個人的に Visual Studio Team Services と呼ばれた頃から Azure DevOps は使い続けているんですが、ここのところ全然触っておらず情報が完全に浦島太郎状態だったので、備忘録というかそんな感じです。
Azure DevOps
ビルドパイプラインの書き方が yaml になってた
いままでパーツをポチポチしてパラメーター書いてってやってたのが、何をトリガーにしてビルドを始めるか、どのビルドホストを使ってビルドするかも含めて全部 yaml 定義になってました。
定義したファイルをリポジトリに保存しておくようになったのも変化したなと感じたところのひとつです。
我が家ではビルドホストは Azure のものではなく家に転がっている PC がビルドサーバーとして動いているので、
pool:
name: 'HogefugaBuildServer'
みたいな感じで、 Settings/Agent pools に記載のあるビルドマシンの名前を渡す感じでいけました。
このあたりまでわかると、今までのパーツをポチポチ置いていくイメージをそのまま文字列に置き換えてやっていくことができます。
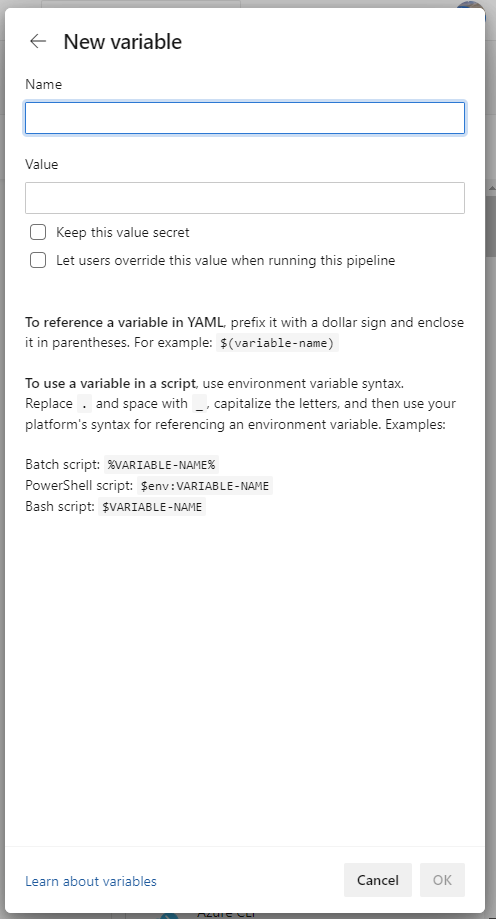
