Googleさんの API を扱うまでのメモ(色々変わっててくりびつした
流れとしては
- Google アカウントを取得(この記事では省略
- Google Developers Console でプロジェクトを作成
- APIを有効化する
- このAPIキーを元にソースコードを書いていく!
てな感じになります。
Google Developers Console
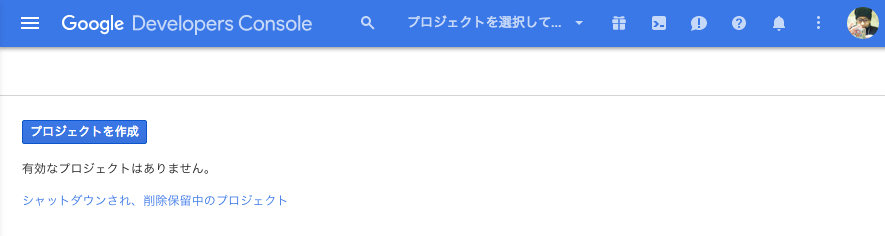
google にログインしている状態で Google Developers Console にアクセスしましょう。
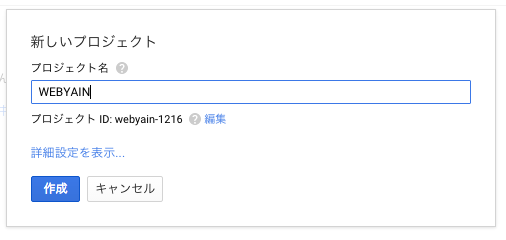
この画面にある「プロジェクトを作成」で、プロジェクト名を入れて「作成」ボタンを押します
作成が完了したら次のような画面に遷移します。
これでプロジェクの作成は完了です
API を有効化する
作成直後の画面で「Google API を利用する」といったリンクがあります。
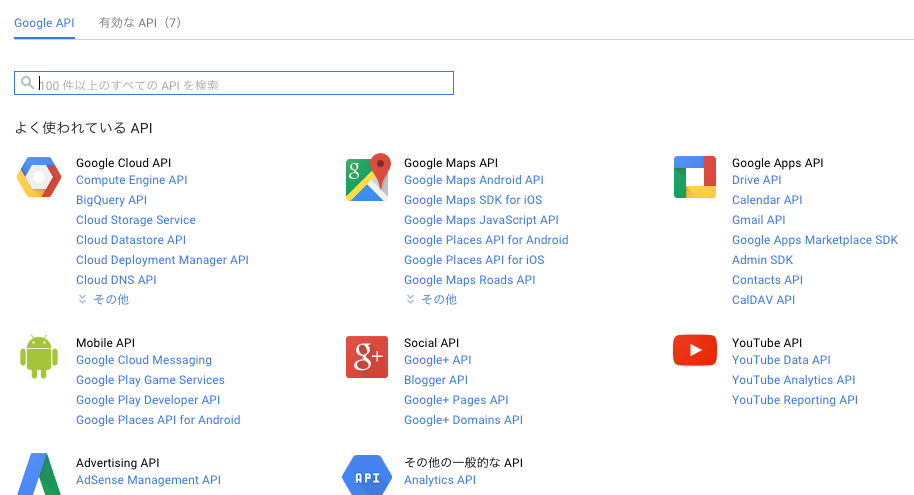
このリンク先に遷移すると、「有効化することが出来るAPIのリスト」が表示されます
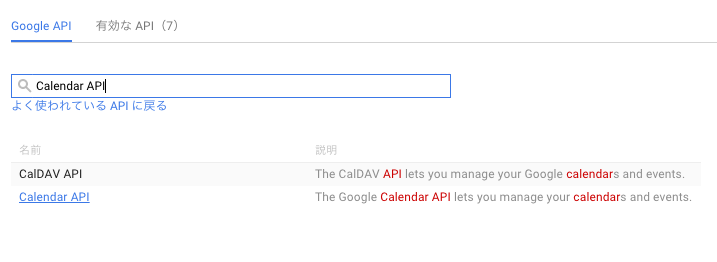
今回は Calendar API を扱うので、検索ボックスに「Calendar API」と入力し、結果のリンクから「概要のページ」に遷移します
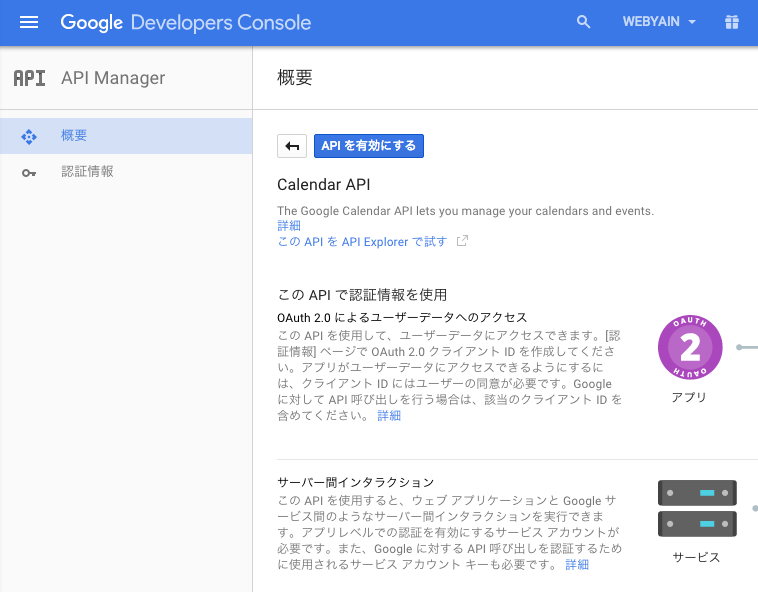
概要
概要のページはこんな感じ
こちらで、API を有効化し、APIキーを取得します。まずはここで「API を有効化する」ボタンを押して有効化しましょう。
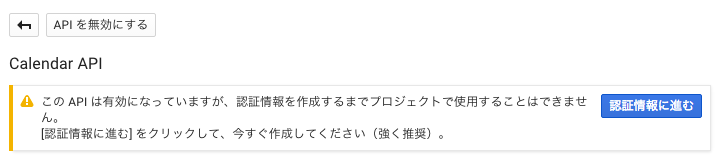
数秒程経つと以下の様に「この API は有効になっていますが、認証情報を作成するまでプロジェクトで使用することはできません」と促されるので、認証情報を作成します。
さっそく「認証情報に進む」をクリックして、認証情報を登録していきましょう
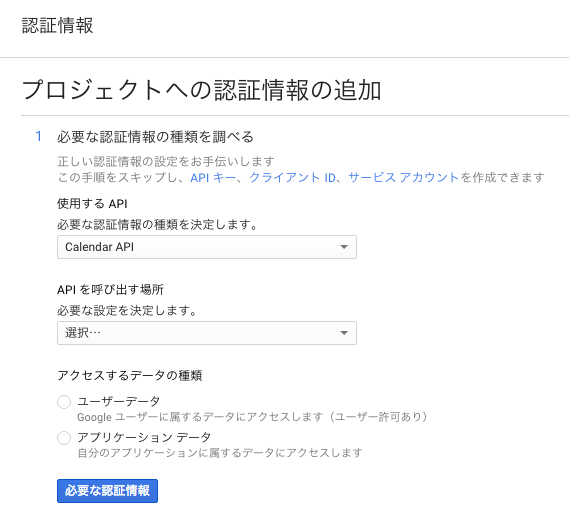
遷移先の画面はこんな感じです
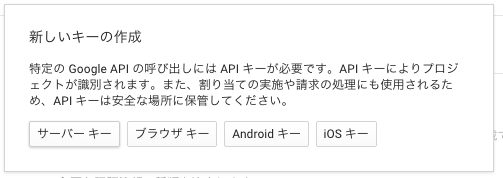
