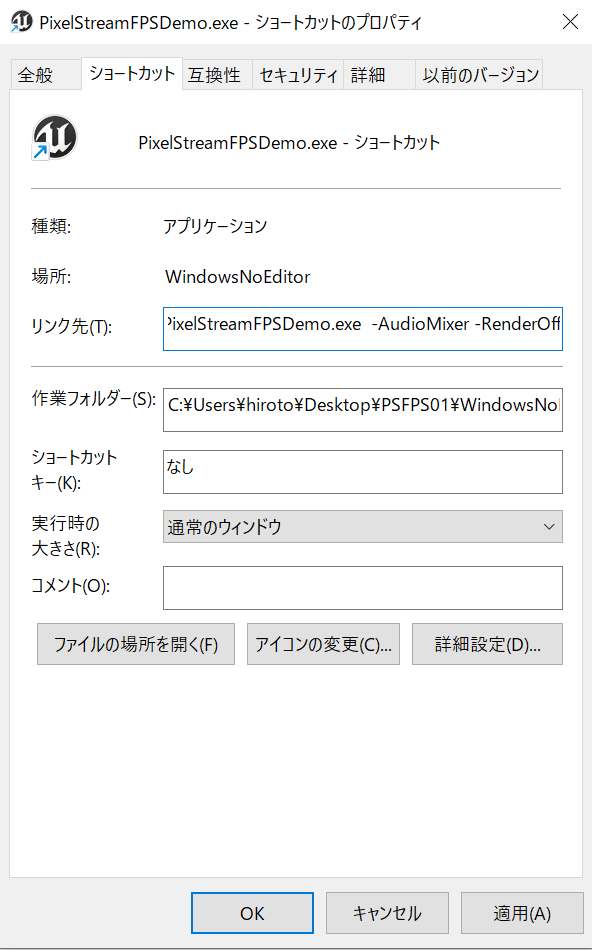
次にショートカットのプロパティを開いて、リンク先に↑のパラメータを追記します。

ショートカットから実行すると、GUI上には何も表示されませんが、バックグラウンドでUE4アプリが実行されています。確かめたい場合や止めたい場合は、タスクマネージャーから操作しましょう。
これでストリーミングする準備はできました。ここまでくればもうすぐです。
次のシグナリンクサーバー + Webサーバーの準備に取り掛かりましょう。
シグナリンクサーバー + Webサーバーの準備
Unreal Engineのエンジンフォルダの中に、準備されているものをそのまま実行することで使用できます。
まずUnreal Engineのインストールフォルダを探します。Defaultならば
C:\Program Files\Epic Games\
にあります。
そのフォルダの中の
\UE_X.XX\Engine\Source\Programs\PixelStreaming\WebServers\SignallingWebServer
が該当するフォルダです。
ここにあっても不便なのでデスクトップなりにコピーしておきましょう。
フォルダ内のrun.batを実行すればよいのですが、動作にはNode.jsが必須です。
そのためインストールしていない方はインストールしましょう。動作確認にはnode-v14.16.1 LTSを使用しましたが、バージョンはある程度新しければ問題ないはずです。
インストールが確認できたら、run.batを実行しましょう。ダブルクリックで実行できます。
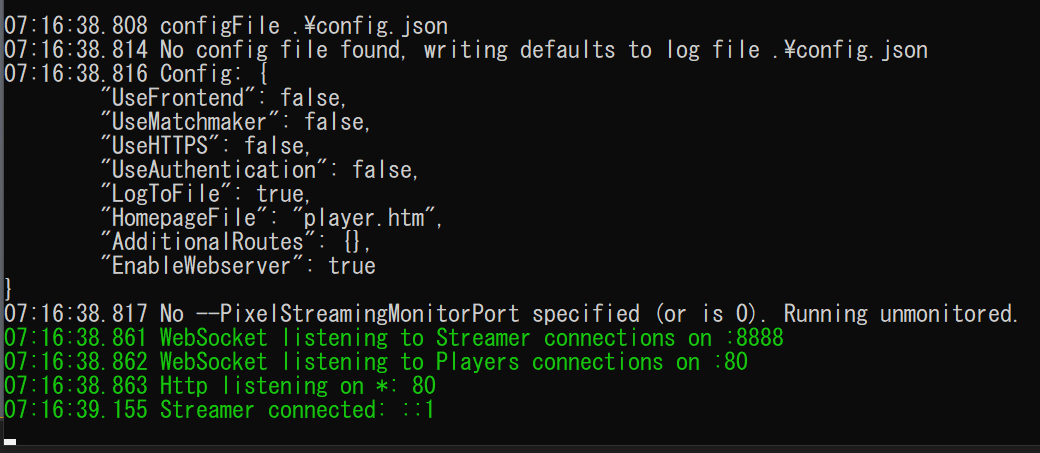
実行して、UEアプリと繋がった場合、
Streamer connected: ::1
ようなログが出力されます。出力されない場合は、先ほどビルドしたUE4アプリが実行できているかや、起動引数がきちんとショートカットにつけられているかを確認してください。