文字列をパイプライン上から渡す
前にできていたかは定かではないですが、特定の文字列をフロー実行中に渡すことができるのに気づきました。

見えてたらまずい系のを yaml 上に書いておきたくない…って時に便利でした。とりあえず Api Key 的なサムシングを定義して、Marketplace から File Creator を追加し、こんな感じで定義しておきました。
- task: file-creator@5
inputs:
fileoverwrite: true
filepath: '$(Build.SourcesDirectory)/HogehogeProject/SecretFiles/Token.txt'
filecontent: '$(TokenData)'
endWithNewLine: true
アプリからはこのファイルを読めるようにしておけば無事に使うことができます。
App Center
アプリのテストバイナリの吐き出し口として HokeyApp を使ってきましたが、App Center へ移動となったようなので覚え直し。
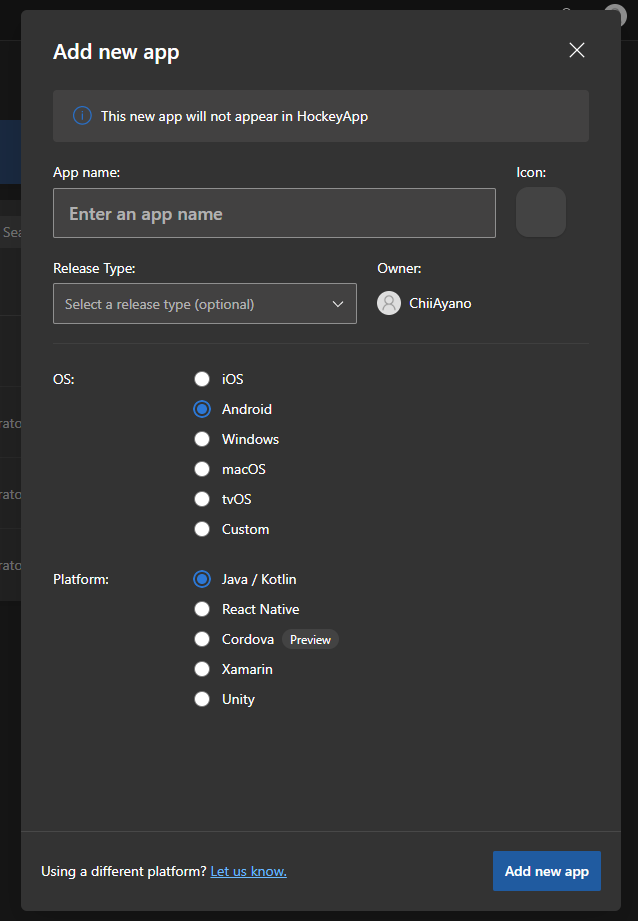
アプリを登録
Azure DevOps からバイナリを転送する