この画面上部の、「この手順をスキップし・・・」から「APIキー」をクリックすると 「どのタイプのキー」を作成するか聞かれるので、今回は「サーバーキー」を作成します。
すると、次の画面では「サーバーキーの名前」と「許可するIPアドレス」を指定する画面が開きます。
こちらに、「サーバーキーの名前」と「許可するIPアドレス」を入力し、「作成」ボタンを押して完了です
APIは一覧の画面でも確認できます。
これで API キーの取得は完了です。
祝日を取得するためのコード
いろいろ省いちゃいますが、api_key の取扱いにはご注意ください。
<?php
$api_key = 'さっき取得したAPIキーをこちらに';
$holidays_id = 'japanese__ja@holiday.calendar.google.com';
$holidays_url = sprintf(
'https://www.googleapis.com/calendar/v3/calendars/%s/events?'.
'key=%s&timeMin=%s&timeMax=%s&maxResults=%d&orderBy=startTime&singleEvents=true',
$holidays_id,
$api_key,
$start_date,
$end_date,
30
);
if( $results = file_get_contents($holidays_url, true))
{
$results = json_decode($results);
$holidays = array();
foreach($results->items as $item)
{
$date = strtotime((string) $item->start->date);
$title = (string) $item->summary;
$holidays[date('Y-m-d', $date)] = $title;
}
ksort($holidays);
}
?>
注意点
- 日付は「2016-05-31T00%3A00%3A00.000Z」のような形式になるように日付文字列を作成してください。
- maxResults は「取得する祝日の件数」だそうです。ここでは 30 にしていますが、使い方に応じで数値を変えてください