起動している場合は、http://localhost からアクセスすることができます。
もし繋がらない場合は、ログにHttp listening on *: 80 が出ているか確認してください。
もし80と出力されず8000のような別の数字が表示されている場合は、http://localhost:8000 のようにポートを変更してアクセスしてください。
ブラウザで確認する
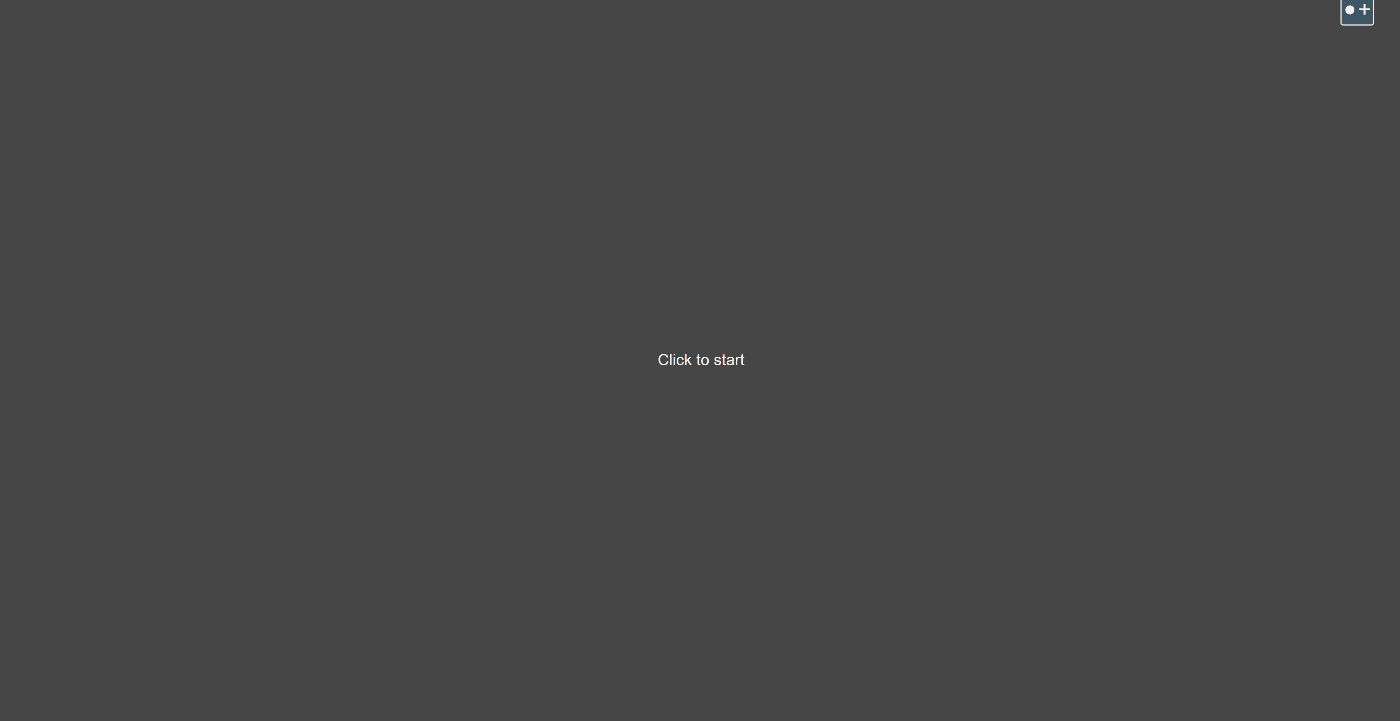
うまく動作した場合は、以下の画像のようにClick to Startが表示されたと思います。
画面をクリックすると接続されるので、接続して動作を確認しましょう!

まとめと次回予告
思ったより簡単に試せます!
ゲーム開発者がクラウドゲーミングに興味を持つきっかけに、
非ゲーム開発者がクラウドレンダリングに興味を持っていただけると嬉しいです。
次のUEのバージョンである4.27からDockerコンテナ対応とLinux対応が発表されています。
クラウドにデプロイする記事などを絶賛執筆中です...
参考記事