App Center でビルドをすることもできますが、せっかく Azure DevOps に環境があるので活用します。
App Center と紐付ける
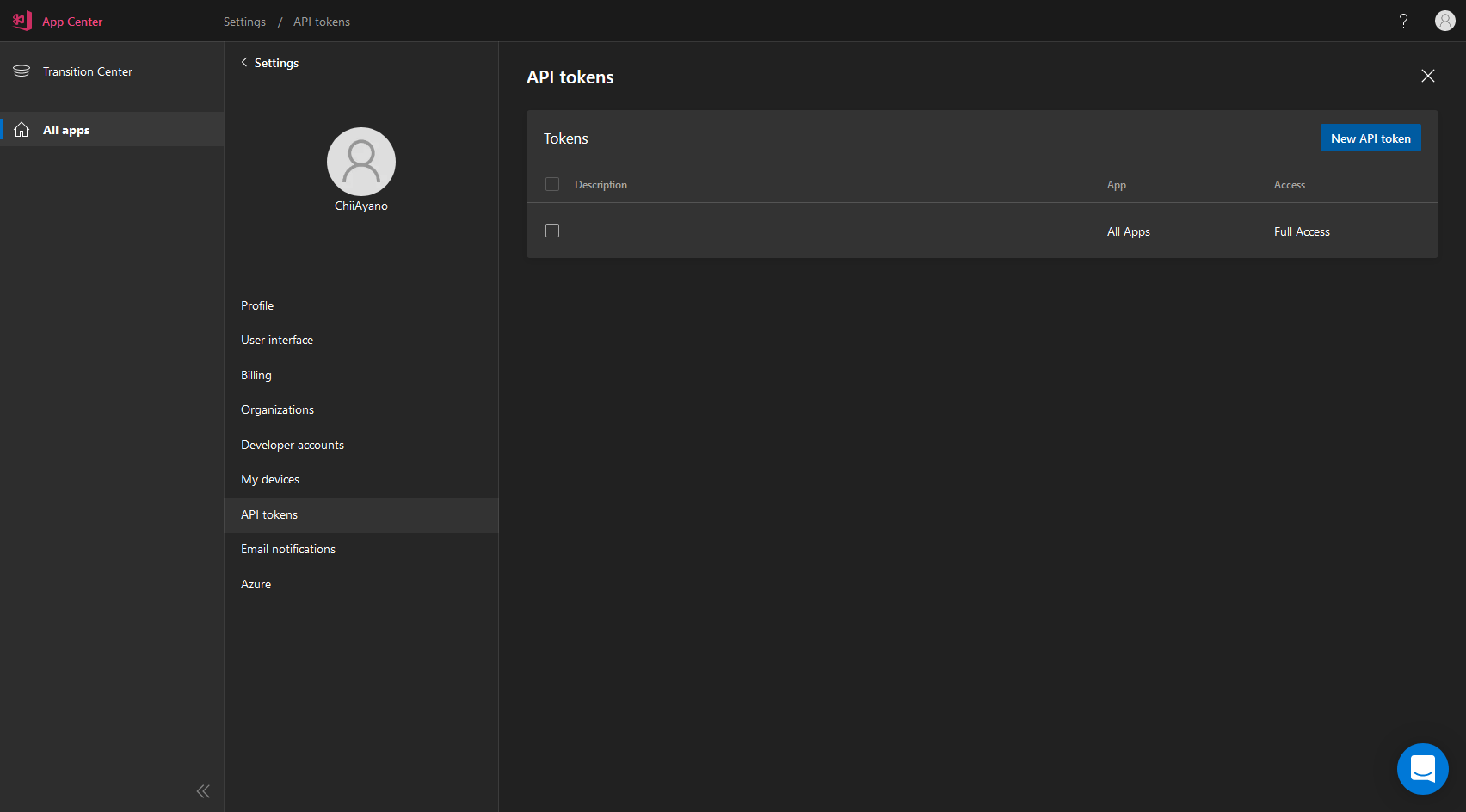
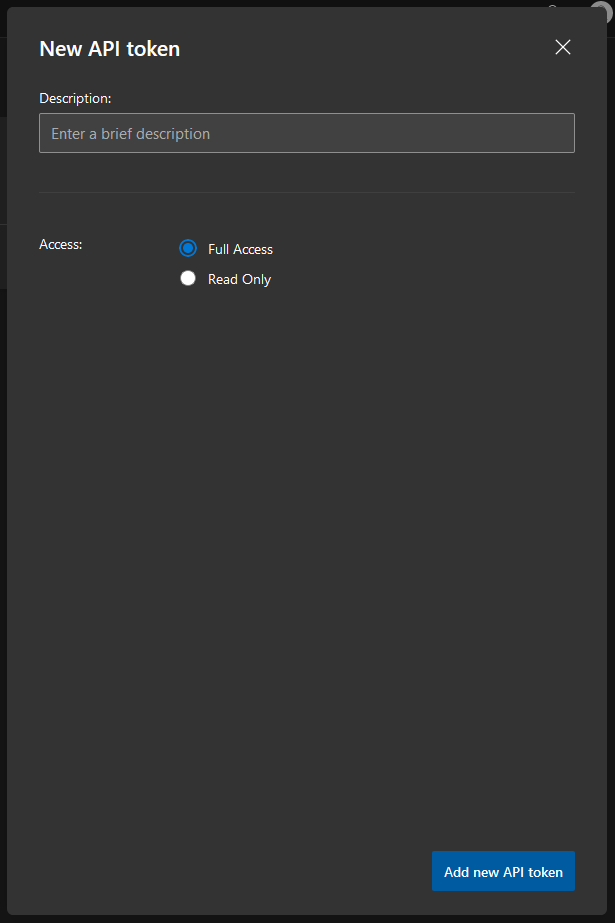
App Center で Overview の Settings を選び、API tokens から New API token を選びます。

Description はとりあえずアプリ名を入れておきました。 Access もひとまず Full Access にしてあります。

そして表示されるトークンを忘れないようにコピーしておきます。これを忘れるともう一度作り直しです。
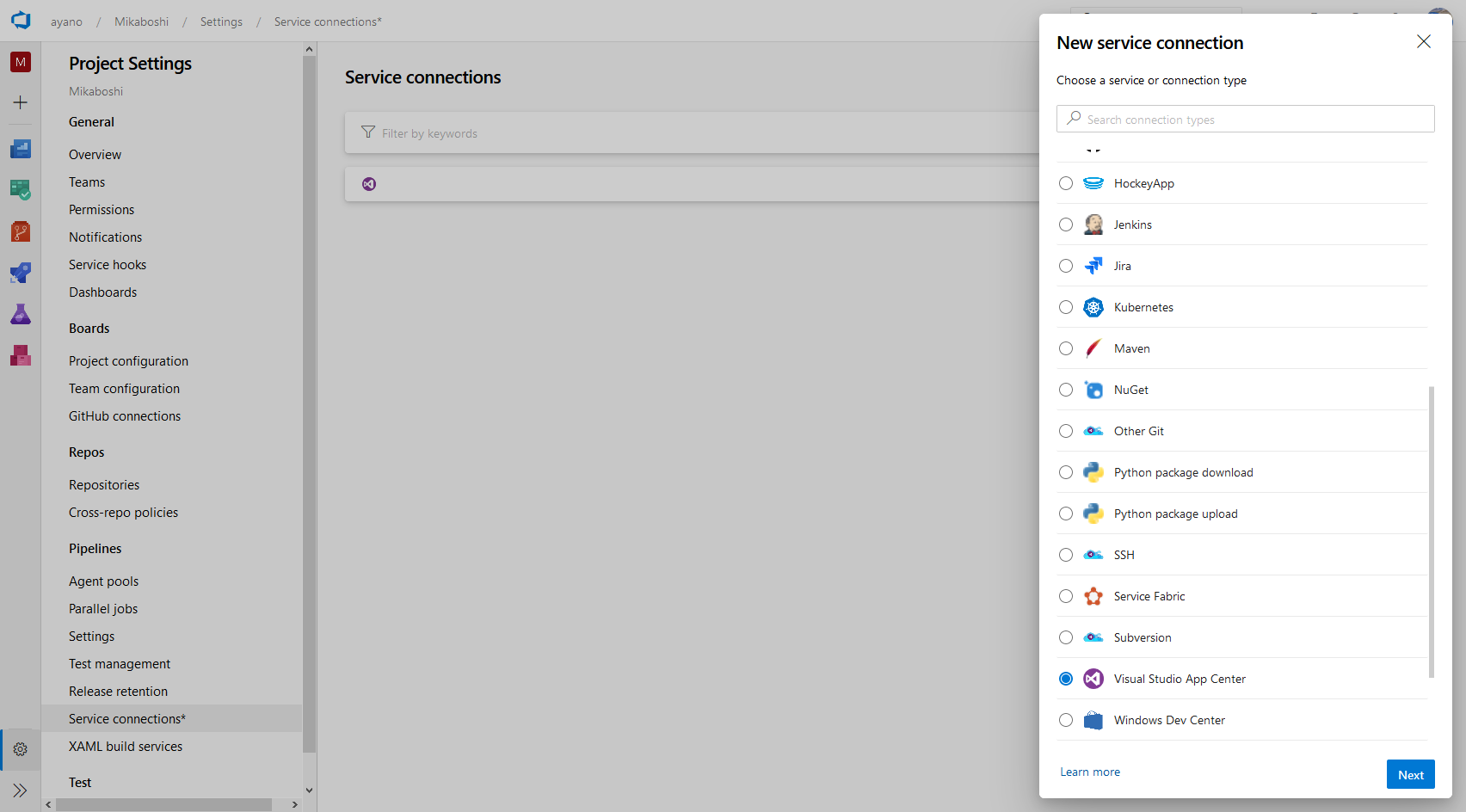
次に Azure DevOps へ移動し、Project Settings/Service connections を開いて New service connection を選び、Visual Studio App Center にチェックを入れます。

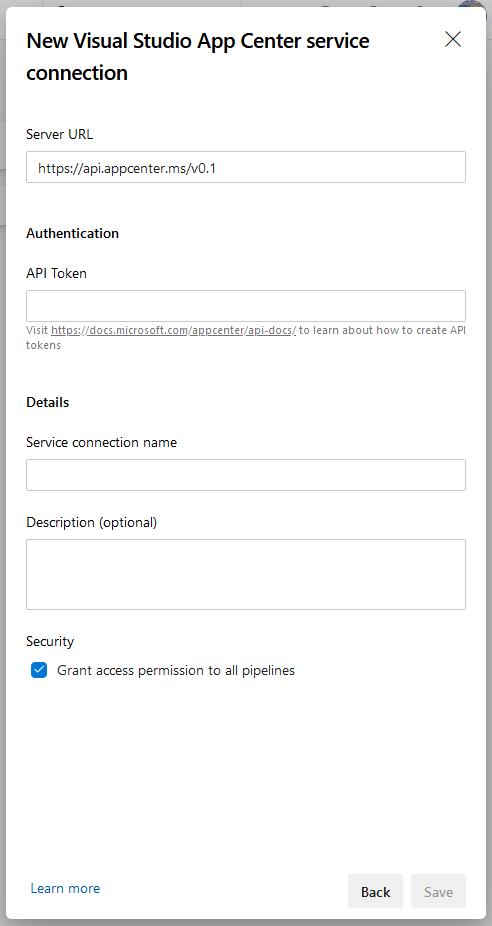
