この記事は、Unity アセット真夏のアドベントカレンダー 2019 Summer の、7日目の記事です。
本日ご紹介するのは、Procedural UI Image です。Procedural UI Image は、手続き的にUI画像を作成できるアセットです。アセットストアで人気上位のアセットなのですが、日本語の紹介記事がまだなかったため、書いてみようと思いました。
Procedural UI Image - Asset Store

概要
Procedural UI Imageは、Unityの標準UIコンポーネントであるImageコンポーネントの拡張です。いくつかのパラメータを指定すると、それをもとにリアルタイムに描画してくれます。画像素材を準備する必要がないので、Unityエディタから離れることなくサクッとフラットデザインのUIを作成できます。 パラメータをランタイムにいじることでアニメーションも簡単にすることができます。
どういう人におすすめか
- 手軽にプロっぽいUIを作りたい人
- UIのプロトタイプをサクっと作りたい人
- Unityエディタと画像編集ソフトを往復するのが面倒臭い人
デモ
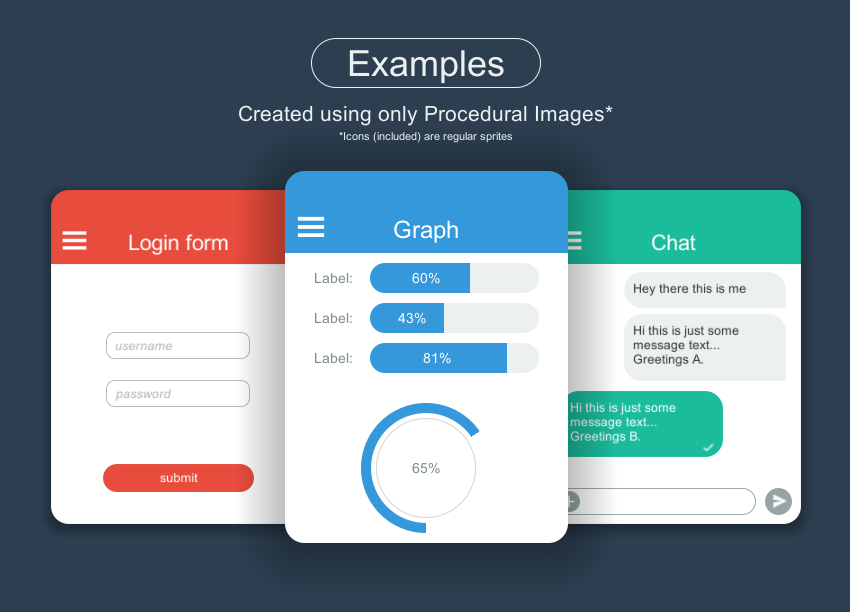
記事冒頭にも貼りましたが、こちらは Procedural UI Image のみ(アイコンを除く。) で作られた、同梱されているデモになります。 かっこいいですね。
使い方
Procedural UI Image を使うには、まずプロジェクトにインポートします。すると全てのファイルが Assets/ProceduralUIImageに入ります。そうしたら、ヒエラルキーで右クリックして UI/Procedural Image を選択。これだけでProcedural UI Imageが画面に現れます。
コンポーネント
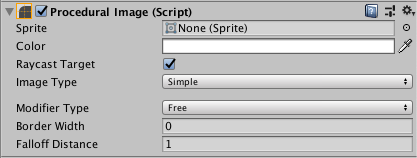
Procedural UI Imageの各プロパティを説明します。
-
Color,Raycast Target: 標準のImageコンポーネントと同様です。 -
Image Type:FilledとSimpleは、標準Imageコンポーネントと同様です。SlicedとTiledは意味がなく、指定した場合はSimpleと同じになります。 -
Modifier Type: 現在のモディファイアタイプです。後で詳しく説明します。 -
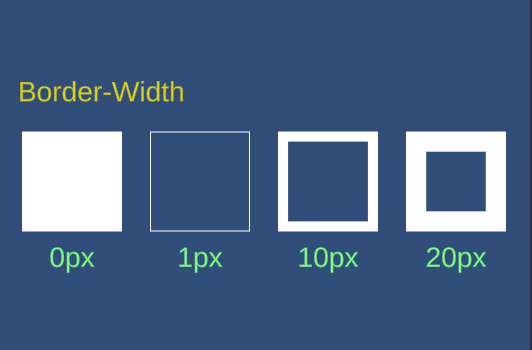
Border Width: ボーダーの太さを指定します。この値を0にするとボーダーのない画像になります。 -
Falloff Distance: 境界線のぼかし具合を指定します。デフォルトは1になっており、いい感じのアンチエイリアスになります。1以上にすると、影っぽい感じになります。
モディファイア
モディファイアについて説明します。Procedural UI Image コンポーネントをオブジェクトに追加すると、自動的にモディファイアコンポーネントも追加されます。
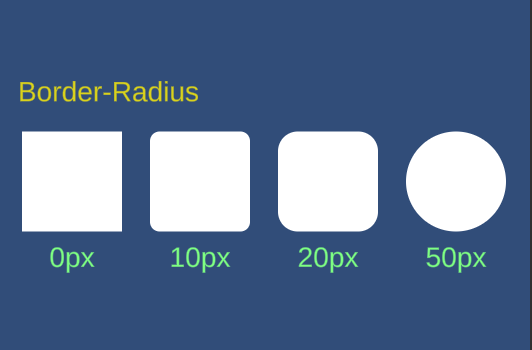
モディファイアはBorder Radius(角丸具合)を柔軟に設定する仕組みです。以下の4つの組み込みモディファイアがあります。自作もできるらしいです。
-
Free Modifier: 左上、右上、右下、左下の4つの角の丸みを個別に指定します。デフォルトです。 -
Only One Side Modifier: 上下左右のうち1辺の両角の丸みを指定します。 -
Round Modifier: まん丸になります。円。 -
Uniform: 4つ角の丸みを一括で指定します。これが一番使うと思います。
設定例
姉妹アセット
同作者のアセット、UI Gradient というアセットがあります。こちらも一緒に使えるようです。こちらは私はまだ購入していないのですが、グラデーションを取り入れると表現力がさらに上がりそうですね。欲しい。
おわりに
というわけで、基本的な説明は以上となります。いかがでしたでしょうか。個人的にマストバイなアセットです。私はこれからの全てのプロジェクトに使っていくと思います。
ちなみに、こちらは私が作成したミニゲームです。Procedural UI Image を使用して、Unity 1週間ゲームジャム で作成したものです。Webブラウザでプレイできますので、よければ是非遊んでみてください。
寿司を探すゲーム | フリーゲーム投稿サイト unityroom
ありがとうございました。