Server URL はそのままにしておきます。API Token に先ほどコピーしたトークンを貼り付けます。Service connection name はパイプライン上で呼び出すための名前として使われますので何かしらつけておきます。

そしてビルドパイプラインでは
- task: AppCenterDistribute@3
inputs:
serverEndpoint: 'HogehogeApp'
appSlug: 'username-ab12cd/HogehogeApp'
appFile: '**/*.apk'
symbolsOption: 'Android'
releaseNotesOption: 'file'
releaseNotesFile: '$(Build.ArtifactStagingDirectory)\CHANGELOG.md'
destinationType: 'groups'
といった感じで書きます。Releases として定義せず Build に混ぜ込む感じです。
ここで、 serverEndpoint は Service connection に追加したものがプルダウンで選べるようになっているので、それを使います。もしくは決めた名前をそのまま書いておきます。
appSlug は App Center で追加したアプリの URL https://appcenter.ms/users/username-ab12cd/apps/HogehogeApp から、users/ の後ろから / までと apps/ の後ろから最後までを / で区切って渡せば OKです。
releaseNotes はとりあえず何かあればいいはずですが、Generate Release Notes というものを追加して自動で作ってもらうようにしました。テンプレを用意しておけばそれに従ってリリースノートを作ってくれるやつです。
そしてそして
無事にビルドが終わると、DevOps から、App Center からそれぞれメールが届きます。
App Center のアプリの Overview を覗くと、Latest release にひとつ追加されました。

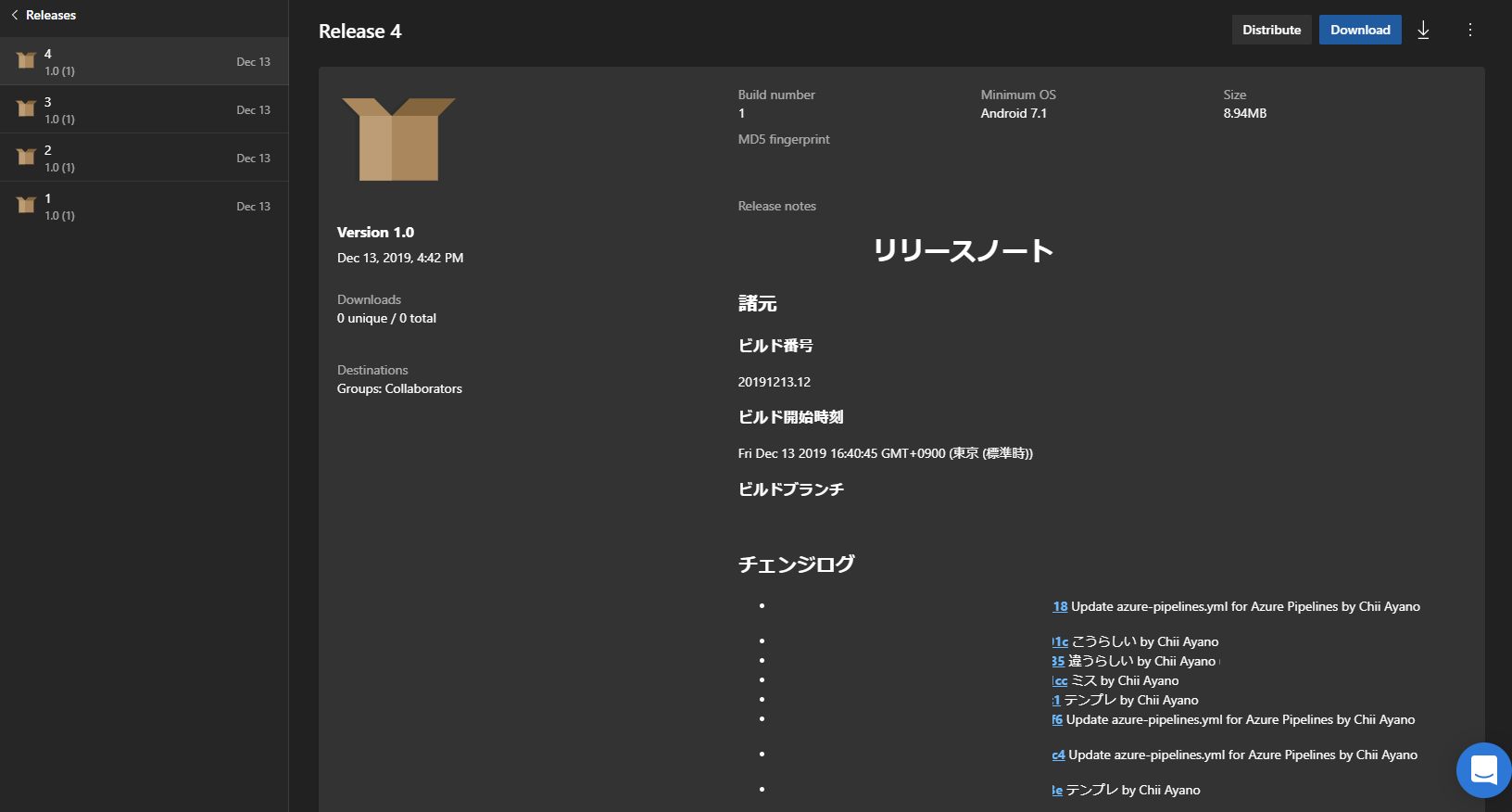
詳細を見るとちゃんとリリースノートも置かれています。

めっちゃ適当なコミットコメントがつらい
といった具合で環境整備をし直ししていました。いろいろ変わっているのでもう少し探索して、便利に使いたいところです。